- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Herunterladen > Lernmittel > Erstellung von Webseiten

<pre class="pre_description">欢迎使用 JScript 语言参考 这些方便实用的信息将帮助您了解 JScript 的各个部分。 在“字母顺序的关键字列表”中,可以找到按字母顺序列出的所有 JScript 语言的主题。如果只需要查看某个主题(例如对象),则有对该主题进行详细说明的章节可供查阅。 如何操作呢?单击左边任意一个标题,即可显示该标题所包含的项目列表。再从该列表中选择要查看的主题。在打开所选主题后,就可以方便地链接到相关章节。 请尽情浏览 JScript 语言参考的各个部分,你会发现 JScript 语言有多么丰富。</pre>
Erstellung von Webseiten29121462018-01-29
Die Entwicklung von jQuery-Plug-Ins umfasst zwei Arten: <br /> Eine davon ist die Plug-In-Entwicklung auf Klassenebene, also das Hinzufügen neuer globaler Funktionen zu jQuery, was dem Hinzufügen von Methoden zur jQuery-Klasse selbst entspricht. Die globalen Funktionen von jQuery sind Funktionen, die zum jQuery-Namespace gehören. Die andere ist die Plug-In-Entwicklung auf Objektebene, bei der Methoden zu jQuery-Objekten hinzugefügt werden. Im Folgenden wird die Entwicklung der beiden Funktionen ausführlich beschrieben. <br /> 1. Plug-in-Entwicklung auf Klassenebene<br /> Das direkteste Verständnis der Plug-In-Entwicklung auf Klassenebene besteht darin, Klassenmethoden zur jQuery-Klasse hinzuzufügen, was als Hinzufügen statischer Methoden verstanden werden kann. Ein typisches Beispiel ist die Funktion $.AJAX(), die im jQuery-Namespace definiert ist. Die Plug-in-Entwicklung auf Klassenebene kann in folgenden Formen erweitert werden: <br /> <br /> 1.1 Fügen Sie eine neue globale Funktion hinzu<br /> <br /> Um eine globale Funktion hinzuzufügen, definieren wir sie einfach wie folgt: <br /> <br /> jQuery.foo = function() { <br /> warning('Dies ist ein Test. Dies ist nur ein Test.'); <br /> }; <br />
Erstellung von Webseiten29119742018-01-29
<span style="color:#222222;font-family:Consolas, "background-color:#FFFFFF;">Diese Artikelserie entführt Sie in die wunderbare Welt von jQuery mit den spezifischen Nutzungserfahrungen und Lösungen vieler Autoren. Auch wenn Sie wissen, wie man jQuery verwendet, können Sie beim Lesen dennoch einige Geheimnisse entdecken.</span>
Erstellung von Webseiten29119242018-01-29
„Advanced Programming with JavaScript“ ist die neueste Ausgabe des Super-Bestsellers über JavaScript. ECMAScript5 und HTML5 haben beide den Standardkampf gewonnen, wodurch eine große Anzahl proprietärer Implementierungen und clientseitiger Erweiterungen offiziell in die Spezifikation aufgenommen wurden, während gleichzeitig viele neue Funktionen zu JavaScript hinzugefügt wurden, um es an zukünftige Entwicklungen anzupassen. Neben der Hinzufügung von 5 neuen Kapiteln zu dieser Ausgabe von „Advanced Programming with JavaScript“ wurden auch andere Kapitel erheblich ergänzt und überarbeitet, und der neue Inhalt macht etwa ein Drittel des Umfangs aus. Das Buch beginnt mit den verschiedenen Komponenten der JavaScript-Sprachimplementierung – Sprachkern, DOM, BOM, Ereignismodell – und behandelt objektorientierte Programmierung, Ajax- und Comet-Serverkommunikation, HTML5-Formulare, Medien, Canvas (einschließlich WebGL) und WebWorker Auf einfache und leicht verständliche Weise werden Geolokalisierung, dokumentübergreifendes Messaging, clientseitige Speicherung (einschließlich IndexedDB) und andere neue APIs vorgestellt. Darüber hinaus werden Offline-Anwendungen und bewährte Entwicklungspraktiken in Bezug auf Wartung, Leistung und Bereitstellung vorgestellt. Der Anhang zu „Erweiterte Programmierung mit JavaScript“ gibt einen Ausblick auf zukünftige APIs und ECMAScriptHarmony-Spezifikationen.
Erstellung von Webseiten29123742018-01-29
Dieses Buch wurde im September 2006 von Tsinghua University Press veröffentlicht. Dieses Buch bietet auf einfache und leicht verständliche Weise eine umfassende Einführung in die Inhalte, Funktionen, Eigenschaften und praktischen Anwendungen der JavaScript-Sprache. Außerdem werden die Techniken zur Verwendung von Objekten, Fenstern, Frames usw. ausführlich erläutert Bietet Informationen zu allen JavaScript-Objekten, Eigenschaften und Methoden und ermöglicht es den Lesern, die Spezialeffekte von JavaScript in kurzer Zeit zu beherrschen
Erstellung von Webseiten29121422018-01-29
Um diese Reihe von Tutorials zu erlernen, müssen Sie über gewisse Grundkenntnisse in HTML und CSS verfügen, was bedeutet, dass Sie bereits Webseiten erstellt haben und wissen, wie man Tabellenlayouts verwendet. Wenn Sie gerade mit dem Erlernen der Webseitenerstellung begonnen haben und nicht wissen, was Tabellenlayout, HTML und CSS sind, wird empfohlen, zuerst Ihre Batterien aufzuladen. Andernfalls wird es sehr schwierig, dieses Tutorial zu lernen, oder Sie werden es nicht verstehen alle.
Erstellung von Webseiten29121042018-01-29
<span style="font-family:"background-color:#FFFFFF;">1. Die Software ist eine umweltfreundliche Software und erfordert keine Installation. Sie können sie nach dem Öffnen verwenden. </span><br /> <span style="font-family:"background-color:#FFFFFF;">2. Die Software ist drei Tage lang kostenlos und während des Testzeitraums gibt es keine Funktionseinschränkungen. </span><br /> <span style="font-family:"background-color:#FFFFFF;">3. Anwendbare Personen für die Software: Es gibt drei Kategorien: </span><br /> <span style="font-family:"background-color:#FFFFFF;"> 1) Interesse an Webdesign. </span><br /> <span style="font-family:"background-color:#FFFFFF;"> 2) Jeder, der DIV+CSS lernen möchte. </span><br /> <span style="font-family:"background-color:#FFFFFF;"> 3) Freunde, die über bestimmte Webdesign-Fähigkeiten verfügen. </span><br /> <span style="font-family:"background-color:#FFFFFF;">4. Softwarefunktionen: Eine Maschine, eine Nummer. </span>
Erstellung von Webseiten29122132018-01-29
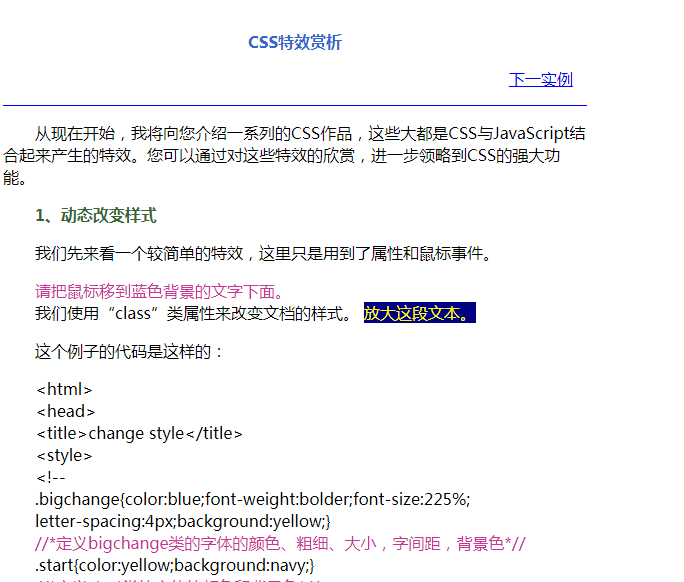
Bei CSS-Spezialeffekten handelt es sich meist um Spezialeffekte, die durch die Kombination von CSS und Javascript erzeugt werden. Sie können die Leistungsfähigkeit von CSS noch mehr schätzen, indem Sie diese Spezialeffekte schätzen.
Erstellung von Webseiten29119542018-01-29
<p> Der Redakteur begann mit dem Erlernen von Website-Erstellung und CSS von Su Chen Xiaoyu css2. Dieses Handbuch ist leicht verständlich und kombiniert Grammatik mit Beispielen. </p> <p> Das Handbuch enthält vollständige CSS2.0-Eigenschaften (Properties), Regeln (At-Rules), Pseudoklassen (Pseudo-Classes), Pseudoelemente (Pseudo-Elements), Deklarationen (Declarations), Einheiten (Units) und Selektoren (Selektoren). ) Einführung. Sein Inhalt umfasst den CSS2.0-Standard des W3C sowie die jeweiligen proprietären Inhalte von Internet Explorer und Netscape. Aus verschiedenen bekannten Gründen basiert dieses Handbuch auf dem Internet Explorer, dem De-facto-Standardbrowser. </p>
Erstellung von Webseiten29121402018-01-29
<p class="p-txt"> Das Erstellen einer Webseite mit HTML ist wie das Malen eines Bildes mit einem Pinsel. Nur wer von der Webseitenerstellung besessen ist, kann die vorgegebenen Ergebnisse genau erzielen. Dies ist mit den richtigen Tools und der richtigen Flexibilität nicht zu erreichen. </p> <p class="p-txt"> Jeder, der HTML seit mehr als einer Woche verwendet, weiß, dass HTML ein sehr gutes Tool zur Erstellung von Webseiten ist. Daher müssen wir manchmal ziemlich große GIF-Bilder erstellen, um die gewünschten Schriftarten und das gewünschte Layout zu erhalten. Ebenso müssen Sie manchmal verschiedene Tabellen-Tags und GIF-Bilder mit versteckten Leerzeichen verwenden, damit das Layout der Seite den gewünschten Zweck erfüllt. Es ist in der Tat ein bisschen lächerlich. Unsere Codierung ist zu komplex, die GIF-Nutzung nimmt zu und unsere Seiten sind breiter geworden als der Ärmelkanal. Wie kann die begrenzte Bandbreite des Internets so umfangreiche Informationen weitergeben? Dieses Design ist nicht die beste Form des Webdesigns. </p> <p class="p-txt"> Ende 1996 wurde jedoch im Stillen eine Technologie namens Stylesheets geboren. Der vollständige Name sollte Cascading Style Sheet lauten </p>
Erstellung von Webseiten29121242018-01-29
„JQuery in Action“ führt umfassend in jQuery-Kenntnisse ein und zeigt, wie man HTML-Dokumente durchläuft, Ereignisse verarbeitet, Animationen durchführt und Ajax zu Webseiten hinzufügt. Das Buch konzentriert sich stark auf den Zweck, „jedes neue Konzept anhand praktischer Beispiele zu erklären“, und beschreibt anschaulich, wie jQuery mit anderen Tools und Frameworks interagiert und wie jQuery-Plug-Ins generiert werden. jQuery ist derzeit eine der beliebtesten JavaScript/Ajax-Bibliotheken, die mit der geringsten Codemenge die größte Funktionalität erreichen kann. <br /> Die zweite Edition enthält jQuery 1.4 und jQuery UI 1.8. <br /> <br /> „JQuery in Action“ ist für Webentwickler aller Niveaus geeignet. <br /> <br /> Sehr empfehlenswert vom Vater von jQuery; ausführliche Analyse des internen Arbeitsmechanismus von jQuery; <br /> <br /> jQuery ist derzeit eines der am weitesten verbreiteten Open-Source-JavaScript/Ajax-Frameworks und hat sich zu einem integralen Bestandteil gängiger Entwicklungsplattformen wie Microsoft ASP.NET, Visual Studio und Nokia Web Run Time entwickelt. Mit der Magie von jQuery. Dutzende Zeilen JavaScript-Code können auf magische Weise in nur wenige Zeilen komprimiert werden. Wie viele Webentwickler waren zu diesem Zeitpunkt von diesem praktischen, schnellen und voll funktionsfähigen Tool besessen? <br /> <br /> „JQuery in Action“ ist ein Navigator, der Sie dazu führt, jQuery frei zu beherrschen. Helfen Sie dabei, verschiedene Hindernisse auf dem Weg zum Lernen und Programmieren zu beseitigen. Hier können Sie nicht nur die verschiedenen Funktionen und Techniken von jQuery ausführlich kennenlernen, sondern auch den internen Arbeitsmechanismus und die Plug-in-Architektur von jQuery sowie die verschiedenen Strategien und Theorien dahinter schätzen und lernen, wie Sie mit anderen Tools und anderen Tools interagieren Rahmen. Mit jQuery und diesem „jQuery in Action“ müssen Sie sich nicht mehr mit verschiedenen fortgeschrittenen und komplexen Javascript-Techniken herumschlagen. Sie müssen nur noch Cascading Style Sheets, XHTML und gewöhnliche Javascript-Kenntnisse verwenden, um Seitenelemente schneller und effizienter zu bedienen Web Entwicklung.
Erstellung von Webseiten29120312018-01-29
HTML ist derzeit die beliebteste Sprache für die Erstellung von Webseiten. Die meisten Webseiten im Internet werden dem Betrachter im HTML-Format angezeigt. Mit der Einführung des Web 2.0-Konzepts müssen Webseiten eine bessere Skalierbarkeit und Benutzererfahrung aufweisen, wodurch CSS-Stylesheets im Webdesign immer wichtiger werden. Um es den meisten Webseitenerstellern zu ermöglichen, die Fähigkeiten und Methoden der Webseitenerstellung schnell zu beherrschen, werden im ersten Teil dieses Buches ausführlich die Funktionen, Syntax und Anzeigeeffekte jedes Elements und seiner Attribute in der HTML-Sprache erläutert Form einer Kombination aus Grammatik und Beispielen. Der zweite Teil beginnt mit den Grundkonzepten von CSS und erläutert das CSS-Boxmodell und die Positionierungseigenschaften, CSS-Methoden zur Steuerung der Anzeige verschiedener Elemente, CSS-Seitenlayouttechniken und andere Kenntnisse. Um die praktischen Fähigkeiten der Leser zu verbessern, wird im letzten Teil detailliert der Prozess der Seitenerstellung mit HTML und CSS in Form einer persönlichen Blog-Produktion demonstriert. Um das Verständnis zu erleichtern, enthält dieses Buch Beispiele für jedes erläuterte Element und Attribut.
Erstellung von Webseiten29201312018-01-27
<div class="para"> Einführung in die Verwendung von CSS- und HTML-Technologie für Webdesign. „Web Designer's CSS Style Design Guide“ beginnt zunächst mit der Entwicklung und den Grundkenntnissen der Web-Technologie, führt ausführlich in Kenntnisse über Schriftarten, Bilder, Links und Navigation, Tabellen usw. ein und erklärt dann, wie die Kompatibilität zwischen verschiedenen Browsern gelöst werden kann .Problemmethode und veranschaulicht schließlich die Integrationsmethode anhand von drei Beispielen: Bildergalerie, Online-Shop und Firmenhomepage. „Web Designer's CSS Style Design Guide“ organisiert verschiedene Kenntnisse entsprechend den tatsächlichen Arbeitsanforderungen und integriert effektiv technische Details wie CSS und HTML. „Web Designer's Guide to CSS Style Design“ ist ein praktisches Referenzhandbuch für Webdesign-Arbeiten. Sowohl Anfänger als auch erfahrene Designer können davon profitieren. </div> <div class="para-title level-2" style="font-size:22px;font-family:"margin:35px 0px 15px -30px;background:url("color:#333333;"> </div>
Erstellung von Webseiten29200662018-01-27
<span style="color:#222222;font-family:Consolas, "background-color:#FFFFFF;">Die Website-Rekonstruktion kann das Parsen von Webseiten beschleunigen, eine plattformübergreifende Informationsverfügbarkeit und ein besseres Benutzererlebnis erreichen. Die Website-Rekonstruktion reduziert die Serverkosten bei hoher Effizienz</span><span style="color:#222222;font-family:Consolas, "background-color:#FFFFFF;"> und einfacher Wartung. Das Wichtigste ist, dass sie einfach zu überarbeiten und zu realisieren ist Zukunft kompatibel. </span><span style="color:#222222;font-family:Consolas, "background-color:#FFFFFF;">Webstandards sind eine Methode zur Rekonstruktion von Websites. Die sogenannten Webstandards beziehen sich nicht auf einen einzelnen Standard, sondern auf eine Sammlung einer Reihe von Standards. Bezieht sich im Allgemeinen auf die Website-Rekonstruktion mithilfe einer Website-Design-Markup-Sprache, die auf der XHTML-Sprache basiert. Das typische Layout-Anwendungsmodell in Webstandards ist „DIV+</span>“.
Erstellung von Webseiten29199672018-01-27
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">Praktisches Tutorial zu JAVASCRIPT und HTML, ISBN: 9787118018004, Autor: Luo Xiaoming, Fu Shengbing, Wu Lei, Herausgeber</span>
Erstellung von Webseiten29204722018-01-27
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">Dieses Buch ist ein grundlegendes Lehrbuch zum Erlernen der JavaScript-Programmierung. Es ist in 10 Kapitel unterteilt. Der Hauptinhalt umfasst: HTML-Produktion, Grundlagen der JavaScript-Programmierung, Prozesssteuerung, Funktionen, Objektprogrammierung, Dokumentobjektmodell und ereignisgesteuerte Verwendung von Browserobjekten , Kaskaden Stylesheet </span>
Erstellung von Webseiten29198872018-01-27
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">Keil</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> Vorwort zur Buchreihe</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> Vorwort</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> Beispiel 1 WWW-Grundlagen </span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> Beispiel 2 HTML-Grundlagen und einfaches Seitendesign</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">Beispiel 3 Farbe der Webseite</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> Beispiel 4 Kommentare zu HTML-Dokumenten hinzufügen</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> Beispiel 5 Sonderzeichen </span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">Beispiel 6 Körperliche Wirkung von Charakteren</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">Beispiel 7 Logische Wirkungen von Zeichen</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">Beispiel 8 Tabelle</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> Beispiel 9 Liste</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> Beispiel 10 Dokumentspeicherplatz verwalten</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> Beispiel 11 Abschnitte und Spalten von Webseiten</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> Beispiel 12 Dokumentenmanagement 3 – HTML-Erweiterung </span>
Erstellung von Webseiten29200092018-01-27
Erklärt die Grundkenntnisse von HTML und Website-Entwicklung mit ausgeprägter Praxisnähe in englischer Sprache, Originalname HTML A Beginners Guide
Erstellung von Webseiten29198772018-01-27
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">Dieses Buch erklärt systematisch und umfassend die neuen Funktionen und Features der HTML-Sprache und ihrer neuesten Version, HTML5, mit neuartiger und praktischer Technologie. Alle Wissenspunkte im Buch werden anhand von Beispielen erläutert, um den Lesern die praktische Praxis zu erleichtern. Gleichzeitig werden am Ende jedes Kapitels Übungen gestellt, durch die das in diesem Kapitel erlernte Wissen gefestigt werden kann. „HTML From Beginner to Mastery“ ermöglicht es den Lesern nicht nur, theoretisches Wissen systematisch und umfassend zu erlernen, sondern erfüllt auch die Bedürfnisse der Leser nach umfassender Praxis. </span>
Erstellung von Webseiten29202782018-01-27
Dieses Buch richtet sich hauptsächlich an fortgeschrittene Benutzer von dynamischem HTML. Es führt zunächst in die grundlegenden Konzepte von CSS, DOM und Script ein. Auf dieser Grundlage werden auch die dynamische Änderung des HTML-Objektstils, des Inhalts, der Position und der Wirkung sowie deren Verwendung beschrieben HTML. Dynamische Formulare und dynamische Medien. Dieses Buch enthält auch eine große Anzahl von Beispielen mit praktischem Referenzwert, und ich glaube, dass jedes Beispiel für dynamische HTML-Benutzer hilfreich sein wird.
Erstellung von Webseiten29202822018-01-27