Home >Web Front-end >Front-end Q&A >How to change css positioning attributes in jquery
How to change css positioning attributes in jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-13 17:05:352416browse
In jquery, you can use the css method to modify the positioning attribute of the element. This method is used to set or return one or more style attributes of the specified element; just set the first parameter of the method to "position" positioning attribute, the second parameter can be set to the changed positioning attribute, the syntax is "element object.css("position","changed positioning attribute value");".

The operating environment of this tutorial: windows10 system, jquery3.4.1 version, Dell G3 computer.
How to change css positioning attributes in jquery
css() method sets or returns one or more style attributes of the selected element.
Set CSS properties
To set specific CSS properties, please use the following syntax:
css("propertyname","value");To set multiple CSS properties, please use the following syntax:
css({"propertyname":"value","propertyname":"value",...});The position attribute specifies the positioning type of the element.
Five values for the position attribute:
static
- ##relative
- fixed
- absolute
- sticky
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$(".pos_fixed").css("position","static");
});
});
</script>
<style>
p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}
</style>
</head>
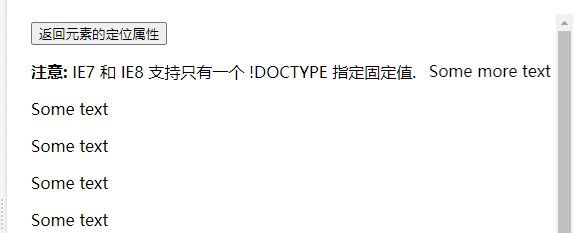
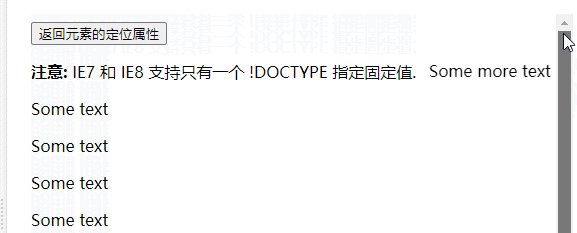
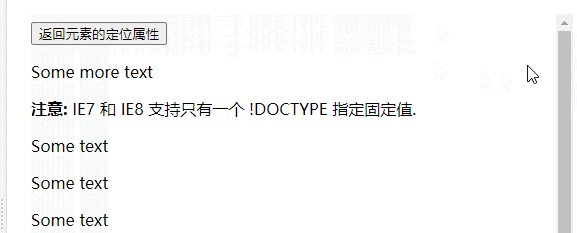
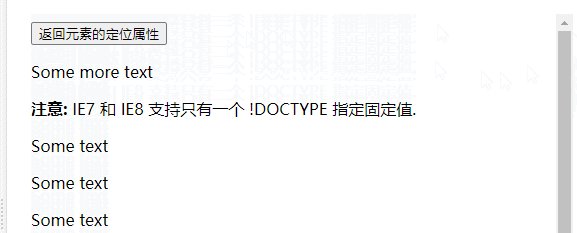
<button>返回元素的定位属性</button>
<body>
<p class="pos_fixed">Some more text</p>
<p><b>注意:</b> IE7 和 IE8 支持只有一个 !DOCTYPE 指定固定值.</p>
<p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p>
</body>
</html>Output result:

The above is the detailed content of How to change css positioning attributes in jquery. For more information, please follow other related articles on the PHP Chinese website!

