Home >Web Front-end >CSS Tutorial >Detailed explanation of the example of how to display the buttons outside the DIV after the CSS mouse hovers the DIV
Detailed explanation of the example of how to display the buttons outside the DIV after the CSS mouse hovers the DIV
- 黄舟Original
- 2017-09-01 15:10:141911browse
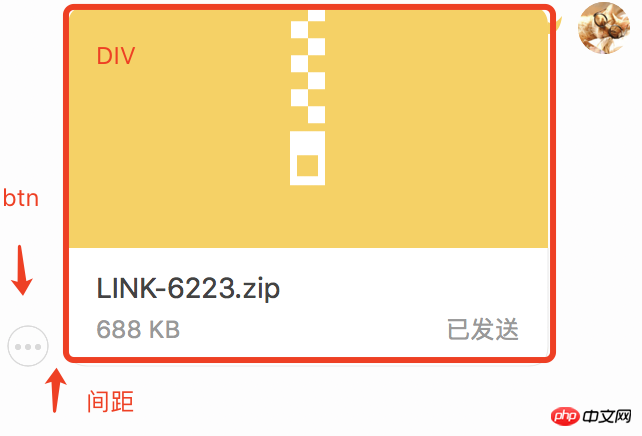
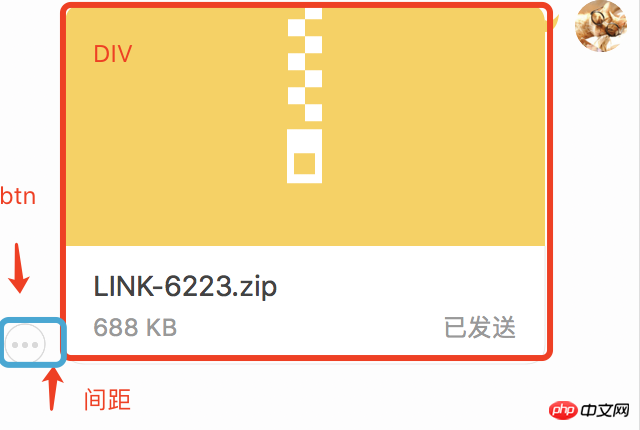
I encountered a problem when writing styles yesterday. How to make the buttons outside p appear after the mouse hovers over p, so that the button can be clicked.
The effect is as follows:

##Question:
Set the button to display: block when p is hovering. This is a very straightforward idea, but there is a problem. After the button appears in hover, the mouse leaves p while it is moving to the button. When the gap is passed, the button disappears.Solution:
1. Select a larger area pAt this time, the hover button appears, due to the mouse It is still in p (large area), so the button can be clicked normally. But the problem with this method is that it expands the trigger area. If the original intention is to trigger it with the initial p, then this method will not work. 2. Add an invisible layer
p{
position:absolute;
.hover-help{
position: absolute;
height: 20px;
width: 26px;
left: -20px;
bottom: 0;
} } The above is the detailed content of Detailed explanation of the example of how to display the buttons outside the DIV after the CSS mouse hovers the DIV. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Detailed explanation of the use of media media query in CSS3Next article:Detailed explanation of the use of media media query in CSS3

