1063
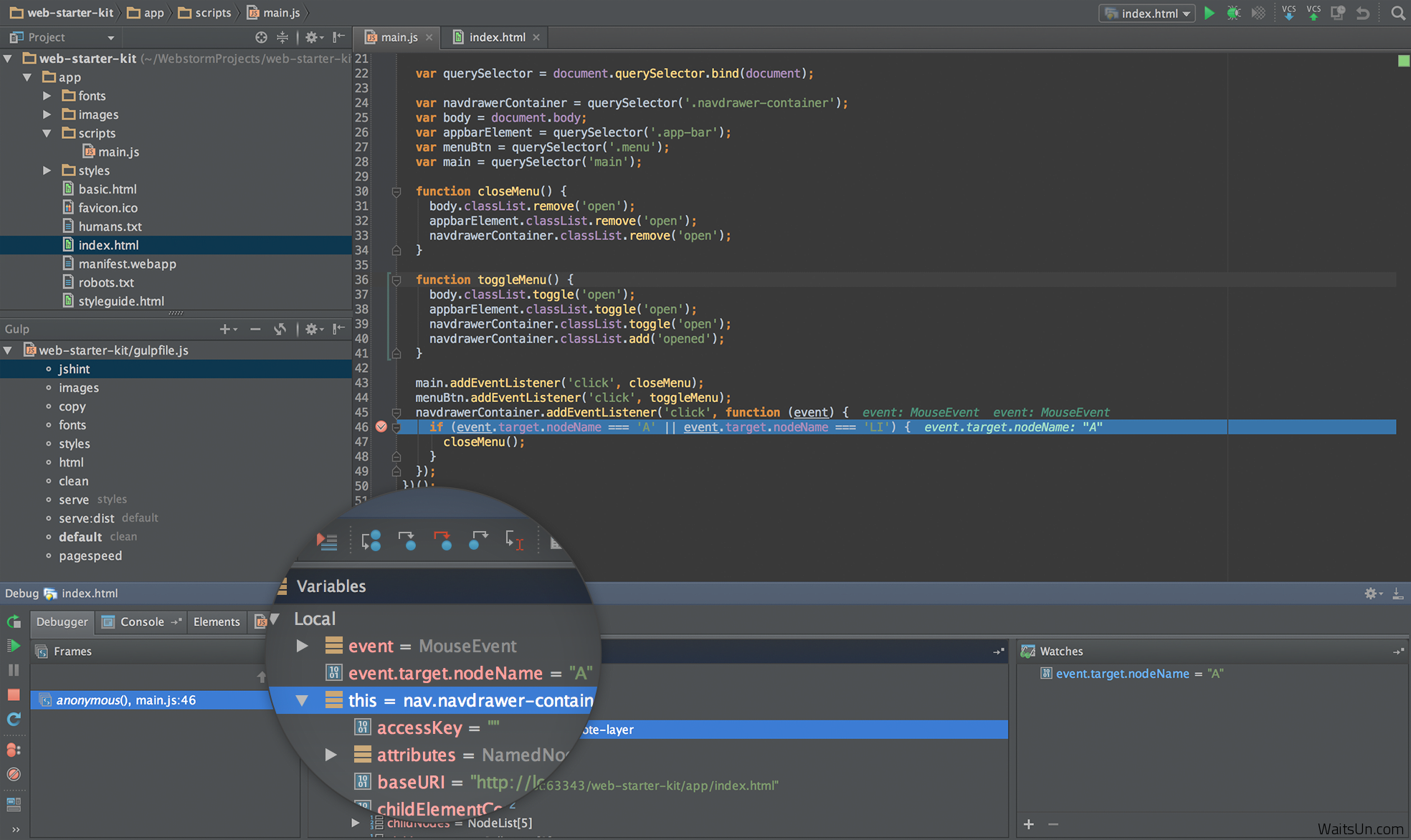
1063JavaScript-Datenverarbeitungsbibliothek Datejs.js

 1486
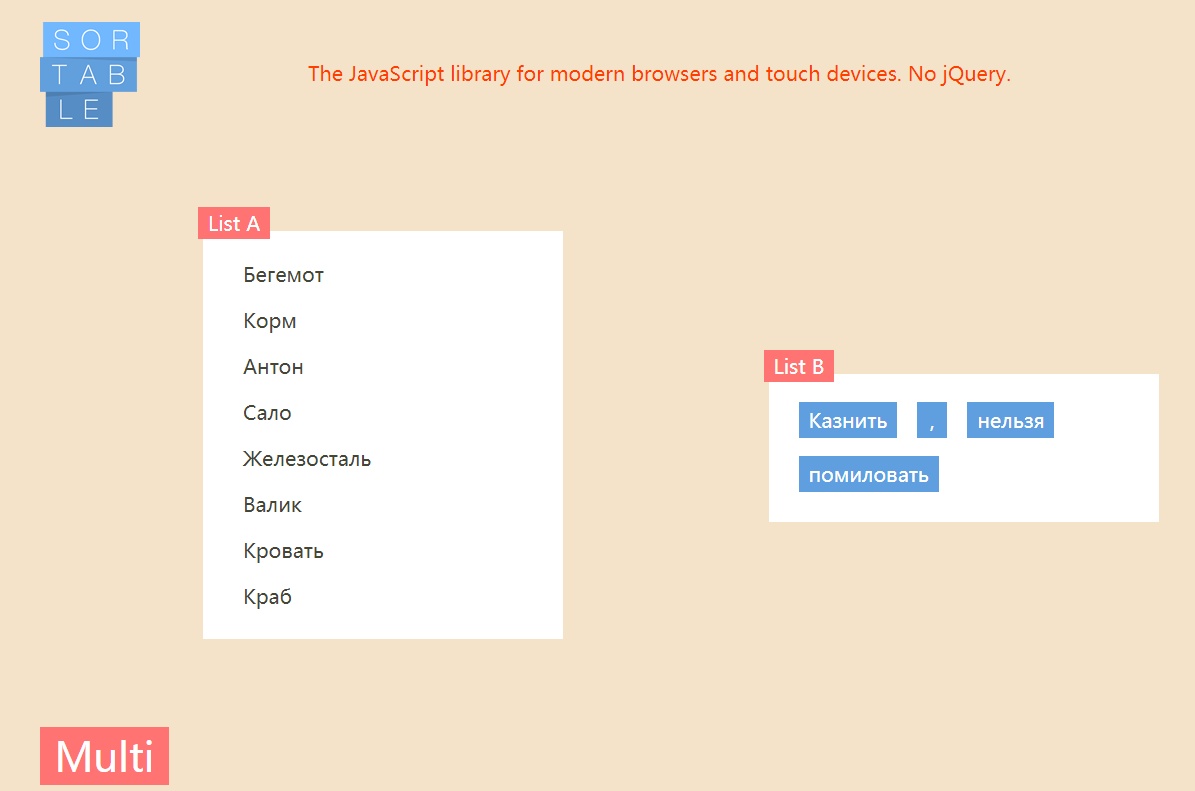
1486JavaScript Drag-and-Drop-Sortier-Plug-in Sortable

 3107932
3107932Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3107356
3107356Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108041
3108041Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108801
3108801Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108475
3108475Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 2215
2215Die Open-Source-Computer-Vision-Bibliothek verfügt über mehr als 2.500 Algorithmen und bietet detaillierte Dokumentation und Beispielcode für Echtzeit-Computer-Vision. Es läuft unter Windows, Linux, Mac OS X, Android, iOS und ist über JavaScript in Ihrem Browser verfügbar. Sprache: C++, Python, Julia, Javascript Startseite: https://opencv.org Q&A-Forum: https://forum.opencv.org/ Dokumentation: https://do

 947
947Fat-Free Framework oder F3 ist ein unkompliziertes PHP-Framework. Seine Codebasis ist nur 65 KB groß und das Framework ist modular, sodass Sie nur den erforderlichen Code verwenden können.

 872
872PHPixie ist leicht zu erlernen und verlässt sich nicht auf Automatismen. Sie behalten immer die Kontrolle über das Geschehen.

 730
730Slim ist ein PHP-Mikroframework, mit dem Sie schnell einfache, aber leistungsstarke Webanwendungen und APIs schreiben können.

 85245
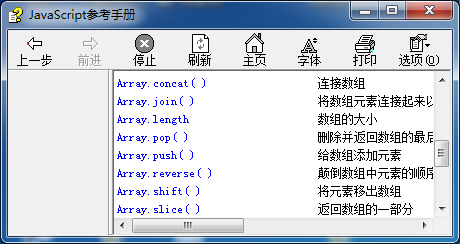
85245Vollständiges JavaScript-Referenzhandbuch herunterladen

 31650
31650JavaScript Core-Referenzhandbuch herunterladen

 27491
27491JavaScript-Referenzhandbuch für Chinesisch (CHM-Version) herunterladen

 1601
1601Wenn Sie HTML, CSS und JavaScript beherrschen, verfügen Sie bereits über die Tools, die Sie zum Entwickeln von Android-Apps benötigen. Dieses praktische Buch zeigt, wie Sie diese Open-Source-Webstandards verwenden, um Anwendungen zu entwerfen und zu erstellen, die auf jedem Android-Gerät funktionieren – Java ist nicht erforderlich. Sie erfahren, wie Sie eine Android-freundliche Web-App auf der Plattform Ihrer Wahl erstellen und diese dann mit dem kostenlosen PhoneGap-Framework in eine native Android-App konvertieren

 1092
1092In diesem Dokument geht es hauptsächlich um die einfache Verwendung von JSON. JSON (JavaScript Object Notation) ist ein einfaches Datenformat, das leichter als XML ist. JSON ist ein natives JavaScript-Format, was bedeutet, dass für die Verarbeitung von JSON-Daten in JavaScript keine spezielle API oder ein spezielles Toolkit erforderlich ist. Ich hoffe, dass dieses Dokument Freunden in Not hilft; interessierte Freunde können vorbeikommen und einen Blick darauf werfen.
 25201
25201Klassischer PHP-Algorithmus, lernen Sie hervorragende Ideen und erweitern Sie Ihr Denken
 92093
92093PHPExcel PHP-Klassenbibliothek zum Betrieb von Office Excel-Dokumenten
 25589
25589PHP-Bibliothek für Abhängigkeitsinjektionscontainer
 19265
19265Kleine PHP-Bibliothek zur Optimierung von Bildern
 11288
11288PHP-Bibliothek zum Extrahieren von GIF-Animationsrahmeninformationen