Home >Web Front-end >Layui Tutorial >Introduction to sorting table in layui
Introduction to sorting table in layui
- 尚forward
- 2019-11-23 17:30:0220322browse

Today let’s talk about table sort. Let me give you a preview, the purpose is to distinguish between front-end sorting and server sorting. The current table paging is actually quite "messy". I believe that many students who have been using it for a while, especially those who do server sorting, will encounter this to some extent. Abnormal situation.
Recommendation: layui tutorial
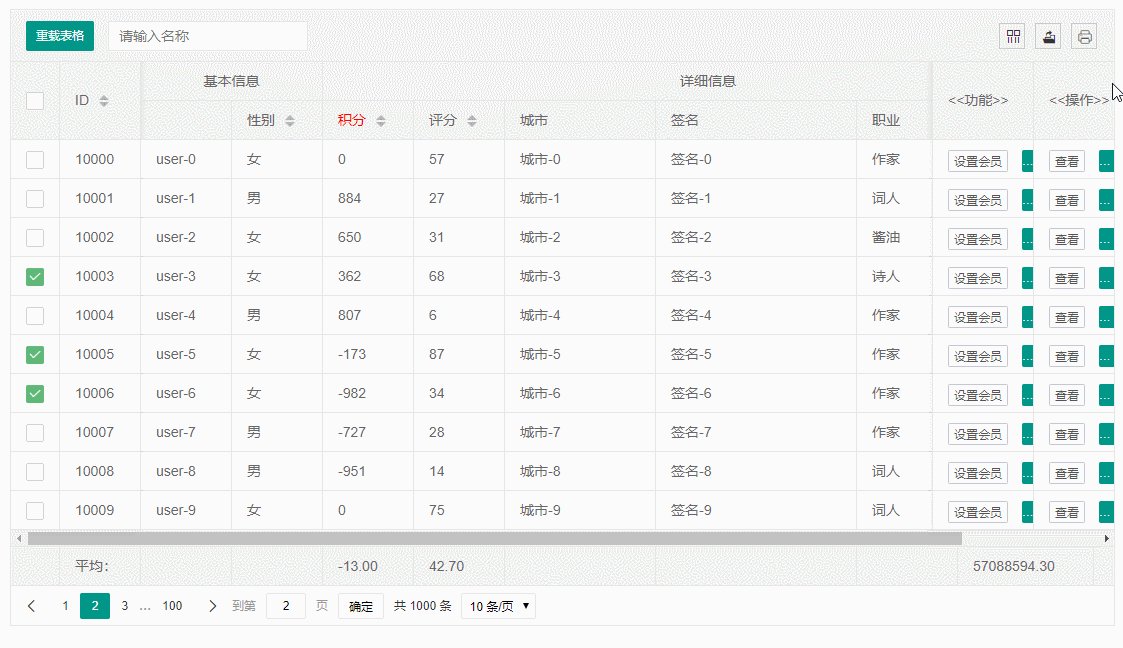
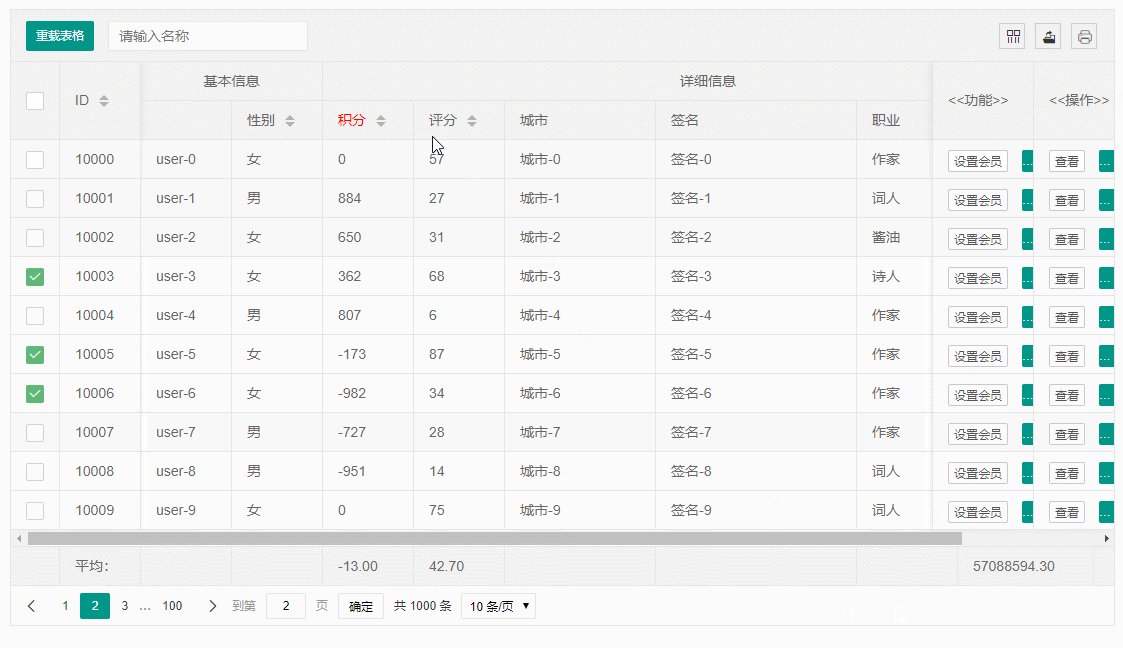
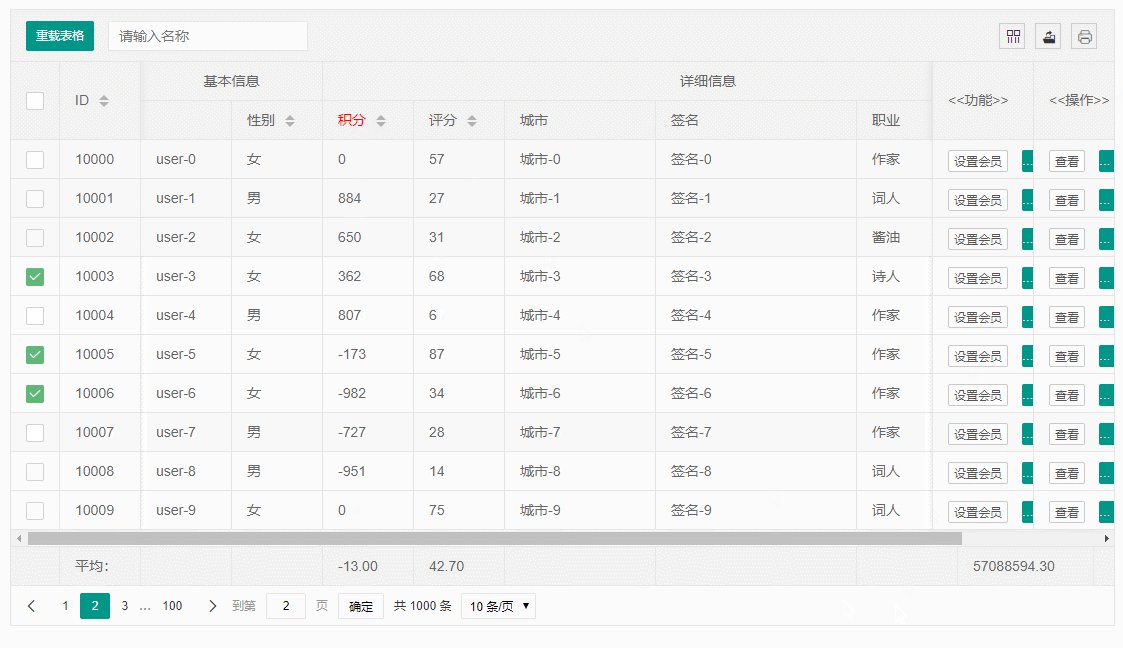
First look at the effect of the sorting that comes with layui. Chinese sorting by dictionary is not the focus of this discussion. First look at what if There are cases where integers are negative and 0 appears.
 Then can we adjust the logic in sort so that the logic of judging negative numbers and 0 is correct? This is actually not the focus of this discussion.
Then can we adjust the logic in sort so that the logic of judging negative numbers and 0 is correct? This is actually not the focus of this discussion.
The point is, server sorting. In fact, the sorting of most tables is not just a simple sorting of a single page, but the conditions are passed to the background for sorting by the background. Then the official Generally, it is to monitor sort and then reload, and pass the conditions. These are all ok and the logic is fine.
But what is the actual effect? Because the current table does not distinguish between foreground sorting and server sorting, after receiving the data and then rendering the table, it is determined that there is initSort, then the data will be sorted again and then displayed. This presents a very serious problem!
Obviously the server has sorted it, why do we need to sort it again in js? More seriously, can we ensure that the result of sort is consistent with the result of the background sorting rule? What guarantee is there?
Look at the code below when it monitors reload and then simulates the background to return the data according to the rule of negative numbers
Code:
 Effect
Effect
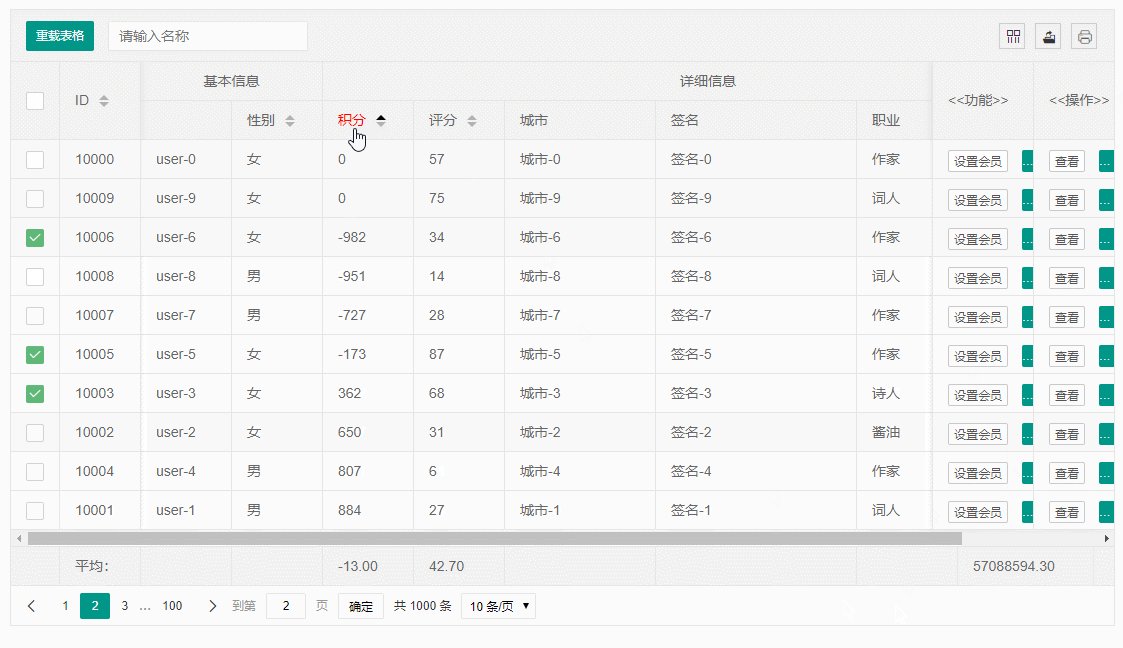
 You may think that there is no difference from the previous one, but the sorting is still wrong. This is an exception. The place. Take a look at the structure of the data returned by my simulation.
You may think that there is no difference from the previous one, but the sorting is still wrong. This is an exception. The place. Take a look at the structure of the data returned by my simulation.
Original data:
 Data returned by the simulated interface:
Data returned by the simulated interface:
 It is obvious after this return The display effect does not match the order of the actual data. The reason is as mentioned above. When the background sorting is actually done, the front-end sorting still has to be done when rendering, which is equivalent to superfluous processing. In fact, if we define the data returned by server sorting, it will be the order to be displayed.
It is obvious after this return The display effect does not match the order of the actual data. The reason is as mentioned above. When the background sorting is actually done, the front-end sorting still has to be done when rendering, which is equivalent to superfluous processing. In fact, if we define the data returned by server sorting, it will be the order to be displayed.
You must not use the front-end sorting to sort this logic. Otherwise, what is the meaning of back-end sorting and how to ensure that the logic is consistent with the back-end. If it is consistent, it will be a useless effort at best, but if it cannot be guaranteed to be consistent, this is A big accident.
Solution: Provide users with a configuration item to decide whether to sort by the foreground or by the server. Modify as follows
The original code area that needs to be modified

The above is the detailed content of Introduction to sorting table in layui. For more information, please follow other related articles on the PHP Chinese website!




