Home >Web Front-end >CSS Tutorial >How to solve webpack css url error problem
How to solve webpack css url error problem
- 藏色散人Original
- 2021-01-04 10:54:232031browse
The webpack css url error is because the image loading path is wrong. The solution is: first open the corresponding code file; then package the background image in the style; and finally re-add the publicPath.

The operating environment of this tutorial: Dell G3 computer, Windows 7 system, webpack3.0&&css3 version.
Recommendation: "css video tutorial"
Is there an error in the url of css in webpack?
css-loader:
//打包样式中背景图
{
test: /\.(png|jpg)$/,
loader: "url-loader?limit=8192&name=images/[hash:8].[name].[ext]"
//limit参数,代表如果小于大约4k则会自动帮你压缩成base64编码的图片,否则拷贝文件到生产目录
//name后面是打包后的路径;
//loader 后面 limit 字段代表图片打包限制,这个限制并不是说超过了就不能打包,
//而是指当图片大小小于限制时会自动转成 base64 码引用
//上例中大于8192字节的图片正常打包,小于8192字节的图片以 base64 的方式引用。
},When it is less than 8192, it will be packaged into base64, then it will not be processed if it is greater than 8192;
Scenario: I am in main. Background image in css:
.page4-bg{
background:url("../images/page4-bg.jpg") no-repeat center;
background-size:cover;
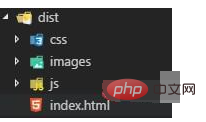
}Result: When packaging, the image is in the dist/images/ folder, but in the console it is:
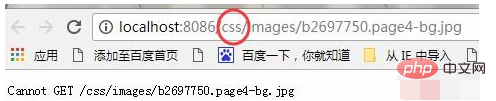
Failed to load resource: the server responded with a status of
404(Not Found)
The picture was not found, so I checked the path:

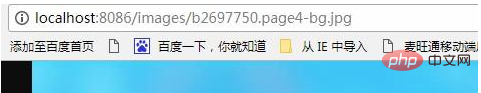
It seems that the picture is loaded, and there seems to be no problem. Then right-click on the picture address---open in new tab, the result is

And I The directory address of the file image is

. If you remove the css in the path, the image can be displayed.

Solution:
//打包样式中背景图
{
test: /\.(png|jpg)$/,
loader: "url-loader?limit=8192&name=images/[hash:8].[name].[ext]",
options:{
publicPath:'./images'
}
//limit参数,代表如果小于大约4k则会自动帮你压缩成base64编码的图片,否则拷贝文件到生产目录
//name后面是打包后的路径;
//loader 后面 limit 字段代表图片打包限制,这个限制并不是说超过了就不能打包,而是指当图片大小小于限制时会自动转成 base64 码引用
//上例中大于8192字节的图片正常打包,小于8192字节的图片以 base64 的方式引用。
},Add publicPath.
The above is the detailed content of How to solve webpack css url error problem. For more information, please follow other related articles on the PHP Chinese website!

