- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Herunterladen > Lernmittel > Erstellung von Webseiten

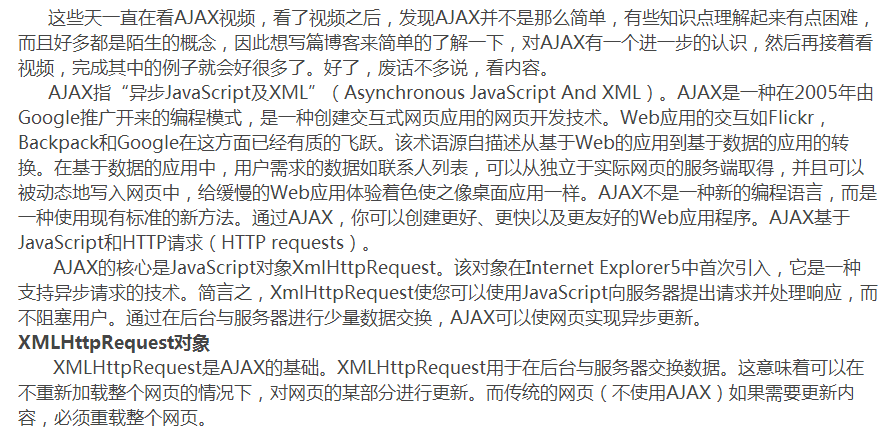
<p style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;"> Ich habe mir in diesen Tagen AJAX-Videos angesehen und festgestellt, dass einige Wissenspunkte etwas schwer zu verstehen sind. Daher wollte ich einen Blog schreiben Verstehen Sie kurz, was ich über AJAX weiß, und schauen Sie sich dann das Video weiter an, und die Vervollständigung der Beispiele wird viel besser sein. Okay, schauen wir uns ohne weitere Umschweife den Inhalt an. <br /> AJAX bezieht sich auf „Asynchronous JavaScript And XML“ (Asynchronous JavaScript And XML). AJAX ist ein Programmiermodell, das 2005 von Google populär gemacht wurde. Es handelt sich um eine Webentwicklungstechnologie zur Erstellung interaktiver Webanwendungen. Webanwendungsinteraktionen wie Flickr, Backpack und Google haben diesbezüglich einen qualitativen Sprung gemacht. Der Begriff stammt aus der Beschreibung des Übergangs von webbasierten Anwendungen zu datenbasierten Anwendungen. In datenbasierten Anwendungen können die vom Benutzer benötigten Daten, wie z. B. Kontaktlisten, von einem Server unabhängig von der eigentlichen Webseite abgerufen und dynamisch in die Webseite geschrieben werden, wodurch das langsame Webanwendungserlebnis gefärbt und verbessert wird sehen aus wie eine Desktop-Anwendung. AJAX ist keine neue Programmiersprache, sondern eine neue Art, bestehende Standards zu nutzen. Mit AJAX können Sie bessere, schnellere und benutzerfreundlichere Webanwendungen erstellen. AJAX basiert auf JavaScript- und HTTP-Anfragen. <br /> Der Kern von AJAX ist das JavaScript-Objekt XmlHttpRequest. Dieses Objekt wurde erstmals in Internet Explorer 5 eingeführt und ist eine Technologie, die asynchrone Anforderungen unterstützt. Kurz gesagt, XmlHttpRequest ermöglicht Ihnen die Verwendung von JavaScript, um Anfragen an den Server zu stellen und die Antwort zu verarbeiten, ohne den Benutzer zu blockieren. AJAX ermöglicht die asynchrone Aktualisierung von Webseiten, indem im Hintergrund eine kleine Datenmenge mit dem Server ausgetauscht wird. <br /> </p>
Erstellung von Webseiten29197692018-01-27
Grundlegende Handouts zum SEO-Kurs <br /> Xiaomian möchte hier ein paar Worte verlieren. Viele Leute, die Websites erstellen, wissen nicht einmal, was SEO ist, deshalb möchte ich Sie über dieses relevante Wissen informieren. <br /> <br /> SEO ist die Abkürzung für „Search Engine Optimization“, übersetzt als Suchmaschinenoptimierung, auch Website-Optimierung genannt. SEO bezieht sich manchmal auf Suchmaschinenoptimierer, also Suchmaschinenoptimierer. <br /> <br /> Viele Menschen wissen nur, dass SEO Suchmaschinenoptimierung heißt, aber sie wissen nicht, was Suchmaschinenoptimierung ist. Bei der Suchmaschinenoptimierung geht es eigentlich darum, die Website selbst so zu optimieren, dass sie sich an die Suchgewohnheiten von Suchmaschinen anpasst, um bessere Suchmaschinen-Rankings zu erzielen. Genauer gesagt muss die Suchmaschinenoptimierung nicht nur den Suchgewohnheiten von Suchmaschinen entsprechen, sondern auch den Suchgewohnheiten der Internetnutzer. <br /> <br /> Nur so kann die Rolle der Suchmaschinenoptimierung (SEO) wirklich widergespiegelt werden. Durch die Suchmaschinenoptimierung soll die Website nicht nur ein gutes Suchmaschinenranking erreichen, sondern es ihr auch ermöglichen, mehr Geschäftsmöglichkeiten und Vorteile zu erzielen. Obwohl Xiaomian der PR nicht viel Aufmerksamkeit schenkt. Ich habe sogar gesagt, dass es mir einfach nicht gefällt. Aber zum Wohle aller wiederholen wir es einfach. <br /> <div> <br /> </div>
Erstellung von Webseiten29241852018-01-26
Heutzutage können viele Websites keine Rentabilität erzielen, hauptsächlich aufgrund mangelnder Planung, mangelnder Marktanalyse und mangelnder Erfahrung in der Website-Promotion. Heute werde ich den allgemeinen Prozess der Website-Erstellung über Huicui.com vorstellen, damit Webmaster den Prozess der Website-Erstellung verstehen und gleichzeitig die Website vernünftig planen, Kapitalinvestitionen organisieren usw. können. 1. Marktanalyse und Positionierung der Website-Bedürfnisse. Was ist zum Beispiel die Arbeit des Webmasters? Wie ist die Situation im Einkaufszentrum jetzt? Kann man im Internet ein Unternehmen gründen? Was ist der Zweck der Erstellung einer Website? Man kann sagen, dass der Job eines Webmasters sehr umfassend ist, von den IT-Job-Websites Tencent Technology und Sina Technology bis hin zu Webmaster-bezogenen Websites wie Webmaster Home, A5 Webmaster Network und unzähligen Webmaster-bezogenen Websites, hier: Der Arbeitsmarkt für Webmaster ist in der Tat nicht ganz einfach, warum sollte ich also Huixibang.com erstellen? Zu dieser Zeit war der Markt, egal um welchen Markt es sich handelte, im Wesentlichen von professionellen Websites monopolisiert worden. Es gab immer noch Möglichkeiten zur Entwicklung in stärker unterteilten Märkten, daher entschieden wir uns, ein Webmaster-Hilfezentrum zu sein Nur das Hilfezentrum ist beteiligt. Um mehr über Baidu zu erfahren, fungieren wir als Hilfezentrum für alle Webmaster und stellen Tutorials und entsprechende kollaborative Anleitungen zu allen Aspekten der Website-Erstellung bereit. Wenn wir segmentieren, beginnen wir mit der Erstellung der Discuz-Website und führen alle Anleitungen zur Website-Erstellung durch. Wenn die Mittel nicht ausreichen, empfiehlt es sich, das Thema so klein und verfeinert wie möglich zu gestalten und den Ausgangspunkt bei den Aspekten zu wählen, in denen man gut ist. 2. Planen Sie die Website-Struktur anhand der Analyse und Positionierung des Marktes. Die ersten beiden Teile sind Dreamweaver-bezogene Ressourcen und Website-Erstellungs-Tutorials. 3. Gestalten Sie das Logo und das Firmenimage entsprechend der Website-Positionierung. Richten Sie ein Logo mit einem passenden Thema für die Website-Positionierung ein und bewerben Sie gleichzeitig das Banner und das Firmenimage vollständiges und zugehöriges Farbschema. 4. Registrieren Sie einen Domainnamen. 5. Wählen Sie ein Website-Programm aus und entwickeln Sie es
Erstellung von Webseiten29241762018-01-26
Das sogenannte Online-Lernen bezieht sich auf eine Lernaktivität, die über ein Computernetzwerk durchgeführt wird und hauptsächlich unabhängiges Lernen und ausgehandeltes Lernen umfasst. Im Vergleich zu herkömmlichen Lernaktivitäten weist Online-Lernen die folgenden drei Merkmale auf: Erstens die gemeinsame Nutzung umfangreicher Online-Lernressourcen. Die zweite besteht darin, individuelles, unabhängiges Lernen und kollaboratives Lernen als Hauptformen zu verwenden. Drittens durchbricht es die zeitlichen und räumlichen Beschränkungen des traditionellen Lernens.
Erstellung von Webseiten29240472018-01-26
E-Book-Titel: Praxishandbuch zur Content-Optimierung in der Online-Redaktion <br /> Autor: Zhang Zhigang <br /> Einführung in den Inhalt: Dieses Buch erklärt alles von den Grundlagen des HTML-Codes bis hin zu Strategien zur Optimierung der gesamten Website-Struktur. Wenn ein Online-Redakteur die Fähigkeiten der Inhaltsoptimierung systematisch beherrscht, wird dies nicht nur die allgemeine Inhaltsqualität der Website verbessern Die Entwicklung des Online-Editors selbst ist sehr vorteilhaft. Dabei handelt es sich um ein sehr praktisches Online-Redaktionslehrbuch, das es Online-Redakteuren ermöglicht, verschiedene SEO-bezogene Fähigkeiten wahrzunehmen, zu verstehen, zu beherrschen und anzuwenden. Es ist außerdem anschaulich mit Text und Bildern illustriert.
Erstellung von Webseiten29240552018-01-26
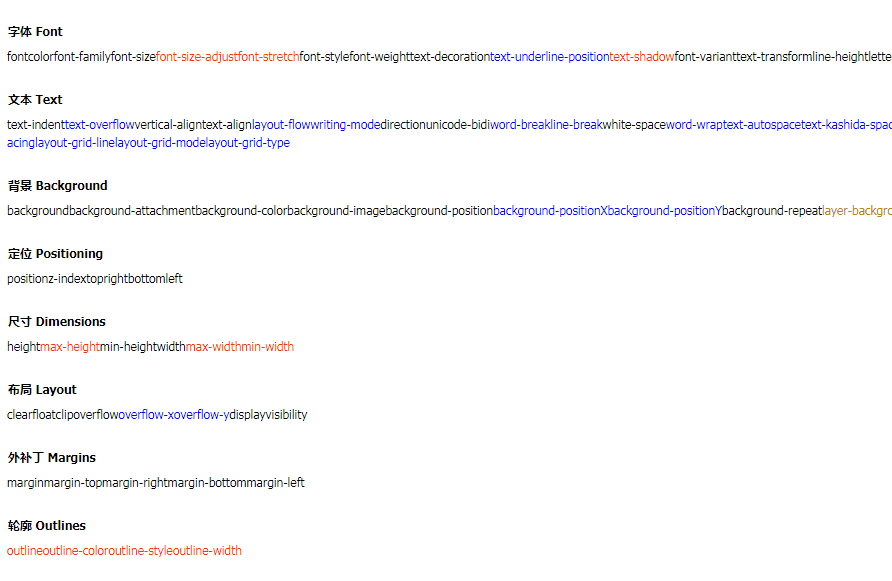
Im Zeitalter von DIV+CSS wird ein durchdachtes CSS-Handbuch die Effizienz des Webdesigns erheblich steigern. Das derzeit am häufigsten verwendete auf dem Markt ist das von Su Chen Xiaoyu erstellte „CSS 2.0 Chinese Manual“, das ich seit vier oder fünf Jahren verwende. Das Handbuch verwendet das CHM-Format und ist sehr inhaltsreich, einschließlich fast aller Inhalte von CSS2. Das einzige Bedauern ist, dass das Handbuch nicht die Indizierungsfunktion des CHM-Dateiformats bietet. Jedes Mal, wenn Sie nach einem Attribut suchen, müssen Sie es klassifizieren, wissen aber oft nicht, zu welcher Kategorie es gehört. <br /> <br /> Deshalb habe ich mir die Zeit genommen, eine Indexierungsfunktion basierend auf dem „CSS 2.0 Chinese Manual“ hinzuzufügen. Das Urheberrecht an dieser Datei liegt gemeinsam bei Su Chen Xiaoyu und Jet Mah. Ich hoffe, dass jeder Freude daran hat, sie zu nutzen! <br />
Erstellung von Webseiten29239732018-01-26
Die Verbesserung der Qualität von Webseiten trägt dazu bei, ein gutes Ranking und eine gute Anzeige in Suchmaschinen zu erreichen, wodurch mehr Benutzer angezogen werden und mehr Verkehr erzielt wird. Baidu Search hat eine Reihe von Standards zur Beurteilung der Qualität von Webseiten entwickelt, die auf den tatsächlichen Gefühlen der Benutzer zu verschiedenen Webseiten basieren. Basierend auf diesem Standard wurden die Erfassungs-, Sortier- und Anzeigeumgebung von Baidu Search angepasst, um qualitativ hochwertige Webseiten bereitzustellen mehr Möglichkeiten, eingebunden und angezeigt zu werden, und unterdrücken gleichzeitig einige schlechte und qualitativ minderwertige Webseiten, die das Benutzererlebnis beeinträchtigen und Suchmaschinen täuschen. Derzeit können nur 7 % der Webseiten im Internet hohe Qualitätsstandards erfüllen. Als größte chinesische Suchmaschine hofft Baidu, mit Webmastern zusammenzuarbeiten, um ein gutes Internet-Ökosystem aus Sicht der Internetökologie aufzubauen und die Internetnutzer besser zu bedienen Ermöglichen Sie eine bessere Entwicklung von Websites mit qualitativ hochwertigen Inhalten.
Erstellung von Webseiten29243962018-01-26
Frontend <br /> Webanwendungen werden als verteilte Anwendungen klassifiziert, normalerweise mit einer Client-Server-Struktur, sodass ein Teil unseres Codes auf dem Client und ein anderer Teil des Codes auf dem Server ausgeführt wird. Diese Anwendungen auf dem Client sind das Frontend, das sich normalerweise auf unseren Browser bezieht. Die am häufigsten verwendete Technologie für die Front-End-Entwicklung ist HTML+CSS+JavaScript. Fortgeschrittene Front-End-Entwickler verwenden normalerweise eine Kombination dieser Technologien, um das Front-End von Anwendungen zu entwickeln Arbeiten Sie mit anderen Technologien zusammen, um die Erstellung von Webseiten abzuschließen. <br />
Erstellung von Webseiten29241782018-01-26
Das W3C HTML5 Chinese Reference Manual enthält zwei CHM-E-Books, eines ist das chinesische Referenzhandbuch für HTML5 und das andere ist das chinesische Referenzhandbuch für CSS3. Es ist ein Klassiker und muss heruntergeladen werden. <br /> Das W3C hat am 22. Januar den neuesten HTML 5-Arbeitsentwurf veröffentlicht. Zur HTML 5-Arbeitsgruppe gehören AOL, Apple, Google, IBM, Microsoft, Mozilla, Nokia, Opera und Hunderte anderer Entwickler. Einige neue Features in HTML 5: Funktionen zum Einbetten von Audio, Video und Bildern, clientseitige Datenspeicherung und interaktive Dokumente. Zu den weiteren Funktionen gehören viele neue Seitenelemente. <br /> HTML 5 verbessert die Interoperabilität und senkt die Entwicklungskosten, indem es präzise Regeln für den Umgang mit allen HTML-Elementen und die Fehlerbehebung festlegt. <br />
Erstellung von Webseiten29244762018-01-26
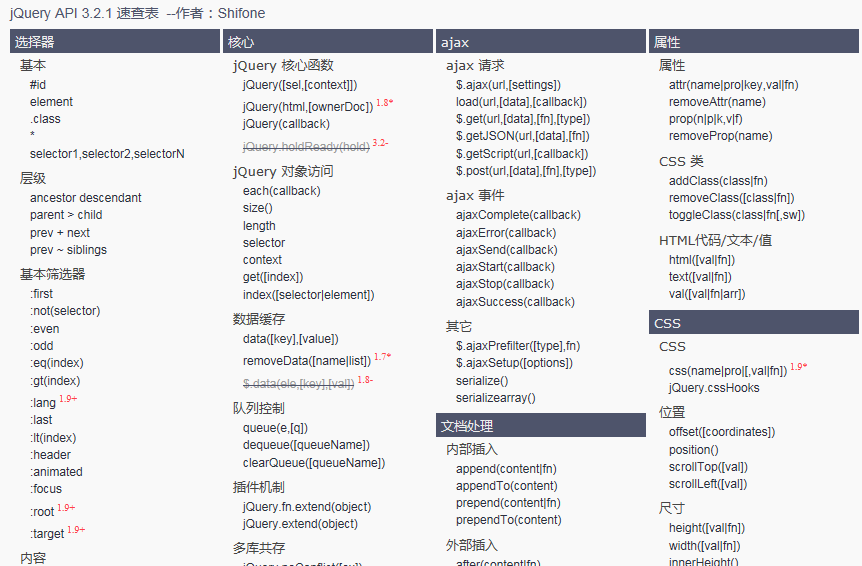
<pre class="pre_description">jquery.api.3.2.1离线文档手册chm版_by小灰灰整理 jQuery API 中文文档(适用jQuery 1.0 - jQuery 3.x)</pre>
Erstellung von Webseiten29242402018-01-26
„<strong>Javascript Asynchronous Programming: Designing Fast-Responsive Web Applications</strong>“ beschreibt grundlegende asynchrone Verarbeitungstechniken, einschließlich Pubsub, Ereignismodus, Versprechen usw. Mithilfe dieser Techniken können Sie die Komplexität umfangreicher Webanwendungen besser bewältigen und schnell liefern Antwortcode. Das Verständnis des asynchronen Modus von JavaScript ermöglicht es Lesern, JavaScript-Programme mit einer vernünftigeren Struktur, besserer Leistung und einfacherer Wartung zu schreiben. <br /> „JavaScript Asynchronous Programming: Designing Fast-Responsive Network Applications“ ist für JavaScript-Entwickler zum Lesen geeignet. <br /> JavaScript ist eine Single-Threaded-Programmiersprache. Wie kommen Sie mit der Multimedia-, Multitasking- und Multicore-Welt zurecht? Erfahrene JavaScript-Programmierer werden unweigerlich von den komplizierten Rückrufen im Netzwerk frustriert sein. Dann sollten Sie unbedingt dieses Buch „Javascript Asynchronous Programming“ lesen. <br /> „JavaScript Asynchronous Programming: Designing Rapidly Responsive Network Applications“ geht vom grundlegendsten und wichtigsten JavaScript-Ereignismodell aus, gibt einen anschaulichen Überblick über verschiedene asynchrone Anwendungsszenarien und stellt nacheinander verschiedene asynchrone Entwurfsmuster und asynchrone Programmierung vor, die derzeit verwendet werden um Objekte zu versprechen, von Klassenbibliotheken zur asynchronen Workflow-Steuerung über Worker-Multithreading-Technologie bis hin zur asynchronen Ladetechnologie browserseitiger Skripte. Die Erzählung dieses Buches ist fließend, von der Einführung des Problems über die vorläufige Lösung, die Erweiterung von Anwendungsfällen und fortgeschrittenen Lösungen bis hin zum Abziehen des Kokons und dem Voranschreiten Schicht für Schicht, und es ist spannend. Mit diesem Band in der Hand sind Sie in der Lage, die Komplexität umfangreicher Webanwendungen souverän zu bewältigen und schnellen und reaktionsschnellen JavaScript-Code zu liefern!
Erstellung von Webseiten29240852018-01-26
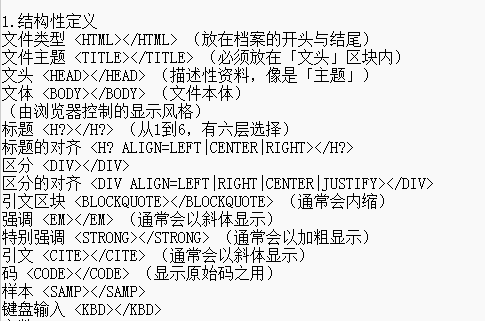
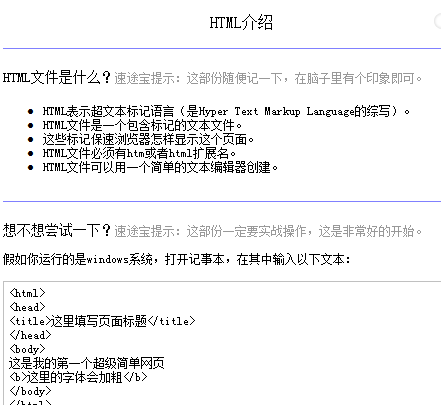
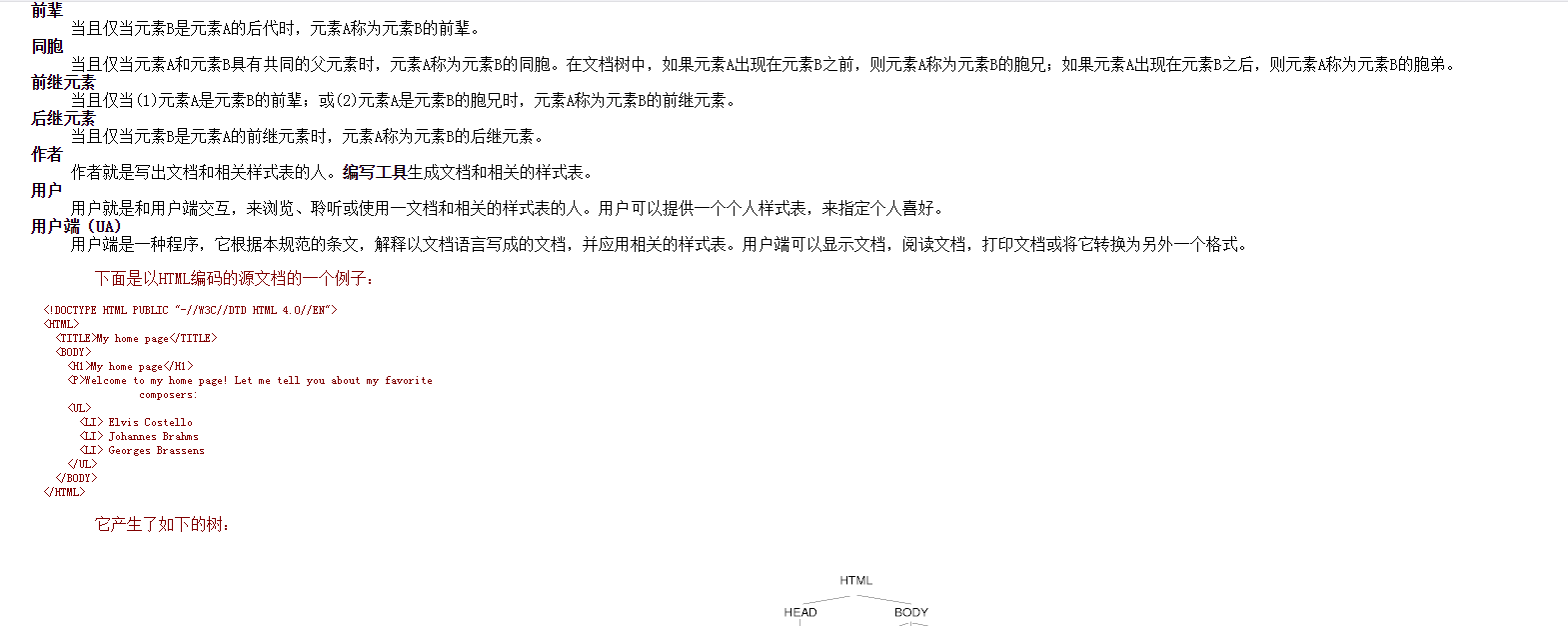
<p> Einführung in HTML </p> <p> Vollständiger Name: HyperText Mark-up Language </p> <p> Chinesischer Name: Hyperfile Markup Language </p> <p> Syntaxformat der Tag-Definition: </p> <p> Jedes Markup wird von „<“ und „>“ umgeben, z. B. <P> </p> <p> Zwischen dem Tag-Namen und dem Kleiner-als-Zeichen dürfen keine Leerzeichen stehen. </p> <p> Für einige Tags sind Parameter erforderlich, für andere nicht. Zum Beispiel <font size="+2">Hallo</font> </p> <p> Parameter können nur zum Start-Tag hinzugefügt werden. </p> <p> Das Hinzufügen des Symbols „/“ vor dem Tag-Namen des Start-Tags ist das End-Tag, z. B. </font> Bei Tag-Buchstaben wird die Groß-/Kleinschreibung nicht beachtet. </p>
Erstellung von Webseiten29239632018-01-26
„HTML5- und CSS3-Beispiel-Tutorial“ ist in drei Teile gegliedert und konzentriert sich auf die Verwendung von HTML5- und CSS3-Spezifikationen und -Technologien. Der erste ist ein Überblick über die Spezifikation, die neue strukturierte Tags, Formularfelder und ihre Funktionen (einschließlich Autofokusfunktionen und Platzhaltertext) sowie neue Selektoren von CSS3 einführt. Als Nächstes geht es um die HTML-Unterstützung für Video und Audio, um das Zeichnen von Grafiken auf Leinwand und um die Verwendung von CSS-Schatten, -Verläufen und -Transformationen. Abschließend stellen wir vor, wie Sie HTML5-Clientfunktionen (einschließlich WebStorage, WebSQLDatabases und Offline-Unterstützung) verwenden, um Clientanwendungen zu erstellen, HTML5 zum Implementieren von domänenübergreifendem Messaging und Datenübertragung zu verwenden und den Browserverlauf zu verwalten. „HTML5- und CSS3-Beispiel-Tutorial“ ist eine Lernreferenz für alle Webentwickler, die HTML und CSS verwenden.
Erstellung von Webseiten29243432018-01-26
<span style="font-family:"background-color:#FFFFFF;">Vermittelt die Kenntnisse und Fähigkeiten des Webdesigns und der Programmierung mit HTML. Dieses Buch bietet eine Fülle von Beispielen, geht Schritt für Schritt vor und nutzt den derzeit beliebten Webdesign-Stil als Vorlage für eine umfassende und gründliche Analyse</span><br /> <span style="font-family:"background-color:#FFFFFF;">Analyse</span>
Erstellung von Webseiten29242212018-01-26
<span style="font-family:"background-color:#FFFFFF;">1. Die Software ist eine umweltfreundliche Software und erfordert keine Installation. Sie können sie nach dem Öffnen verwenden. </span><br /> <span style="font-family:"background-color:#FFFFFF;">2. Die Software ist drei Tage lang kostenlos und während des Testzeitraums gibt es keine Funktionseinschränkungen. </span><br /> <span style="font-family:"background-color:#FFFFFF;">3. Anwendbare Personen für die Software: Es gibt drei Kategorien: </span><br /> <span style="font-family:"background-color:#FFFFFF;"> 1) Interesse an Webdesign. </span><br /> <span style="font-family:"background-color:#FFFFFF;"> 2) Jeder, der DIV+CSS lernen möchte. </span><br /> <span style="font-family:"background-color:#FFFFFF;"> 3) Freunde, die über bestimmte Webdesign-Fähigkeiten verfügen. </span><br /> <span style="font-family:"background-color:#FFFFFF;">4. Softwarefunktionen: Eine Maschine, eine Nummer. </span>
Erstellung von Webseiten29240722018-01-26
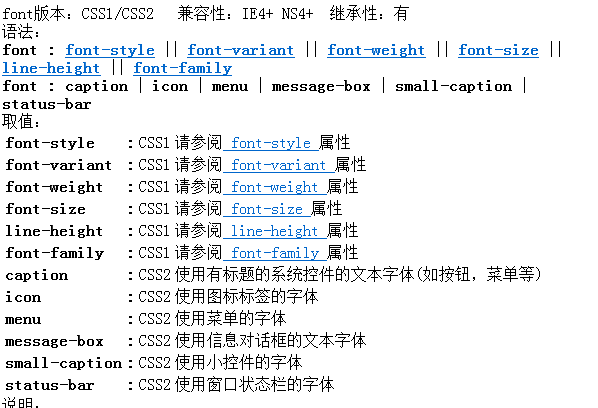
CSS2.0 bietet uns einen Mechanismus, der es Programmierern ermöglicht, Formulare und Schnittstellen zu erstellen, ohne die Anzeige und Schnittstelle während der Entwicklung zu berücksichtigen. Anzeigeprobleme können von Künstlern oder Programmierern gelöst werden, die später entsprechende CSS2.0-Stile schreiben. Da CSS2.0 jedoch noch keine gute Bearbeitungssoftware hat, kann es nicht das erreichen, was Sie sehen, und es ist nicht einfach zu schreiben.
Erstellung von Webseiten29243742018-01-26
Dieses Handbuch richtet sich an Leser, die bereits Erfahrung im Webdesign und in der Produktion haben. Sein Zweck besteht darin, einen schnellen Index und Anmerkungen zum neuesten und vollständigsten Stylesheet-Inhalt bereitzustellen. Daher wird das Grundwissen über Stylesheets hier nur kurz vorgestellt, ohne auf Details einzugehen. Informationen zum Upgrade und zum Copyright dieses Handbuchs finden Sie auf der Seite „Über dieses Buch“. Spezifische Vokabeln in diesem Handbuch finden Sie im chinesischen und englischen Glossar. Aus Platzgründen verweisen wir auf einige zu komplizierte verwandte Inhalte wie dynamische Eigenschaften, Filter und Verhaltensweisen auf meine anderen verwandten Arbeiten.
Erstellung von Webseiten29243342018-01-26
„Ajax vom Anfänger zum Meister“ beginnt mit den grundlegenden Fähigkeiten, die für die Entwicklung von Ajax-Anwendungen erforderlich sind, und führt den Leser schrittweise in die Grundkenntnisse von JavaScript, fortgeschrittene Techniken, die Verwendung von Entwicklungstools, die Einführung von Entwicklungsframeworks und Browserkompatibilitätsprobleme ein Es werden auch die Fähigkeiten, die Zusammensetzung von Ajax-Anwendungen, verschiedene Datenorganisationsmethoden und häufig während des Entwicklungsprozesses auftretende Probleme besprochen. Es handelt sich um ein umfassendes Buch, das für Leser aller Niveaus geeignet ist Studie.
Erstellung von Webseiten29241242018-01-26
Lernen Sie CSS-Layout? Können Sie das reine CSS-Layout immer noch nicht vollständig beherrschen? Normalerweise gibt es zwei Situationen, die Ihr Lernen behindern: <br /> Die erste Möglichkeit besteht darin, dass Sie das Prinzip der CSS-Seitenverarbeitung nicht verstanden haben. Bevor Sie die Gesamtleistung Ihrer Seite berücksichtigen, sollten Sie zunächst die Semantik und Struktur des Inhalts berücksichtigen und dann CSS für die Semantik und Struktur hinzufügen. In diesem Artikel erfahren Sie, wie Sie HTML strukturieren. <br /> Ein weiterer Grund besteht darin, dass Ihnen die sehr vertrauten Eigenschaften der Präsentationsebene (z. B. cellpadding, hspace, align=left usw.) fehlen und Sie nicht wissen, in welche CSS-Anweisungen Sie sie konvertieren sollen. Sobald Sie das erste Problem gelöst haben und wissen, wie Sie Ihren HTML-Code strukturieren, gebe ich Ihnen eine Liste mit detaillierten Angaben darüber, welches CSS Sie verwenden sollten, um die ursprünglichen Präsentationsattribute zu ersetzen. <br /> <br /> Strukturiertes HTML<br /> Wenn wir zum ersten Mal lernen, eine Webseite zu erstellen, überlegen wir immer zuerst, wie wir sie gestalten sollen, und berücksichtigen dabei die Bilder, Schriftarten, Farben und Layoutpläne. Dann zeichnen wir es mit Photoshop oder Fireworks und schneiden es in kleine Bilder. Bearbeiten Sie abschließend den HTML-Code, um alle Designs auf der Seite wiederherzustellen. <br /> <br /> Wenn Sie möchten, dass Ihre HTML-Seite mit CSS (CSS-freundlich) gestaltet wird, müssen Sie noch einmal von vorne beginnen. Denken Sie nicht zuerst an das „Erscheinungsbild“, sondern zuerst an die Semantik und Struktur Ihres Seiteninhalts. <br />
Erstellung von Webseiten29276982018-01-25
<div class="para" style="font-size:14px;color:#333333;font-family:arial, 宋体, sans-serif;background-color:#FFFFFF;"> Ratet mal, wie sich Front-End-Ingenieure im Silicon Valley mit JS anlegen? Möchten Sie wissen, wie Sie eine unendliche Dropdown-Liste erstellen? Wussten Sie, dass DropBox als Webserver verwendet werden kann? Wissen Sie, wie man plattformübergreifende Diashow-Effekte erstellt? Wie lassen sich Animationseffekte auf Mobilgeräten erzielen, ohne auf Plug-Ins zurückgreifen zu müssen? Wie kann ich schnell HTML-E-Mails erstellen und testen? Wie erstelle ich eine Anwendungsoberfläche, die auf PCs und Mobilgeräten angezeigt wird? Wie können Sie die neuesten JavaScript-Frameworks (Backbone und Knockout) nutzen, um die Reaktionsgeschwindigkeit Ihrer Anwendung zu verbessern? Wie kann man CoffeeScript und Sass effektiv nutzen, um clientseitigen Code zu entwickeln und zu warten? Wie verwende ich Git zum Verwalten von Versionsbibliotheken? Wie gehe ich mit dem Apache-Server um? Dieses Buch enthält 42 Webentwicklungstechniken, von der UI-Effektproduktion bis zur Datenanalyse und -verarbeitung, von Testmethoden bis zur Hostkonfiguration usw. Die Fälle sind detailliert und die Details sind klar. </div>
Erstellung von Webseiten29276522018-01-25