Home >Web Front-end >CSS Tutorial >How to set the picture not to stretch repeatedly in css
How to set the picture not to stretch repeatedly in css
- 青灯夜游Original
- 2021-05-06 17:17:433778browse
In CSS, you can set the image not to stretch repeatedly by setting the value of the background-repeat attribute to "no-repeat". The background-repeat attribute can set whether and how the background image is repeated. When the value is "no-repeat", it is set to not repeat stretching.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, we can use the background property to set the background image.
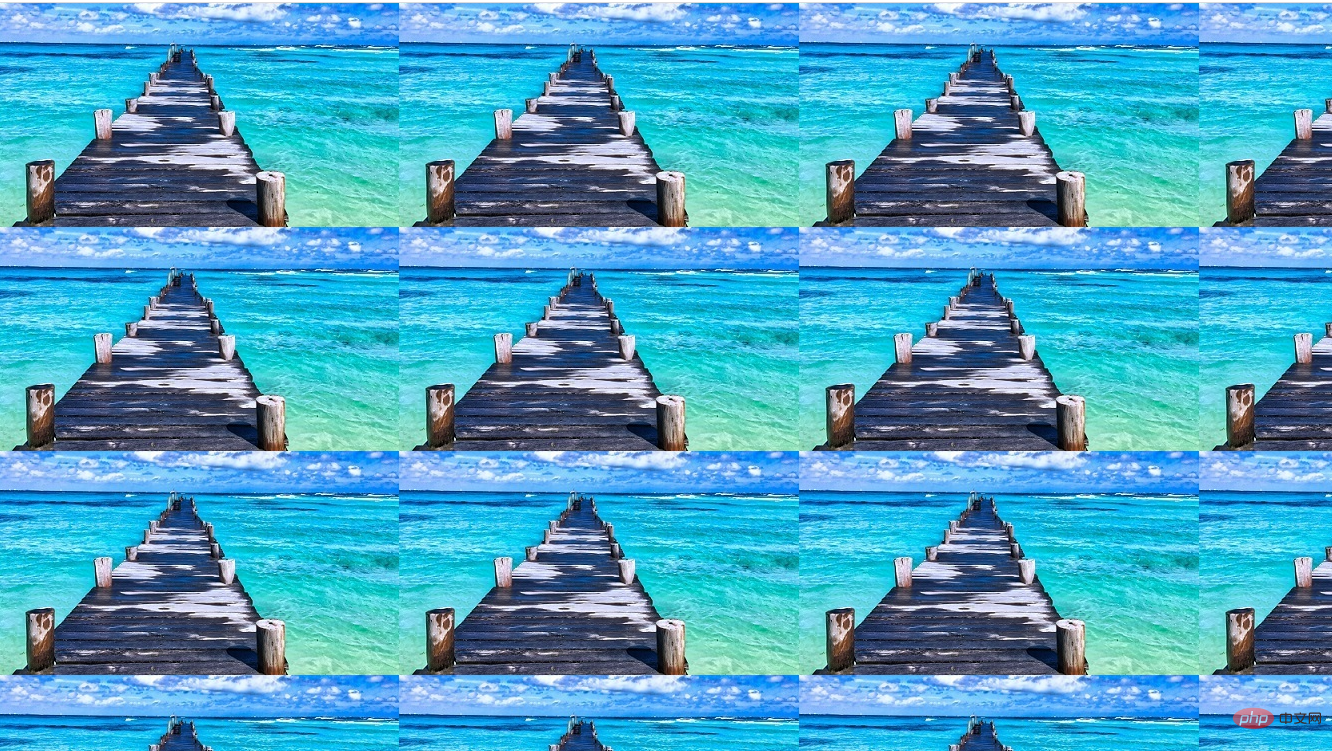
background: url("1.jpg");But by default, the background image repeats both horizontally and vertically.

#So how to make the background image not repeat? You can use the background-repeat attribute.
The background-repeat attribute can set whether and how the image background image is repeated. Its default value is to repeat both horizontally and vertically.
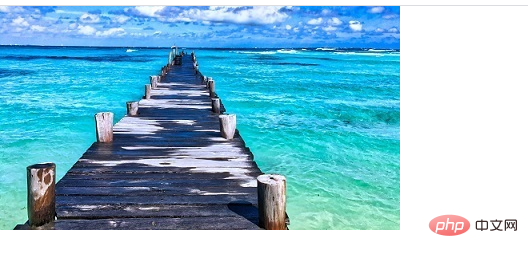
When the value of the background-repeat attribute is set to no-repeat, the background image will only be displayed once, that is, the background image will not be stretched repeatedly.
body{
background: url("img/1.jpg");
background-repeat:no-repeat;
}
Supplement: The value of the background-repeat attribute
| Value | Description |
|---|---|
| repeat | Default. The background image will repeat vertically and horizontally. |
| repeat-x | The background image will repeat horizontally. |
| repeat-y | The background image will repeat vertically. |
| no-repeat | The background image will only be displayed once. |
| inherit | Specifies that the setting of the background-repeat attribute should be inherited from the parent element. |
(Learning video sharing: css video tutorial)
The above is the detailed content of How to set the picture not to stretch repeatedly in css. For more information, please follow other related articles on the PHP Chinese website!

