Home >Web Front-end >Front-end Q&A >How to bind an element in jquery so that it loses the cursor
How to bind an element in jquery so that it loses the cursor
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-14 18:38:291422browse
Method: 1. Use "$" to bind the specified element to obtain the element object. The syntax is "$(element)"; 2. Use the blur() method to bind the element object to the lost focus event. When the focus is lost, The cursor will be lost. This method is used to set the blur event to occur when the element loses focus. The syntax is "element object.blur()".

The operating environment of this tutorial: windows10 system, jquery3.6.0 version, Dell G3 computer.
How to bind an element with jquery so that it loses the cursor
1. Binding elements
The syntax is:
$(selector)
2. Make it lose the cursor
The blur event occurs when the element loses focus.
blur() method triggers the blur event, or specifies a function to run when the blur event occurs.
Tip: This method is often used together with the focus() method.
Syntax
Trigger the blur event for the selected element:
$(selector).blur()
Add a function to the blur event:
$(selector).blur(function)
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").blur(function(){
alert("输入框失去了焦点");
});
});
</script>
</head>
<body>
输入你的名字: <input type="text">
<p>在输入框写些东西,然后点击输入框外,让其失去焦点。</p>
</body>
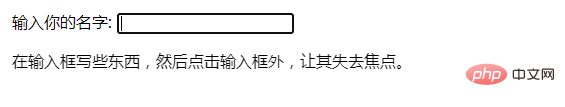
</html>Output result:

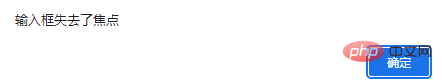
After clicking outside the border:

The above is the detailed content of How to bind an element in jquery so that it loses the cursor. For more information, please follow other related articles on the PHP Chinese website!

