1063
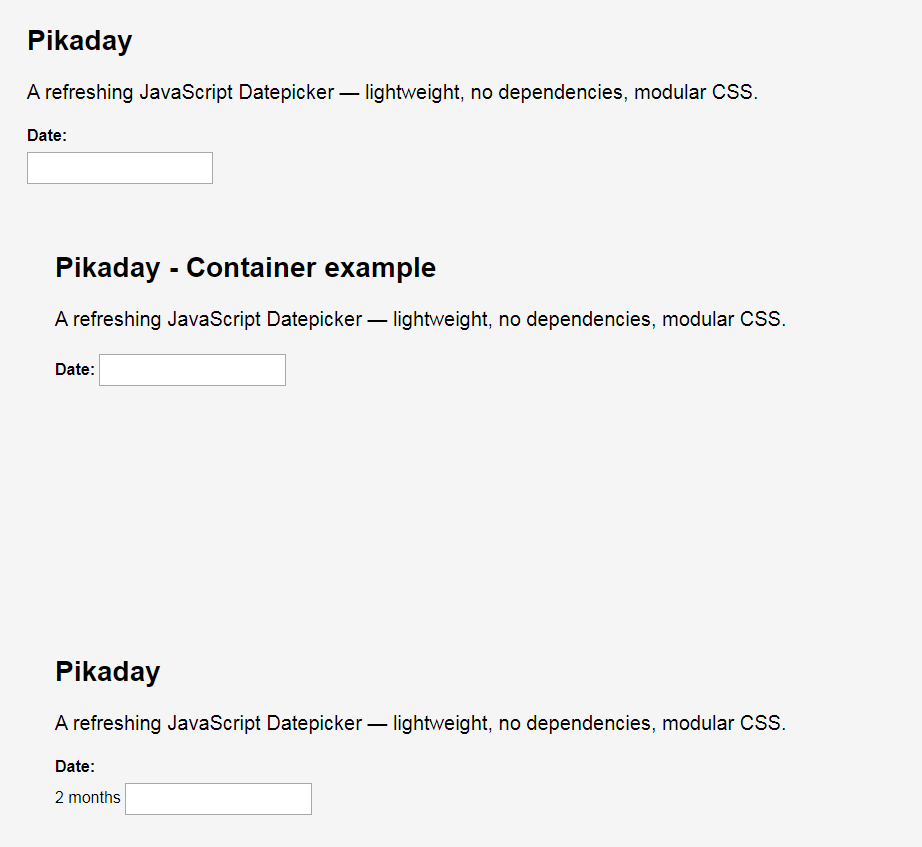
1063JavaScript date processing library Datejs.js

 1486
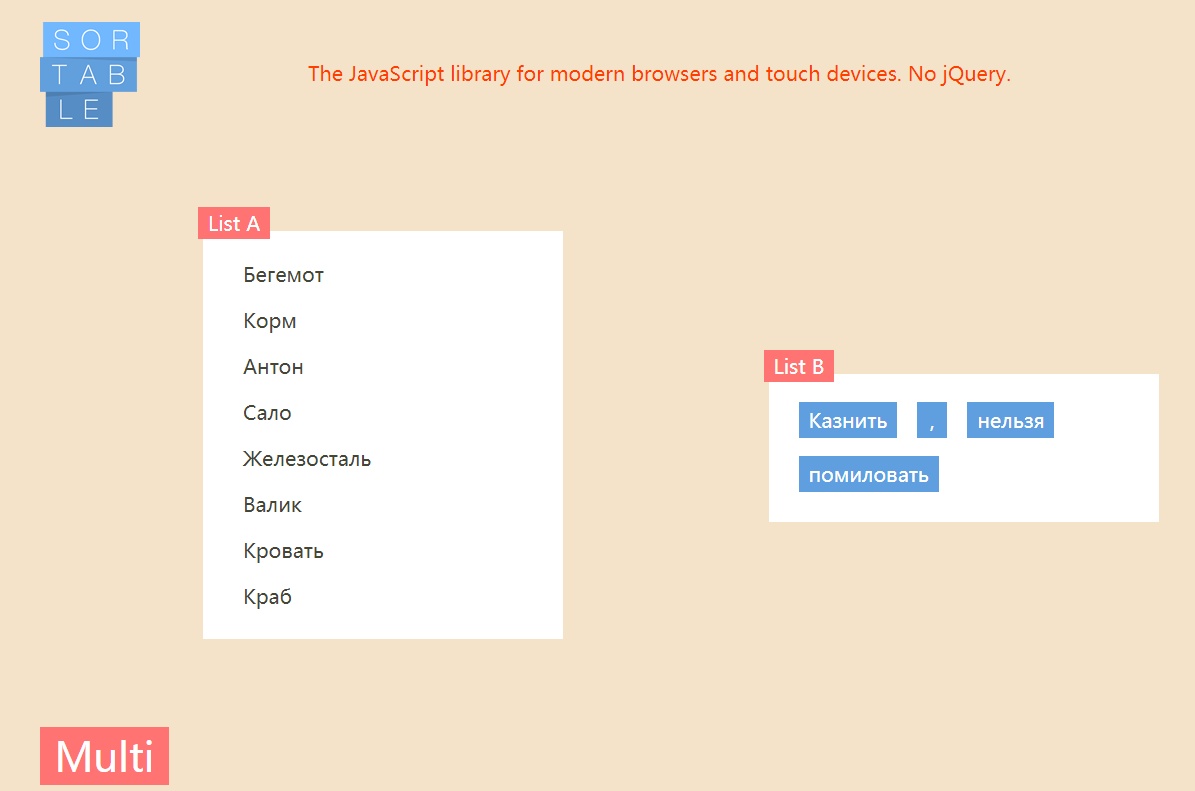
1486JavaScript drag-and-drop sorting plug-in Sortable

 3107932
3107932If a website template can be interactive and contain more active elements, it is necessary to embed other technologies in the web page. Such as: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers and Cascading Style Sheets (CSS, Cascading Style Sheets). Here we mainly talk about Javascript. So what is Javascript? Javascript was born to meet the needs of dynamic web page production.

 3107356
3107356If a website template can be interactive and contain more active elements, it is necessary to embed other technologies in the web page. Such as: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers and Cascading Style Sheets (CSS, Cascading Style Sheets). Here we mainly talk about Javascript. So what is Javascript? Javascript was born to meet the needs of dynamic web page production.

 3108041
3108041If a website template can be interactive and contain more active elements, it is necessary to embed other technologies in the web page. Such as: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers and Cascading Style Sheets (CSS, Cascading Style Sheets). Here we mainly talk about Javascript. So what is Javascript? Javascript was born to meet the needs of dynamic web page production.

 3108801
3108801If a website template can be interactive and contain more active elements, it is necessary to embed other technologies in the web page. Such as: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers and Cascading Style Sheets (CSS, Cascading Style Sheets). Here we mainly talk about Javascript. So what is Javascript? Javascript was born to meet the needs of dynamic web page production.

 3108475
3108475If a website template can be interactive and contain more active elements, it is necessary to embed other technologies in the web page. Such as: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers and Cascading Style Sheets (CSS, Cascading Style Sheets). Here we mainly talk about Javascript. So what is Javascript? Javascript was born to meet the needs of dynamic web page production.

 996
996javascript abbreviation logo free download, javascript, JS, PNG format

 1109
1109Angular front-end JavaScript long shadow logo free download, JavaScript, JS, PNG format

 1090
1090Data JavaScript knot logo free download data javascript js PNG format

 2215
2215The open source computer vision library has over 2,500 algorithms and provides detailed documentation and example code for real-time computer vision. It runs on Windows, Linux, Mac OS X, Android, iOS, and is available in your browser via JavaScript. Language: C++, Python, Julia, Javascript Home page: https://opencv.org Q&A Forum: https://forum.opencv.org/ Documentation: https://do

 947
947Fat-Free Framework, or F3, is a straightforward PHP framework. Its codebase is only 65 KB, and the framework is modular, allowing you to only use the necessary code.

 872
872PHPixie is easy to learn and does not rely on automagic. You will always be in charge of what's happening.

 730
730Slim is a PHP micro framework that helps you quickly write simple yet powerful web applications and APIs.

 27491
27491JavaScript Language Chinese Reference Manual (CHM version) download

 1601
1601If you know HTML, CSS, and JavaScript, you already have the tools you need to develop Android apps. This hands-on book shows how to use these open source web standards to design and build applications that work on any Android device—no Java required. You'll learn how to create an Android-friendly web app on the platform of your choice, then convert it to a native Android app with the free PhoneGap framework

 1092
1092This document mainly talks about the simple usage of JSON; JSON (JavaScript Object Notation) is a simple data format that is more lightweight than xml. JSON is a native JavaScript format, which means that processing JSON data in JavaScript does not require any special API or toolkit. I hope this document will help friends in need; interested friends can come and take a look.
 25201
25201Classic PHP algorithm, learn excellent ideas and expand your thinking
 92093
92093PHPExcel PHP class library for operating Office Excel documents
 25589
25589PHP library for dependency injection containers
 11288
11288PHP library to extract GIF animation frame information