css can remove floating; the method of removing floating in css: 1. The parent container defines the "overflow:hidden" style; 2. At the end of the floating, add a div or p tag with the "clear:both" style ;3. The parent container defines the "overflow:auto" style.

Recommended tutorial: CSS video tutorial
Floating is used in layout A technology that can facilitate our layout.
1. Floating settings: css attribute float: left/right/none left floating/right floating/not floating (default)
2. The principle of floating:
Taking the current element out of the normal flow is equivalent to floating it. The floating box can move left and right until its outer edge meets the edge of the containing box or another floating box
3. The impact of floating:
Changes the layout of nearby elements, making the layout confusing
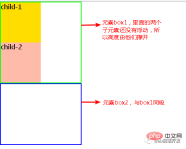
Because the floating elements are out of the ordinary flow, a high degree of collapse will occur: The original height of the parent container is stretched by the internal elements, but when the internal elements float out of the normal flow, the height of the parent container collapses and becomes 0px.
As shown below:
##5 ways to clear floats
1. Parent div definition overflow:hidden<style type="text/css">
.div1{background:#000080;border:1px solid red;width:98%;overflow:hidden}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
Principle:
When using overflow:hidden, the browser will automatically check the height of the floating area. advantage:
Simple, less code, and good browser support. shortcoming:
Width or zoom: 1 must be defined and cannot be used with position, because the exceeded size will be hidden. suggestion:
It is only recommended for friends who have not used position or understand overflow:hidden.
2. Add an empty div tag at the end clear:both<style type="text/css">
.div1{background:#000080;border:1px solid red}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.rightright{float:rightright;width:30%;height:80px;background:#DDD}
/*清除浮动代码*/
.clearfloat{clear:both}
</style><div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
<div class="clearfloat"></div>
</div>
<div class="div2">
div2
</div>
Principle:
Add an empty p and use clear:both improved by CSS to clear the float so that the parent p can automatically obtain the height. advantage:
Simple, less code, good browser support, and less prone to strange problems. shortcoming:
Many beginners do not understand the principle;
If there are many floating layouts on the page, a lot of empty spaces will be added, which makes people feel very uncomfortable. suggestion:
This method is a method of clearing floats that was mainly used in the past.
3. Parent div definition height<style type="text/css">
.div1{background:#000080;border:1px solid red;height:200px;}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
Principle:
Manually defining the height of the parent p solves the problem that the parent p cannot automatically obtain the height. advantage:
Simple, less code, easy to master. shortcoming:
It is only suitable for layouts with a fixed height. The exact height must be given. If the height is different from the parent p, problems will occur. suggestion:
Not recommended, only recommended for fixed-height layouts.
4. Parent div defines overflow:auto.div1{background:#000080;border:1px solid red;width:98%;overflow:auto}
Principle:
Same as 1, when using overflow:auto, the browser will automatically check the height of the floating area. advantage:
Simple, less code, and good browser support. shortcoming:
When the internal width and height exceed the parent p, a scroll bar will appear. suggestion:
Not recommended, use it if you need scroll bars to appear or to ensure that scroll bars do not appear in your code.
5. Parent div defines pseudo-classes: after and zoom<style type="text/css">
.div1{background:#000080;border:1px solid red;}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
.clearfloat:after{display:block;clear:both;content:"";visibility:hidden;height:0}
.clearfloat{zoom:1}
</style>
<div class="div1 clearfloat">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
Advantages:
The browser has good support and is not prone to strange problems (currently:
Used by large websites, such as:
Tencent, NetEase, Sina, etc.).
shortcoming:
There is a lot of code, and many beginners do not understand the principle. Two lines of code must be used in combination to be supported by mainstream browsers.
suggestion:
Recommended to use, it is recommended to define public classes to reduce CSS code.
Programming Teaching! !
The above is the detailed content of Can float be removed with css?. For more information, please follow other related articles on the PHP Chinese website!
 A Little Reminder That Pseudo Elements are Children, Kinda.Apr 19, 2025 am 11:39 AM
A Little Reminder That Pseudo Elements are Children, Kinda.Apr 19, 2025 am 11:39 AMHere's a container with some child elements:
 Menus with 'Dynamic Hit Areas'Apr 19, 2025 am 11:37 AM
Menus with 'Dynamic Hit Areas'Apr 19, 2025 am 11:37 AMFlyout menus! The second you need to implement a menu that uses a hover event to display more menu items, you're in tricky territory. For one, they should
 Improving Video Accessibility with WebVTTApr 19, 2025 am 11:27 AM
Improving Video Accessibility with WebVTTApr 19, 2025 am 11:27 AM"The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect."- Tim Berners-Lee
 Weekly Platform News: CSS ::marker pseudo-element, pre-rendering web components, adding Webmention to your siteApr 19, 2025 am 11:25 AM
Weekly Platform News: CSS ::marker pseudo-element, pre-rendering web components, adding Webmention to your siteApr 19, 2025 am 11:25 AMIn this week's roundup: datepickers are giving keyboard users headaches, a new web component compiler that helps fight FOUC, we finally get our hands on styling list item markers, and four steps to getting webmentions on your site.
 Making width and flexible items play nice togetherApr 19, 2025 am 11:23 AM
Making width and flexible items play nice togetherApr 19, 2025 am 11:23 AMThe short answer: flex-shrink and flex-basis are probably what you’re lookin’ for.
 Weekly Platform News: HTML Inspection in Search Console, Global Scope of Scripts, Babel env Adds defaults QueryApr 19, 2025 am 11:18 AM
Weekly Platform News: HTML Inspection in Search Console, Global Scope of Scripts, Babel env Adds defaults QueryApr 19, 2025 am 11:18 AMIn this week's look around the world of web platform news, Google Search Console makes it easier to view crawled markup, we learn that custom properties
 IndieWeb and WebmentionsApr 19, 2025 am 11:16 AM
IndieWeb and WebmentionsApr 19, 2025 am 11:16 AMThe IndieWeb is a thing! They've got a conference coming up and everything. The New Yorker is even writing about it:


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SublimeText3 Chinese version
Chinese version, very easy to use

WebStorm Mac version
Useful JavaScript development tools