Home >Web Front-end >Vue.js >How to cancel the drop-down box selection data in vue.js
How to cancel the drop-down box selection data in vue.js
- 王林Original
- 2021-10-09 15:58:233607browse
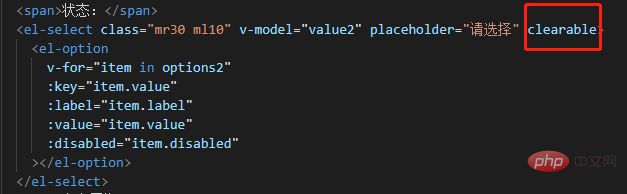
vue.js How to cancel the drop-down box selection data: Add an attribute clearable to the select tag, such as [

The operating environment of this article: windows10 system, vue.js 2.9, thinkpad t480 computer.
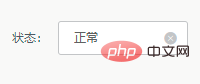
Let’s first take a look at the effect before clearing the drop-down box to select data:

Let’s take a look at the effect after clearing it:

It is actually very simple to clear the drop-down box selection data. We only need to add an attribute clearable to the select tag.
Specific implementation code:

Recommended learning: php training
The above is the detailed content of How to cancel the drop-down box selection data in vue.js. For more information, please follow other related articles on the PHP Chinese website!

