This is the content of the menu. Use the ul tag to implement the menu:
This is the CSS control code:
ul,ol,li{list-style:none;padding: 0px;margin:0px;}
#menu *{line-height:30px;}
#menu a{
text-decoration:none;
display:block;
}
#menu ul{
text-align:left;
background:#333;
}
#menu .arrow{ /* Small arrow on the right side of the menu item*/
float: right;
padding-right:5px;
}
#menu>ul{height:30px;} /* Maintain the height of the top menu bar even if there are no menu items. */
/* First level menu*/
#menu>ul>li{
text-align:center;
display:inline-block;
width:80px;
}
#menu>ul>li>a{color:#fff;}
#menu>ul>li:hover{background:#666;}
/* Drop-down menu bar*/
#menu>ul>li ul{
display:none;
width:150px;
position:absolute;
background:#c1cd94;
box-shadow:2px 2px 2px #000 ;
-webkit-box-shadow:2px 2px 2px #000;
-moz-box-shadow:2px 2px 2px #123;
}
/* Menu items of drop-down menu*/
#menu>ul>li>ul li{padding-left:5px; position:relative;}
#menu>ul>li>ul li>a{color:#000;}
#menu> ul>li>ul li:hover{background:#d3dbb3;}
/* Positioning of menu items at level three and below*/
#menu>ul>li>ul>li ul{left:150px; top:0px;}
This is the JS control code:
$(document).ready(function()
{
/* Menu initialization*/
$('#menu>ul>li>ul').find ('li:has(ul:not(:empty))>a').append(">"); // For those with submenus Add '>' symbol to menu items
$("#menu>ul>li").bind('mouseover',function() // Mouseover operation for top-level menu items
{
$( this).children('ul').slideDown('fast');
}).bind('mouseleave',function() // Mouse out operation for top menu items
{
$( this).children('ul').slideUp('fast');
});
$('#menu>ul>li>ul li').bind('mouseover',function() //Mouse-in operation for submenu
{
$(this).children('ul').slideDown('fast');
}).bind('mouseleave',function() / / Mouse out operation of submenu
{
$(this).children('ul').slideUp('fast');
});
});
 WPS表格下拉菜单怎么做Mar 21, 2024 pm 01:31 PM
WPS表格下拉菜单怎么做Mar 21, 2024 pm 01:31 PMWPS表格下拉菜单怎么做:选中要设置下拉菜单的单元格后,依次点击“数据”,“有效性”,再在弹出的对话框中进行相应设置后,以此来下拉我们的菜单。WPS作为一款功能强大的办公软件,其自身拥有的能够编辑文档、统计数据表格等的功能,为很多需要和文字、数据等打交道的人们提供了很多的方便。而要想熟练地运用WPS软件为我们提供很多方便,就需要我们能够先掌握住WPS软件的各种非常基本的操作,在这篇文章里,小编就给大家分享一下怎么在用WPS软件做出的WPS表格中进行下拉菜单的操作。在打开WPS表格后,首先用鼠标选
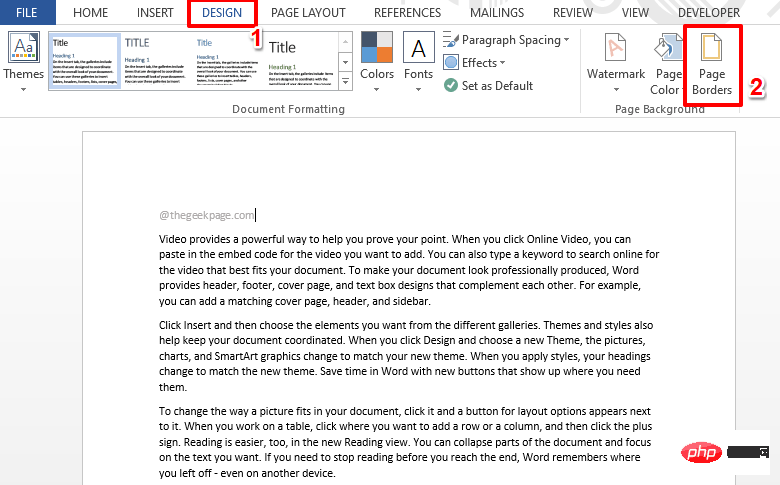
 如何在 Microsoft Word 中添加艺术页面边框Apr 27, 2023 pm 08:25 PM
如何在 Microsoft Word 中添加艺术页面边框Apr 27, 2023 pm 08:25 PM您是否厌倦了一直在Word文档上看到传统的黑色边框?您是否正在寻找如何为您的文档添加一些彩色和艺术边框以使其更具吸引力和乐趣的方法?在Word文档的不同页面中添加不同的艺术边框怎么样?或者一次将单个艺术边框应用于文档中的所有页面?我知道你和我们一样对这整个艺术边界的事情感到兴奋!直接阅读本文,了解如何成功地将艺术边框应用于Word文档。第1部分:如何将相同的艺术页面边框应用于Word文档中的所有页面第1步:打开Word文档,然后单击顶部功能区中的“设计”选项卡。在DESIGN选
 如何打印不带注释的 Word 文档Apr 18, 2023 pm 02:19 PM
如何打印不带注释的 Word 文档Apr 18, 2023 pm 02:19 PM对于MicrosoftWord,注释很重要,尤其是当文档在多人之间共享时。每个人都可以通过他/她的评论在文档内容中添加一些内容,并且保留这些评论以供以后参考是非常重要的。但是当你需要打印文档时,你真的需要打印注释吗?在某些情况下,是的。但对于其他一些情况,这是一个很大的不!在本文中,我们通过2种不同的解决方案解释了如何轻松打印Word文档而不打印其上的评论。请记住,评论只是被隐藏,不会被删除。因此,您绝对不会在此处冒您文档的任何部分的风险,在没有评论的情况下打印它。希望你喜欢!解决方案1:通
 在 Windows 11 上调整屏幕以监控的 5 种方法(和修复)Apr 14, 2023 pm 03:28 PM
在 Windows 11 上调整屏幕以监控的 5 种方法(和修复)Apr 14, 2023 pm 03:28 PM由于最近世界各地的改进,PC部件现在以厂商建议零售价出售,这促使许多用户最终构建了他们梦想中的PC。构建PC可能会遇到挑战,其中一项任务是使您的屏幕适合显示器的显示。如果您无法将屏幕安装到Windows11上的显示器上,那么您需要了解的就是这一切。让我们开始吧。如何以5种方式调整屏幕以在Windows11上进行监控要使您的屏幕适合您的显示器,您可以根据当前设置调整分辨率、缩放比例或显示输出设置。我们建议您尝试调整分辨率大小以保持视觉质量和dpi。但是,如果这对您不起作用,您可以尝
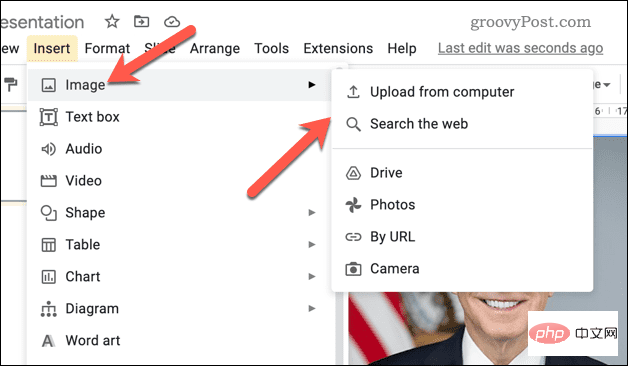
 如何在Google幻灯片中设置图像透明度?Apr 25, 2023 pm 06:52 PM
如何在Google幻灯片中设置图像透明度?Apr 25, 2023 pm 06:52 PM如何更改Google幻灯片中图像的透明度Google幻灯片允许您对图像进行微小的更改。您可以使用Google幻灯片中的“格式选项”菜单来更改您插入的任何图像的透明度级别。要使用Google幻灯片中的“格式选项”菜单使图像透明:打开您现有的Google幻灯片演示文稿或创建一个新的。在其中一张幻灯片的演示文稿中选择现有图像。或者,通过按“插入”> “图像” 并选择其中一个上传选项来添加图像。选择图像后,按工具栏中的格式选项按钮。或者,右键单击图像并选择格式选项。“ 格式选项”菜单
 实现微信小程序中的下拉菜单效果Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果Nov 21, 2023 pm 03:03 PM实现微信小程序中的下拉菜单效果,需要具体代码示例随着移动互联网的普及,微信小程序成为了互联网开发的重要一环,越来越多的人开始关注和使用微信小程序。微信小程序的开发相比传统的APP开发更加简便快捷,但也需要掌握一定的开发技巧。在微信小程序的开发中,下拉菜单是一个常见的UI组件,实现了更好的用户操作体验。本文将详细介绍如何在微信小程序中实现下拉菜单效果,并提供具
 如何在 Excel 中创建带有符号的下拉列表Apr 14, 2023 am 09:04 AM
如何在 Excel 中创建带有符号的下拉列表Apr 14, 2023 am 09:04 AM在 Excel 工作表中创建下拉列表很容易,只要它是一个普通的下拉菜单即可。但是,如果您必须通过添加特殊符号使其特别,或者通过添加一些文本以及符号使其更加特别,该怎么办?好吧,听起来很有趣,但想知道这是否可能?当 Geek Page 随时为您提供帮助时,您有什么不知道的答案?这篇文章都是关于创建下拉菜单,带有符号以及符号和文本。希望你喜欢阅读这篇文章!另请阅读:如何在 Microsoft Excel 中添加下拉菜单第 1 部分:创建仅包含符号的下拉列表要创建带有符号的下拉菜单,我们首先需要创建源
 如何在 Windows 11 上使用系统范围的实时字幕May 02, 2023 pm 01:19 PM
如何在 Windows 11 上使用系统范围的实时字幕May 02, 2023 pm 01:19 PMWindows辅助功能的功能和特性一直在缓慢增长。Windows1122H2更新带来了一些新功能,其中包括在您的系统上使用系统范围的实时字幕的能力。这是一个非常需要的功能,尤其是自去年其他平台开始包含它以来。让我们进一步了解它。什么是Windows11中的系统范围的实时字幕?顾名思义,系统范围的实时字幕可帮助您为系统上当前播放的任何音频生成字幕。对于听力受损的用户来说,这是一项重要的辅助功能,也可用于在不受支持的应用程序中生成字幕。您还可以使用实时字幕来转录音频文件并制作听不见的音


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

Atom editor mac version download
The most popular open source editor

Dreamweaver Mac version
Visual web development tools

Dreamweaver CS6
Visual web development tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software






