Heim >Web-Frontend >js-Tutorial >Beispielcode zum Implementieren eines Bildschneideeffekts basierend auf JavaScript (Bild)
Beispielcode zum Implementieren eines Bildschneideeffekts basierend auf JavaScript (Bild)
- 黄舟Original
- 2017-03-22 14:44:341907Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung von JavaScript zum Erzielen von Bildschneideeffekten vorgestellt. Dieser Artikel stellt es ausführlich vor und hat Referenzwert Erfahren Sie, wie das geht. Ermitteln Sie die Koordinatenposition der Maus und überwachen Sie die Aktionsereignisse der Maus, z. B. Drücken, Ziehen und Loslassen, um die Bildgröße durch Ziehen zu ändern.
Sie können das Clip-Attribut auch in CSS lernen.
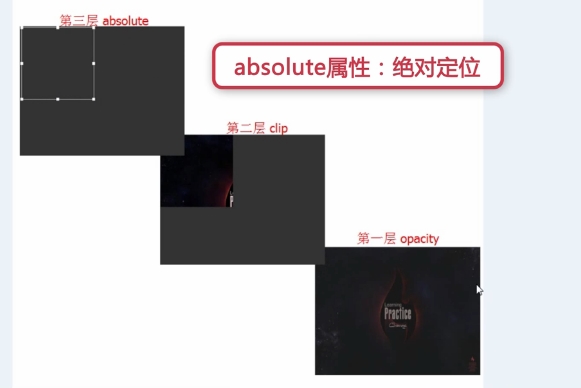
1. Verwenden Sie CSS, um Bilddeckkraft und Zuschneideeffekte zu erzielen. Dreischichtiger Aufbau des Bildausschnitts
1. Deckkraft der ersten Ebene, Transparenz für die Ebene festlegen
2. Clip der zweiten Ebene, Clip-Attribut: Beschneiden Sie das Bild, um einen Teil des Bildes anzuzeigen und andere Teile auszublenden
3. Das Auswahlfeld der dritten Ebene ist absolut (überlappt mit der zweiten Ebene), einschließlich Effekt von acht Berührungspunkte
 HTML-Code:
HTML-Code:
<p id="box"> <img src="img/1.jpg" id="img1" /> <img src="img/1.jpg" id="img2" /> <p id="main"> <p class="pmin up-left"></p> <p class="pmin up"></p> <p class="pmin up-right"></p> <p class="pmin right"></p> <p class="pmin right-down"></p> <p class="pmin down"></p> <p class="pmin left-down"></p> <p class="pmin left"></p> </p> </p>
body{
background: #333;
}
#box{
width: 500px;
height: 380px;
position: absolute;
top: 100px;
left: 200px;
}
#img1,#img2{
position: absolute;
top: 0;
left: 0;
}
#img1{
opacity: 0.3;
}
#img2{
clip: rect(0,200px,200px,0);
}
#main{
position: absolute;/*第三层需用绝对定位浮在上面*/
width: 200px;
height: 200px;
border: 1px solid #fff;
}
.pmin{
position: absolute;
width: 8px;
height: 8px;
background: #fff;
}
.up-left{margin-top: -4px;margin-left: -4px;cursor: nw-resize;}
.up{
left: 50%;/*父元素盒子main宽度的一半,注意要有绝对定位*/
margin-left:-4px;
top: -4px;
cursor: n-resize;
}
.up-right{top: -4px;right: -4px;cursor: ne-resize;}
.right{top: 50%;margin-top: -4px;right: -4px;cursor: e-resize;}
.right-down{right: -4px;bottom: -4px;cursor: se-resize;}
.down{bottom: -4px;left: 50%;margin-left: -4px;cursor: s-resize;}
.left-down{left: -4px;bottom: -4px;cursor: sw-resize;}
.left{left: -4px;top: 50%;margin-top: -4px;cursor: w-resize;}2. JavaScript ruft den Offset des Auswahlfelds ab Detaillierte Erklärung der Mausziehposition des Auswahlfelds:
offsetLeft: der Abstand des Elements relativ zum linken Rand von sein übergeordnetes Element;
clientX: die Abszisse der Mausposition;
clientWidth: die Breite des Elements;
offsetXY: ist die Koordinate im Boxmodell Das Ereignis tritt ein, unabhängig von der Bildlaufleiste.
clientXY: Dies ist die Koordinate im verfügbaren Teil des gesamten Browsers und hat nichts mit der Bildlaufleiste zu tun, dh der Bereich, der gezogen werden muss, um die Bildlaufleiste anzuzeigen, wird nicht berücksichtigt.
SeiteXY: Dies ist die Koordinate auf der gesamten Webseite, bezogen auf die Bildlaufleiste.
 Konstruieren Sie eine getPosition()-Funktion, um den Abstand eines Elements relativ zum linken und oberen Bildschirmrand zu erhalten
Konstruieren Sie eine getPosition()-Funktion, um den Abstand eines Elements relativ zum linken und oberen Bildschirmrand zu erhalten
Der js-Code ist wie folgt:
//获取元素相对于屏幕左边及上边的距离,利用offsetLeft
function getPosition(el){
var left = el.offsetLeft;
var top = el.offsetTop;
var parent = el.offsetParent;
while(parent != null){
left += parent.offsetLeft;
top += parent.offsetTop;
parent = parent.offsetParent;
}
return {"left":left,"top":top};
}3. Javascript implementiert Steuerkontakte Hören Sie auf Ereignisse beim Drücken, Ziehen und Loslassen der Maus, um die Größe zu steuern des Festzeltes.
Beachten Sie den Unterschied: Die Eigenschaft Element.clientWidth stellt die interne Breite des Elements in Pixel dar. Diese Eigenschaft umfasst
Padding, jedoch keine vertikalen Bildlaufleisten (falls vorhanden), Rahmen und Ränder. Das heißt, clientWidth schließt den Rand nicht ein und offsetWidth schließt den Rand ein
1) Klicken Sie auf den Kontakt rechts
js-Code:
2) Klicken Sie auf den oberen Kontaktpunktvar mainp = $('main');
var rightp = $('right');
var isDraging = false;
var contact = "";//表示被按下的触点
//鼠标按下时
rightp.onmousedown = function(){
isDraging = true;
contact = "right";
}
//鼠标松开时
window.onmouseup = function(){
isDraging = false;
}
//鼠标移动时
window.onmousemove = function(e){
if(isDraging == true){
if(contact == "right"){
var e = e||window.event;
var x = e.clientX;//鼠标位置的横坐标
var widthBefore = mainp.offsetWidth - 2;//选取框变化前的宽度
//var widthBefore = mainp.clientWidth;
var addWidth = x - getPosition(mainp).left - widthBefore;//鼠标移动后选取框增加的宽度
mainp.style.width = widthBefore + addWidth + 'px';//选取框变化后的宽度
}
}
}
//获取id的函数
function $(id){
return document.getElementById(id);
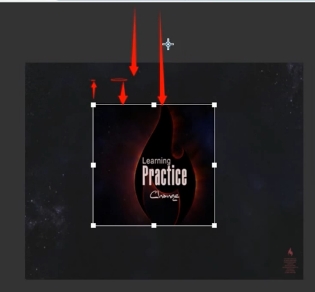
}Wenn Sie zum Verschieben oben auf den mittleren Kontaktpunkt klicken, müssen sich die Höhe des Auswahlfelds und die Position der oberen linken Ecke ändern.
Erhöhte Höhe = Abstand des Auswahlrahmens relativ zum oberen Bildschirmrand – Ordinate der Mausposition
Der obere Wert in der oberen linken Ecke des Auswahlrahmens sollte von der erhöhten Höhe abgezogen werden , da die Höhe zunimmt, wenn die Maus nach oben bewegt wird. Mit zunehmender Größe verringert sich der obere Wert. Bei einer Bewegung nach unten nimmt die Höhe ab und der obere Wert zu.
Diagramm ändern:
 js-Code:
js-Code:
else if(contact == "up"){
var y = e.clientY;//鼠标位置的纵坐标
var heightBefore = mainp.offsetHeight - 2;//选取框变化前的高度
var addHeight = getPosition(mainp).top - y;//增加的高度
mainp.style.height = heightBefore + addHeight + 'px';//选取框变化后的宽度
mainp.style.top = mainp.offsetTop - addHeight + 'px';//相当于变化后左上角的纵坐标,鼠标向上移纵坐标减小,下移增大
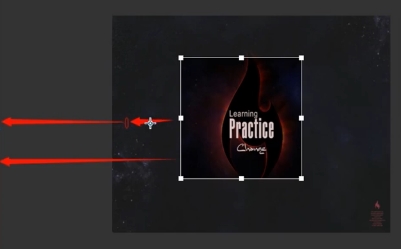
}ist das gleiche wie beim Klicken auf den Berührungspunkt oben, die Breite und die linke Position ändern sich
Diagramm ändern:
 js-Code:
js-Code:
else if(contact == "left"){
var widthBefore = mainp.offsetWidth - 2;
var addWidth = getPosition(mainp).left - e.clientX;//增加的宽度等于距离屏幕左边的距离减去鼠标位置横坐标
mainp.style.width = widthBefore + addWidth + 'px';
mainp.style.left = mainp.offsetLeft - addWidth + 'px';//左边的距离(相当于左边位置横坐标)等于选取框距父级元素的距离减去增加的宽度
}Vergrößerte Breite = Ordinate der Mausposition – Abstand vom oberen Rand des Bildschirm - Originalbreite
Die Position der oberen linken Ecke muss nicht geändert werden
js-Code:
else if(contact = "down"){
var heightBefore = mainp.offsetHeight - 2;
var addHeight = e.clientY - getPosition(mainp).top - mainp.offsetHeight;
mainp.style.height = heightBefore + addHeight + 'px';
}Wenn Sie if else verwenden, müssen Sie 8 Mal beurteilen. Ändern Sie es daher in
switch-Anweisung, um den Code zu vereinfachen. Der geänderte js-Code lautet wie folgt:
window.onmousemove = function(e){
var e = e||window.event;
if(isDraging == true){
switch (contact){
case "up" : upMove(e);break;
case "right" : rightMove(e);break;
case "down" : downMove(e);break;
case "left" : leftMove(e);break;
case "up-right" : upMove(e);rightMove(e);break;
case "down-right" : downMove(e);rightMove(e);break;
case "down-left" : downMove(e);leftMove(e);break;
case "up-left" : upMove(e);leftMove(e);break;
}
}
}
//获取id的函数
function $(id){
return document.getElementById(id);
}
//获取元素相对于屏幕左边及上边的距离,利用offsetLeft
function getPosition(el){
var left = el.offsetLeft;
var top = el.offsetTop;
var parent = el.offsetParent;
while(parent != null){
left += parent.offsetLeft;
top += parent.offsetTop;
parent = parent.offsetParent;
}
return {"left":left,"top":top};
}
//up移动
function upMove(e){
var y = e.clientY;//鼠标位置的纵坐标
var heightBefore = mainp.offsetHeight - 2;//选取框变化前的高度
var addHeight = getPosition(mainp).top - y;//增加的高度
mainp.style.height = heightBefore + addHeight + 'px';//选取框变化后的宽度
mainp.style.top = mainp.offsetTop - addHeight + 'px';//相当于变化后左上角的纵坐标,鼠标向上移纵坐标减小,下移增大
}
//right移动
function rightMove(e){
var x = e.clientX;//鼠标位置的横坐标
var widthBefore = mainp.offsetWidth - 2;//选取框变化前的宽度
//var widthBefore = mainp.clientWidth;
var addWidth = x - getPosition(mainp).left - widthBefore;//鼠标移动后选取框增加的宽度
mainp.style.width = widthBefore + addWidth + 'px';//选取框变化后的宽度
}
//down移动
function downMove(e){
var heightBefore = mainp.offsetHeight - 2;
var addHeight = e.clientY - getPosition(mainp).top - mainp.offsetHeight;
mainp.style.height = heightBefore + addHeight + 'px';
}
//left移动
function leftMove(e){
var widthBefore = mainp.offsetWidth - 2;
var addWidth = getPosition(mainp).left - e.clientX;//增加的宽度等于距离屏幕左边的距离减去鼠标位置横坐标
mainp.style.width = widthBefore + addWidth + 'px';
mainp.style.left = mainp.offsetLeft - addWidth + 'px';//左边的距离(相当于左边位置横坐标)等于选取框距父级元素的距离减去增加的宽度
}4. Erzielen Sie eine helle Anzeige des Auswahlfeldbereichs1) Die zweite Ebene Das Bild im Auswahlfeld muss zurückgesetzt werden. Clip-Attribut
Vier Aspekte des Symbols:
 js-Code:
js-Code:
//设置选取框图片区域明亮显示
function setChoice(){
var top = mainp.offsetTop;
var right = mainp.offsetLeft + mainp.offsetWidth;
var bottom = mainp.offsetTop + mainp.offsetHeight;
var left = mainp.offsetLeft;
img2.style.clip = "rect("+top+"px,"+right+"px,"+bottom+"px,"+left+"px)";
}, oder Sie können *{user-select :none}//禁止图片被选中 document.onselectstart = new Function('event.returnValue = false;');
im CSS-Stil, was bedeutet, dass Text nicht erlaubt ist. Wenn ausgewählt, hat es den gleichen Effekt auf das Bild wie p.
5. Implementieren Sie das Ziehen der Laufschriftposition Stoppen Sie zunächst das Sprudeln von Ereignissen
Der js-Code lautet wie folgt:
//鼠标按下触点时
rightp.onmousedown = function(e){
e.stopPropagation();
isDraging = true;
contact = "right";
}6. Vorschau des Bildausschnittbereichs implementieren
Neuen p
HTML-Code für den Bildvorschaubereich hinzufügen:
<p id="preview"> <img src="img/1.jpg" id="img3" /> </p>
css代码:
#preview{
position: absolute;
width: 500px;
height: 380px;
top: 100px;
left:710px ;
}
#preview #img3{position: absolute;}注意:要让clip:rect(top,right,bottom,left) 起作用,必须让作用元素为相对/绝对定位。
js部分同样是利用clip属性,和setChoice()函数同时被调用
同时为了让右边预览区的左上角位置固定,需要设置其top和left的值
//右边图片预览函数
function setPreview(){
var top = mainp.offsetTop;
var right = mainp.offsetLeft + mainp.offsetWidth;
var bottom = mainp.offsetTop + mainp.offsetHeight;
var left = mainp.offsetLeft;
var img3 = $('img3');
img3.style.top = -top + 'px';
img3.style.left = -left + 'px';
img3.style.clip = "rect("+top+"px,"+right+"px,"+bottom+"px,"+left+"px)";
}Das obige ist der detaillierte Inhalt vonBeispielcode zum Implementieren eines Bildschneideeffekts basierend auf JavaScript (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

