Home >Web Front-end >JS Tutorial >What should I do if webpack doesn't recognize react?
What should I do if webpack doesn't recognize react?
- 藏色散人Original
- 2020-12-17 11:02:182746browse
Webpack does not recognize react because the variables declared using the import keyword of es6 are not mounted on the window. The solution is to use the variable declaration method of es5 "var React = require ("react");" That's it.

The operating environment of this tutorial: windows7 system, react17.0.1&&Webpack version 3.0. This method is suitable for all brands of computers.
Related recommendations: "react tutorial"
What should I do if webpack does not recognize react after packaging?
Problem:
webpack can package the react project normally, but the following error is reported in the chrome debugger
Uncaught ReferenceError: React is not defined
Reason:
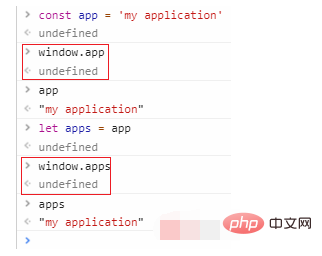
uses es6 The variables declared with the import keyword are not mounted to the window.
In es5, only var and function declare variables and by default they are attributes of the global object. There are only global scope and function scope. That is, the global attribute in nodejs and the window attribute in the browser, which brings some problems, global pollution. When there are many variables with the same name in a program, the later ones overwrite the previous ones.
In order to solve this problem or other reasons, es6 introduced keywords such as const, import, class, let, etc., which are block scopes. These keywords declared will not be used as attributes of global variables, nor will they be used as attributes of global variables. That is to say, it will not make global or window attributes.

Solution:
Use the es5 variable declaration method
var React = require("react");The above is the detailed content of What should I do if webpack doesn't recognize react?. For more information, please follow other related articles on the PHP Chinese website!

