Home >Web Front-end >Front-end Q&A >How to make the background image not repeat in jquery
How to make the background image not repeat in jquery
- 青灯夜游Original
- 2022-06-10 15:25:283228browse
Two methods to make the background image non-repeating: 1. Use css() to add the background-repeat attribute to the element, the syntax "$("specified element").css("background-repeat","no -repeat")". 2. Use attr() to add the background-repeat style to the element, the syntax is "$("specified element").attr("style","background-repeat:no-repeat")".

The operating environment of this tutorial: windows7 system, jquery3.6.0 version, Dell G3 computer.
Two ways to make background images non-repeating with jquery
Method 1: Use css() to add the background-repeat attribute
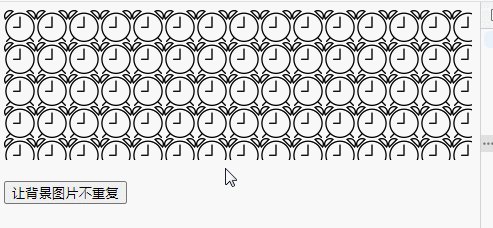
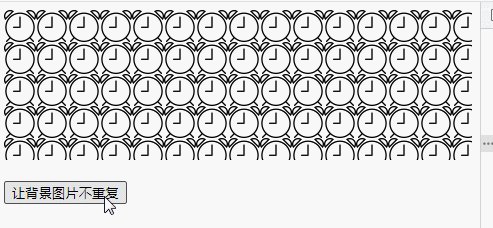
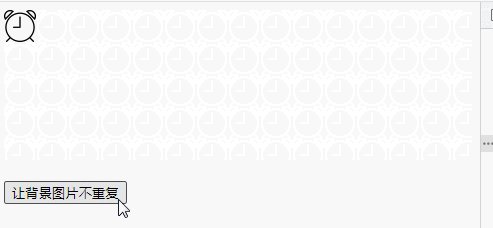
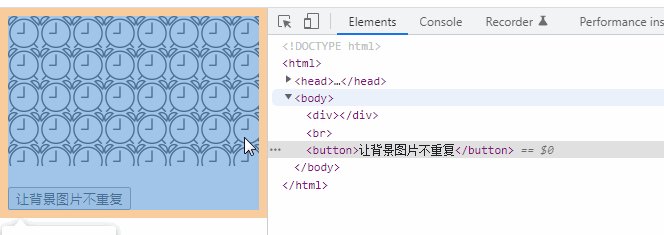
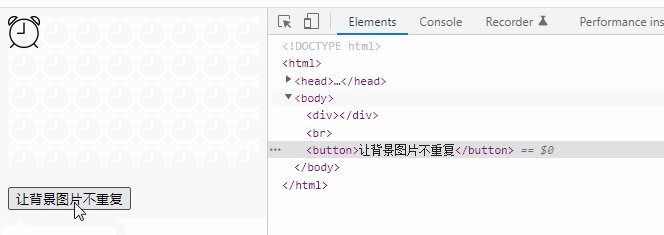
css() can set one or more style attributes of the matched element. Just use this method to add the background-repeat attribute to the element and set the attribute value to "no-repeat".
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").css("background-repeat","no-repeat");
});
});
</script>
<style>
div{
height: 150px;
background-image: url(img/nz.png);
}
</style>
</head>
<body>
<div></div>
<br>
<button>让背景图片不重复</button>
</body>
</html>
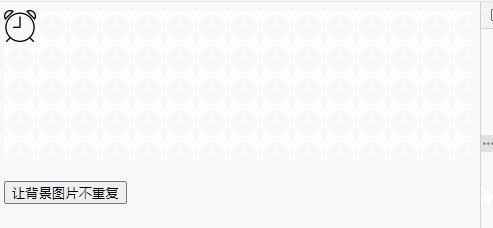
Method 2: Use attr() to set the style attribute and add the background-repeat style
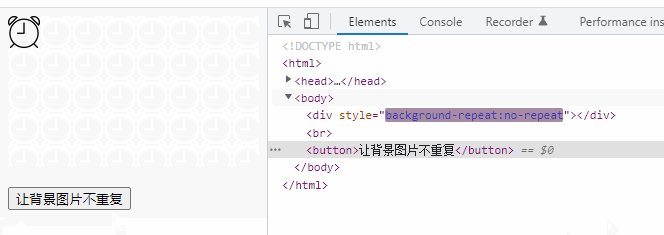
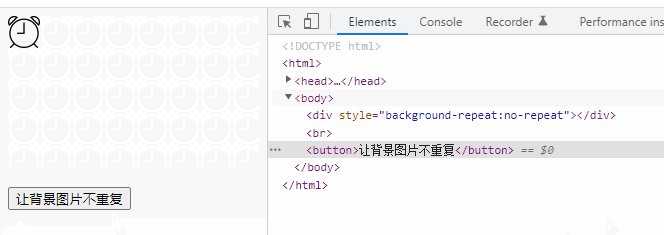
attr() Method can set the attribute value of the selected element. Just use this method to set the style attribute of the element, and set the attribute value to "background-repeat:no-repeat".
Implement core code:
$(document).ready(function() {
$("button").click(function() {
$("div").attr("style","background-repeat:no-repeat");
});
});
[Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to make the background image not repeat in jquery. For more information, please follow other related articles on the PHP Chinese website!

