- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Herunterladen > Lernmittel > Erstellung von Webseiten

jQuery EasyUI ist eine Sammlung von UI-Plug-Ins, die auf jQuery basieren. Das Ziel von jQuery EasyUI besteht darin, Webentwicklern dabei zu helfen, einfacher funktionale und schöne UI-Schnittstellen zu erstellen. Entwickler müssen weder komplexes Javascript schreiben, noch müssen sie über ein tiefgreifendes Verständnis der CSS-Stile verfügen. Entwickler müssen lediglich einige einfache HTML-Tags kennen. <br /> <div> <br /> </div>
Erstellung von Webseiten29276022018-01-25
Bootstrap von Twitter ist ein sehr beliebtes Frontend-Framework. Bootstrap basiert auf HTML, CSS und JavaScript. Es ist einfach und flexibel und beschleunigt die Webentwicklung. Es wurde von den Twitter-Designern Mark Otto und Jacob Thornton entwickelt und ist ein CSS/HTML-Framework. Bootstrap stellt elegante HTML- und CSS-Spezifikationen bereit, die in der dynamischen CSS-Sprache Less geschrieben sind. Bootstrap erfreut sich seit seiner Einführung großer Beliebtheit und ist ein beliebtes Open-Source-Projekt auf GitHub, darunter MSNBC (Microsoft National Broadcasting Company) Breaking News der NASA. Einige Frameworks, die inländischen Mobilentwicklern bekannt sind, wie das Front-End-Open-Source-Framework WeX5, basieren zur Leistungsoptimierung ebenfalls auf dem Bootstrap-Quellcode.
Erstellung von Webseiten29275822018-01-25
Ein fortgeschrittenes Tutorial zum fortgeschrittenen Erlernen von CSS-Stylesheets. Dieses Stylesheet-Filterhandbuch richtet sich an Leser mit einer gewissen Erfahrung in Webdesign und -produktion und bietet Lesern vollständige und klare Stilfilter Index und erweiterte Hilfe. <br /> Für alle Filter im Handbuch gibt es zusätzlich zu den grundlegenden Syntaxdemonstrationen maßgeschneiderte Quellcodes, die verglichen werden können, und Sie können sich die laufenden Demonstrationsbeispiele sofort ansehen. <br /> Tatsächlich bietet das Handbuch zum Stylesheet-Filter auch eine kurze Einführung in die Webseitenproduktion und die Grundkenntnisse von Stylesheets. <br />
Erstellung von Webseiten29332012018-01-24
Angesichts der derzeit geringen Effizienz des Schülerinformationsmanagements in Schulen führt dieser Artikel zunächst eine detaillierte Untersuchung des Systems durch, um die Bedürfnisse der Benutzer und den Status des aktuellen Systems zu verstehen, und führt dann Untersuchungen unter den Aspekten Systemdurchführbarkeit und System durch Analyse und Systemdesign.
Erstellung von Webseiten29335782018-01-24
<div class="para"> Eine inspirierende Geschichte über Programmierer mit über 1,6 Millionen Besuchen. Fünf Monate nach dem Start wurde der Blog zu einem der zehn besten CSDN-Starblogs, einer Programmiererversion von „Struggle“. </div> <div class="para"> Dieser Roman hat nicht viel technischen Inhalt. Er erzählt die Geschichte des Autors selbst als Programmierer, vom Erlernen des Programmierens über seinen ersten Job mit einem Gehalt von 250 Yuan bis hin zur Gründung seines eigenen Unternehmens Du wirst überall Schatten finden. </div> <div class="para"> Ich habe viele Ideen von Bruder Jue gesehen und mich immer mehr in diesen Roman verliebt. Was mich bewegte, war vielleicht nicht die Geschichte, sondern das Gefühl, in der Geschichte zu sein! </div>
Erstellung von Webseiten29333912018-01-24
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">Für Menschen ist es leicht, die Website einfach als Werkzeug oder als isoliertes Glied in Geschäftsaktivitäten zu verstehen. Ein solches Verständnis wirkt sich nicht nur auf die Qualität der Website-Entwicklung aus, sondern, was noch wichtiger ist, es ist schwierig, diese Rolle voll auszuschöpfen der Website im Geschäftsbetriebsprozess. Das Merkmal von „Beispiele für den Aufbau von E-Commerce-Websites“ besteht darin, dass die Website selbst ein komplexes System ist und dass die Theorien und Methoden der Entwicklung von Informationssystemen als Leitfaden für die Entwicklung und Implementierung des Website-Systems verwendet werden sollten dass das Website-Backend-Management ein äußerst wichtiger Teil der Website-Entwicklung ist und ein vollständiges Designbeispiel für die Front-End-Webseite und die Back-End-Management-Webseite einer E-Commerce-Website bietet. </span>
Erstellung von Webseiten29338262018-01-24
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">Dieses Buch ist für diejenigen geeignet, die versuchen, den wahren Wert ihres Lebens zu finden. Ganz gleich, ob Sie gerade dabei sind, den Arbeitsplatz zu betreten, oder noch am Arbeitsplatz sind, das Licht der Weisheit in diesem Buch kann Ihnen helfen, Ihren Weg im schwarzen Loch des Arbeitsplatzes zu finden, den Weg nach vorne zu erhellen und durch den Nebel zu fliegen. </span>
Erstellung von Webseiten29330162018-01-24
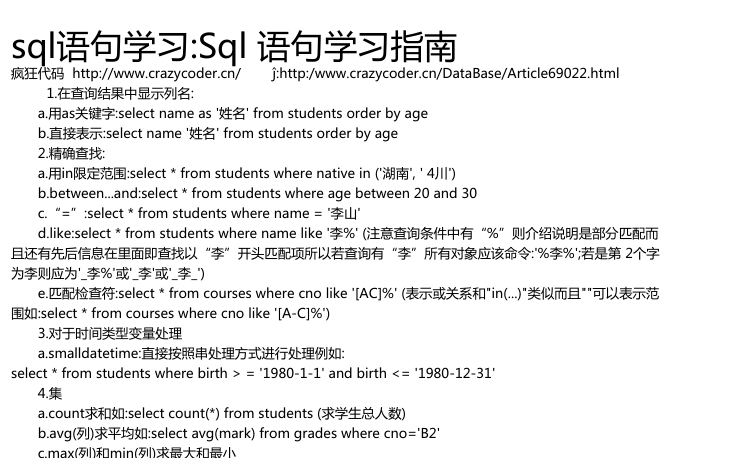
„SQL Statement Study Guide“ konzentriert sich auf das Schreiben von SQL-Anweisungen und verschiedenen Abfragen, was sehr praktisch ist!
Erstellung von Webseiten29377492018-01-23
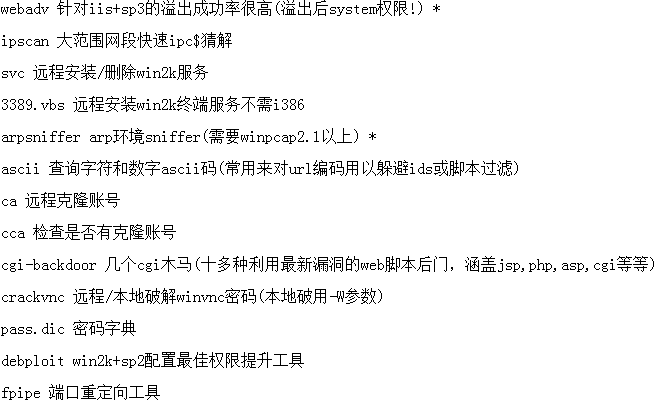
<span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">webadv hat eine hohe Erfolgsquote bei Überläufen für iis+sp3 (Systemberechtigungen nach Überlauf!) * </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">ipscan Erraten Sie schnell ipc$ in einer Vielzahl von Netzwerksegmenten </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">SVC-Remote-Installation/Entfernung des Win2K-Dienstes </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">3389.vbs Für die Remote-Installation des Win2K-Terminaldienstes ist i386 nicht erforderlich </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">arpsniffer Arp Environment Sniffer (erfordert winpcap2.1 oder höher) * </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">ASCII-Abfragezeichen und numerische ASCII-Codes (wird häufig zum Codieren von URLs verwendet, um IDs oder Skriptfilterung zu vermeiden) </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">ca Remote-Clone-Konto </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">cca Überprüfen Sie, ob ein geklontes Konto vorhanden ist </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">cgi-backdoor Mehrere CGI-Trojaner (mehr als zehn Arten von Webskript-Hintertüren, die die neuesten Schwachstellen ausnutzen, darunter JSP, PHP, ASP, CGI usw.) * </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">crackvnc knackt das WinVNC-Passwort remote/lokal (verwenden Sie den Parameter -W zum lokalen Knacken) </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">pass.dic Passwortwörterbuch </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">Debploit Win2K+SP2-Konfiguration, bestes Tool zur Rechteausweitung </span>
Erstellung von Webseiten29375102018-01-23
jQuery ist eine erstaunliche Javascript-Bibliothek, die es uns ermöglicht, mit nur wenigen Codezeilen wunderschöne Seiteneffekte zu erstellen. Dies macht Javascript aus Website-Perspektive interessanter. Wenn Sie denken: „Junge, ich brauche eine weitere Javascript-Bibliothek, genau wie ich ein weiteres Loch in meinem Kopf brauche“, dann treten Sie dem Club bei. Das ist genau das, was ich dachte, als ich es zum ersten Mal sah. Ich habe Moo.fx, Scriptaculous, TW-SACK und Prototype verwendet und war an der Entwicklung von RICO, Yahoo YUI und einigen anderen Bibliotheken beteiligt.
Erstellung von Webseiten29376452018-01-23
<span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">Die stärkste Stimme im Webdesign, ein todsicherer Weg, stark frequentierte Websites zu erstellen und zu pflegen</span><br /> <br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">„Ein Hauptmerkmal dieses Buches ist, dass es praktisch ist, während man es liest, was für Entwickler von stark frequentierten Websites recht selten ist. Der Autor wird Sie durch den gesamten Entwicklungsprozess führen: Verbesserung der Website-Geschwindigkeit und Fertigstellung großer Mengen.“ Skalieren Sie die Tabelle mit kaskadierenden Stilen, interagieren Sie mit anderen Teams und Teammitgliedern. Betrachten Sie dieses Buch als Leitfaden für den Aufbau und die Pflege einer stark frequentierten Website </span>——Bekannter Blogger und Webdesigner Ramon van Belzen<br /><span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;"> </span> <br /> „Dies ist ein Buch, das alle Aspekte der Front-End-Webentwicklung auf Unternehmensebene abdeckt. Es wird allen erfahrenen Web-Front-End-Entwicklern empfohlen, es zu lesen!“ <br />——Senior Web Developer, Tom Rutka<span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;"></span> <br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;"> „Üben Sie die in diesem Buch vorgestellten grundlegenden CSS-Kenntnisse für stark frequentierte Websites, und Ihre Website wird tatsächlich anders sein!“ </span>——Amazon Reader<br />
Erstellung von Webseiten29374162018-01-23
Einführung in HTML5<br /> Der HTML5-Entwurf war früher als Web Applications 1.0 bekannt. Es wurde 2004 von WHATWG vorgeschlagen, 2007 vom W3C angenommen und ein neues HTML-Arbeitsteam gegründet. Am 22. Januar 2008 wurde der erste offizielle Entwurf bekannt gegeben und soll voraussichtlich im September 2010 der Öffentlichkeit offiziell empfohlen werden. Die WHATWG erklärte, dass die Spezifikation derzeit in Arbeit sei und eine mehrjährige Arbeit bleibe. <br /> Neuer Tag <br /> HTML5 bietet neue Elemente und Attribute wie <nav> (Site-Navigationsblock) und <footer>. Dieses Tag hilft bei der Suchmaschinenindizierung und bietet eine bessere Unterstützung für Geräte mit kleinem Bildschirm und für sehbehinderte Menschen. Darüber hinaus bietet es neue Funktionen für andere Browsing-Elemente, z. <br /> Einige veraltete HTML4-Tags werden entfernt. Dazu gehören rein präsentative Tags wie <font> und <center>, die durch CSS ersetzt wurden. <br />
Erstellung von Webseiten29378732018-01-23
<span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">Eine Anwendung des HTML-Standards unter der Standard Universal Markup Language. Seit der Veröffentlichung von HTML 4.01 im Dezember 1999 wurden nachfolgende HTML5- und andere Standards auf Eis gelegt, um die Entwicklung der Web-Standardisierungsbewegung voranzutreiben und gründete ein Unternehmen namens Web Hypertext Application Technology Working Group (WHATWG). WHATWG konzentriert sich auf Webformulare und -anwendungen, während W3C (World Wide Web Consortium, World Wide Web Consortium) sich auf XHTML2.0 konzentriert. Im Jahr 2006 beschlossen die beiden Parteien, gemeinsam eine neue HTML-Version zu erstellen. </span><br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">Der HTML5-Entwurf, früher bekannt als Web Applications 1.0, wurde 2004 von WHATWG vorgeschlagen, 2007 vom W3C angenommen und ein neues HTML-Arbeitsteam gegründet. </span>
Erstellung von Webseiten29375032018-01-23
Bootstrap von Twitter ist ein sehr beliebtes Frontend-Framework. Bootstrap basiert auf HTML, CSS und JavaScript. Es ist einfach und flexibel und beschleunigt die Webentwicklung. Es wurde von den Twitter-Designern Mark Otto und Jacob Thornton entwickelt und ist ein CSS/HTML-Framework. Bootstrap stellt elegante HTML- und CSS-Spezifikationen bereit, die in der dynamischen CSS-Sprache Less geschrieben sind. Bootstrap erfreut sich seit seiner Einführung großer Beliebtheit und ist ein beliebtes Open-Source-Projekt auf GitHub, darunter MSNBC (Microsoft National Broadcasting Company) Breaking News der NASA. Einige Frameworks, die inländischen Mobilentwicklern bekannt sind, wie das Front-End-Open-Source-Framework WeX5, basieren zur Leistungsoptimierung ebenfalls auf dem Bootstrap-Quellcode.
Erstellung von Webseiten29374652018-01-23
Language Integrated Query (LINQ) ist eine bahnbrechende Innovation in Visual Studio 2008 und .NET Framework Version 3.5, die Objekte und Daten kombiniert <br /> Es wird eine Brücke zwischen Domänen gebaut. <br /> Traditionell wurden Datenabfragen als einfache Zeichenfolgen ohne Typprüfung zur Kompilierungszeit oder IntelliSense-Unterstützung ausgedrückt. Darüber hinaus müssen Sie <br /> Lernen Sie verschiedene Abfragesprachen für verschiedene Datenquellen: SQL-Datenbanken, XML-Dokumente, verschiedene Webdienste und mehr. LINQ führt Abfragen C# und <br /> durch Erstklassige Sprachkonstrukte in Visual Basic. Sie können mithilfe von Sprachschlüsselwörtern und bekannten Operatoren Abfragen für Sammlungen stark typisierter Objekte schreiben. Das Bild unten zeigt <br /> Eine unvollständige LINQ-Abfrage, die in C# für eine SQL Server-Datenbank mit vollständiger Typprüfung geschrieben wurde und <br /> IntelliSense-Unterstützung<br />
Erstellung von Webseiten29432082018-01-22
<p class="MsoNormal"> <span>Der Fortschritt der Produktionstechnologie und die Komplexität sozialer Aktivitäten haben dazu geführt, dass Managementarbeit zunehmend untrennbar mit Informationen verbunden ist. Die Informationsverarbeitung ist in der heutigen Welt zu einer wichtigen sozialen Aktivität geworden. Jeder verbringt viel Zeit damit, Informationen aufzuzeichnen, zu finden und zu verarbeiten. Unternehmensmanager verbringen achtzig Prozent ihrer Zeit mit der Kommunikation und Verarbeitung von Informationen. In einigen entwickelten Industrieländern beträgt die Zahl der Beschäftigten in der Informationsverarbeitung mehr als die Hälfte der Gesamtzahl der Beschäftigten. Diese Art von Arbeitnehmern kann als „Wissensarbeiter“ bezeichnet werden. Ihre Hauptaufgabe besteht darin, Informationen zu produzieren und zu nutzen, einschließlich der Zusammenstellung von Dokumenten, dem Verfassen von Berichten, der Analyse von Informationen, der Erstellung von Plänen usw. </span> </p> <p class="MsoNormal">Computer sind mittlerweile zu einem wichtigen Werkzeug für die Informationsverarbeitung geworden. Der Einsatz von Computern zur Informationsverarbeitung begann <span>1954</span>, als Computer zur Lohnverarbeitung eingesetzt wurden. Heutzutage ist es durchaus üblich, dass Computer verschiedene geschäftliche Aufgaben erledigen, etwa Hotelkassen, Flugreservierungen, Bankeinzahlungen usw. Die Nutzung der Informationsverarbeitungsleistung von Computern kann auch die Verwendungsmöglichkeiten erweitern, für die Organisationen über Informationen verfügen. Die aktuelle und zukünftige Herausforderung besteht darin, die erstaunliche Leistungsfähigkeit von Computern zur Unterstützung der Wissensarbeit zu nutzen, einschließlich der Aktivitäten des Top-Managements und der Entscheidungsfindung. <span> </span> </p> Das schnelle Wachstum der Informationsarbeit hat den Anwendungsbereich von Computern immer erweitert, und auch die Funktionen von Anwendungen haben sich von der allgemeinen Datenverarbeitung zur Entscheidungsunterstützung verlagert, was zur Entstehung von Managementinformationssystemen geführt hat. <p class="MsoNormal">
Erstellung von Webseiten29437732018-01-22
<p> <b>Was ist der Spezifikationsleitfaden für das Website-Projektmanagement?<br /> </b><br /> „Website Project Management Standards Guide“ wird als „Website-Project Management-Standards-Guidelines“ ausgesprochen und bietet Vorschläge und Anleitungen zum standardisierten Management für das Website-Projektmanagement. </p> <p> Es heißt „Richtlinien“, weil es sich bei unseren Vorgaben nicht um staatliche Standards handelt. Wir empfehlen Ihnen lediglich die Managementmethoden, die unserer Meinung nach für Sie am besten geeignet sind. </p> <p> Wir hoffen, dass dieser Leitfaden Ihnen praktische Hilfe bei Ihrer Arbeit bieten kann! </p>
Erstellung von Webseiten29434732018-01-22
Im Entwicklungsprozess von Computernetzwerken ist die Netzwerksicherheitstechnologie eine neue Entwicklungsrichtung und ein Forschungsfeld, das sowohl theoretisch als auch praktisch ist. <br /> Dieses Buch bietet eine umfassende Einführung in die Grundlagen der Netzwerksicherheit, Netzwerksicherheitstechnologie, Betriebssystemsicherheit usw. und verwendet einen aufgabenorientierten Ansatz <br /> Stellt die Verwendung von Netzwerksicherheitstools vor und ermöglicht es den Schülern, vorläufige Analysen und <br /> Sicherheitsmanagementprobleme auf Windows- und Linux-Plattformen durchzuführen lösen. <br /> Durch das Studium dieses Buches können die Leser die grundlegenden Konzepte der Computernetzwerksicherheit beherrschen und sich mit aktuellen Anwendungen der Netzwerksicherheitstechnologie vertraut machen. Buch <br /> Es eignet sich für Studierende mit den Schwerpunkten Informatik, E-Commerce und verwandten Studiengängen an angewandten Grund- und höheren Berufsschulen. <br />
Erstellung von Webseiten29435602018-01-22
Einführung in das Wanwang Business Engine-System<br /> Wanwang Business Engine ist eine von China Wanwang entwickelte Online-Marketingplattform aus einer Hand für kleine und mittlere Unternehmen. Das System hat in China großen Einfluss erlangt Wanwang verfügt über zwölf Jahre Erfahrung im Internetmarketing und integriert technologische Vorteile und Ressourcenvorteile. Zu den Hauptfunktionen gehören die Veröffentlichung von Geschäftsmöglichkeiten und ein Besuch zur Marketingförderung Kundengewinnung, aktiver Dialog und Wirkungsanalyse steuern gleich mehrere wichtige Zusammenhänge im betrieblichen Online-Marketing und steuern die Unternehmenswerbung<br /> Kosten, verbessern Sie den Website-Traffic und die Traffic-Conversion-Rate und lösen Sie Online-Marketing-Probleme von Grund auf. <br />
Erstellung von Webseiten29433952018-01-22
<p class="MsoNormal" align="center" style="text-align:center;"> Referenzspezifikation für das Front-End-Produktionslayout von Huahua.com </p> <p class="MsoNormal" style="margin-left:21pt;"> 1. Die Standard-DTD-Deklaration für den Seitenkopf lautet: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/ xhtml1-transitional.dtd"> </p> <p class="MsoNormal" style="margin-left:21pt;"> 2. Alle CSS-Namen müssen in Kleinbuchstaben geschrieben sein und HTML-Tags müssen ausschließlich in Kleinbuchstaben geschrieben sein. </p> <p class="MsoNormal" style="margin-left:21pt;"> 3. Der Teil mit fester Breite und Höhe des Layouts muss als Breite * Höhe deklariert werden, und das flexible und einziehbare Layout muss je nach Situation als Breite oder Höhe deklariert werden. </p> <p class="MsoNormal" style="margin-left:21pt;"> 4. Der Klassenname, die ID, die Anführungszeichen und das Beschriftungsformat müssen standardisiert und vollständig sein. Beispiel: <img /> Der Schrägstrich in der Beschriftung darf nicht weggelassen werden und die Breite und Höhe müssen angegeben werden. </p> <p class="MsoNormal" style="margin-left:21pt;"> 5. Die Größe und Position des Website-Logoteils muss zuerst festgelegt werden, oder es sollte ein Platz dafür reserviert werden. </p> <p class="MsoNormal" style="margin-left:21pt;"> 6. <h1><h2>….<h5> Nach der Initialisierung sollte die Verwendung hierarchisch von groß nach klein sein. Im Allgemeinen werden h1 und h2 nur als Website-Titel oder Logo verwendet, der Rest <h3> ; usw. und < ;p>-Tags werden für Überschriften und Absätze auf allen Ebenen verwendet. </p>
Erstellung von Webseiten29435082018-01-22

