Home >Web Front-end >Front-end Q&A >How to modify cell value in jquery
How to modify cell value in jquery
- 青灯夜游Original
- 2022-06-10 16:19:233121browse
Two modification methods: 1. Use "$(selector)" to obtain the specified cell element th or td, and then use text() to modify the content value of the element. The syntax "$(selector).text( "Cell new value")" can only set new text content. 2. Get the specified cell element th or td, and then use html() to modify the content value of the element. The syntax is "$(selector).html("cell new value")". You can set the text content or innerHTML containing the label. content.

The operating environment of this tutorial: windows7 system, jquery3.6.0 version, Dell G3 computer.
In HTML, table cells are defined by th or td elements
-
Header cell - contains header information (created by
element ) Standard cell - contains data (created by
element) jquery modifies the cell value, that is There are two methods to modify the content of th or td elements:
Use text()
Use html()
Method 1: Use text()
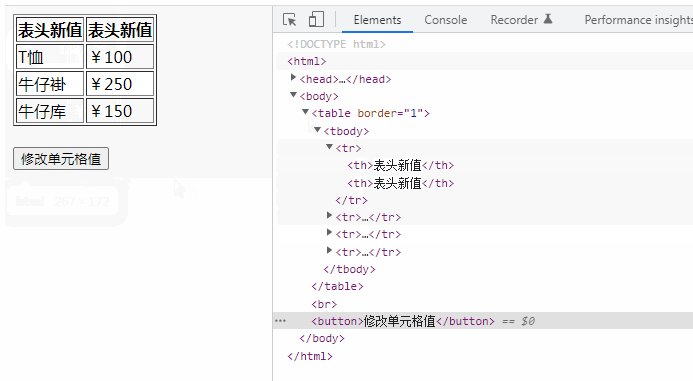
text() method to set the text content of the selected element, which will overwrite the content of all matching elements .
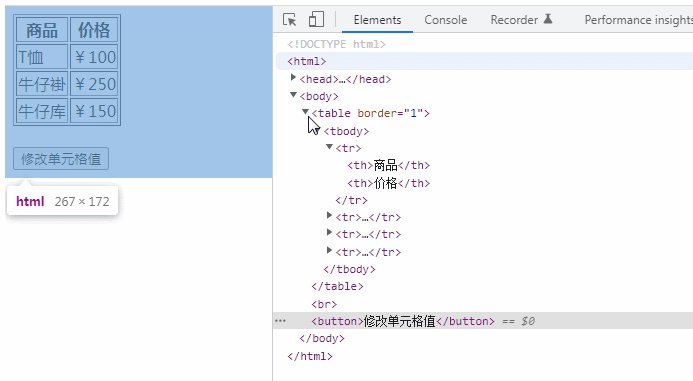
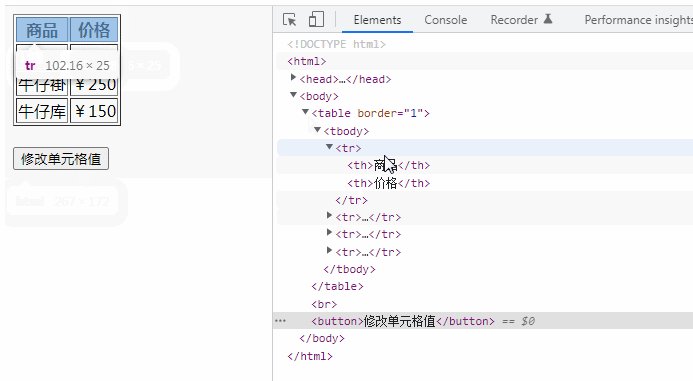
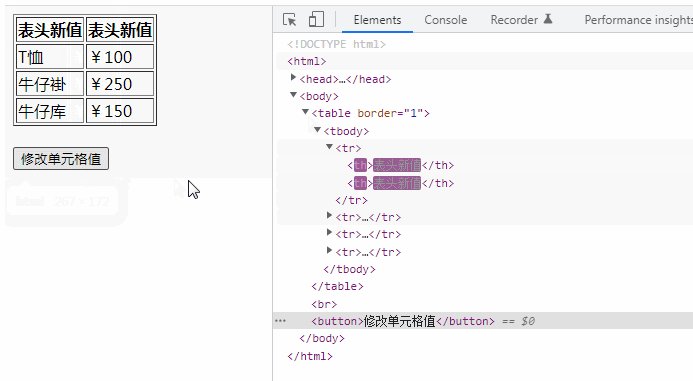
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="./js/jquery-3.6.0.min.js"></script> <script> $(document).ready(function() { $("button").on("click", function() { $("th").text("表头新值"); }); }); </script> </head> <body> <table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table><br> <button>修改单元格值</button> </body> </html>
Method 2: Use the html()
html() method to set the content of the selected element (innerHTML), Will rewrite the contents of all matching elements.
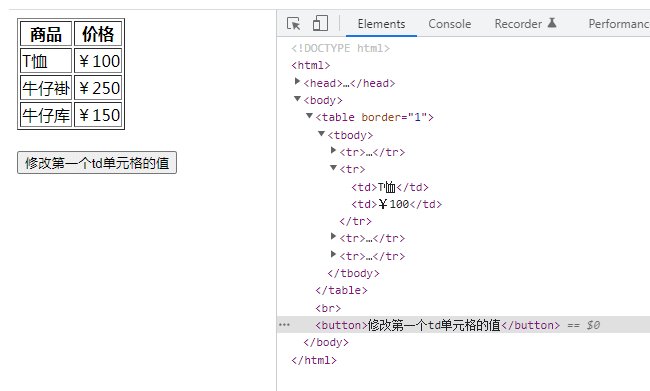
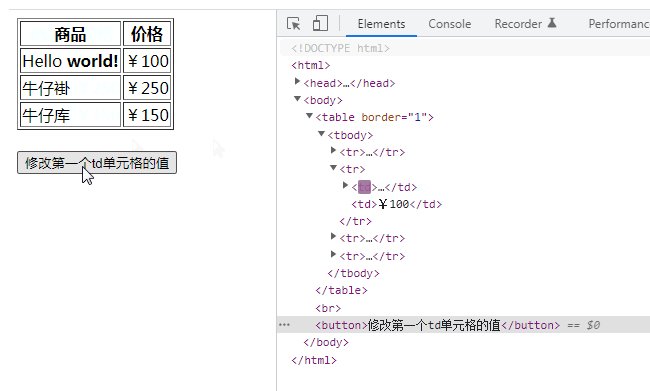
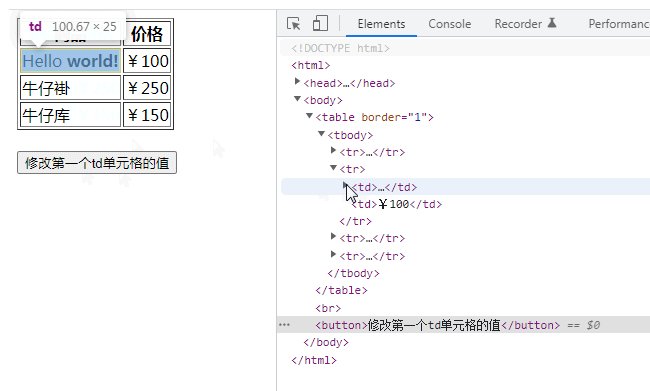
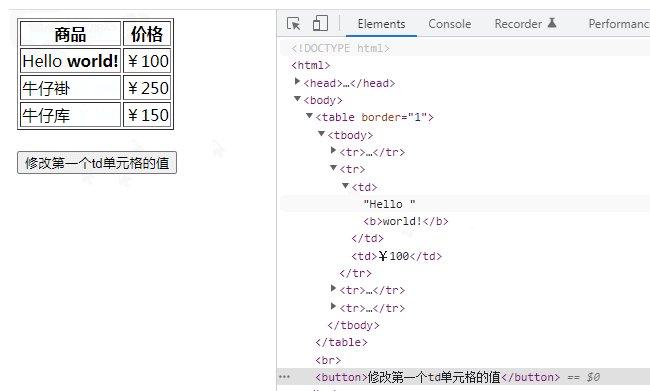
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="./js/jquery-3.6.0.min.js"></script> <script> $(document).ready(function() { $("button").on("click", function() { $("td:first").html("Hello <b>world!</b>"); }); }); </script> </head> <body> <table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table><br> <button>修改第一个td单元格的值</button> </body> </html>
[Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to modify cell value in jquery. For more information, please follow other related articles on the PHP Chinese website!