Heim >Web-Frontend >js-Tutorial >js implementiert das Auswahl-Dropdown-Feld „menu_javascript skills'.
js implementiert das Auswahl-Dropdown-Feld „menu_javascript skills'.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:27:141757Durchsuche
Das Beispiel in diesem Artikel beschreibt den detaillierten Code für die Implementierung des Auswahl-Dropdown-Menüs in js. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
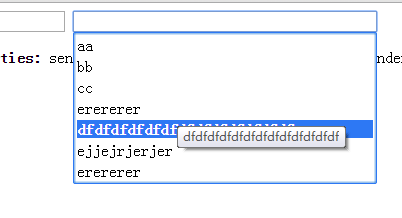
Der Screenshot des Laufeffekts sieht wie folgt aus:

Der spezifische Code lautet wie folgt:
8b05045a5be5764f313ed5b9168a17e6
<html>
<head>
<title></title>
<style type="text/css">
#gridComboBox {
background: #fff;
border: 1px solid #2d78f4;
border-radius: 2px;
-moz-box-shadow: inset 0 0 4px #06c;
-webkit-box-shadow: inset 0 0 4px #06c;
box-shadow: inset 0 0 4px #06c;
}
</style>
</head>
<body>
<input onclick="doClick(this,'ddd(aa/bb/cc/erererer/dfdfdfdfdfdfdfdfdfdfdfdfdf/ejjejrjerjer//erererer ////////)eee')" />
<input onclick="doClick(this,'ddd(aa/bb/cc/erererer/dfdfdfdfdfdfdfdfdfdfdfdfdf/ejjejrjerjer//erererer ////////)eee')" style='width: 300px;' />
<p><b>Needed Properties:</b> sender.offsetTop & sender.offsetLeft & sender.offsetHeight</p>
</body>
</html>
<script type="text/javascript">
function delGridComboBox() { // 删除弹出框
var divContainer = document.getElementById('gridComboBox');
if (divContainer) {
divContainer.parentNode.removeChild(divContainer);
}
}
function doClick(sender, str) {//str='ddd(aa/bb/cc/erererer/dfdfdfdfdfdfdfdfdfdfdfdfdf/ejjejrjerjer//erererer ////////)eee' 只取()得内容/分割做为数据源
delGridComboBox();
// console.log(sender);
// for(var i in sender)
// {
// console.log(i+"|"+sender[i]);
// }
var re = /[^\)\(]*/g //取出()中的内容作为下拉数据源
var fit = str.match(re);
var fmt = fit[2].split('/');
var divContainer = document.createElement('div');
divContainer.style.width = sender.clientWidth + 2 + "px";
divContainer.style.overflow = "hidden";
divContainer.style.position = 'absolute';
divContainer.style.top = sender.offsetTop + sender.offsetHeight + 'px';
divContainer.style.left = sender.offsetLeft + 'px';
divContainer.style.zIndex = 999;
divContainer.id = "gridComboBox";
for (var i = 0; i < fmt.length; i++) {
console.log('fmt[i]>>', fmt[i]);
var txt = document.createElement('div');
txt.innerHTML = fmt[i];
txt.title = txt.innerHTML;
txt.style.margin = 3+'px';
txt.addEventListener('mouseover', function changeBg(event) {
event.target.style.fontWeight = 'bold';
event.target.style.color = 'white';
event.target.style.backgroundColor = '#2d78f4';
}, false);
txt.addEventListener('mouseout', function unChangeBg(event) {
event.target.style.fontWeight = 'normal';
event.target.style.color = 'black';
event.target.style.backgroundColor = 'white';
}, false);
txt.onclick = function(subSender) {
sender.value = subSender.target.innerText;
delGridComboBox();
};
divContainer.appendChild(txt);
};
document.body.appendChild(divContainer);
};
</script>
Das Obige ist der Code zum Implementieren des Auswahl-Dropdown-Menüs in js. Ich hoffe, dass dieser Artikel für alle beim Erlernen der Javascript-Programmierung hilfreich sein wird.
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Detaillierte Erläuterung der Kerntechnologie zum Erstellen von Flussdiagrammen in js JsPlumb_javascript-FähigkeitenNächster Artikel:Detaillierte Erläuterung der Kerntechnologie zum Erstellen von Flussdiagrammen in js JsPlumb_javascript-Fähigkeiten
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

