Home >Web Front-end >H5 Tutorial >Experiment on how to activate APP functions on HTML5 pages
Experiment on how to activate APP functions on HTML5 pages
- 巴扎黑Original
- 2018-05-18 15:11:565482browse
This article mainly introduces the attempt to activate the APP function in the HTML5 page. Friends who need it can refer to it.
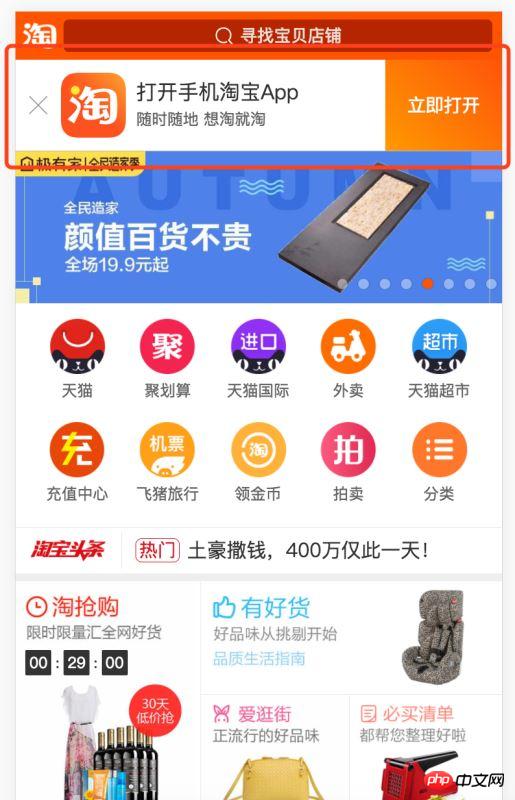
This kind of function is often seen on the market and should be very common now. Taobao H5, Zhizhi Almost H5 and so on. . .


After clicking, it will launch the APP or open the download page or download directly.
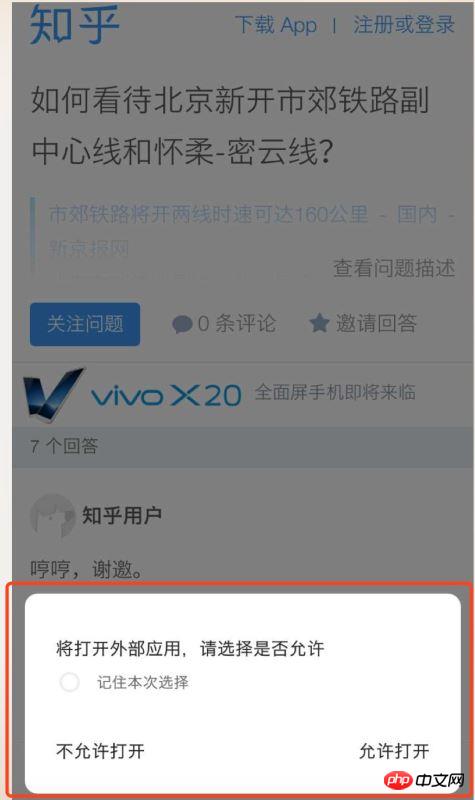
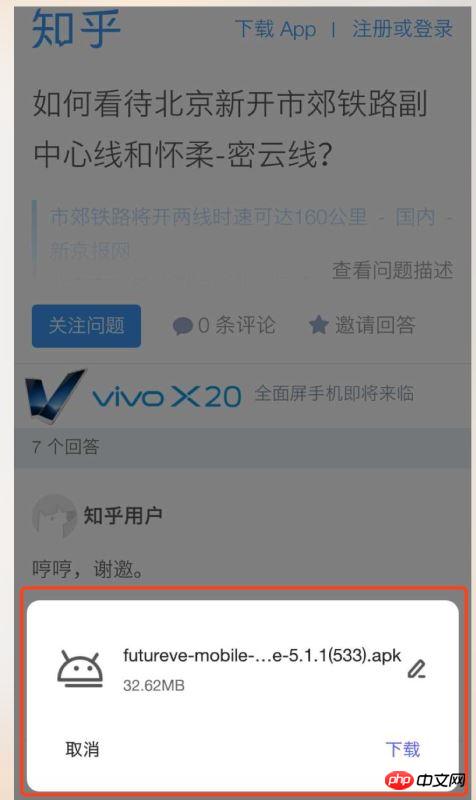
But I found that Zhihu’s function is a little different.
Its logic is to first prompt me whether to open the Zhihu APP on my phone (the browser’s mechanism asks the user for permission to operate), Then the download prompt pops up again.


##Solution URL scheme
URL scheme is supported on both IOS and Android, and has good compatibility.Prioritize the use of iframe
The pseudo code is as follows:const iframe = document.createElement('iframe'); iframe.src = 'URL scheme'; // URL scheme的方式跳转 iframe.style.display = 'none'; document.body.appendChild(iframe);At this time, if all environments support it, the APP will be awakened . But this is an ideal situation, more is to do the fast logic of compatibility processing. Some systems will intercept the src of iframe (this is just one of the reasons for failure to wake up the APP), because this src attribute is an illegal hacker, and many vulnerabilities are caused by exploiting it. So at this time it is necessary to determine the failure of adjusting the APP. The pseudo code is as follows:
const timer = 1000;
setTimeout(function() {
// 执行成功后移除iframe
document.body.removeChild(iframe);
//setTimeout小于2000通常认为是唤起APP失败
if (Date.now() - last < 2000) {
// 执行失败函数
// 这里需要考虑一下之前知乎遇到的那个问题(浏览器询问导致时间小于2S)
} else {
// 执行成功函数
}
}, timer);
Understanding:
- If the evocation is successful, the H5 page will be switched to the background and the timing will The server will be delayed. Even if the user switches from the app to the H5 page, the time difference must be greater than 2S.
- If the arousal fails, the timer will be executed on time (even if there is a delay of 100ms, it is enough), and it must be less than 2S at this time.
window.location.href = URL scheme for compatibility.
The above is the detailed content of Experiment on how to activate APP functions on HTML5 pages. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

