- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Herunterladen > Lernmittel > Erstellung von Webseiten

<strong>JSON </strong> ist JavaScript Object Natation. Es handelt sich um ein leichtes Datenaustauschformat, das sich sehr gut für die Interaktion zwischen dem Server und JavaScript eignet. In diesem Artikel wird das JSON-Format kurz erklärt und anhand von Codebeispielen gezeigt, wie Daten im JSON-Format auf dem Client bzw. dem Server verarbeitet werden.
Erstellung von Webseiten28952932018-02-02
1.html-Operationsideen <br /> Verwenden Sie Beschriftungen, um die Operationsdaten zu umschließen, und ändern Sie den Datenstil in den Beschriftungen, indem Sie die Attributwerte der Beschriftungen ändern. <br /> 2.Font-Tag <br /> Zu den Attributen gehören Größe 1–7 --- Farbe: Englisches Wort oder Hexadezimalzahl, z. B. # 00FFFF (eine Farbe, die mir sehr gefällt)
Erstellung von Webseiten28955762018-02-02- Erstellung von Webseiten28951162018-02-02

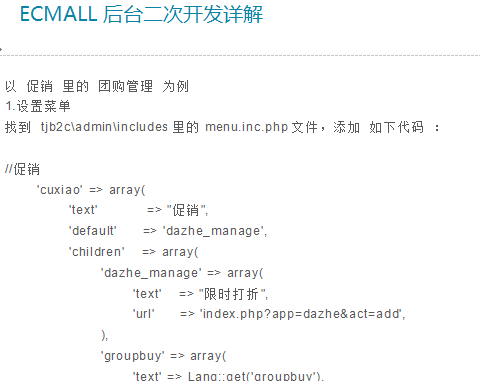
Bewerbungsdateien erstellen <br /> 1): Die Bewerbungsdatei muss im Ordner tjb2cadminapp erstellt werden <br /> 2): Der Name der Anwendungsdatei muss index.php?app=parameters sein, der von der App in groupbuy+.app.php übergeben wird, z. B. groupbuy.app.php <br /> 3): Der Klassenname in der Anwendungsdatei muss index.php?app=parameter sein, der von der App in Groupbuy + App übergeben wird, BaseModel erben und einen Konstruktor haben<br />
Erstellung von Webseiten28953542018-02-02
PHP verfügt über viele sehr gute Entwicklungstools wie Zend Studio, NetBeans, phpdesigner usw., aber für Programmierer, die mit der Java-Programmierung vertraut sind, ist Eclipse das am häufigsten verwendete. Kann Eclipse also für die PHP-Entwicklung verwendet werden? Die Antwort ist „muss“. <div id="con_all" style="margin:0px;padding:0px;"> </div> <p> PHPEclipse ist ein Plug-in für Eclipse, das eine integrierte Entwicklungsumgebung einschließlich PHP-Syntaxanalyse, Ausführung, Debugging und anderen Funktionen bereitstellt. Es basiert auf dem Plug-in-Mechanismus von Eclipse, Plug-and-Play, und ist sehr bequem zu konfigurieren und zu verwenden. Wenn Sie normalerweise gleichzeitig Webentwicklung in Java und PHP durchführen müssen, ist PHPEclipse eine gute Wahl. Im Folgenden werden die Installation und die zugehörige Konfiguration von PHPEclipse ausführlich vorgestellt (Hinweis: XAMPP wurde bereits zum Erstellen einer PHP-Umgebung verwendet). </p>
Erstellung von Webseiten28953492018-02-02
DIE SOFTWARE WIRD „WIE BESEHEN“ ZUR VERFÜGUNG GESTELLT, OHNE JEGLICHE AUSDRÜCKLICHE ODER STILLSCHWEIGENDE GEWÄHRLEISTUNG, EINSCHLIESSLICH, ABER NICHT BESCHRÄNKT AUF DIE GEWÄHRLEISTUNG DER MARKTGÄNGIGKEIT, EIGNUNG FÜR EINEN BESTIMMTEN ZWECK UND NICHTVERLETZUNG. IN KEINEM FALL SIND DIE AUTOREN ODER COPYRIGHT-INHABER HAFTBAR FÜR JEGLICHE ANSPRÜCHE, SCHÄDEN ODER ANDERE HAFTUNG, WEDER AUS EINER VERTRAGLICHEN HANDLUNG, AUS HANDLUNG ODER ANDERWEITIG, DIE SICH AUS, AUS ODER IN VERBINDUNG MIT DER SOFTWARE ODER DER NUTZUNG ODER ANDEREN HANDELN IN DER SOFTWARE ERGEBEN SOFTWARE.<br />
Erstellung von Webseiten28951292018-02-02
<p> Anfänger lernen die mobile HTML5-Entwicklung – Teil I für iOS- und Android-Plattformen von Kapitel 1 bis Kapitel 8. In Kapitel 1 werden zunächst die Grundprinzipien von HTML4.01 vorgestellt, und in Kapitel 2 wird HTML5 anhand eines anschaulichen und komplexen Tutorials vorgestellt, das zahlreiche Beispiele und Screenshots enthält. Kapitel 3 stellt CSS im Detail vor. Anschließend werden in Kapitel 4 die leistungsstarken Funktionen von CSS3, der neuesten Version von CSS, näher vorgestellt. </p> <p> Die ersten 4 Kapitel haben den Grundstein für HTML und CSS gelegt. In den Kapiteln 5 bis 7 werden die Grundlagen der JavaScript- und PHP-Sprachen vorgestellt. Sie können sie jederzeit zum Schreiben eigener Programme verwenden. Anschließend stellt Kapitel 8 das MySQL-Datenbankprogramm vor, das PHP unterstützt, sodass auf Client und Server über das Ajax-Kommunikationsprotokoll zugegriffen werden kann. Die meisten Netzwerkarchitekturen verwenden mittlerweile Ajax im Hintergrund. </p> <p> Teil II von „Erlernen der mobilen HTML5-Entwicklung für Anfänger – für iOS- und Android-Plattformen“ beginnt mit Kapitel 9 bis Kapitel 11. In diesem Abschnitt wird erklärt, wie Sie das neue Wissen, das Sie gerade erlernt haben, nutzen können, um benutzerfreundliche mobile Websites und mobile Webanwendungen zu erstellen. Teil III stellt iOS- und Android-SDKs (Software Development Kits) vor und zeigt Ihnen, wie Sie die Webanwendung aus Teil II in eine eigenständige Anwendung umwandeln, die im App Store an Apple und Google verteilt werden kann. </p> <p> Anfänger lernen die mobile HTML5-Entwicklung – für iOS- und Android-Plattformen. Inhaltsverzeichnis </p> <p> Teil ⅰ Kerntechnologie <br /> Kapitel 1 Einführung in HTML <br /> Kapitel 2 Neue Funktionen von HTML5 <br /> Kapitel 3 Einführung in CSS <br /> Kapitel 4 Erweiterte Funktionen von CSS3 <br /> Kapitel 5 Einführung in JavaScript <br /> Kapitel 6 Anwenden von JavaScript in HTML5 <br /> Kapitel 7 Einführung in PHP <br /> Kapitel 8 Einführung in MySQL <br /> Teil ⅱ Entwicklung mobiler Geräte <br /> Kapitel 9 Entwicklung mobilfreundlicher Websites <br /> Kapitel 10 Verwendung der EML-E-Book-Plattform <br /> Kapitel 11 Webanwendungen entwickeln <br /> Teil ⅲErstellen einer eigenständigen Anwendung <br /> Kapitel 12 Apple SDK installieren <br /> Kapitel 13 Erstellen einer eigenständigen iOS-Anwendung <br /> Kapitel 14 Android SDK installieren <br /> Kapitel 15 Erstellen eigenständiger Android-Anwendungen </p>
Erstellung von Webseiten29028522018-01-31
<strong>Die neue Version von Web Information Architecture Design for Large Websites</strong>ist vollständig für neue Technologien aktualisiert – mit frischen Beispielen, neuen Szenarien und Best-Practice-Informationen – aber der Fokus bleibt auf den Grundlagen. Es verfügt über eine strenge Struktur, Bilder und Texte und deckt alle Aspekte der Grundprinzipien und praktischen Anwendungen der Informationsarchitektur ab. <br /> Web Information Architecture Design of Large Websites hat sowohl einen hohen theoretischen als auch praktischen Wert. Es wurde von vielen Büchern im Bereich Webdesign empfohlen. „Web Information Architecture Design of Large Websites“ ist ein anerkannter Klassiker auf dem Gebiet der Informationsarchitektur und kann sowohl von Anfängern als auch von Experten genutzt werden. Jeder nimmt, was er braucht. <br /> <strong><span>Web Information Architecture Designing Large Websites (3. Auflage) deckt ein breites Themenspektrum ab: <br /> </span></strong> 1. Einführung in die Informationsarchitektur (für Einsteiger und Experten mit Praxiserfahrung). <br /> 2. Grundkomponenten der Informationsarchitektur. Erklären Sie die Zusammenhänge zwischen diesen Systemen und aktualisieren Sie Inhalte zu Tagging, Folksonomy, Folk-Klassifizierung und Guide-Navigation. <br /> 3. Werkzeuge, Techniken und Methoden. Wir begleiten Sie von der Recherche bis zur Strategie, vom Design bis zur Umsetzung. In diesem Buch werden Blaupausen, Skelettdiagramme und die Rolle von Diagrammen in der Entwurfsphase besprochen. <br /> 4. Eine Reihe kurzer Aufsätze. Bietet praktische Fähigkeiten und philosophische Anregungen als Referenz für Mitarbeiter, die sich mit Informationsarchitektur befassen. <br /> 5. Informationsarchitektur in Geschäftsumgebungen praktizieren und fördern, einschließlich aktueller Kurse zum Umgang mit Unternehmensarchitektur. <br /> 6. Fallstudien. Zwei große und unterschiedliche Beispiele für die Entwicklung der Informationsarchitektur veranschaulichen Best Practices. <br /> Dieses äußerst beliebte Buch betont eher Ziele und Mittel als Taktiken oder Techniken. Es vermittelt nicht nur Wissen über Informationsarchitektur, sondern bietet Ihnen auch einen professionellen Rahmen, der es Ihnen ermöglicht, neue Methoden zu erlernen und alte Praktiken zu vergessen. <br /> <strong><span>Web-Informationsarchitektur: Entwerfen großer Websites (3. Auflage) Inhaltsverzeichnis: <br /> </span>Teil 1: Einführung in die Informationsarchitektur <br /> </strong>Kapitel 1: Die Bedeutung der Informationsarchitektur <br /> Kapitel 2: Praktische Informationsarchitektur <br /> Kapitel 3: Benutzerbedürfnisse und -verhalten <br /> <strong>Teil 2: Grundprinzipien der Informationsarchitektur <br /> </strong>Kapitel 4: Detaillierte Erläuterung der Informationsarchitektur <br /> Kapitel 5: Organisationssystem <br /> Kapitel 6: Tag-System <br /> Kapitel 7: Navigationssystem <br /> Kapitel 8: Suchsystem <br /> Kapitel 9: Thesaurus, kontrollierter Wortschatz und Metadaten <br /> <strong>Teil 3: Prozess und Methodik</strong> <br /> Kapitel 10: Forschung <br /> Kapitel 11: Strategie <br /> Kapitel 12: Design und Dokumentation <br /> <strong>Teil 4: Informationsarchitektur in der Praxis</strong> <br /> Kapitel 13: Bildung <br /> Kapitel 14: Ethik <br /> Kapitel 15: Aufbau eines Informationsarchitekturteams <br /> Kapitel 16: Tools und Software <br /> <strong>Teil 5: Informationsarchitektur und Organisation <br /> </strong>Kapitel 17: Geschäftsmöglichkeiten der Informationsarchitektur <br /> Kapitel 18: Geschäftsstrategie <br /> Kapitel 19: Unternehmensinformationsarchitektur <br /> <strong>Teil 6: Fallstudie <br /> </strong>Kapitel 20: MSWeb: Unternehmensnetzwerke <br /> Kapitel 21: evolt.org: Online-Community <br /> Anhang A: Wichtige Ressourcen
Erstellung von Webseiten29031132018-01-31
Normativer Zweck <br /> Um die Effizienz der Teamzusammenarbeit zu verbessern, dem Back-End-Personal das Hinzufügen von Funktionen und die Wartung nach der Front-End-Optimierung zu erleichtern und qualitativ hochwertige Dokumente auszugeben, ist dieses Dokument speziell formuliert. Wenn in diesem Dokument etwas falsch oder unangemessen ist Bitte reichen Sie es rechtzeitig ein, es kann nach Diskussion und Entscheidung geändert werden <br /> Grundregeln <br /> Einhaltung von Webstandards, semantischem HTML, Trennung von Struktur, Leistung und Verhalten sowie hervorragender Kompatibilität. Im Hinblick auf die Seitenleistung muss der Code präzise, klar und geordnet sein, um die Serverlast so weit wie möglich zu reduzieren und sicherzustellen schnellste Parsing-Geschwindigkeit <br /> Dokumentspezifikationen <br /> 1. Alle HTML-, CSS-, JS- und Bilddateien werden im vereinbarten Verzeichnis archiviert 2. Benennen Sie die HTML-Datei: Englischer Name, Suffix .htm. Platzieren Sie gleichzeitig den entsprechenden Schnittstellenentwurf im selben Verzeichnis. Wenn der Schnittstellenentwurf auf Chinesisch heißt, benennen Sie ihn bitte mit demselben Namen wie die HTML-Datei um erleichtert das Auffinden der entsprechenden Seite beim Hinzufügen von Funktionen zum Backend <br /> 3. CSS-Dateibenennung: Englische Benennung, Suffix .css, teilen Sie base.css, andere werden nach Modul- oder Seiteninhalt benannt <br /> 4. Js-Dateibenennung: Englische Benennung, Suffix .js wird gemeinsam genutzt, und andere Namen basieren auf den tatsächlichen Modulanforderungen.
Erstellung von Webseiten29032792018-01-31
<pre class="pre_description">当前的Web已经进入崭新的时代!本书涵盖了在基于独一无二的Web环境下、在创建丰富体验的过程中设计Web界面的最佳实践、模式和原理。UI专家Bill Scott和Theresa Neil在他们多年实践经验和不懈探索的基础上,总结提炼出了Web界面设计的六大原理——直截了当、简化交互、足不出户、提供邀请、使用变换和即时反应,并以这六大原理为依托,以当今Web上各类开风气之先的流行网站为示例,向读者展示了超过75种基于富交互构建Web界面的模式,并以简单明了的语言,阐明了数以百计行之有效的最佳实践。同时,书中还给出诸多反模式,即在Web界面设计过程中应该避免的做法。本书是迄今为止一部专注于富Web界面设计的经典之作。, 本书既是一本Web界面设计指南,又是一本Web界面实例参考,适合Web界面设计、开发、研究人员、爱好者,以及Web项目管理人员阅读。 </pre>
Erstellung von Webseiten29033682018-01-31
Die Tutorials von W3School sind sehr präzise, umfassend und textbasiert. Als ich anfing, Webentwicklung und einige Programmiertechniken zu lernen, konnte ich mich nur auf Video-Tutorials konzentrieren, als ich die Textmaterialien sah Tatsächlich ist der Text prägnanter und spart Zeit. Vielleicht ist das der Grund für das „Dick-zu-Dünn“-Prinzip. CHM-Informationen werden von Sunjava gepackt und erstellt. Es gibt keine „Werbeseiten“ für einige CHM-Software. Es ist rein und praktisch! <br /> Der Inhalt dient ausschließlich Schulungszwecken. Für die Richtigkeit der Inhalte übernehmen wir keine Gewähr. Risiken, die sich aus der Nutzung der Inhalte dieses Forums ergeben, sind unabhängig von diesem Forum. Wenn Sie es nutzen, bedeutet dies, dass Sie die Nutzungsbedingungen und Datenschutzrichtlinien dieser Website akzeptiert haben. Copyright alle Rechte vorbehalten. Ohne schriftliche Genehmigung ist keine Vervielfältigung gestattet. Alle Inhalte der vereinfachten chinesischen Version dienen nur zu Testzwecken und wir übernehmen keine Verantwortung für etwaige rechtliche Probleme und Risiken. <br /> Online-Version dieses CHM-Dokuments: <a href="http://www.jb51.net/w3school/index.html" target="_blank">W3School Online Tutorial</a><br /> Vollständiges technisches Referenzhandbuch für die Website. Bei diesem Dokument handelt es sich um ein CHM-E-Book-Dokument, das ich am Nachmittag des 17. Juli 2015 von der offiziellen Website von W3School heruntergeladen und zusammengestellt habe. <br /> Unser Referenzhandbuch deckt alle Aspekte der Website-Technologie ab. <br /> Dazu gehören W3C-Standardtechnologien: HTML, CSS, XML. und andere Technologien wie JavaScript, PHP, SQL usw. <br /> Von einfachem HTML über CSS bis hin zu erweitertem XML, SQL, JS, PHP und ASP.NET. <br /> Aktualisierung des Offline-Handbuchs von W3School: <br /> 1) Wenn einige Leute auf eine leere CHM-Öffnung stoßen (da CHM nicht entsperrt ist, können Sie CHM normalerweise öffnen, aber es zeigt an, dass keine Verbindung hergestellt werden kann), können Sie auf die folgenden Methoden zurückgreifen: <br /> Klicken Sie mit der rechten Maustaste -> Eigenschaften und prüfen Sie, ob eine Schaltfläche „Entsperren“ vorhanden ist (unten im Eigenschaftenfeld). Wenn ja, entsperren Sie es.
Erstellung von Webseiten29044692018-01-31
<pre>目录 概述 2 第一章:HTML 3 第一节:IE7-IE8更新 3 1. 如果缺少结束标记的 P 元素后跟 TABLE、FORM、NOFRAMES 或 NOSCRIPT 元素,会自动添加结束标记。 3 2. 支持格式正确的有效标记,不再支持格式错误的 HTML。 4 3. Button标签的默认type类型从button改为submit。 5 4. 不再支持 COL 及 COLGROUP 元素的部分属性及为其设定的 CSS 特性. 6 第二节: IE8-IE9更新 7 1. 表对象模式现在更加符合其他浏览器。 7 2. 文本布局使用自然度量而不是图形设备接口 (GDI) 度量。 9 第二章:CSS 11 第一节:IE6-IE7更新 11 1. 方框模型溢出内容现与方框相交,不再让方框自动增长适应内容。 11 2. 不再支持某些 CSS 筛选器(如 *HTML、_underscore 和 /**/ 注释)。 13 3. 已解决SELECT 元素不能被div覆盖的问题。 15 4. CSS样式区分大小写。 16 5.Style中的height, width结尾需要输入单位,如px 16 第二节:IE7-IE8更新 17 1. 不再支持 CSS 表达式,改为支持增强的 CSS 或 DHTML 逻辑。 17 第三节:IE8-IE9更新 18 1. 泰语和东亚语文本和字体大小的显示可能小于其他字样。 18 2. 某些行为连接方法在 XML 模式中不可用。 19 第四节:IE9-IE10更新 20 1. 不再支持 CSS behavior,完全废弃htc表达式。 20 </pre> <div> <br /> </div>
Erstellung von Webseiten29030312018-01-31
<p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> <strong>HTML5-Spieleentwicklung – Leitfaden für Fortgeschrittene</strong>Führt in den allgemeinen Prozess und die Techniken der HTML5-Spieleentwicklung ein. Das Buch ist in 12 Kapitel unterteilt. Kapitel 1 stellt viele neue Funktionen von HTML5 im Zusammenhang mit diesem Buch vor, einschließlich Zeichnen auf Leinwand, Abspielen von Sounds usw., und stellt außerdem das Konzept der Sprite-Seiten vor, die die Box2D-Physik-Engine verwenden . Entwickelte ein Spiel, das „Angry Birds“ sehr ähnelte, und stellte umfassend das Konzept der Physik-Engine vor. In diesem Teil wurde auch die Parallaxen-Scroll-Technik eingeführt, um einen bestimmten Pseudo-3D-Effekt zu erzielen 5 bis 10 entwickelten eine vereinfachte Version des „Red Alert“-Spiels. Dieser Teil umfasst viele Inhalte, darunter die Erstellung von Karten, das Setzen und Zeichnen von Gebäuden und Einheiten, die Interaktion zwischen Spielern und Einheiten sowie Auslöser beim Schreiben der Handlung , Pfadplanungsalgorithmus usw.; Kapitel 11 und 12 verwenden Node.js und WebSocket, um den Multiplayer-Kampfmodus des Spiels „Red Alert“ zu entwickeln Der Status in <a href="https://www.2cto.com/os/liulanqi/" target="_blank" class="keylink"> ist konsistent. </a> </p> <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"><span style="color:#FF0000;">Erweiterter Leitfaden zur HTML5-Spieleentwicklung – Inhaltsverzeichnis<strong></strong> </span> </p> Kapitel 1 Zusammenfassung von HTML5 und <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;">Java<a href="https://www.2cto.com/kf/ware/Java/" target="_blank" class="keylink">Script </a> </p> Kapitel 2: Erstellen einer einfachen Spielwelt <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Kapitel 3 Grundlagen der Physik-Engine <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Kapitel 4 Physik-Engine-Integration <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Kapitel 5 Erstellen einer Echtzeit-Strategiespielwelt <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Kapitel 6 Beitritt zur Einheit <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Kapitel 7 Intelligente Bewegung von Einheiten <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Kapitel 8 Weitere Spielelemente hinzufügen <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Kapitel 9: Hinzufügen von Waffen und Kampf <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Kapitel 10 Schließe die Einzelspieler-Kampagne ab <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Kapitel 11 WebSocket und Multiplayer-Kampfmodus <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"><p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> Kapitel 12 Multiplayer-Kampfspielbetrieb </p>
Erstellung von Webseiten29034092018-01-31
<p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> <strong>HTML5 Mobile Development ist eine lernbereite (zweifarbige) hochauflösende PDF-Version mit Quellcode, umfassender Abdeckung und umfangreichen Beispielen, die für Anfänger geeignet ist. </strong> </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> Empfohlen vom Herausgeber von „HTML5 Mobile Development Ready to Learn and Use (Two Colors)“: HTML5 wird häufig in verschiedenen intelligenten mobilen Endgeräten verwendet, und die meisten Technologien werden von verschiedenen neuesten Browserversionen unterstützt: Analysieren Sie HTML5 Standards nacheinander Es enthält die neueste Technologie, beschreibt die verschiedenen APIs, die im neuen HTML5-Standard bereitgestellt werden, und verschiedene Anwendungsbeispiele, die direkt auf Ihre eigenen HTML5-Programme angewendet werden können. </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> Das Buch deckt fast alle Technologien ab, die in der HTML5-Spezifikation enthalten sind (mit Ausnahme von IndexedDatabase, das sich noch in der Entwicklung befindet) und ist die wahre Enzyklopädie der HTML5-Technologien, die Sie finden können. Es enthält vom Autor sorgfältig geschriebene Anwendungsbeispiele, die auf häufig verwendeten PC-Browsern und Smartphones ausgeführt werden können. Es ist hervorragend bedienbar und praktisch, sodass Sie es sofort erlernen und verwenden können. Die Erklärung berücksichtigt häufig verwendete PC-Browser und verschiedene derzeit beliebte Smart-Mobilgeräte. Die umfassende Erfahrung des Autors in der Mobilentwicklung wird Ihnen sehr zugute kommen. Der Zweifarbdruck ist sowohl schön als auch gut lesbar. </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> HTML5 ist eine neue Generation der Webtechnologie, die HTML4 ersetzt. Obwohl der offizielle Standard noch nicht veröffentlicht wurde, wird er tatsächlich in verschiedenen intelligenten mobilen Endgeräten verwendet und die meisten Technologien werden von verschiedenen aktuellen Browserversionen unterstützt. „HTML5 Mobile Development Ready to Learn and Use“ analysiert nacheinander die neuesten Technologien des HTML5-Standards. Das Buch ist in 11 Kapitel unterteilt und stellt gleichzeitig die verschiedenen APIs des neuen HTML5-Standards vor Außerdem werden relevante Anwendungsbeispiele beigefügt, um den Lesern das direkte Verständnis zu erleichtern. Die meisten Verwendungsmöglichkeiten dieser APIs können direkt auf Ihre eigenen HTML5-Programme angewendet werden. </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> Über den Autor </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> Wang Zhigang kam nach seinem Universitätsabschluss 1998 zur Qingdao Haier Group und erlebte die aufregende Ära der IT-Blase. Nach dem Jahr 2000 ging ich nach Japan, wo ich als Programmierer, Systemingenieur, Projektmanager und Entwicklungsleiter arbeitete. Während seiner vierzehnjährigen Entwicklungskarriere beteiligte er sich an der Entwicklung von Großprojekten unter der Leitung von Unternehmen wie Hitachi und Fujitsu und erhielt japanische Patente. Er beherrscht verschiedene mobile Entwicklungstechnologien und hat in seiner mehr als zehnjährigen Tätigkeit Entwicklungserfahrung in vielen Großprojekten gesammelt, die er weiterhin mit anderen teilt. </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> Dr. Wang Zhongyuan ist außerordentlicher Professor an der Fakultät für Informatik der Universität Wuhan und Master-Tutor. </p>
Erstellung von Webseiten29030952018-01-31
<p> HTML5+CSS3 reicht vom Einstieg bis zur Beherrschung durch Grundkenntnisse + kleine und mittlere Beispiele + umfassende Fälle. Es beschreibt die notwendigen Kenntnisse zum Entwerfen und Erstellen von Websites mit HTML5+CSS3 im Vergleich zu ähnlichen Büchern wie professionellen Leitfäden, fortgeschrittener Programmierung usw Entwicklungshandbücher, dieses Buch ist ein Selbstlern-Tutorial, das für einen schnellen Einstieg geeignet ist. Der Inhalt umfasst: Erstellen von HTML5-Dokumenten, praktische HTML5-Formulare, praktisches HTML5-Malen, HTML5-Audio und -Video, Webspeicher, Offline-Anwendungen, Workers-Multithread-Verarbeitung, Geolokalisierung und andere Technologien. Der CSS3-Teil stellt hauptsächlich die CSS3-Übersicht, CSS-Selektoren, Text, Schriftarten und Farben, Hintergründe und Rahmen, 2D-Verformung, Designanimation, Webseitenlayout, Benutzeroberfläche und andere neue Funktionen von CSS3 vor. </p> <p> „HTML5+CSS3 vom Anfänger bis zum Meister“ deckt alle wichtigen Funktionen von HTML5+CSS3 ab und erklärt die wichtigen Funktionen von HTML5+CSS3 ausführlich anhand einer Vielzahl praktischer Fälle. Der Inhalt ist umfassend und umfangreich, leicht zu verstehen und kann den Lesern helfen, ihre praktischen Anwendungskompetenzen zu verbessern. </p> <p> „HTML5+CSS3 vom Anfänger zum Meister“ ist informativ, klar strukturiert, Schritt für Schritt und verbindet Grundkenntnisse eng mit praktischen Fällen. Es kann als Einführungslehrbuch für HTML5+CSS3-Einsteiger verwendet werden und eignet sich auch für Fortgeschrittene und fortgeschrittene Benutzer zum weiteren Erlernen neuer Technologien. Zu den bemerkenswerten Merkmalen dieses Buches gehören: <br /> 1. Synchronisierte Videoerklärungen machen das Lernen intuitiver und effizienter. 227 groß angelegte hochauflösende synchrone Videoerklärungen, es ist effizienter, zuerst das Video anzusehen und dann zu lernen. <br /> 2. Es gibt unzählige wunderbare Beispiele, die das Lernen anhand von Beispielen einfacher und schneller machen. 225 wunderbare Beispiele, Nachahmungspraxis ist der schnellste Weg zum Lernen. <br /> 3. Ausgewählte praktische Fälle, die dabei helfen sollen, Menschen mit einer hochbezahlten Beschäftigung zu verbinden. In 31 praktischen Kofferdisplays können Erfahrungen für den späteren Einsatz gesammelt werden. <br /> 4. Ein komplettes Lernpaket, um den Lesern rücksichtsvolle Dienste zu bieten. 11 Referenzhandbücher, 83 Kategorien von Webseitenvorlagen und Materialquellenprogramme erleichtern das Lernen. <br /> 5. Die Erklärungen sind klar und informativ, und die harte Wahrheit ist, dass Sie es verstehen und lernen können. </p> <p> HTML5+CSS3 vom Anfänger bis zum Expertenverzeichnis </p> <p> Kapitel 1 Neue Ära der Webentwicklung <br /> Kapitel 2 Von HTML, XHTML zu HTML5 <br /> Kapitel 3 HTML5-Dokumente erstellen <br /> Kapitel 4 Praktisches HTML5-Formular <br /> Kapitel 5 Praktischer HTML5-Canvas <br /> Kapitel 6 HTML5-Audio und -Video <br /> Kapitel 7 Webspeicher <br /> Kapitel 8 Offline-Bewerbung <br /> Kapitel 9 Worker-Multithreading <br /> Kapitel 10 Geolokalisierung <br /> Kapitel 11 CSS3-Übersicht <br /> Kapitel 12 CSS-Selektoren <br /> Kapitel 13 Text, Schriftarten und Farben <br /> Kapitel 14 Hintergrund und Rand <br /> Kapitel 15 2D-Transformation <br /> Kapitel 16 Animation entwerfen <br /> Kapitel 17 Webseitenlayout <br /> Kapitel 18 Benutzeroberfläche <br /> Kapitel 19 Weitere neue Funktionen von CSS3 </p>
Erstellung von Webseiten29032552018-01-31
<pre class="pre_description">HTML5 Real Time and WebSocket Code Lab (SFHTML5, GTUGSF)HTML5 Real Time and WebSocket Code Lab (SFHTML5, GTUGSF)</pre>
Erstellung von Webseiten29032012018-01-31
HTML5-Schnellstart: Studienführer HTML 5 ist der größte Fortschritt bei Webentwicklungsstandards im letzten Jahrzehnt. Im Gegensatz zu früheren Versionen wird HTML 5 nicht nur zur Darstellung von Webinhalten verwendet. Seine neue Mission besteht darin, das Web zu einer ausgereiften Anwendungsplattform zu machen. Auf der HTML 5-Plattform sind Video, Audio, Bilder, Animationen und Interaktionen mit Computern standardisiert. Dieses Dokument soll den Lesern helfen, HTML5 schnell zu erlernen. Freunde, die es brauchen, können es herunterladen und einen Blick darauf werfen! <br /> HTML5-Schnellstart: Studienhandbuch Inhaltsverzeichnis: <br /> HTML 5-Standardattribute <br /> HTML 5-Ereignisattribute <br /> Kenntnisse in der HTML5-Canvas-Bildverarbeitung <br /> Entwickeln Sie Spielemusik mit der HTML5-Audio-API <br /> Sechs wichtige Trends in der zukünftigen Entwicklung von HTML 5
Erstellung von Webseiten29033262018-01-31
Wenn Sie vor fünf Jahren XML nicht kannten, waren Sie ein hässliches Entlein, das niemand ernst nahm. Vor achtzehn Monaten rückte Ruby in den Mittelpunkt der Aufmerksamkeit, und Programmierer, die Ruby nicht kannten, mussten auf der Bank sitzen. Wenn Sie heute mit den neuesten Technologietrends Schritt halten möchten, ist Ajax Ihr Ziel. <br /> Allerdings ist Ajax mehr als nur eine Modeerscheinung; es ist eine leistungsstarke Möglichkeit, Websites zu erstellen, die nicht so schwierig ist wie das Erlernen einer ganz neuen Sprache. <br /> Die beiden ähneln sich darin, dass Desktop-Anwendungen normalerweise auf CDs vorliegen (manchmal von einer Website herunterladbar) und vollständig auf Ihrem Computer installiert sind. Desktop-Anwendungen nutzen möglicherweise das Internet, um Updates herunterzuladen, der Code, der diese Anwendungen ausführt, befindet sich jedoch auf dem Desktop-Computer. Eine Webanwendung läuft irgendwo auf einem Webserver – es überrascht nicht, dass auf eine solche Anwendung über einen Webbrowser zugegriffen wird. <br />
Erstellung von Webseiten29078662018-01-30
Hauptinhalt dieses Buches<br /> ·Legen Sie die Seitentextgröße mithilfe von Schlüsselwörtern und Prozentsätzen fest, um dem Benutzer die Kontrolle zu ermöglichen. <br /> ·Stellen Sie eine Site-Navigationsleiste bereit, die jede Textgröße und jede Menge Inhalt aufnehmen kann. <br /> ·Verwenden Sie schwebende Objekte, um Spalteneffekte zu erzielen. <br /> ·Stellen Sie sicher, dass der Seiteninhalt auch dann noch lesbar ist, wenn Bilder oder CSS fehlen. <br /> ·Splitten Sie das Erscheinungsbild aus der Datentabelle und definieren Sie es mit CSS neu. <br /> ·Das Seitenlayout kann beliebig erweitert und verkleinert werden. <br />
Erstellung von Webseiten29075992018-01-30
1. Ein paar Worte vor dem offiziellen Studienstart: <br /> CSS ist nichts Fortgeschrittenes und die Schreibumgebung ist auch sehr einfach. Sie müssen es nur in den mit WINDOWS gelieferten Editor schreiben und dann den Effekt im Browser überprüfen Die einzige Funktion besteht darin, den Ausdruck verschiedener Objekte auf der Webseite zu steuern. Sie müssen also genug Vertrauen haben, um es gut lernen zu können. <br /> Obwohl CSS nicht schwer zu erlernen ist, erfordert es auch praktische Fähigkeiten und praktische Erfahrung. Ich denke, der beste Weg, alles Wissen zu erlernen, das praktische Fähigkeiten und praktische Erfahrung erfordert, besteht darin, es zu üben. Warum also üben wir es nicht? Denken Sie daran: Ein 100-seitiges Buch zu lesen ist schlimmer, als 10 Zeilen Code zu schreiben.
Erstellung von Webseiten29075322018-01-30