Heim >Web-Frontend >js-Tutorial >Ausführliche Erklärung, wie Sie mithilfe von JavaScript Elemente zum Auswahl-Dropdown-Feld hinzufügen und daraus löschen
Ausführliche Erklärung, wie Sie mithilfe von JavaScript Elemente zum Auswahl-Dropdown-Feld hinzufügen und daraus löschen
- 黄舟Original
- 2017-03-22 14:46:142996Durchsuche
In diesem Artikel wird hauptsächlich die Methode von JavaScript zum Hinzufügen und Löschen von Elementen zum Auswahl-Dropdown-Feld vorgestellt, wobei die Methoden append() und remove() in jQuery zum dynamischen Bearbeiten von Formularelementen verwendet werden erforderlich Freunde können sich auf
beziehen. Dieser Artikel beschreibt, wie man mit JavaScript Elemente zum Auswahl-Dropdown-Feld hinzufügt und löscht. Teilen Sie es als Referenz mit allen:
1. Anweisungen
a. Down-Box append()
, um das letzte Element im Dropdown-Feld zu entfernen remove()
2 >3. Implementierungsergebnisse
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript向select下拉框中添加和删除元素</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript">
/**
* 向select下拉框中添加子元素
*/
function addElement()
{
//保证不重复添加
$("#select_p").empty();
//添加子元素
$("#select_p").append("<option value='0'>---请选择---</option>
<option value='1'>男</option><option value='2'>女</option>");
}
/**
* 删除下拉框中最后一个元素
*/
function removeLast()
{
//删除最后一个子元素
$("#select_p option:last").remove();
}
</script>
</head>
<body>
</body>
<p id="select_span">
<select id="select_p" style="width:145px;">
</select>
</p>
<input type="button" value="添加元素" onclick="addElement()"/>
<input type="button" value="删除元素" onclick="removeLast()"/>
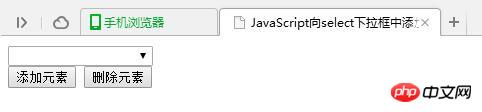
</html>(1) Während der Initialisierung
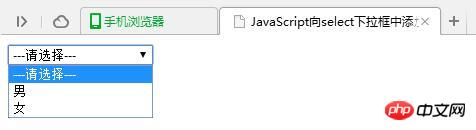
(2) Element hinzufügen

Das obige ist der detaillierte Inhalt vonAusführliche Erklärung, wie Sie mithilfe von JavaScript Elemente zum Auswahl-Dropdown-Feld hinzufügen und daraus löschen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

