Home >Web Front-end >JS Tutorial >Detailed explanation of the use of JS onchange event in drop-down box
Detailed explanation of the use of JS onchange event in drop-down box
- 藏色散人forward
- 2022-08-07 11:14:102741browse
This article will introduce to you the use of js onchange event in the drop-down box. It has certain reference value. Interested friends can refer to it.
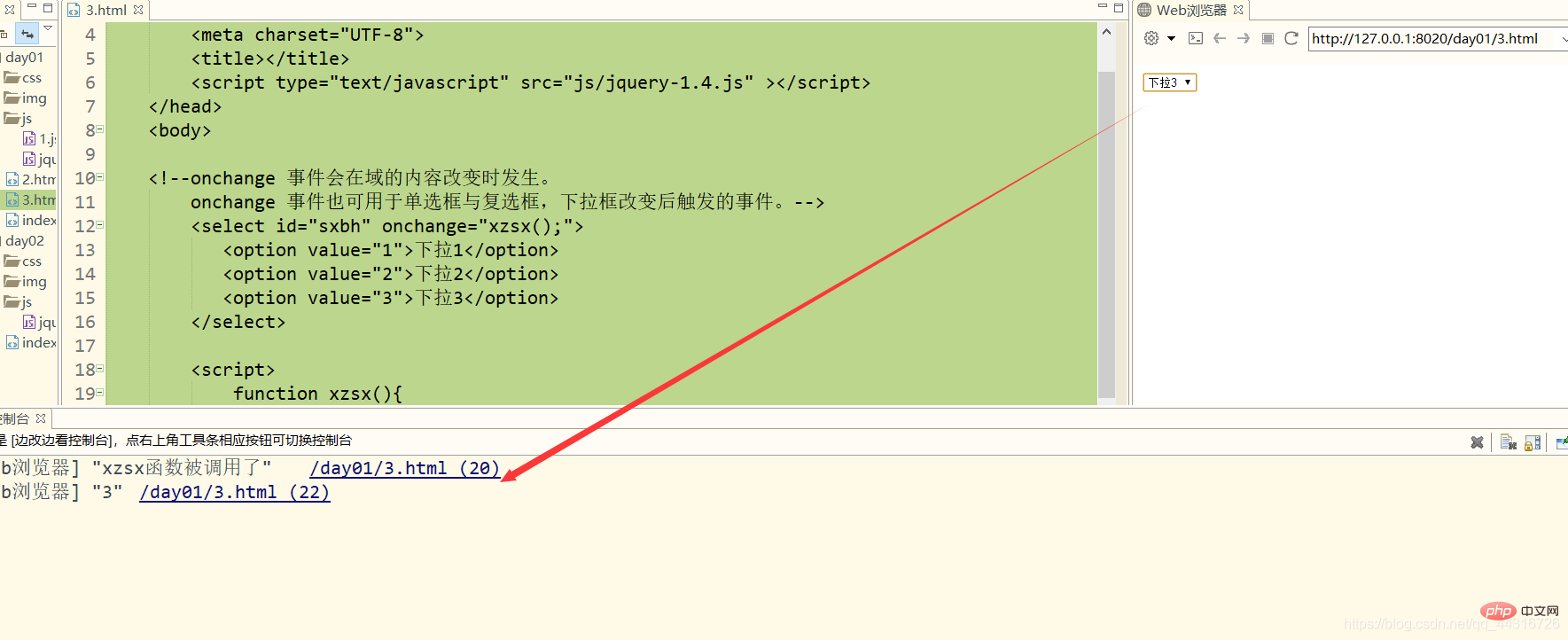
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-1.4.js" ></script>
</head>
<body>
<!--onchange 事件会在域的内容改变时发生。
onchange 事件也可用于单选框与复选框,下拉框改变后触发的事件。-->
<select id="sxbh" onchange="xzsx();">
<option value="1">下拉1</option>
<option value="2">下拉2</option>
<option value="3">下拉3</option>
</select>
<script>
function xzsx(){
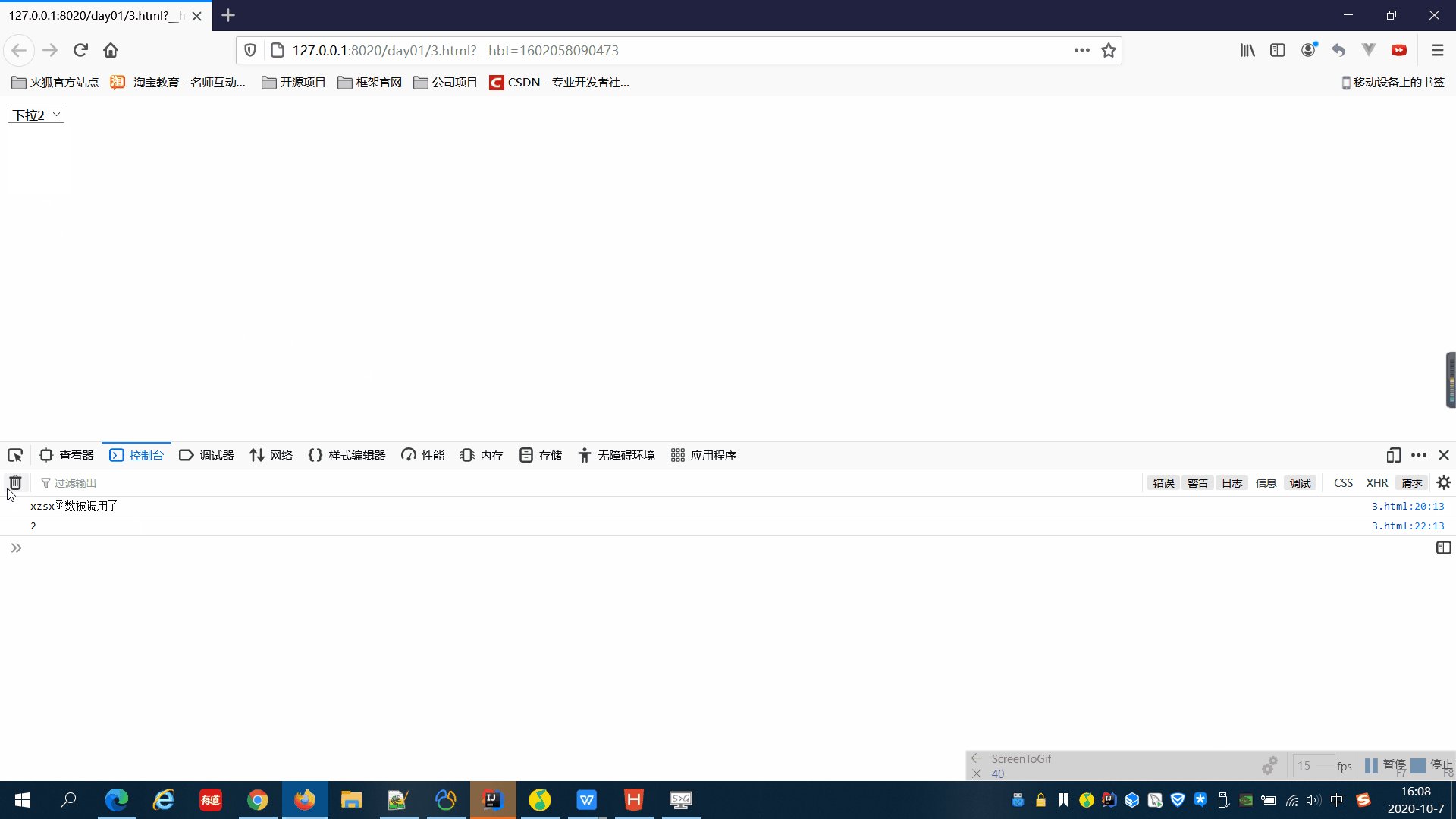
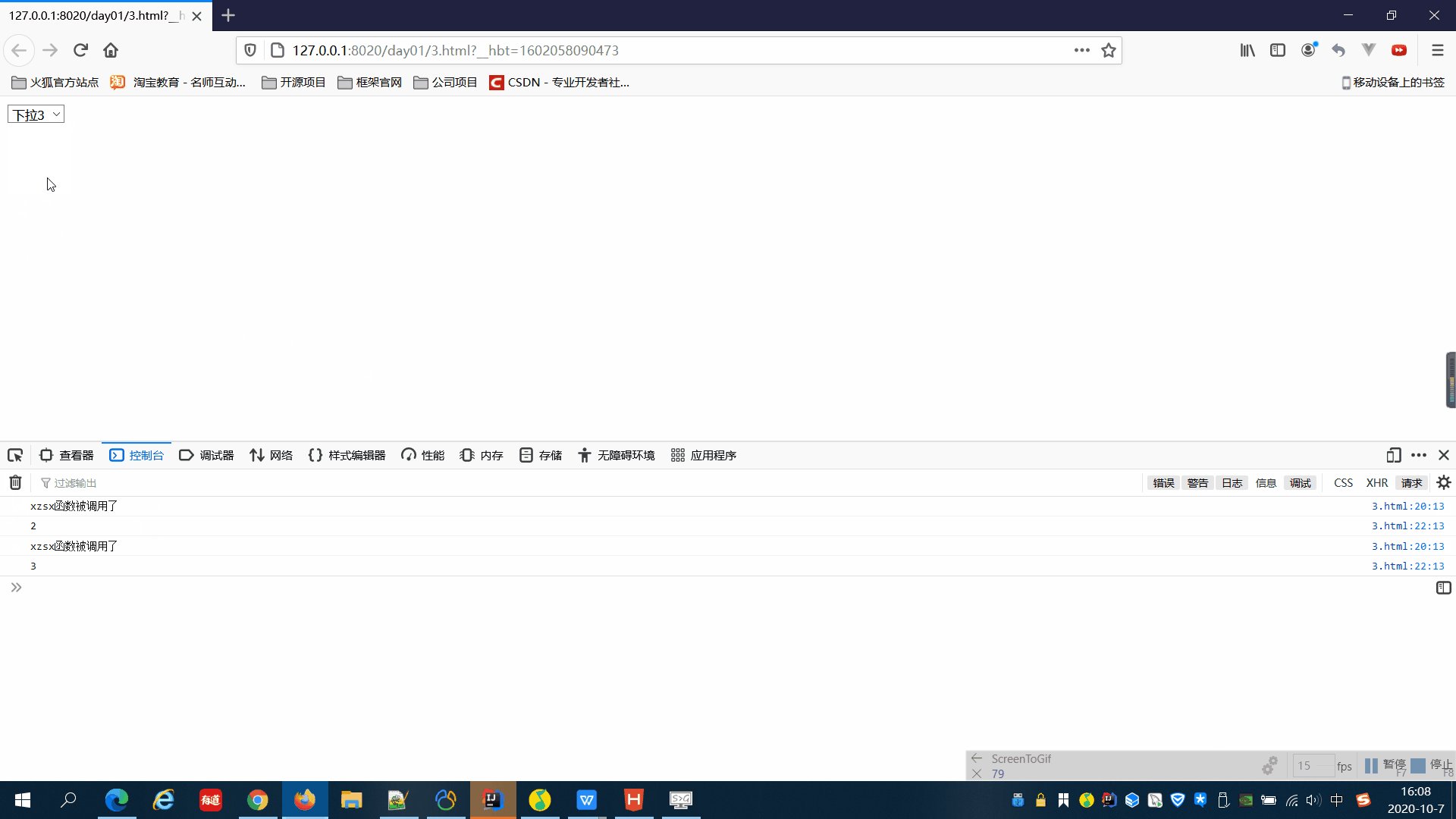
console.log("xzsx函数被调用了");
var sxbh = document.getElementById("sxbh").value;
console.log(sxbh)
//我们拿到sxbh值后,可以做其他;逻辑处理,或者带上参数发送ajax
// jQuery.ajax({
// url: "/",
// async: false,
// type: "POST",
// data: {SXBH:sxbh},
// success: function(data){
// xzsxList = JSON.parse(data);
// leftList = JSON.parse(data);
// }
// });
};
</script>
</body>
</html>
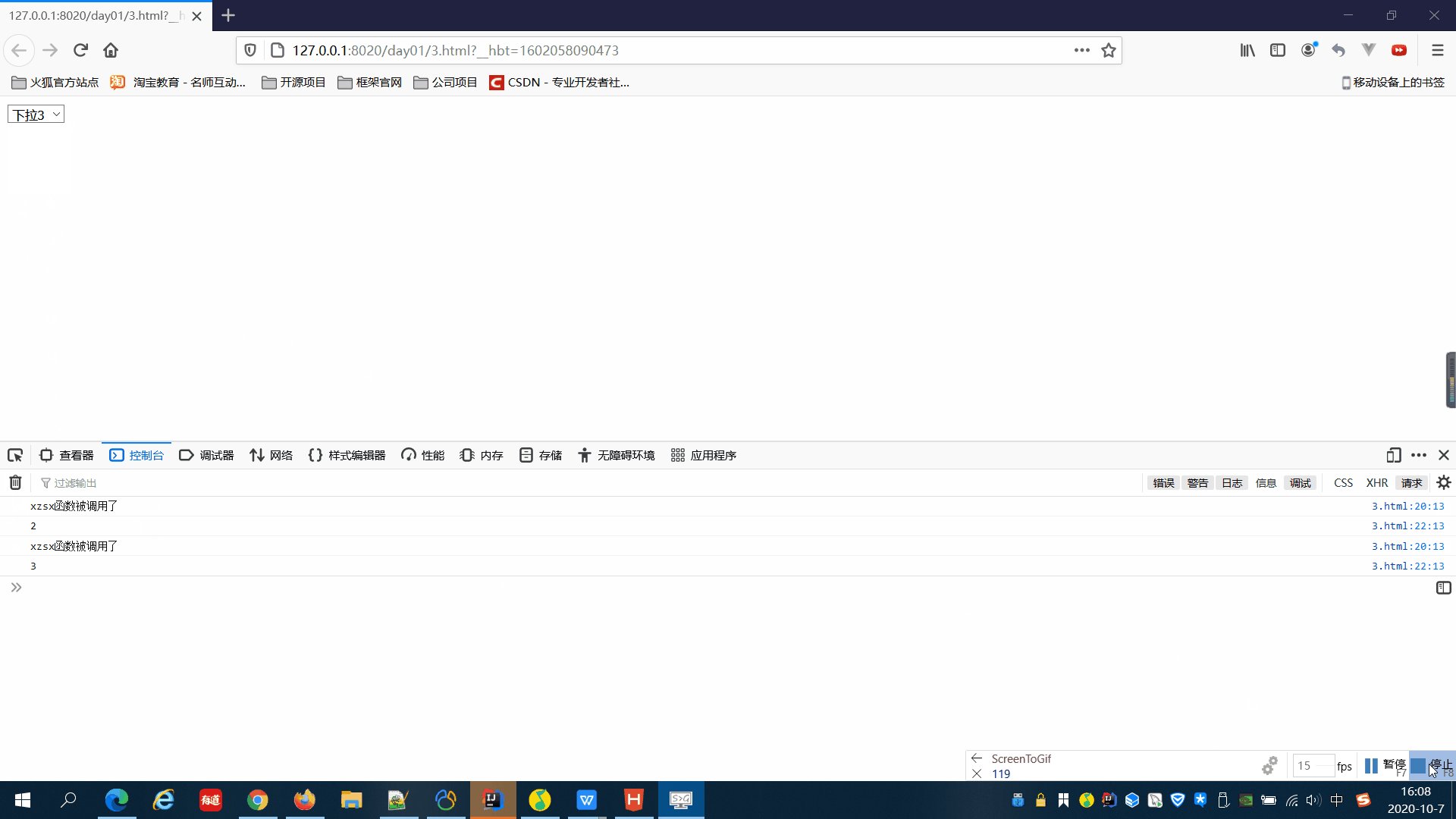
Effect: 
JavaScript video tutorial]
The above is the detailed content of Detailed explanation of the use of JS onchange event in drop-down box. For more information, please follow other related articles on the PHP Chinese website!
Statement:
This article is reproduced at:csdn.net. If there is any infringement, please contact admin@php.cn delete
Previous article:The latest summary of common JavaScript DOM events!Next article:The latest summary of common JavaScript DOM events!

