Home >Web Front-end >Front-end Q&A >what is css weight
what is css weight
- 青灯夜游Original
- 2021-05-11 17:24:574189browse
css weight refers to the priority of the css selector. The css style with higher priority will override the css style with lower priority. The higher the priority, the higher the weight, and vice versa. CSS weight is based on the set matching rules. The browser determines which attribute values DOM elements are most relevant through the set priorities, and then applies these values to the DOM.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
What is css weight
css weight refers to the priority of the css selector. The css style with high priority will override the css style with the lowest priority, taking precedence. The higher the level, the higher the weight, and vice versa.
CSS6 basic selectors:
a), id selector (#box{})
b), class selector (.box{})
c), attribute selector (a[href="http://www.xxx.com"])
d), pseudo-class and pseudo-object selector (:hoevr{} and ::after{})
e), tag type selector (p{})
f), wildcard selector (*{})
css weight is based on the set matching rules, and the browser passes Set the priority to determine which attribute values DOM elements are most relevant to apply these values on the DOM.
A simple understanding is that a certain attribute value of a DOM has multiple css style settings, and the application with the highest priority is used. Many problems with CSS settings not taking effect are because a higher priority is defined somewhere, causing the style there to not take effect.
The order of priority is as follows:
important > inline (style) > ID > class (class) > label (li...) | pseudo-class (:hover ,:focus...) | Attribute selection [attr=''] > Pseudo object (:before,:after) > Wildcard (*) > Inherit (inherit)
So how to determine priority Woolen cloth?
css weight calculation rules
There are certain rules for calculating css weight. According to the css specification formulated by w3c, the css weight calculation rules are as follows:
a), Calculate the number of id selectors in the selector
An id selector is an a, and an a is 100
b), Calculate the class selectors and attributes in the selector The number of selectors and pseudo-class selectors
A class selector, attribute selector and pseudo-class selector is a b, and a b is 10
c), calculate the label type selector and the number of pseudo-object selectors
One label type selector, one c for the pseudo-object selector, one c for one
d), ignore the wildcard selector
Wildcard selectors are ignored
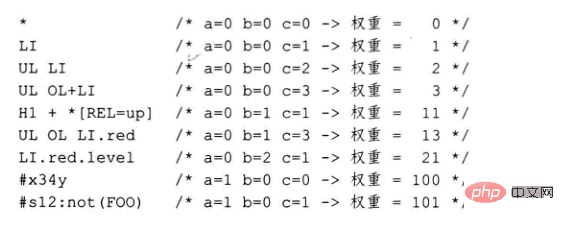
The following picture is an example of css selector weight:

If the weights of two selectors are the same, then It can be judged according to the "just go in principle", and the last defined selector will be used. But try to avoid the situation where the priority of selectors is determined by the defined order, because it is difficult to ensure that the defined order will not be disrupted in subsequent maintenance.
Basic rules of priority
1. Same weight: the selector that appears later is the last rule
If it is in an external style sheet , you write the same CSS rule twice, then the selector that appears in the front has a low weight, and your style will select the later style:
#content h1 { padding: 5px;
}
#content h1 { padding: 10px;
}The weights of both selectors are 0, 1, 0 , 1. The last rule takes effect.
2. Different weights, the higher the weight value will take effect
The priority of the Id selector is higher than that of the attribute selector. For example, in the example below, the weight of #p123 in the style sheet is obviously higher than [ id=p123] has a higher weight.
a#a-02 { background-image : url(n.gif); }
a[id="a-02"] { background-image : url(n.png); }3. Proximity principle
For example, I define style A for DOM in the style sheet, and then I also define style B for DOM in html, and apply B
.A { padding: 5px;
}<style type="text/css">
.B { padding: 10px;
}
</style>4. No matter how many elements make up the selector, no class selector has a higher priority.
is the exception above.
5. Ignore the distance of the DOM tree
The following style:
body h1 { color: green;
}
html h1 { color: purple;
}When it is applied to the following HTML:
<html><body> <h1>Here is a title!</h1> </body></html>
The browser will Rendered as purple;
In fact, rule 1 also applies to this, but due to the difference in the DOM negative tag, it is singled out for specialization.
6.:not Pseudo-class exception
:not Negated pseudo-classes will not be considered pseudo-classes in priority calculations. In fact, they will still be considered when calculating the number of selectors. The selectors are counted as ordinary selectors.
div.outer p {
color:orange;
}
div:not(.outer) p {
color: lime;
}When it is applied to the following HTML, it is the text description effect
<div class="outer">
<p>orange</p>
<div class="inner">
<p>lime</p>
</div>
</div>7.!important rule exception
When you use the !important rule on a style declaration, the style declaration will override any other declarations in CSS.
Although technically !important has nothing to do with priority, they directly affect each other.
Using !important is a bad habit and should be avoided as much as possible, because it breaks the inherent cascading rules in the style sheet and makes debugging and finding bugs more difficult.
When two conflicting declarations with !important rules are applied to the same element, the declaration with greater precedence will be adopted.
Learning video sharing: css video tutorial
The above is the detailed content of what is css weight. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- How to set the picture not to stretch repeatedly in css
- How to switch pictures by clicking a button using only css
- A brief discussion on how to achieve frosted glass effect with css
- Create a simple bubble dialog box with pure CSS (detailed explanation with pictures and text)
- What you deserve to know about CSS variables! !
- Why is css compressed?

