Home >Web Front-end >CSS Tutorial >How to merge margins in CSS
How to merge margins in CSS
- 零到壹度Original
- 2018-04-04 15:26:452458browse
This article mainly introduces how to merge margins in CSS. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look.
Margin merging refers to: when two vertical margins meet, they will form one margin.
The height of the merged margins is equal to the larger of the heights of the two merged margins.
The case of margin merging
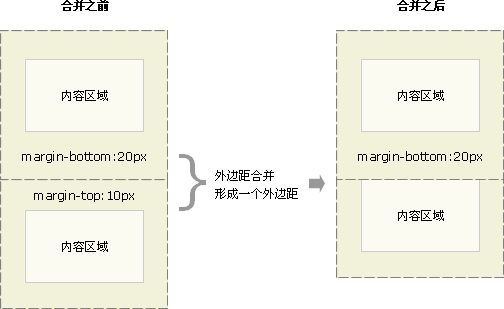
Case 1
When an element appears on top of another element, the bottom margin of the first element is the same as the bottom margin of the second element. The top margins will be merged. 
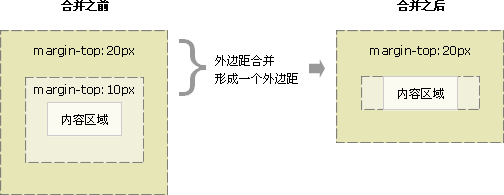
Case 2
When an element is contained within another element (assuming there is no padding or border separating the margins), their top and /Or the bottom margin will also be merged. 
Case
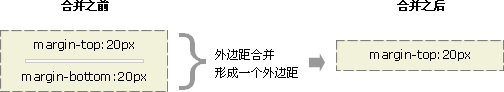
Case 3
Margins can also be merged with themselves.
Suppose there is an empty element, which has margins, but no border or padding. In this case, the top margin and the bottom margin come together and they merge. 
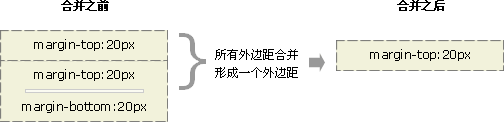
If this margin encounters the margin of another element, it will also be merged: 
Eliminate margin merging
Note: Margin merging will only occur for the vertical margins of block boxes in normal document flow. Margins between inline boxes, floating boxes, or absolute positioning will not be merged.
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>消除外边距叠加</title>
<style type="text/css">
.wrap{ width: 200px; height: 200px; margin-top: 30px; background-color: red; }
.inner{ width: 100px; height: 100px; margin-top: 20px; background-color: blue; }
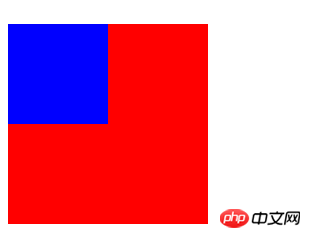
</style></head><body><p class="wrap">
<p class="inner"></p></p></body></html>
It can be clearly seen from the above picture that the top margins of the parent element and the child element have been merged, and the top borders of the two have overlapped. We all know that the height of the merged margins is equal to the larger of the heights of the two merged margins. But what should be noted here is: The merged margins are added to the parent element, which can be seen from the overlap of the upper borders of the parent element and the child element.
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>消除外边距叠加</title>
<style type="text/css">
.wrap{ width: 200px; height: 200px; margin-top: 30px; background-color: red; }
.inner{ width: 100px; height: 100px; margin-top: 20px; background-color: blue; //浮动子元素消除外边距合并 float: left; //绝对定位消除
/*position: absolute;*/
//设置子元素为行内块元素
/*display: inline-block;*/
//上面三种方式任意一种都可以消除外边距合并
}
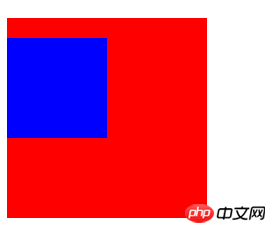
</style></head><body><p class="wrap">
<p class="inner"></p></p></body></html>The situation after eliminating margins and merging: 
Related recommendations:
Problems and solutions to CSS margin merging
CSS Basic Learning Fifteen: Supplement to the Box Model Margin merging
css margin merging (how to achieve no merging)
The above is the detailed content of How to merge margins in CSS. For more information, please follow other related articles on the PHP Chinese website!

