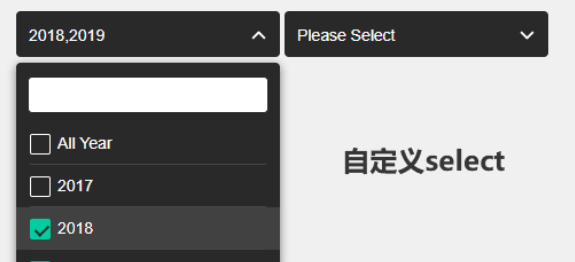
Dropdown-Feld zur benutzerdefinierten Auswahl
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
29Jun2017
jQuery-Teil: $("#form1 select").change(function () { var s=[]; $("#form1 select :selected").each(function () { var temp=$(this).html (); s.push(temp);//Beachten Sie, dass hier keine eckigen Klammern verwendet werden können}) var xx=s.joi
16May2016
Dies ist eine Daten-Dropdown-Auswahl, die der Anpassung von Ctrip nachempfunden ist. Sie beschreibt einige der wichtigeren Parameter, um Anfängern die Arbeit zu erleichtern.
 JavaScript implementiert das Hinzufügen und Löschen von Elementen zum Auswahl-Dropdown-Feld
JavaScript implementiert das Hinzufügen und Löschen von Elementen zum Auswahl-Dropdown-Feld23Jan2018
In diesem Artikel wird hauptsächlich die Methode zum Hinzufügen und Löschen von Elementen zum Auswahl-Dropdown-Feld in JavaScript vorgestellt und die Techniken zum dynamischen Bearbeiten von Formularelementen mithilfe der Methoden append() und remove() in jQuery vorgestellt Ich hoffe, es kann allen helfen.
 Das Auswahl-Dropdown-Feld ist standardmäßig ausgewählt
Das Auswahl-Dropdown-Feld ist standardmäßig ausgewählt14Mar2018
Dieses Mal werde ich Ihnen die Standardauswahl des Auswahl-Dropdown-Felds vorstellen. Was sind die Vorsichtsmaßnahmen für die Standardauswahl des Auswahl-Dropdown-Felds? Das Folgende ist ein praktischer Fall.
 jQuery implementiert ein Auswahl-Dropdown-Feld, um den aktuell ausgewählten Text abzurufen
jQuery implementiert ein Auswahl-Dropdown-Feld, um den aktuell ausgewählten Text abzurufen12Jan2018
In diesem Artikel werden hauptsächlich die relevanten Kenntnisse von jQuery vorgestellt, um das Auswahl-Dropdown-Feld zu implementieren, um den aktuell ausgewählten Text, Wert und Index zu erhalten und die Optionselemente von Select hinzuzufügen/zu löschen. Es hat einen guten Referenzwert. Werfen wir einen Blick mit dem untenstehenden Editor. Ich hoffe, er kann allen helfen.
16May2016
In diesem Artikel wird hauptsächlich der detaillierte Code zum Implementieren des Auswahl-Dropdown-Menüs in js vorgestellt. Interessierte Freunde können darauf verweisen.
 Ausführliche Erklärung, wie Sie mithilfe von JavaScript Elemente zum Auswahl-Dropdown-Feld hinzufügen und daraus löschen
Ausführliche Erklärung, wie Sie mithilfe von JavaScript Elemente zum Auswahl-Dropdown-Feld hinzufügen und daraus löschen22Mar2017
In diesem Artikel wird hauptsächlich die Methode zum Hinzufügen und Löschen von Elementen zum Auswahl-Dropdown-Feld mithilfe von JavaScript vorgestellt und verwandte Techniken zum dynamischen Bearbeiten von Formularelementen mithilfe der Methoden append () und remove () in jQuery vorgestellt folgende
 vue schaltet das Auswahl-Dropdown-Feld um und löscht das Mehrfachauswahlfeld
vue schaltet das Auswahl-Dropdown-Feld um und löscht das Mehrfachauswahlfeld24May2023
Bei der Entwicklung des Front-End-Geschäfts mithilfe des Vue-Frameworks stoßen wir häufig auf mehrstufige Verknüpfungs-Dropdown-Felder. Zu diesem Zeitpunkt werden wir das Auswahlelement verwenden, um es zu implementieren. In mehrstufigen Verknüpfungsszenarien müssen wir jedoch manchmal die Optionen im Mehrfachauswahlfeld löschen, wenn sich die Optionen des Dropdown-Felds ändern, damit der Benutzer die relevanten Optionen erneut auswählen kann. In diesem Artikel wird erläutert, wie Sie die Funktion zum Löschen der Optionen im Mehrfachauswahlfeld implementieren, wenn sich die Optionen des Dropdown-Felds in Vue ändern. 1. Anforderungsanalyse In tatsächlichen Projekten stoßen wir häufig auf mehrstufige Verknüpfungsgeschäftsanforderungen. Beispielsweise müssen wir Länder, Provinzen und Städte auswählen.


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER