Home >Web Front-end >JS Tutorial >Bug solutions for Juqery Html(), append() and other methods_jquery
Bug solutions for Juqery Html(), append() and other methods_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:14:021184browse
In the past few days, I have been working on dynamically loading image hotspots. I used Ajax to get the area tag. There are multiple areas here. The test is normal in IE8 and FF, but once it is in IE7 and IE6, the display is abnormal.
Later I found that the method of append in jquery to add HTML to tags is not easy to use, and the following problems will occur
First give me the code to get the hot zone

 <%=ViewState["ID"] %>" width="930px" usemap="# Map" border="0" id="NodeImage"/>
<%=ViewState["ID"] %>" width="930px" usemap="# Map" border="0" id="NodeImage"/> Here are the results:
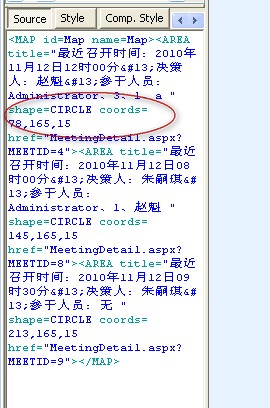
1. The correct code I want

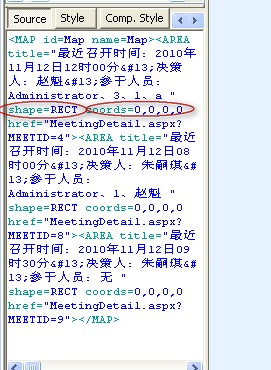
2. Incorrect code

The above two results are screenshots from IETEST.
Previously I used the $("#Map").html(); method to obtain the hot area, but the problem in Figure 2 kept appearing.
Later I tested it using alert();, and the result was no problem. The problem was solved by directly using innerHtml(), which is the line of code commented at the top.
In fact, sometimes some things in JS itself are more compatible, depending on the needs. Jquery is not omnipotent!
This may be a bug in jquery. It’s just a personal opinion and is for reference only!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

