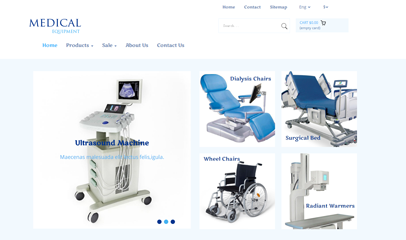
Responsive Webvorlage eines Medizingeräteunternehmens
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie verstecke ich die Frontend- und Backend-Verzeichnisse vor URLs auf einer Yii2-Website?
Wie verstecke ich die Frontend- und Backend-Verzeichnisse vor URLs auf einer Yii2-Website?30Oct2024
Ausblenden von Frontend-/Web- und Backend-/Web-Verzeichnissen auf Yii2-Websites mit .htaccessProblem: In der Yii2 Advanced-Vorlage sind Frontend und Backend...
 Wie kann man mehrere Werte effizient zwischen Go-Vorlagen übergeben?
Wie kann man mehrere Werte effizient zwischen Go-Vorlagen übergeben?09Dec2024
Übergeben mehrerer Werte von Vorlage zu Vorlage in Go: Eine umfassende AnleitungWie kann ich mehrere Werte kompetent von einer Vorlage an ... übertragen?
 Warum gibt es in Boost.TypeTraits kein „is_complete'-Template?
Warum gibt es in Boost.TypeTraits kein „is_complete'-Template?31Oct2024
Is_Complete-Vorlage in der Boost-BibliothekBei der Suche nach einer is_complete-Vorlage in der Boost-Bibliothek wurde deutlich, dass eine solche Vorlage nicht...
 Wie kann ich mehrere Werte von einer Go-Vorlage an eine verschachtelte Vorlage übergeben?
Wie kann ich mehrere Werte von einer Go-Vorlage an eine verschachtelte Vorlage übergeben?06Dec2024
Übergabe mehrerer Werte von einer Vorlage an eine Vorlage Beim Go-Templating ist es möglich, einen Datenwert an eine verschachtelte Vorlage zu übergeben, indem die {{template}}... verwendet wird.
 Wie behalte ich das Seitenverhältnis eines Divs mit CSS für eine responsive Anzeige bei?
Wie behalte ich das Seitenverhältnis eines Divs mit CSS für eine responsive Anzeige bei?11Nov2024
Beibehalten des Seitenverhältnisses von Div in CSS für Responsive DisplayIm Bereich des Responsive Webdesigns ist das Beibehalten des Seitenverhältnisses eines Elements...
 Warum wird \'<\' in meiner HTML-Vorlage durch \'<\' maskiert, obwohl \'>\' korrekt angezeigt wird?
Warum wird \'<\' in meiner HTML-Vorlage durch \'<\' maskiert, obwohl \'>\' korrekt angezeigt wird?04Nov2024
Vorlage entkommt unerwartet
 Wie übergebe ich Daten an enthaltene Vorlagen in Go?
Wie übergebe ich Daten an enthaltene Vorlagen in Go?26Oct2024
Das Übergeben von Daten an gerenderte Vorlagen in GoIn Go-Vorlagen, einschließlich einer anderen Vorlage, ist ein unkomplizierter Prozess mit der {{ Vorlage...
 Wie kann ich alle Aktionen aus einer geparsten HTML-Vorlage extrahieren?
Wie kann ich alle Aktionen aus einer geparsten HTML-Vorlage extrahieren?26Dec2024
So überprüfen Sie eine geparste Vorlage auf eingebettete Aktionen. Problemstellung: Wie können wir bei einer geparsten Vorlage eine Liste aller Aktionen abrufen?