- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Herunterladen > Lernmittel > Erstellung von Webseiten

Das Wichtigste ist natürlich, mit Design und Inhalt zu beginnen. Ein ausgeklügeltes Webdesign und hochwertige interessante Inhalte können dazu führen, dass Besucher anhalten und die Aufmerksamkeit anderer Websites auf sich ziehen Ein positiver Kreislauf für Ihre Website. Die Popularität der Website wird natürlich zunehmen. Wenn Sie Ihre Website in Echtzeit überwachen müssen, können Sie TopBox auch verwenden, um eine Seitenanalyse Ihrer besuchten Seiten, Zielseiten, Exit-Seiten usw. durchzuführen, Website-Ereignisse zu analysieren, On-Site-Suchen usw. auf dieser Grundlage zu analysieren Datenanalyse und -gewinnung, um wirksame Vorschläge für die Website-Optimierung und -Werbung zu liefern.
Erstellung von Webseiten29075582018-01-30
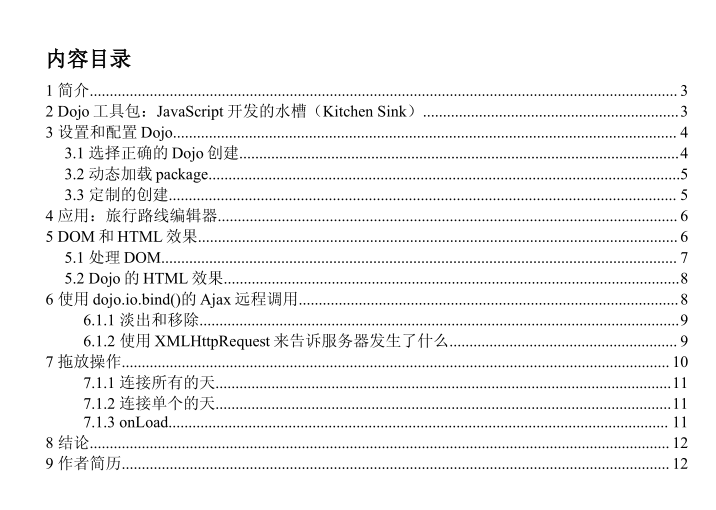
Dojo-Toolkit <br /> Eine Ajax-Bibliothek, deren Qualität weit über „Prototyping“ hinausgeht <br /> <br /> 1 Einführung<br /> Wenn Sie mit der Erstellung einer Ajax-Anwendung beginnen, werden Sie schnell auf Situationen stoßen, in denen Sie das Gefühl haben, das Rad neu zu erfinden. <br /> Wenn viele Entwickler an Ajax denken, springen sie direkt zum XMLHttpRequest-Objekt, aber das ist erst der Anfang, und es ist Ajax<br /> Der einfache Teil der Entwicklung. <br /> Wenn Sie JavaScript-Rich-Client-Anwendungen erstellen, werden Sie auf viele lästige Dinge stoßen. Browserkompatibilität für Drop<br /> Level-(Degradations-)Unterstützung, gemischte DOM-Verarbeitung und diese verdammten Hack-Techniken (wie Offline-Speicherung), <br /> All diese Dinge werden auftauchen. <br /> In diesem Artikel stellen wir Ihnen ein Toolkit vor, das weit über die einfache Kapselung von XHR hinausgeht. So etwas braucht einfach jeder, um FuKe<br /> zu entwickeln Ein Toolkit, das alle clientseitigen Ajax-Anwendungen verwenden sollten. Ohne sie sind Sie ein verkrüppelter Entwickler, der sich nur auf seine eigene Kraft verlassen kann, um ins Wanken zu geraten<br /> Vorwärtshumpelnd. <br /> Anstatt die APIs aufzulisten, die das Dojo-Toolkit verwenden kann, könnten wir genauso gut eine einfache Anwendung untersuchen und sehen, wie sie in der tatsächlichen Entwicklung verwendet wird<br /> verschiedene Teile dieser Bibliothek. <br />
Erstellung von Webseiten29077122018-01-30
<span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">Ajax besteht aus HTML, JavaScript™-Technologie, DHTML und DOM. Dies ist eine hervorragende Möglichkeit, schwerfällige Webschnittstellen in interaktive Ajax-Anwendungen umzuwandeln. Der Autor des Artikels, ein Ajax-Experte, zeigt, wie diese Technologien zusammenarbeiten – von einem allgemeinen Überblick bis hin zu einer detaillierten Diskussion –, um eine effiziente Webentwicklung Wirklichkeit werden zu lassen. Er entmystifiziert auch die Kernkonzepte von Ajax, einschließlich des XMLHttpRequest-Objekts. </span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">Wenn Sie vor fünf Jahren XML nicht kannten, waren Sie ein hässliches Entlein ohne ernsthafte Verletzungen. Vor 18 Monaten stand Ruby im Mittelpunkt der Aufmerksamkeit, und Programmierer, die Ruby nicht kannten, konnten auf die Bank gesetzt werden. Wenn Sie heute den neuesten technologischen Trend wollen, sind Sie bei Ajax genau richtig. </span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">Aber Ajax ist mehr als nur eine Modeerscheinung, es ist eine leistungsstarke Möglichkeit, Websites zu erstellen, die nicht so schwierig ist wie das Erlernen einer neuen Sprache. </span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">Aber bevor wir im Detail besprechen, was Ajax macht, nehmen wir uns ein paar Minuten Zeit, um zu verstehen, was Ajax macht. Derzeit haben Sie beim Verfassen einer Bewerbung grundsätzlich zwei Möglichkeiten: </span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">·Desktop-App</span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">·Webanwendung</span>
Erstellung von Webseiten29076552018-01-30
In Kombination mit der neuesten Situation und Merkmalen im Bereich der Webentwicklung seit Web2.0 werden die aktuelle Situation und Ursachen von Website-Leistungsproblemen sowie die Prinzipien, technischen Fähigkeiten und Best Practices zur Verbesserung oder Lösung von Leistungsproblemen vorgestellt. Es konzentriert sich auf die Verhaltensmerkmale von Webseiten, erläutert Techniken zur Optimierung von Elementen wie Ajax, CSS, JavaScript, Flash und Bildverarbeitung und deckt umfassend alle Aspekte browserseitiger Leistungsprobleme ab.
Erstellung von Webseiten29080992018-01-30
Was ist DOM? <br /> DOM ist ein W3C-Standard (World Wide Web Consortium). <br /> Das DOM definiert Standards für den Zugriff auf HTML- und XML-Dokumente: <br /> „Das W3C Document Object Model (DOM) ist eine plattform- und sprachneutrale Schnittstelle, die es Programmen und Skripten ermöglicht, dynamisch auf den Inhalt, die Struktur und den Stil eines Dokuments zuzugreifen und diese zu aktualisieren.“ Der W3C-DOM-Standard ist in drei verschiedene Teile unterteilt: <br /> Core DOM – das Standardmodell für jedes strukturierte Dokument <br /> XML DOM – Das Standardmodell für XML-Dokumente<br /> HTML DOM – Das Standardmodell für HTML-Dokumente<br /> Anmerkung des Herausgebers: DOM ist die Abkürzung für Document Object Model<br />
Erstellung von Webseiten29080112018-01-30
EXT ist ein relativ einfaches, prägnantes Tutorial im PDF-Format, dessen Inhalt sich vom vorherigen prägnanten Tutorial unterscheidet. Dieses Tutorial richtet sich auch an Einsteiger und dient als Vorbereitung für das Erlernen von EXT. Der Inhalt umfasst hauptsächlich die Grundlagen und die Kerneinführung des EXT-Frameworks, des EXT-Verwendungspanels, der EXT-Fenster und -Dialogfelder, Ebenen und Layouts, Tabellensteuerelemente und Daten Lagerung usw.
Erstellung von Webseiten29075862018-01-30
Ziel ist der einfache und effiziente Austausch von Dokumenten, Web-Technologie, Hypertext Transfer Protocol (HTTP) und Hypertext Markup Language<br /> (HTML), beide abgeleitet vom Single-Page-Modell (seitenbasiert) und vom Stateless-Modell (stateless-communication)<br /> Modus. In diesem Modell ist eine Seite in sich geschlossen und kommuniziert zwischen dem Client und dem Server<br /> Die kleinste Einheit auf der Serverseite. <br />
Erstellung von Webseiten29074922018-01-30
<p> 1. Synchrone Anfrage: In dem zuvor geschriebenen Registrierungsfall drücken Sie nach dem Schreiben des Benutzernamens, des Passworts und anderer Informationen nacheinander manuell die Senden-Schaltfläche. Anschließend werden die Daten im Browser an den Server übertragen, um zu überprüfen, ob dies der Fall ist Der Benutzername wird wiederholt und der Browser fordert Sie auf, Informationen darüber zu erhalten, ob der Benutzername wiederholt wird. Diese Methode ist langsamer und erfordert, dass Sie nach dem Schreiben aller Informationen die gesamte Seite aktualisieren und an den Server übermitteln Bei der Überprüfung müssen Sie die Informationen erneut eingeben, was eine Verschwendung von Datenverkehr darstellt. Zweitens gehen alle Informationen verloren, wenn die Überprüfung nicht bestanden wird, und Sie müssen sie erneut eingeben, was zu mühsam ist. </p> <p> 2. Asynchrone Anfrage: Wenn Sie Ajax verwenden, binden Sie das Benutzernamen-Textfeld an ein Maus-Defokussierungsereignis. Verwenden Sie in diesem Fall Ajax, um den Benutzernamen zur Überprüfung an den Server zu senden Wenn Sie eine Bestätigung anfordern, sendet unsere Maus beim Ausfüllen anderer Informationen die Bestätigungsinformationen an den Browser, um zu fragen, ob die Informationen wiederholt werden. Dies spart Datenverkehr und ermöglicht Ihnen, nur den Benutzer zu ändern Alle Informationen können erst nach bestandener Endüberprüfung übermittelt werden. </p> <p> </p>
Erstellung von Webseiten29075092018-01-30
<p> Wie wir alle wissen, bezieht sich die sogenannte „No-Refresh-Anwendung“ auf Basis von AJAX im Allgemeinen auf die Verwendung von XmlHttp-Komponenten in WEB-Anwendungen, um bestimmte Seitenwechsel ohne Aktualisierung zu erreichen, die auf der asynchronen Datenübertragung im JavaScript-Hintergrund basieren und die herkömmliche „Aktualisierung“ ersetzen -freie" Anwendung basierend auf HTML-Links. Seitenwechsel "Aktualisieren". </p> <p> <br /> </p> <p> Diese Art von Nicht-Aktualisierungseffekt ist wirklich cool, aber nachdem ich ihn einige Zeit ausprobiert habe, werden denkende Entwickler das größte Problem feststellen: Da ich keine Aktualisierung habe, dann für eine Reihe von Nicht-Aktualisierungsfunktionen, also ab dem Öffnen Auf der Webseite rufen alle Effekte asynchron XmlHttp über JavaScript im Hintergrund der aktuellen Seite auf, um Daten zu übertragen und den Anzeigeinhalt auf der aktuellen Seite zu ersetzen. Es gibt keinen herkömmlichen Seitenwechsel „mit Aktualisierung“. Wenn sich die Seite jedoch in einem bestimmten Zustand befindet, wird der Ladevorgang aufgrund von Netzwerkproblemen unterbrochen und muss manuell aktualisiert werden, oder der Benutzer möchte die aktuelle Seite manuell aktualisieren, um aktualisierte Daten zu erhalten, oder drückt sogar versehentlich „F5“ oder die Schaltfläche „Was passiert mit“. die Schaltfläche „Aktualisieren“? Dies ist übrigens die Sorge, die der Titel dieses Artikels aufwirft. Wenn keine spezielle Verarbeitung erfolgt, kehrt der Inhalt der Webseite nach der manuellen Aktualisierung der Seite auf natürliche Weise zum ursprünglich angezeigten Inhalt zurück und nicht zu den Daten, die wir vor der manuellen Aktualisierung wirklich benötigen. Fühlten Sie sich plötzlich wieder deprimiert? :) Keine Notwendigkeit~~ </p>
Erstellung von Webseiten29078902018-01-30
XMLHttpRequest-Objekt<br /> XMLHttpRequest ist ein Objekt der XMLHTTP-Komponente. Über dieses Objekt kann AJAX nur wie eine Desktop-Anwendung Daten mit dem Server austauschen, ohne dass die Schnittstelle jedes Mal aktualisiert werden muss, und es besteht keine Notwendigkeit, die Datenverarbeitungsarbeit an den Server zu übergeben ; Dies reduziert nicht nur die Belastung des Servers, beschleunigt die Reaktionsgeschwindigkeit und verkürzt die Wartezeit des Benutzers. <p> Ab IE5.0 können Entwickler XMLHTTP-ActiveX-Komponenten innerhalb von Webseiten verwenden, um ihre eigenen Funktionen zu erweitern. Sie können Daten direkt an den Server übertragen oder Daten vom Server empfangen, ohne von der aktuellen Webseite aus navigieren zu müssen. , Mozilla1.0 und NetScape7 erstellen die Proxy-Klasse XMLHttpRequest, die XML erbt. In den meisten Fällen ist das XMLHttpRequest-Objekt der XMLHTTP-Komponente sehr ähnlich, mit ähnlichen Methoden und Eigenschaften, einige Eigenschaften sind jedoch unterschiedlich. </p>
Erstellung von Webseiten29076272018-01-30
<div class="titlepage" style="margin:0px;padding:0px;color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;"> <div style="margin:0px;padding:0px;"> <div style="margin:0px;padding:0px;"> <p class="title"> Hier sind einige Einführungen zu a4j. Ich werde sie vorerst nicht übersetzen. Ich werde sie hinzufügen, wenn ich Zeit habe. </p> </div> </div> </div> <p> Ajax4jsf ist ein Open-Source-Framework, das JSF-Projekten Ajax-Funktionalität hinzufügt. Bei Verwendung dieses Frameworks muss kein JS-Code geschrieben werden. </p> <p> Ajax4jsf nutzt die Vorteile des JSF-Frameworks voll aus, wie zum Beispiel: Lebenszyklus, Validierung, Transformationsflexibilität und verwaltete statische und dynamische Ressourcen. Mit Ajax4jsf können umfangreiche Komponenten mit Ajax-Unterstützung und einem hochgradig anpassbaren Erscheinungsbild problemlos mit JSF kombiniert werden . </p> <p> Ajax4JSF wurde entwickelt, um: </p> <p> Die Vorteile von JSF kommen bei der Verwendung von Ajax voll zur Geltung. Ajax4jsf ist vollständig in den JSF-Lebenszyklus integriert. Während andere Frameworks Ihnen lediglich den Zugriff auf Managed Beans bieten, bietet Ihnen Ajax4JSF Aktions- und Wertänderungs-Listener, aktiviert die serverseitige Validierung und Transformieren Sie diese Funktionen im Ajax-Anfrage-Antwort-Zyklus. </p>
Erstellung von Webseiten29077062018-01-30
<p> AJAX – Überholspur für Neulinge </p> <p> Vorwort </p> <p> Was ist AJAX? </p> <p> Erstens ist AJAX eine coole Technologie. Sobald Sie AJAX eingeführt haben, können Sie Ihre Webseite erstellen </p> <p> Ihre Website und sogar Ihr Unternehmen sehen cool aus. Im Zeitalter von Web 2.0 wird eine Website, die keine AJAX-Technologie verwendet, sehr altmodisch und veraltet aussehen. </p> <p> Allerdings ist dieses Verständnis tatsächlich sehr oberflächlich. Nur von einem Laien, von einem Benutzer </p> <p> Lassen Sie uns AJAX aus einer anderen Perspektive verstehen, so wie ich es im ersten Kapitel dieses Buches, AJAX I Can Do, getan habe, und entwickeln </p> <p> Es ist so dumm, dass es nicht einmal eine reine IE- oder XMLHTTP-Anwendung ist, die als AJAX-Anwendung bezeichnet werden kann. </p> <p> Das Coole an AJAX ist, dass AJAX für traditionelle Webentwickler verwendet wird </p> <p> Es handelt sich um ein fortschrittlicheres, standardisierteres, harmonischeres und effizienteres, vollständiges Webentwicklungstechnologiesystem. Die Befolgung dieses Systems zur Entwicklung von Webanwendungen kann Ihren Entwicklungsprozess vereinfachen und Ihrem Entwicklungsteam ein cooles Aussehen verleihen. Im Zeitalter von Web2.0 werden immer noch veraltete Technologien zur Entwicklung genutzt </p>
Erstellung von Webseiten29078252018-01-30
Dieses Buch ist ein Nachschlagewerk für die Projektentwicklung auf Basis von AjaX. Es eignet sich für Webentwickler, Enthusiasten, die die Anwendung der AjaX-Technologie verstehen möchten, sowie junge und fortgeschrittene Entwickler, die über Erfahrung im Umgang mit Ajax verfügen. <br /> Dieses Buch fasst die typischen Anwendungen der AjaX-Technologie zusammen und deckt im Wesentlichen die typischen Anwendungsszenarien der AjaX-Technologie ab. Das Buch enthält insgesamt 45 Beispiele, unterteilt in 9 Kapitel: dynamisches Laden von Daten, Verbesserung der Benutzererfahrung, E-Commerce-Anwendungen, serverseitiges Computing, Webanwendungen, automatische und geplante Dienste, Serververwaltung, Zugriff auf Dienste von Drittanbietern und umfassende Projekte. Dieses Buch wählt typische Beispiele aus und erklärt sie ausführlich. Durch die Lektüre dieses Buches können Leser die AjaX-Technologie schnell beherrschen und auf tatsächliche Projekte anwenden.
Erstellung von Webseiten29075632018-01-30
„New Power of Website Development Uses XML to Easy Develop Web Websites“ konzentriert sich auf die XML-Programmierung und eignet sich für XML-Entwickler in China und Neuseeland, hat aber auch einen großen Referenzwert für XML-Anfänger. Wir hoffen, dass jeder Leser, der sich für Web-Technologie interessiert, aus diesem Buch nützliche Informationen erhalten und mit dem Entwicklungstrend der Web-Technologie Schritt halten kann. <br /> Dieses Buch besteht aus sechs Teilen. Zu den Hauptinhalten gehören die Entwicklungsgeschichte von XML und die XML-Syntax sowie eine Einführung in die Entwicklungsmethoden von XML-Programmen anhand zahlreicher Beispiele. Im sechsten Teil dieses Buches werden relevante Ressourceninformationen wie XML-Vokabular, Standards, Spezifikationen und Entwicklungsdynamik vorgestellt, um den Lesern die Referenz in praktischen Anwendungen zu erleichtern.
Erstellung von Webseiten29120122018-01-29
DIV+CSS ist ein WEB-Designstandard und eine Methode für das Layout von Webseiten. Anders als bei der herkömmlichen Positionierung durch Tabellenlayout kann damit die Trennung von Webseiteninhalt und Präsentation realisiert werden. „DIV+CSS“ ist eigentlich ein falscher Name. Der Standardname sollte XHTML+CSS sein. Denn DIV und Table sind beides Marken in der XHTML- oder HTML-Sprache und CSS ist nur eine Ausdrucksform. XHTML ist eine neue Sprache, die auf der Grundlage von HTML (einer Teilmenge der Standard Universal Markup Language) optimiert und verbessert wurde.
Erstellung von Webseiten29120462018-01-29
„Humanized Web Design and Appreciation“ untersucht alle Aspekte des Webdesigns, vom grundlegendsten Web-Framework bis hin zu Seitenelementkombinationen, praktischen Kenntnissen über Farbdesign usw.
Erstellung von Webseiten29117502018-01-29
Ich habe lange Zeit keine künstlerische Arbeit geleistet. Der Lehrer einer kleinen Website in der Schule brauchte den insgesamt grünen Stil der Website, konnte aber keine relevanten Materialien bereitstellen verzögert und der Bedarf kann nicht ermittelt werden. Die Grundfunktionen des Backends sind abgeschlossen und ich warte nur noch auf die Seite. Ursprünglich wollte ich andere Dinge lernen und einige Grundlagen von Java festigen, aber es ist immer noch unangenehm, diese Angelegenheit zu verzögern. Das Beispiel des Sicherheitsframeworks ist nicht einfach, daher habe ich beschlossen, die CSS-Filter, die ich kürzlich gelernt habe, zusammenzufassen. CSS-Filter sind ansehnlicher und können einige der Effekte ersetzen, die nur mit PS erzielt werden können, aber auch ihre Mängel liegen auf der Hand und werden nicht von allen Browsern unterstützt. Aber wenn man bedenkt, dass IE6, 7... immer noch einen großen Marktanteil einnehmen, besteht Lernbedarf. Im Internet mangelt es nicht an Wissen über CSS-Filter, die meisten davon sind jedoch langwierig oder nicht umfassend genug. Durch die Kombination meiner eigenen Beispiele und Online-Informationen lässt sich meine Lernerfahrung nun wie folgt zusammenfassen. Schließlich bin ich kein professioneller Künstler, daher ist dieser Aufsatz grundsätzlich für Anfänger gedacht, um ihnen dabei zu helfen, ihn schnell zu meistern. Verstehen Sie auch, was aktuelles CSS leisten kann. Um den Inhalt anzureichern, wird der Quellcode von jQuery zur Implementierung von Popup-Layer-Effekten bereitgestellt. <br />
Erstellung von Webseiten29120122018-01-29
<p> jQuery ist eine Reihe von Javascript-Skriptbibliotheken. Die Javascript-Skriptbibliothek ähnelt der .NET-Klassenbibliothek. Wir kapseln einige Toolmethoden oder Objektmethoden in der Klassenbibliothek, um die Verwendung durch den Benutzer zu erleichtern. </p> <p> Beachten Sie, dass es sich bei jQuery um eine Skriptbibliothek und nicht um ein Skriptframework handelt. Beispielsweise ist „System Assembly“ eine Klassenbibliothek und „ASP.NET MVC“ kann nicht helfen Wir lösen die Referenzverwaltung von Skripten und die Funktionsverwaltung, das ist es, was das Skript-Framework leisten muss. </p> <p> Die Skriptbibliothek kann uns dabei helfen, die Codierungslogik zu vervollständigen und Geschäftsfunktionen zu realisieren. Die Verwendung von jQuery wird die Effizienz beim Schreiben von JavaScript-Code erheblich verbessern und den geschriebenen Code gleichzeitig eleganter und robuster machen Machen Sie unsere Arbeit einfacher. Es ist „Mit jQuery jeden Tag Tee trinken“ – weil wir bereits auf den Schultern von Giganten stehen. </p> <p> Wenn Sie ein ASP.NET MVC-Projekt erstellen, werden Sie feststellen, dass die jQuery-Klassenbibliothek fast die offizielle Skriptbibliothek von Microsoft ist und eine nahtlose Kombination von .NET und jQuery ermöglicht .NET verwenden, müssen Sie jQuery anstelle von Dojo, ExtJS usw. wählen. </p>
Erstellung von Webseiten29121842018-01-29
<pre class="pre_description">可扩展标记语言(XML)是由万维网联盟(W3C)发布的用于网页设计和数据交换的新技术,具有良好的发展前景。本书是一本全面介绍XML的优秀书籍,共分为五部分。书中首先介绍了XML的基本概念和基本语法,接着讲解了如何利用文档类型定义(DTD)描述和验证XML文档,如何声明文档的各个组成部分以及在文档中嵌入非XML的数据。利用本书,读者能够掌握如何使用样式表(CSS和XSL)处理文档的显示效果,并将文档转化为HTML,用于在浏览器中显示。书中还介绍了XML的相关技术XLink和XPointer,这些技术为形成文档之间和文档内 </pre>
Erstellung von Webseiten29121052018-01-29
Willkommen bei der VBScript-Sprachreferenz <br /> <br /> Durch das Gruppieren von Informationen können Sie verschiedene Themen in Visual Basic Scripting leichter erkunden. <br /> Alle Themen zur VBScript-Sprache finden Sie in der alphabetischen Stichwortliste. Wenn Sie nur ein bestimmtes Thema (z. B. Objekte) betrachten müssen, ist eine detaillierte Beschreibung dieses Themas verfügbar. <br /> Wie es geht? Klicken Sie links auf einen beliebigen Titel, um eine Liste der in diesem Titel enthaltenen Elemente anzuzeigen. Wählen Sie aus der Liste das Thema aus, das Sie anzeigen möchten. Sobald Sie das ausgewählte Thema öffnen, können Sie problemlos Links zu anderen verwandten Kapiteln erstellen. <br /> Viel Spaß beim Durchsuchen der verschiedenen Abschnitte der JScript-Sprachreferenz und Sie werden sehen, wie umfangreich die VBScript-Sprache ist. <br /> <br />
Erstellung von Webseiten29121732018-01-29