Home >Development Tools >VSCode >28 VSCode plug-ins that improve JavaScript development efficiency
28 VSCode plug-ins that improve JavaScript development efficiency
- 青灯夜游forward
- 2020-11-02 17:41:2012180browse

Visual Studio Code (also known as VSCode) is a lightweight but powerful cross-platform source code editor, with built-in development tools such as TypeScript and the Chrome debugger Support, more and more developers like to use it.
Related recommendations: "vscode Basic Usage Tutorial"
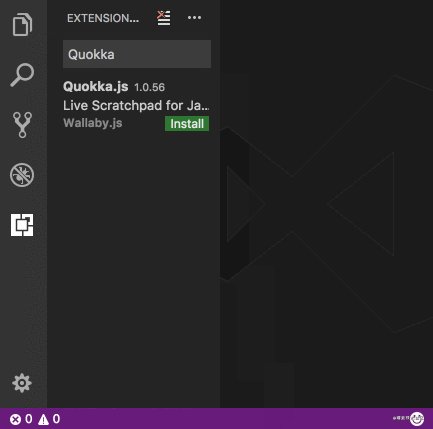
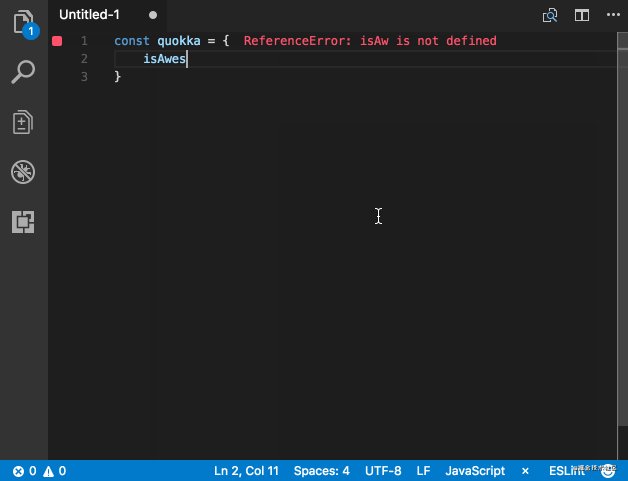
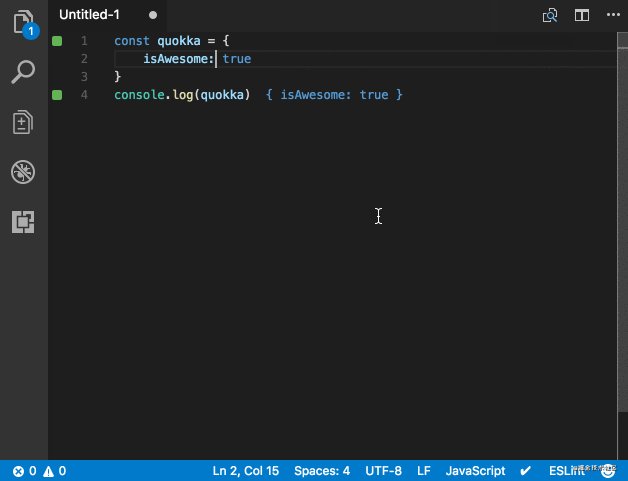
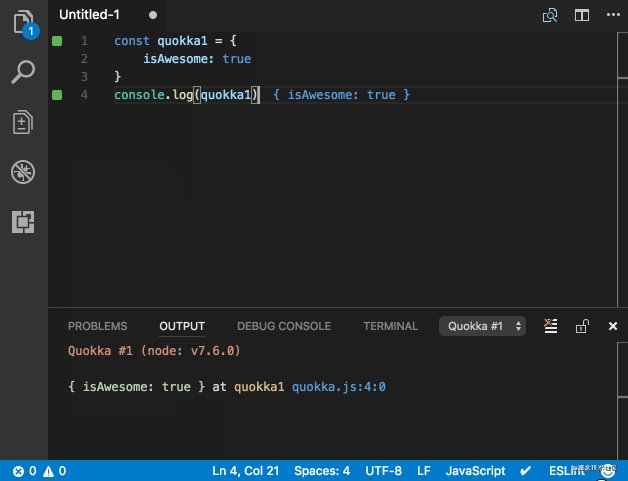
1. Quokka.js
Quokka.js is a A real-time code-running platform for JavaScript and TypeScript. This means that it will run the code you enter in real time and display various execution results in the editor. It is recommended to try it yourself.

After you install this extension, you can press Ctrl/Cmd (⌘) Shift P to display the editor’s command palette, and then type Quokka to see a list of available commands. Select and run the "New JavaScript File" command. You can also press (⌘ K J) to open the file directly. Anything entered in this file is executed immediately.

Quokka.js similar extension –
Code Runner – supports multiple languages like C, C#, Java, JavaScript , PHP, Python, Perl, Perl 6, etc.
Runner
2. Bracket Pair Colorizer and Indent Rainbow
花Brackets and parentheses are an integral part of many programming languages. In languages such as JavaScript, curly braces and parentheses may have multiple levels of nesting in a screen of code. Some brackets are not easy to identify which corresponds to which. However, there is no simple method to identify the correspondence between these brackets.
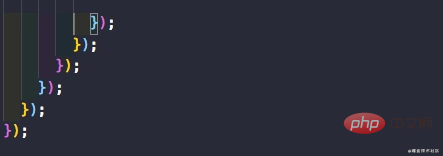
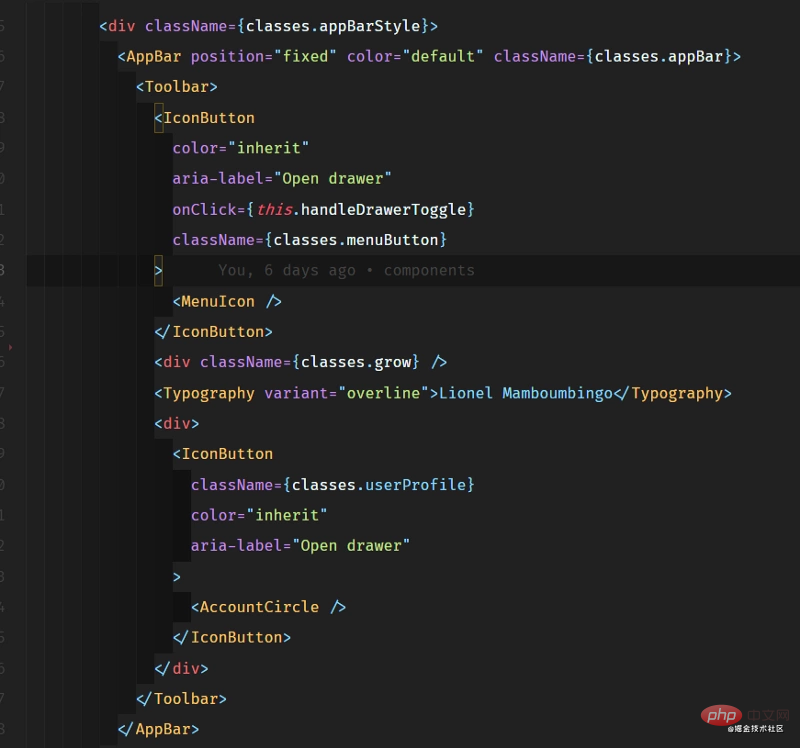
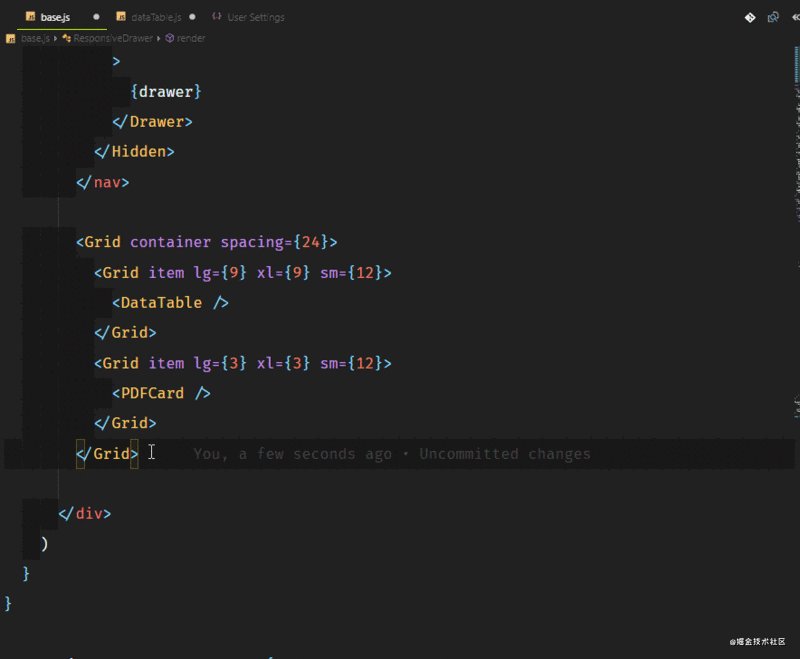
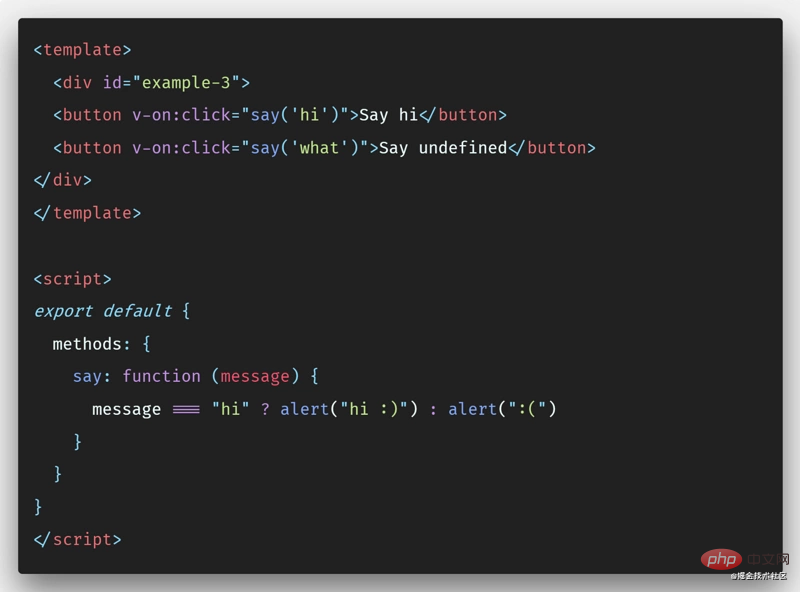
Bracket Pair Colorizer and Indent Rainbow. These are two different extensions. However, they work like a couple and work perfectly together. These extensions will add a range of colors to your editor and make code blocks easy to spot, and once you get used to them, VSCode will feel bland without them.
Without brackets Pair Colorizer and Indent Rainbow

##Use brackets After pairing colorizer (Bracket Pair Colorizer) and rainbow indent (Indent Rainbow)

- JavaScript (ES6) code snippets
- React-Native/React/ Redux snippets for es6/es7
- React Standard Style code snippets
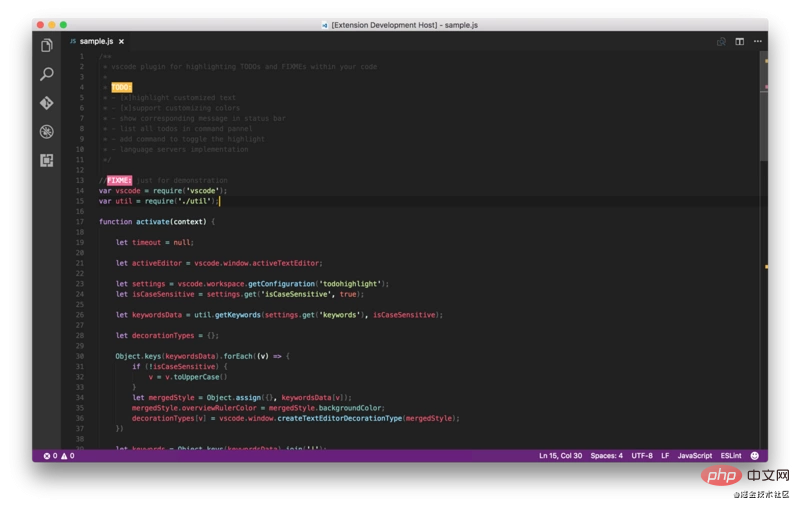
List Highlighted annotations, which lists all TODOs in the console.

- Todo — A more powerful Todo highlighting extension with more Multifunction.
- Todo Parser


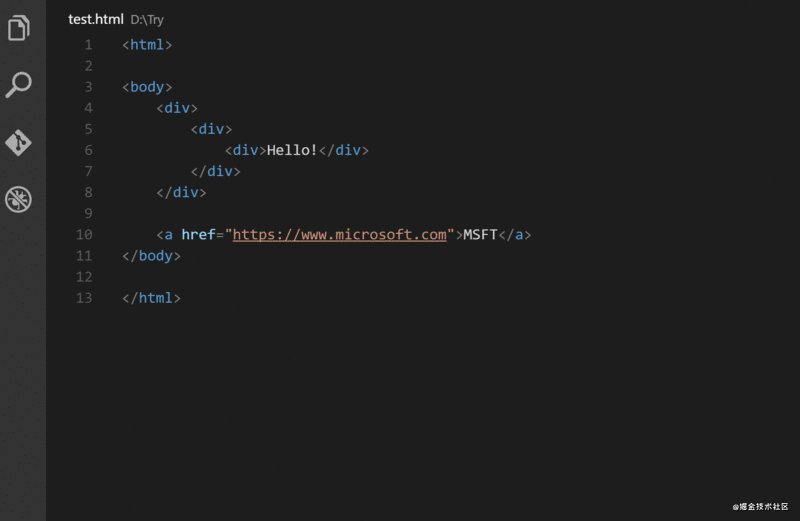
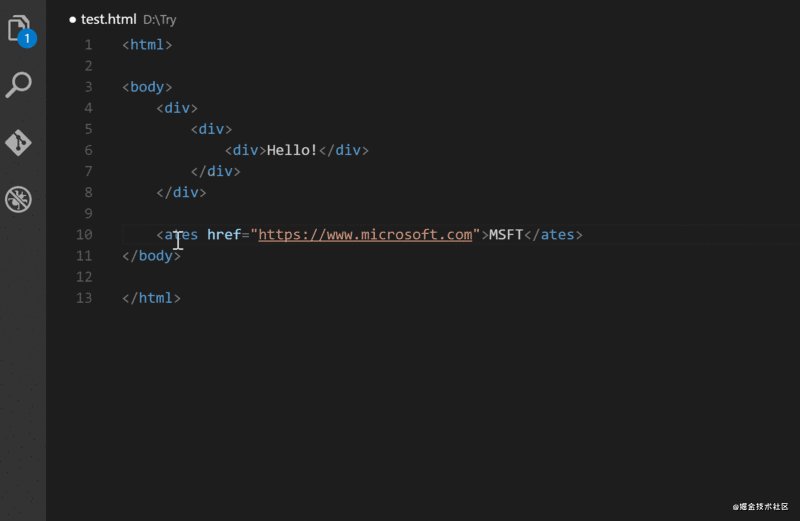
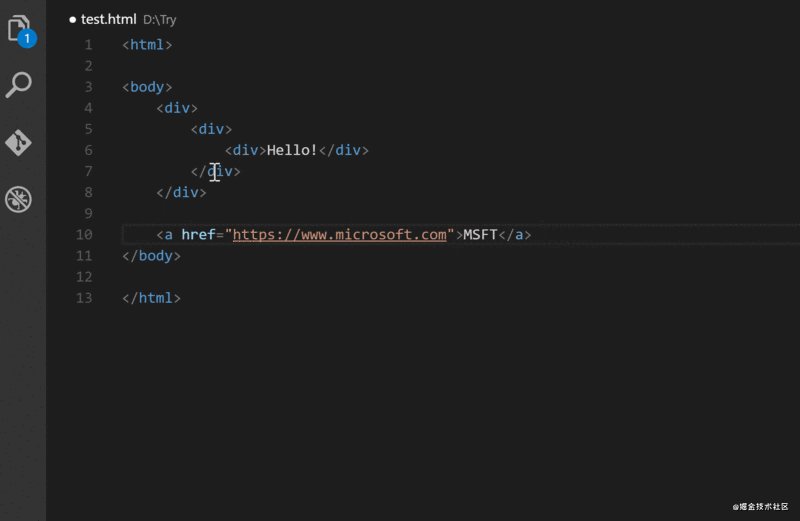
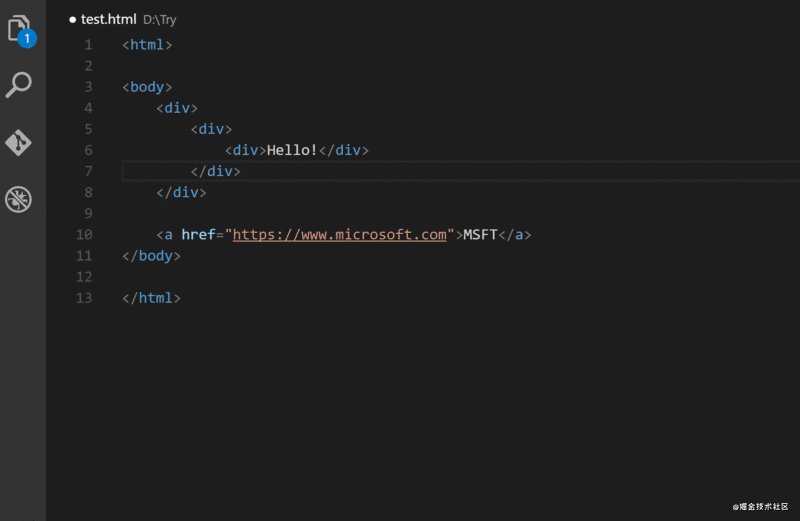
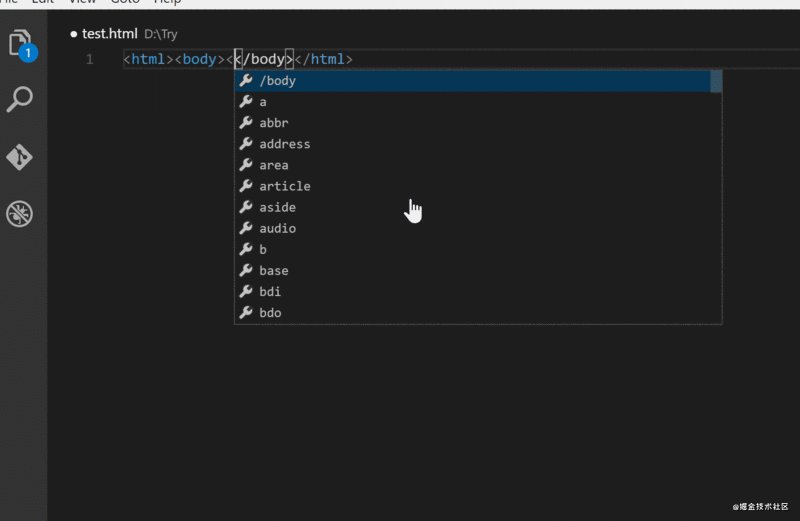
7. Auto Close Tag and Auto Rename Tag
Since the advent of React and the traction it has gained over the past few years, in the form of JSX HTML-like syntax is very popular nowadays. We also have to code using JavaScript tags. Any web developer will tell you that entering tags is a pain. In most cases, we need a tool that can quickly and easily generate tags and their subtags. Emmet is a great example of this in VSCode, however, sometimes, you just want something simple and straightforward. For example, auto-update tags automatically generate end tags when you enter a start tag. The closing tag automatically changes when you change the same tag, which these two extensions do.
It also works with JSX and many other languages such as XML, PHP, Vue, JavaScript, TypeScript, TSX.
Get these two extensions here – Auto Close Tag and Auto Rename Tag.


Similar extensions –
Auto Complete Tag — Combines automatic renaming and automatic Close mark function.
Close HTML/XML tag
8. GitLens
As its author says, GitLens enhances Visual Studio Code With built-in Git capabilities, it includes many powerful features such as code authorship via trace code, commit search, history, and GitLens explorer. You can read a full description of these features here.

Similar extensions –
Git History — Displays beautiful graphs of commit history and more. recommend.
Git Blame — It allows you to view Git Blame information for the currently selected line in the status bar. GitLens also provides similar functionality.
Git Indicators — It allows you to see the files affected and the number of lines added or removed in the status bar.
Open in GitHub/Bitbucket/Gitlab/VisualStudio.com! — It allows you to open the repo in the browser with a single command.
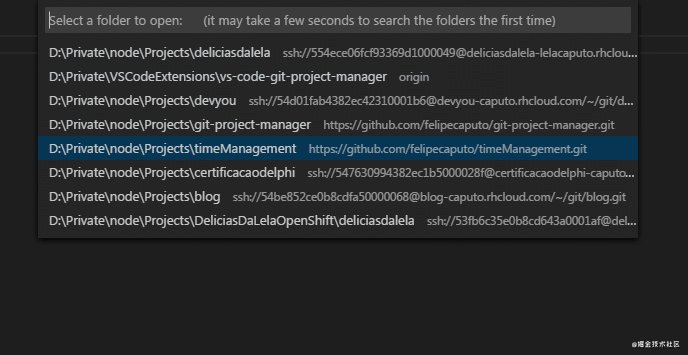
9. Git Project Manager (GPM)
Git Project Manager (GPM) allows you to open a project directly from the VSCode window New window for Git repositories. Basically, you can open another repository without leaving VSCode.
After installing this extension, you must set gitProjectManager.baseProjectsFolders to a list of URLs containing repos. For example:
{
"gitProjectManager.baseProjectsFolders": [
"/home/user/nodeProjects",
"/home/user/personal/pocs"
]
}

Similar extension –
Project Manager – I haven’t used it personally, but it has millions of installations. So I suggest you take a look.
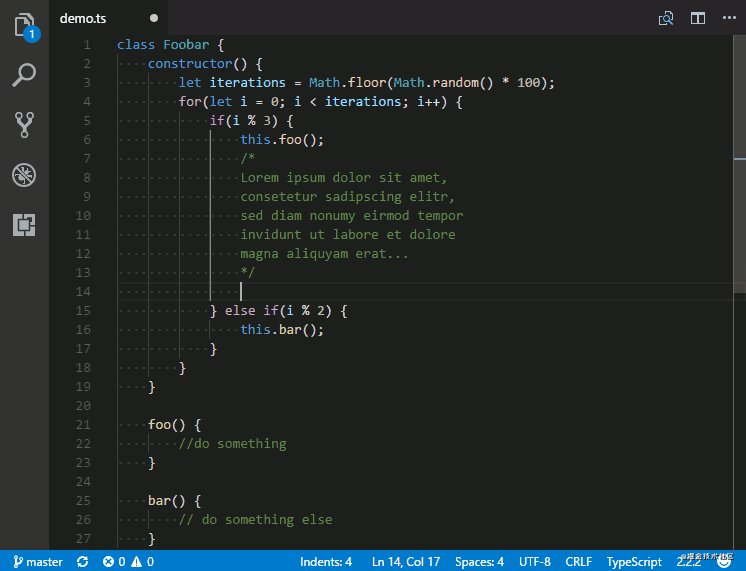
10. Indenticator
It visually highlights the current indentation number, so you can easily distinguish various code blocks that are indented at different levels. .

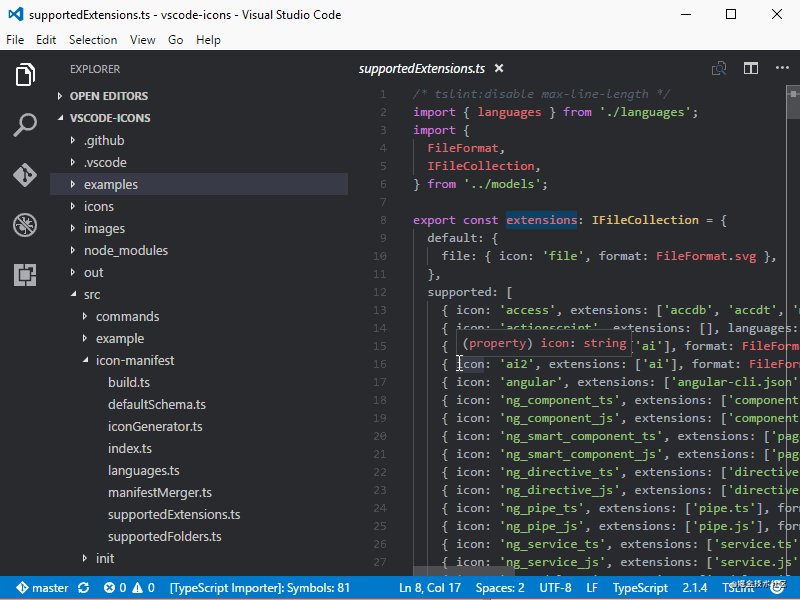
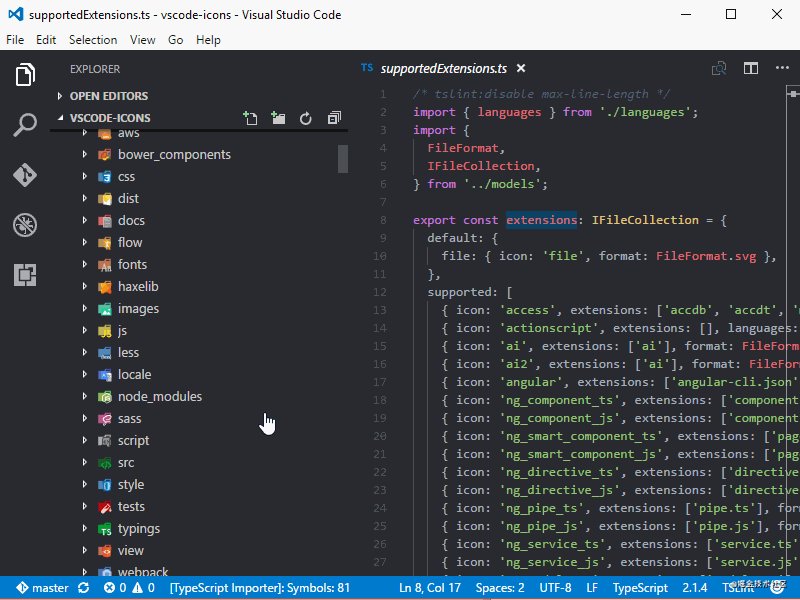
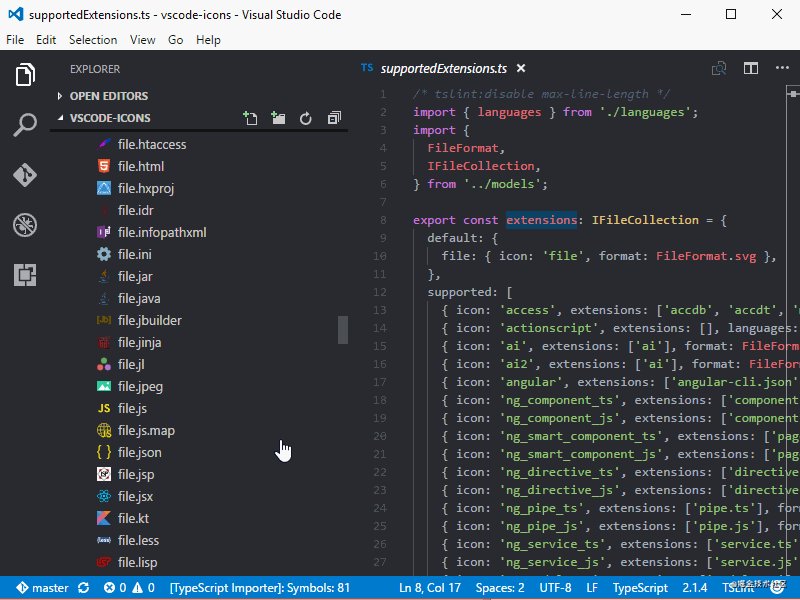
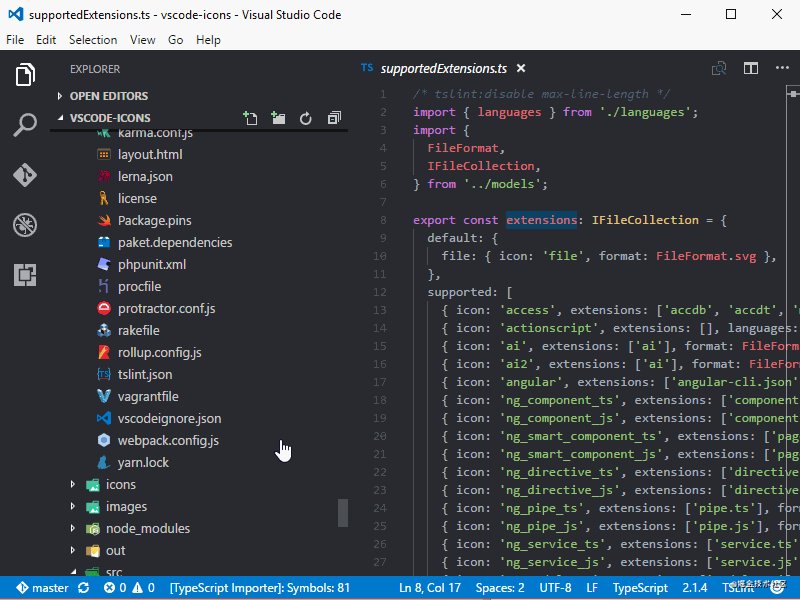
11. VSCode Icons
Icons that make your editing more attractive!

Similar extensions –
VSCode Great Icons
Studio Icons
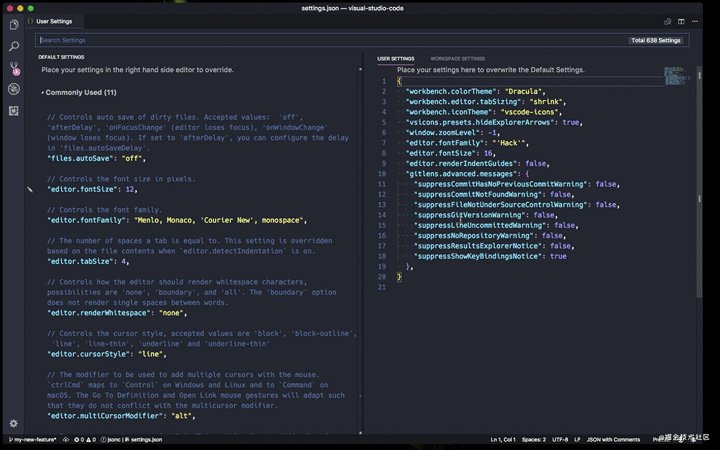
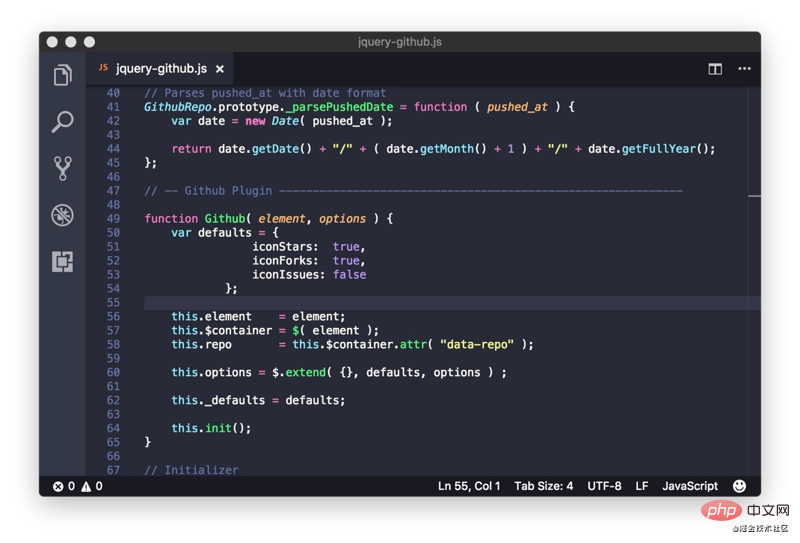
12. Dracula (Theme)
Dracula is my favorite theme.

We can use shortcut keys to quickly select and change themes;
First: press Ctrl k
and then press: Ctrl t
13. Other recommendations
Fira Code—a fixed-width font with programming fonts. Fool's Wharf Note: After cloning the project, find the ttf folder, and then install the font files in the folder. Restart VSCode, select TOOLS -> Options -> Fonts and Colors, and select Fira Code.
Live Server — A local development server with live reloading of static and dynamic pages.
EditorConfig for VS Code – This plugin attempts to override user/workspace settings using settings in the .editorconfig file, no additional or vscode-specific files are required. As with any EditorConfig plugin, if root=true is not specified, EditorConfig will continue to look for .editorconfig files outside the project.
Prettier for VSCode — a code formatting tool.
Bookmarks – It helps you navigate in your code, moving between important locations easily and quickly. No more searching for code, it also supports a set of selection commands that allow you to select bookmark lines and areas between bookmark lines, which is very useful for log file analysis.
Path Intellisense - Visual Studio Code plug-in that automatically fills in file names.
Version Lens — 在Visual Studio代码编辑器中显示npm,jspm,bower,dub和dotnet核心的软件包版本信息。
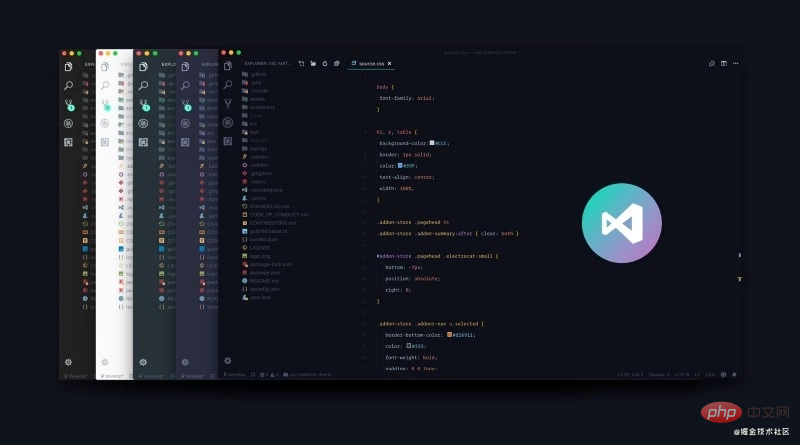
14. Material Theme & Icons
这是 VS Code 主题中的重要角色。 作者认为重要的主题是在编辑器中用笔和纸书写最接近的东西(特别是在使用无对比变体主题时)。 从集成的工具到文本编辑器,你的编辑器看起来几乎是平的和无缝的。
想象一个史诗般的主题加上史诗般的图标。 Material Theme Icons 是替换默认 VSCode 图标的绝佳选择。设计的大型图标目录与主题融为一体,使其更加美观,这有助于你在资源管理器中轻松找到你的文件。

15. 具有居中布局的禅模式或者勿扰模式 (Zen Mode)
为了让广大苦逼码农能够在 coding/docing 时有清晰的思路,代表最广大码农利益的 VSCode 也加入了“禅模式”。该模式可以在你在页面编辑文件时启用,效果是全屏化你的编辑框,然后带有若隐若现的云雾效果。
打开方式:文件 > 首选项 > 设置 > 用户设置 > 工作台 > 禅模式


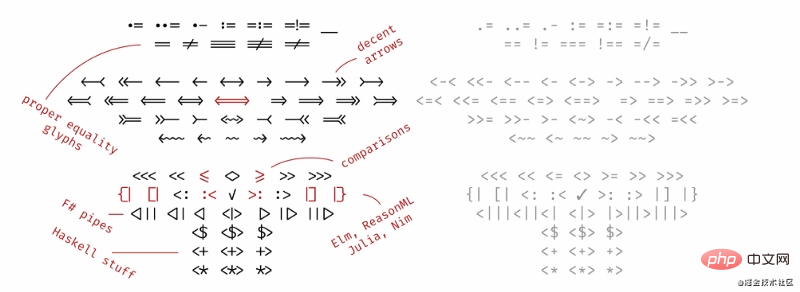
16. 具有连字的字体
文字的风格使阅读变得简单方便,你可以使用好看连字的字体使编辑器看起来更友好。 这里是支持连字的6种最佳字体 (根据www.slant.co)

你可以尝试 Fira Code,它非常棒而且是开源的。 以下是引入 Fira Code 后在 VSCode 辊更改该字体的方法。
"editor.fontFamily": "Fira Code", "editor.fontLigatures": true

具体使用方法可以参考:
vscode中修改字体,使用 Fira Code
提高visual studio使用逼格的连体字(Fira code)以及多行编辑(MixEdit)
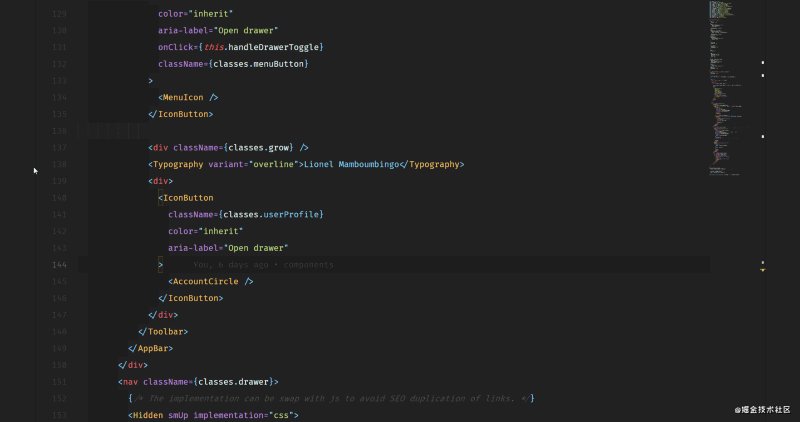
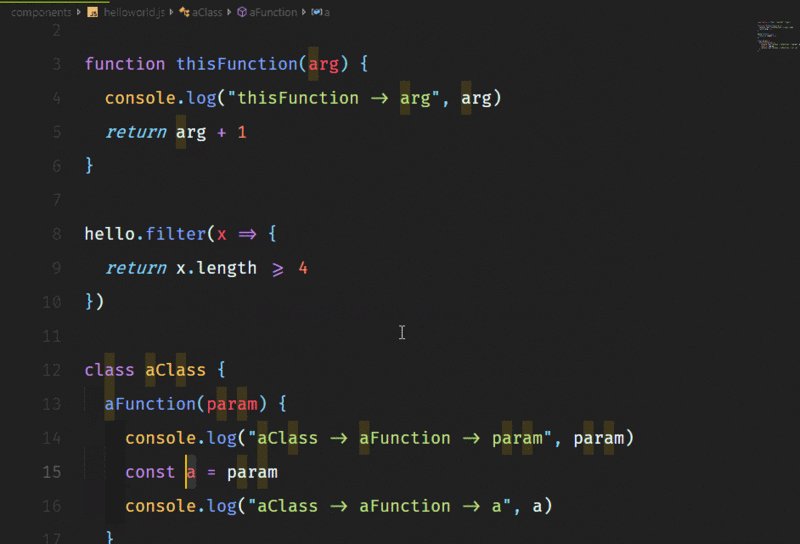
17. 彩虹缩进 (indent-rainbow)
缩进风格,这个扩展为文本前面的缩进着色,在每个步骤中交替使用四种不同的颜色。

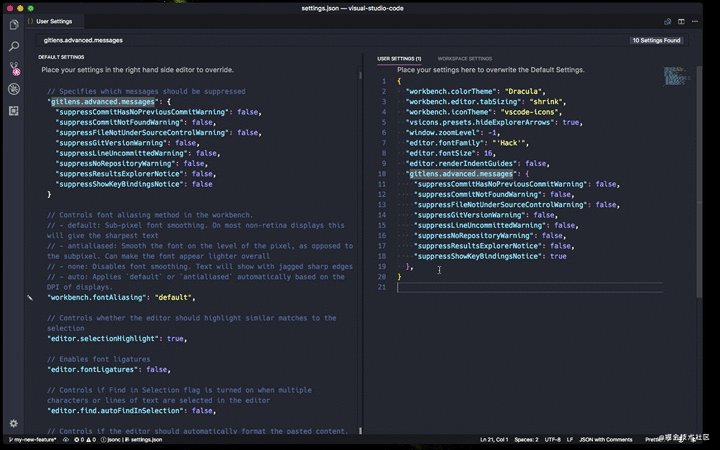
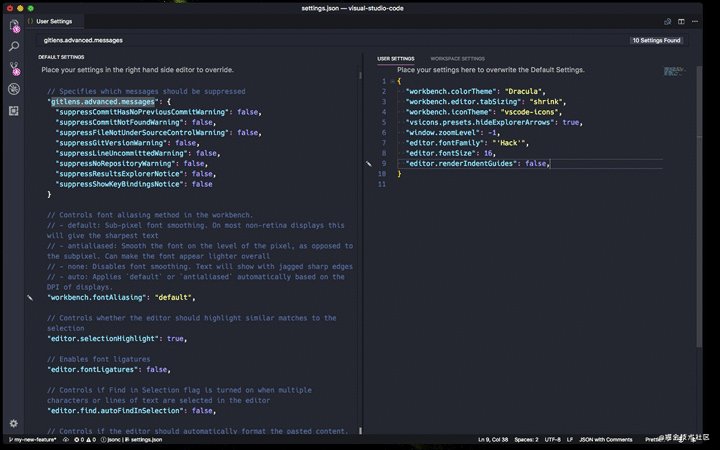
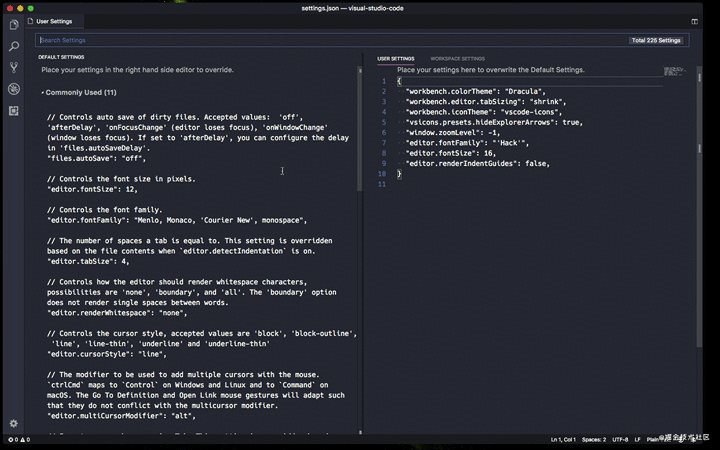
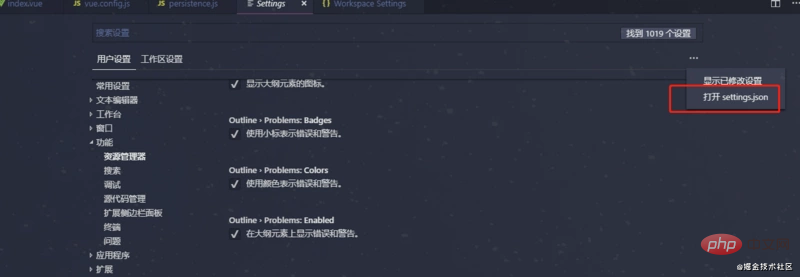
当然如果需要自定义自己喜欢的颜色,请将以下代码段复制并粘贴到 settings.json 中
"indentRainbow.colors": [ "rgba(16,16,16,0.1)", "rgba(16,16,16,0.2)", "rgba(16,16,16,0.3)", "rgba(16,16,16,0.4)", "rgba(16,16,16,0.5)", "rgba(16,16,16,0.6)", "rgba(16,16,16,0.7)", "rgba(16,16,16,0.8)", "rgba(16,16,16,0.9)", "rgba(16,16,16,1.0)" ],
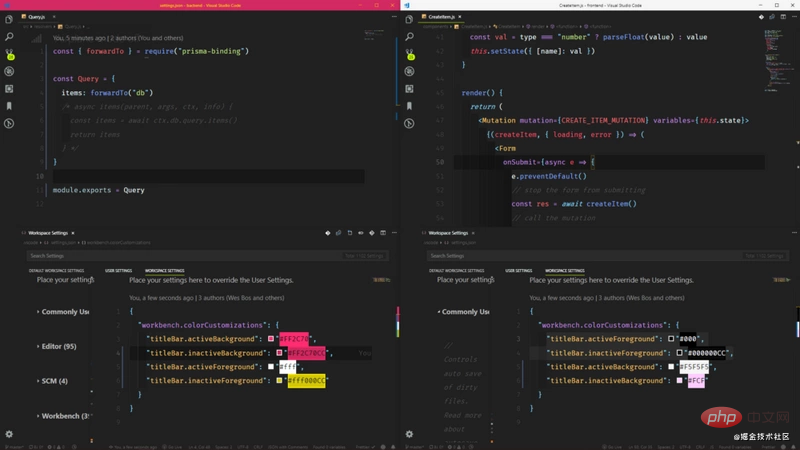
18. 自定义标题栏
这是一个很棒的视觉调整,改变了不同项目的标题栏颜色,以便轻松识别它们。 如果你处理可能具有相同代码或文件名的应用程序(例如react-native 应用程序和 React Web应用程序),这非常有用

设置方式:打开方式:文件 > 首选项 > 设置 > 工作区设置

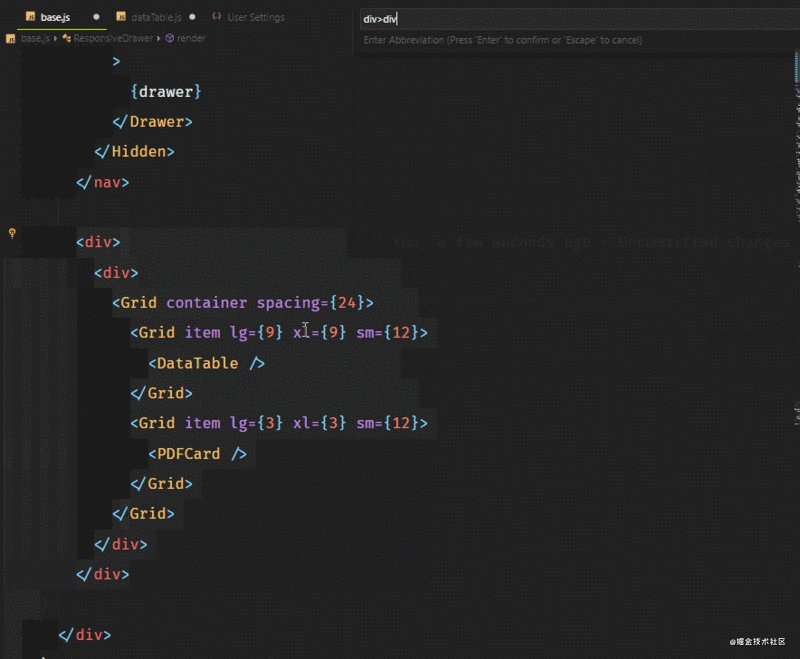
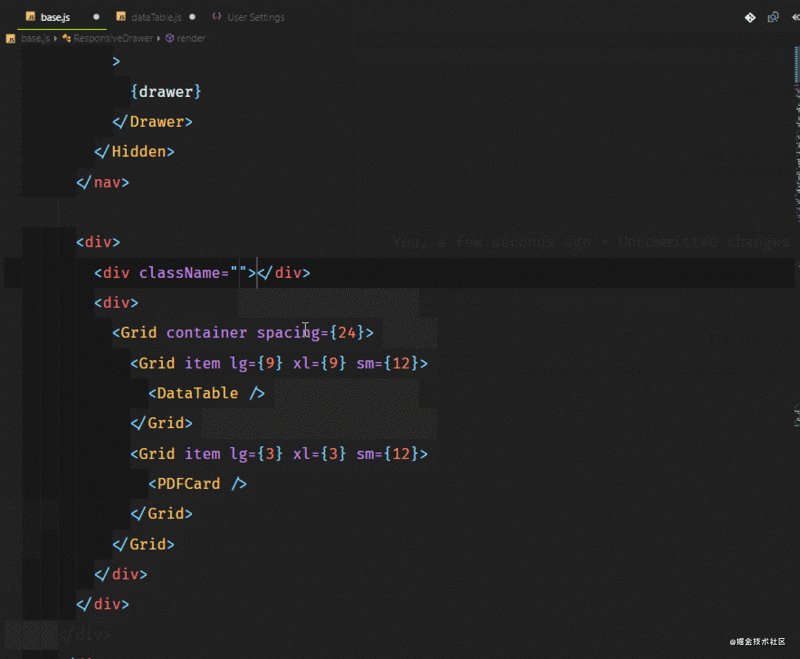
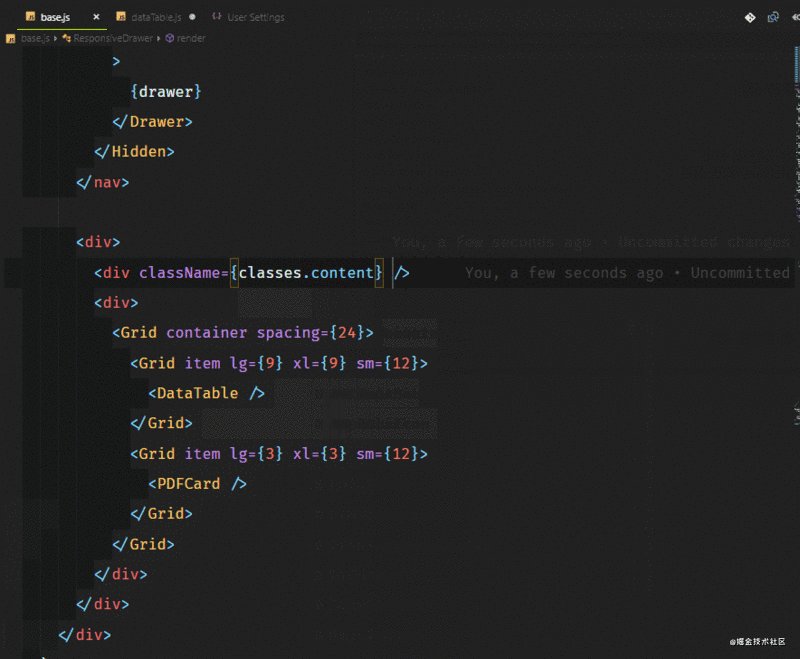
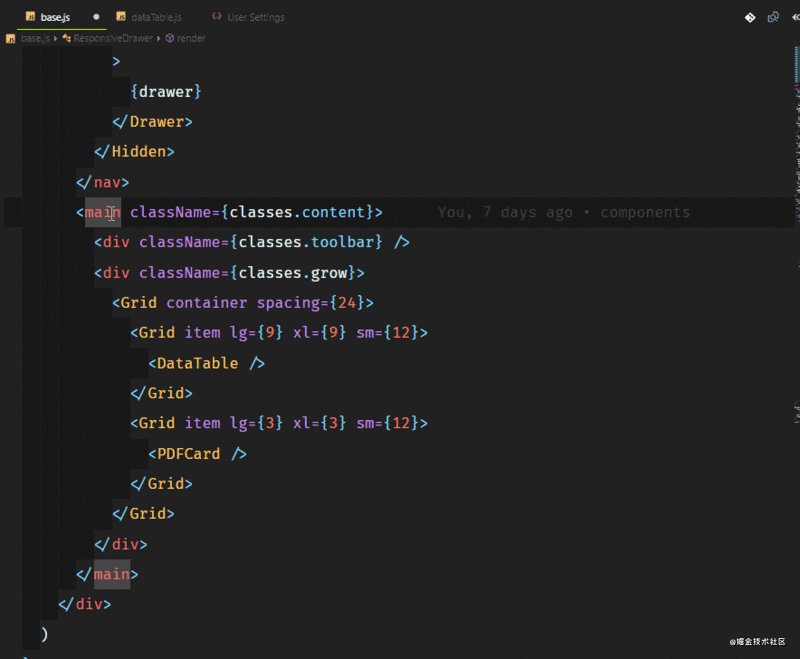
19. Tag Wrapping
如果你不认识 Emmet,那么你可能是一个喜欢打字的人。Emmet 允许你写入缩写代码并返回的相应标记,目前 VSCode 已经内置,所以不用配置了。

如果你想了解更多的 Emmet 的简写,可以查看 Emmet Cheatsheet
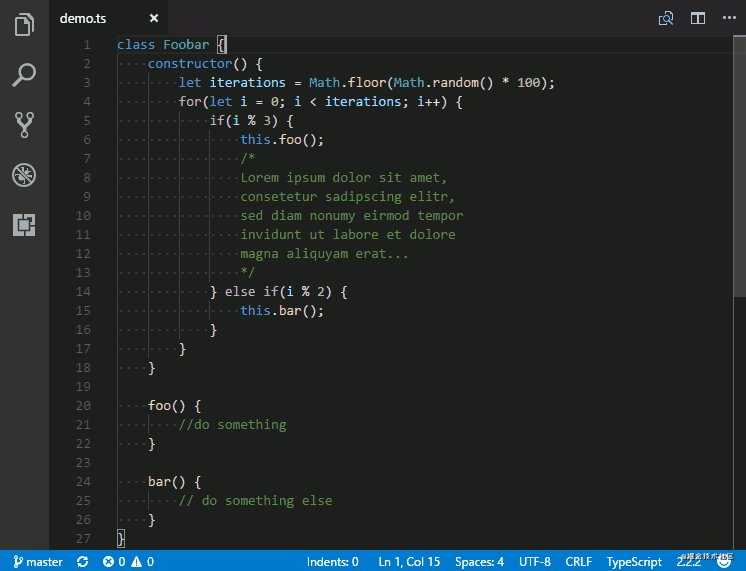
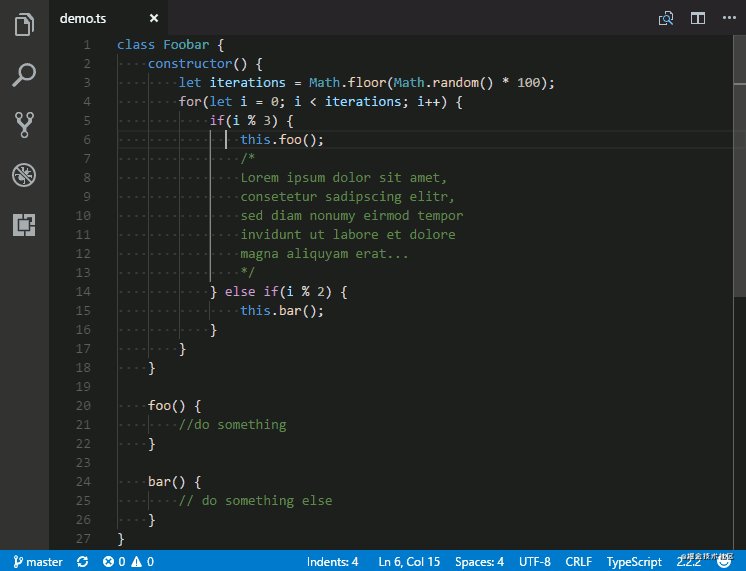
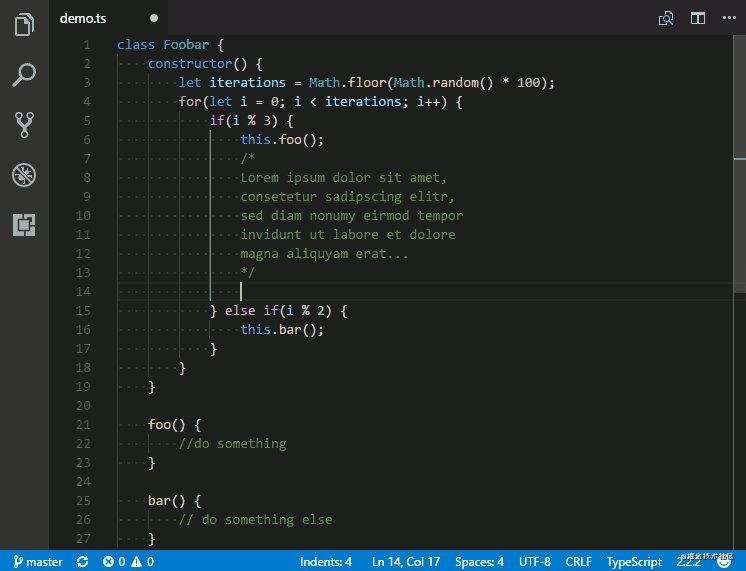
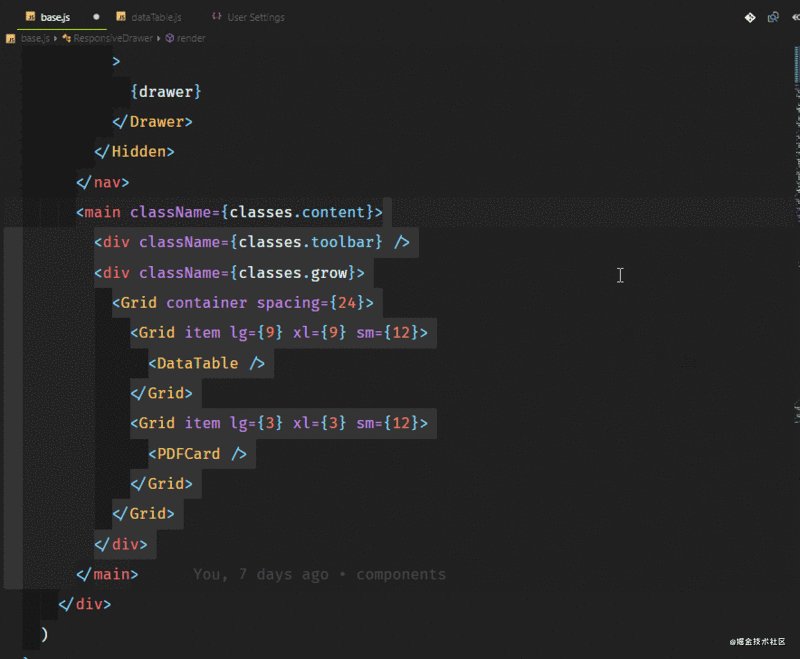
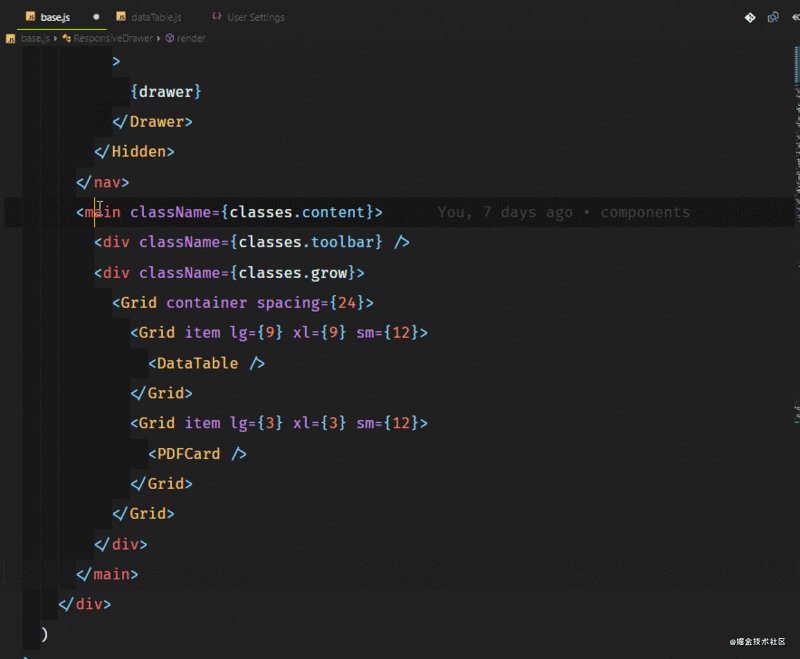
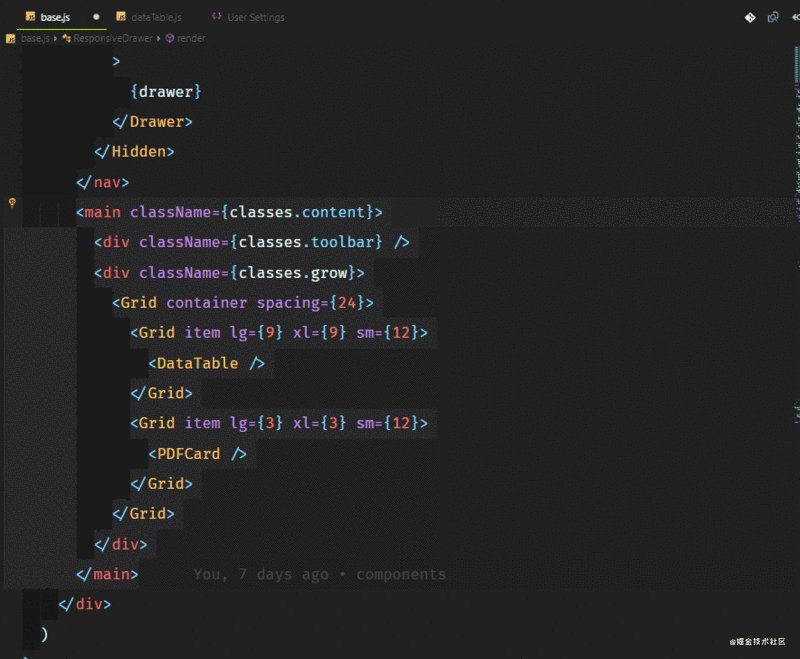
20. 内外平衡
这条建议来自 https://vscodecandothat.com/,作者非常推荐它。
你可以使用 balance inward 和 balance outward 的 Emmet 命令在 VS 代码中选择整个标记。 将这些命令绑定到键盘快捷键是有帮助的,例如 Ctrl + Shift + 向上箭头用于平衡向外,而 Ctrl + Shift +向下箭头 用于平衡向内。

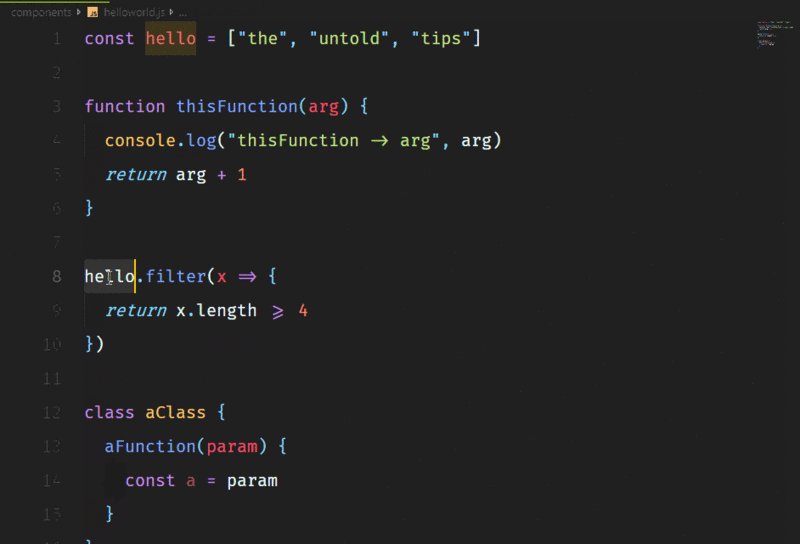
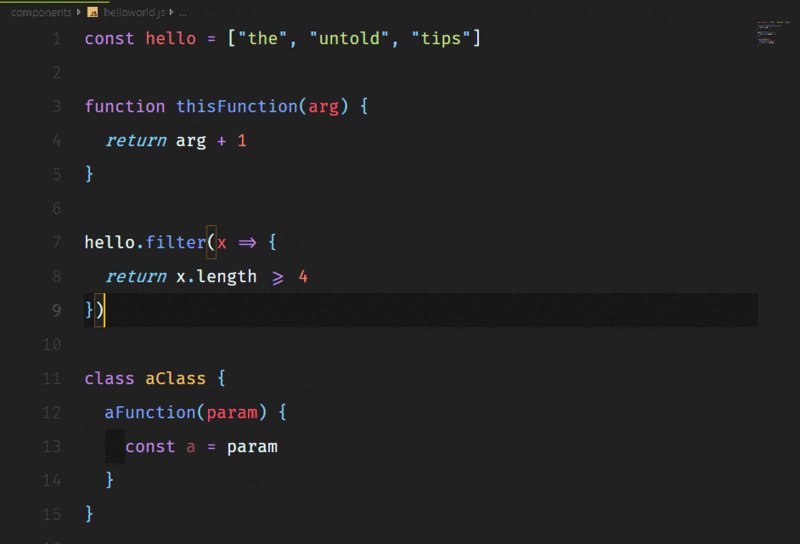
21. Turbo Console.log()
没有人喜欢输入非常长的语句,比如 console.log()。这真的很烦人,尤其是当你只想快速输出一些东西,查看它的值,然后继续编码的时候。如果我告诉你,你可以像 Lucky Luke一样快速地控制台记录任何东西呢?
这是通过名为 Turbo Console Log 的扩展来完成的。它支持对下面一行中的任何变量进行日志记录,并在代码结构之后自动添加前缀。你还可以 取消注释/注释 alt+shift+u / alt+shift+c 为所有由这个扩展添加的 console.log()。
此外,你也可以通过 alt+shift+d 删除所有:

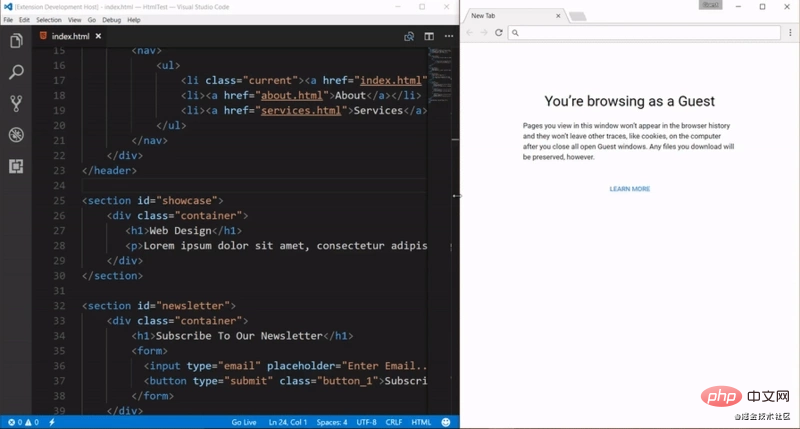
22. Live server
这是一个非常棒的扩展,可以帮助你启动一个本地开发服务器,为静态和动态页面提供实时重新加载功能,它对 HTTPS、CORS、自定义本地主机地址和端口等主要特性提供了强大的支持。

如果与 VSCode LiveShare 一起使用,它甚至可以让你共享本地主机。
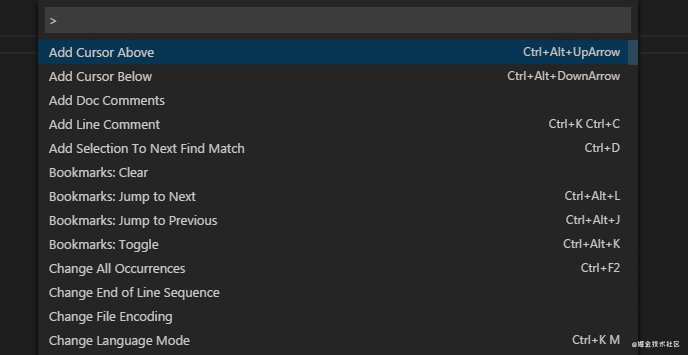
23. 使用多个游标 复制/粘贴
Mac: opt+cmd+up or opt+cmd+down Windows: ctrl+alt+up or ctrl+alt+down Linux: alt+shift+up or alt+shift+down

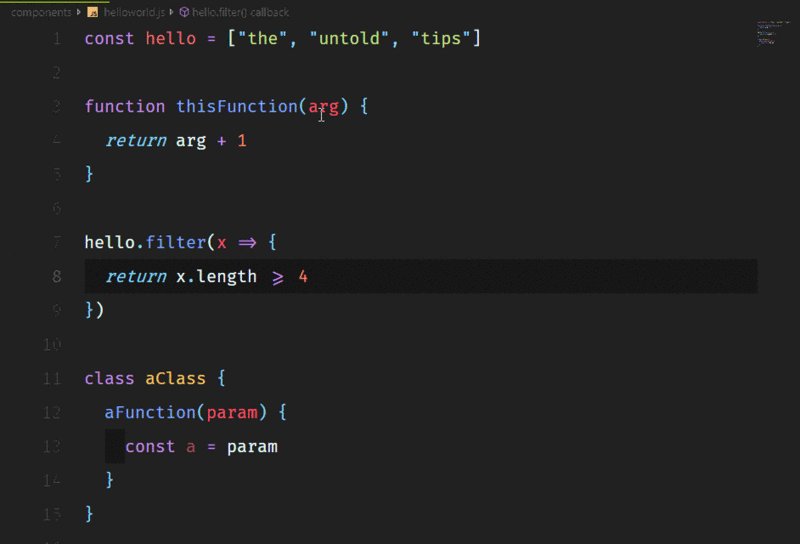
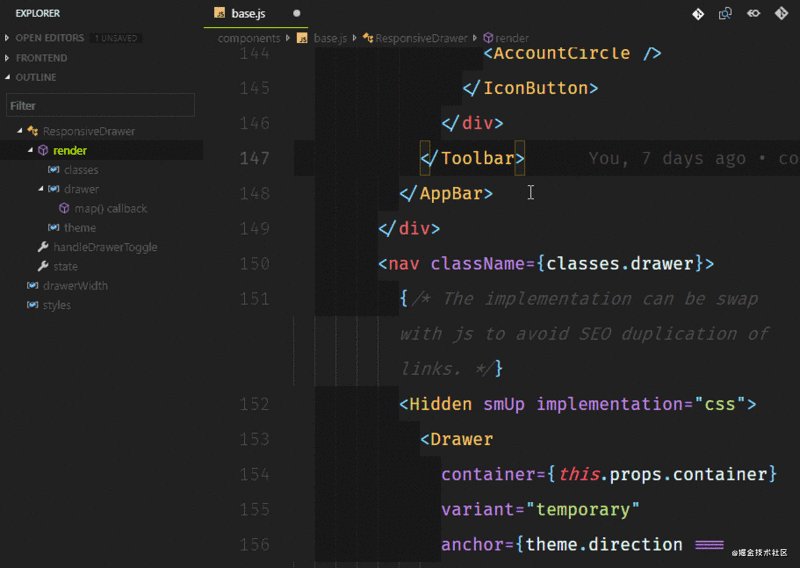
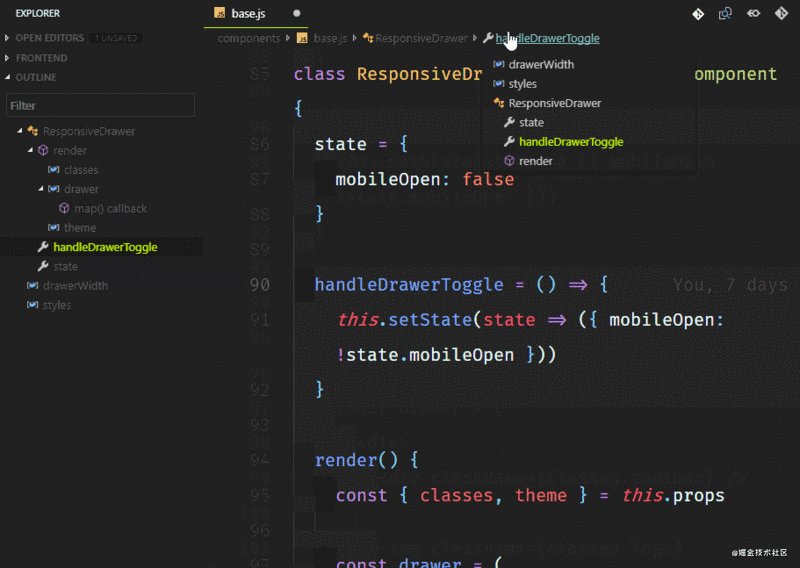
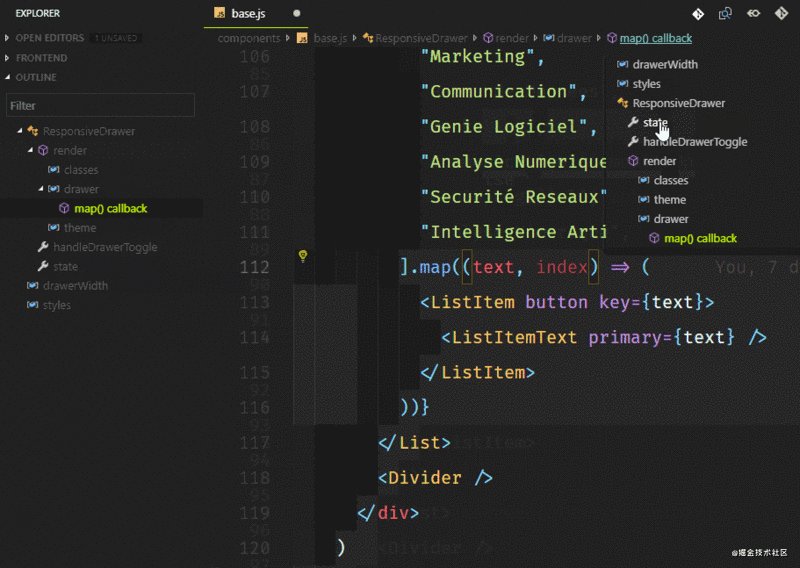
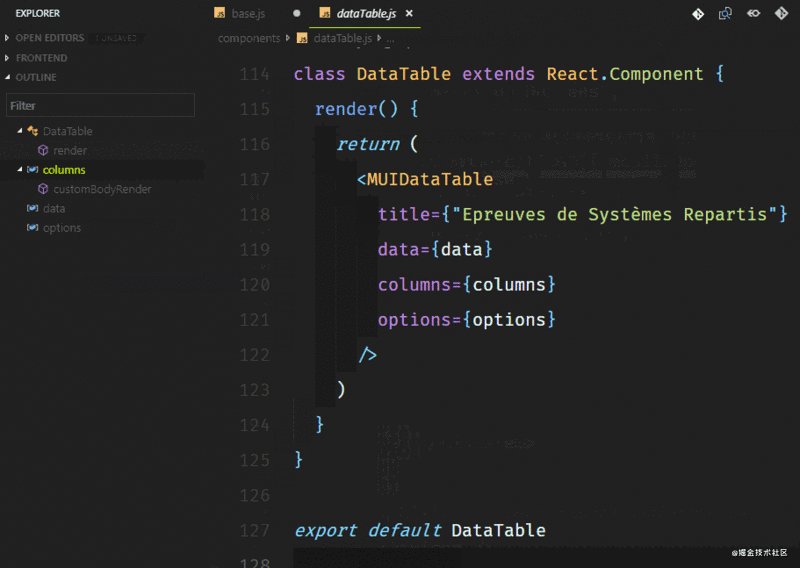
24. Breadcrumbs(面包屑)
编辑器的内容上方现在有一个被称为 Breadcrumbs 的导航栏,它显示你的当前位置,并允许在符号和文件之间快速导航。要使用该功能,可使用 View > Toggle Breadcrumbs 命令或通过 breadcrumbs.enabled 设置启用。要与其交互,请使用 Focus Breadcrumbs 命令或按 Ctrl + Shift + 。

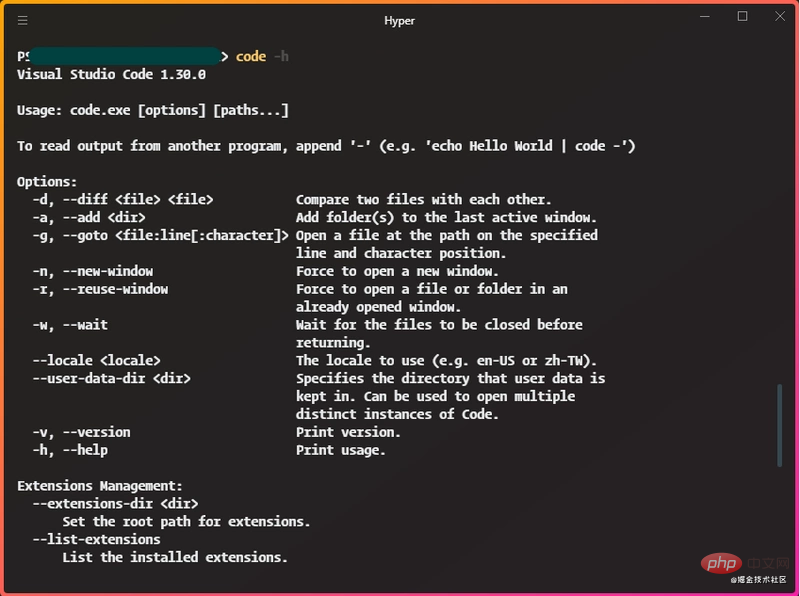
25. Code CLI
代码有一个强大的命令行界面,允许你控制如何启动编辑器。你可以通过命令行选项打开文件、安装扩展名、更改显示语言和输出诊断信息。

想象一下,你通过 git clone <repo-url> 克隆一个远程库,你想要替换你正在使用的当前 VS Code实例。 通过命令 code . -r 将在不必离开 CLI 界面的情况下完成这一操作 (在此处了解更多信息)。
26. Polacode
你经常会看到带有定制字体和主题的代码截屏,如下所示。这是在VS代码与 x 扩展

我知道 Carbon 也是一种更好,更可定制的替代品。 但是,Polacode 允许你保留在代码编辑器中并使用你可能已购买的任何专用字体,这些字体在 Carbon 中无法使用。
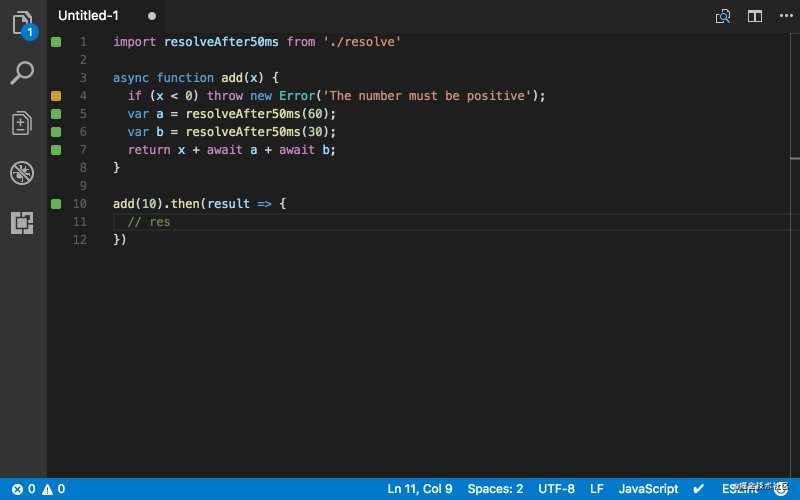
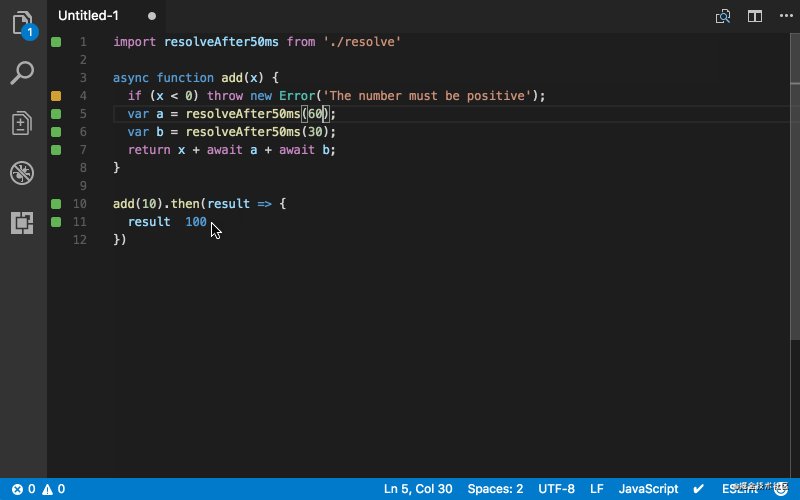
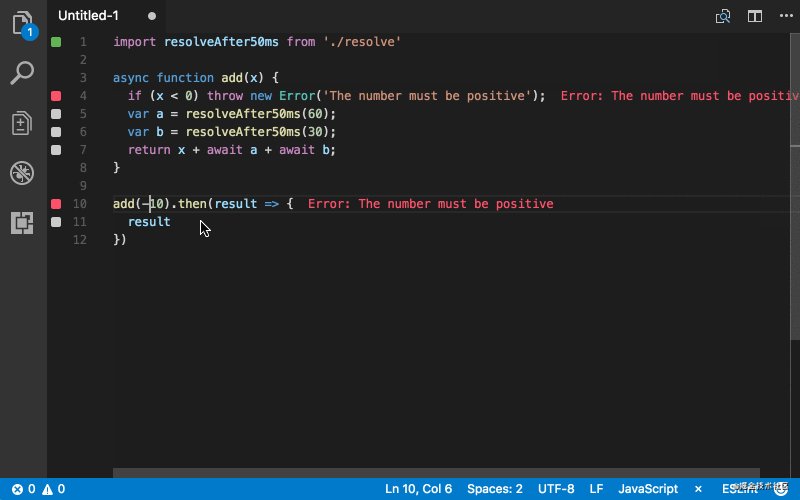
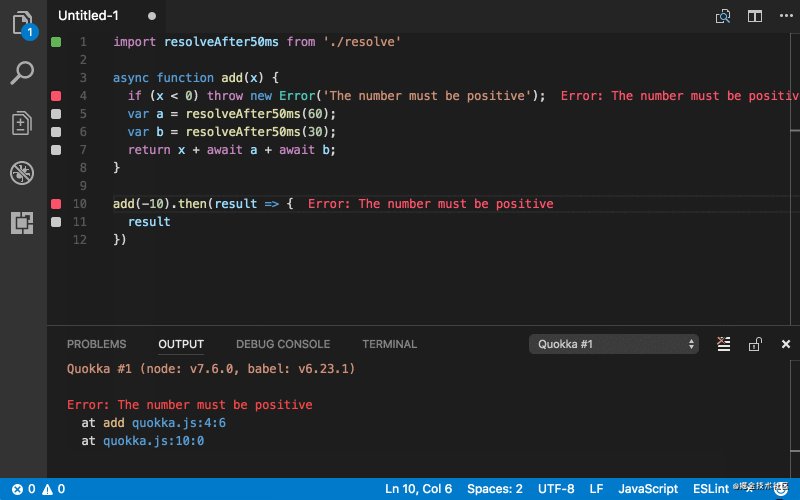
27. Quokka (JS/TS ScratchPad)
Quokka 是J avaScript 和 TypeScript 的快速原型开发平台。在你输入代码时,它将立即运行你的代码,并在代码编辑器中显示各种执行结果。
Quokka 的一个很棒的扩展插件,当你准备技术面试时,你可以输出每个步骤,而不必在调试器中设置断点。它还可以帮助您在实际使用之前研究库的函数,如 Lodash 或 MomentJS,它甚至可以用于异步调用。
28. WakaTime
如果你想记录每天编程所花的时间,WakaTime 是一个扩展,它可以帮助记录和存储有关编程活动的指标和分析。

更多编程相关知识,请访问:编程入门!!
The above is the detailed content of 28 VSCode plug-ins that improve JavaScript development efficiency. For more information, please follow other related articles on the PHP Chinese website!

