Home >Development Tools >VSCode >How to debug Vue code in VSCode?
How to debug Vue code in VSCode?
- 青灯夜游forward
- 2020-12-01 17:47:045581browse
How to debug Vue code in VSCode? The following article will introduce to you how to debug Vue.js in VS Code. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "vscode tutorial"
Steps
- Open vscode and install Debugger for Chrome
- Use vue cli3 to create a vue application
- Add the "vue.config.js" file to the project root path
module.exports = {
configureWebpack: {
devtool: 'source-map'
}
}
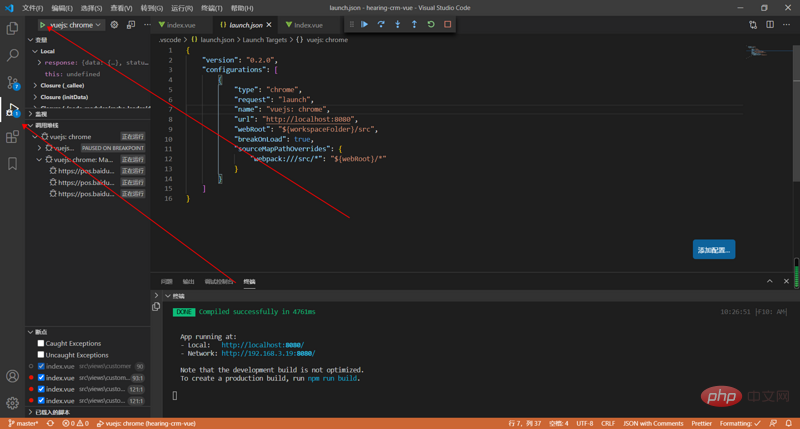
- launch in the .vscode file .json addition:
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}
- Set a breakpoint
- Open your usual terminal in the root directory and use Vue CLI to start the application:
npm run serve - Come to the Debug view, select"vuejs: chrome/firefox" configuration, and then press F5 or click the green play button.

- With a new browser instance open
http://localhost:8080, your breakpoints should now Hit
For more programming-related knowledge, please visit: Programming Course! !
The above is the detailed content of How to debug Vue code in VSCode?. For more information, please follow other related articles on the PHP Chinese website!
Statement:
This article is reproduced at:segmentfault.com. If there is any infringement, please contact admin@php.cn delete
Previous article:How to use code-server to build your own cloud VSCode?Next article:How to use code-server to build your own cloud VSCode?

