Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Kerntechnologie zum Erstellen von Flussdiagrammen in js JsPlumb_javascript-Fähigkeiten
Detaillierte Erläuterung der Kerntechnologie zum Erstellen von Flussdiagrammen in js JsPlumb_javascript-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:27:133340Durchsuche
Das Projekt verwendet die Drag-and-Drop-Flussdiagrammtechnologie im Web. Es ist eigentlich nicht schwierig. Einige mit HTML erstellte Flash-Effekte fühlen sich jedoch ziemlich gut an, daher möchte ich sie teilen Hier.
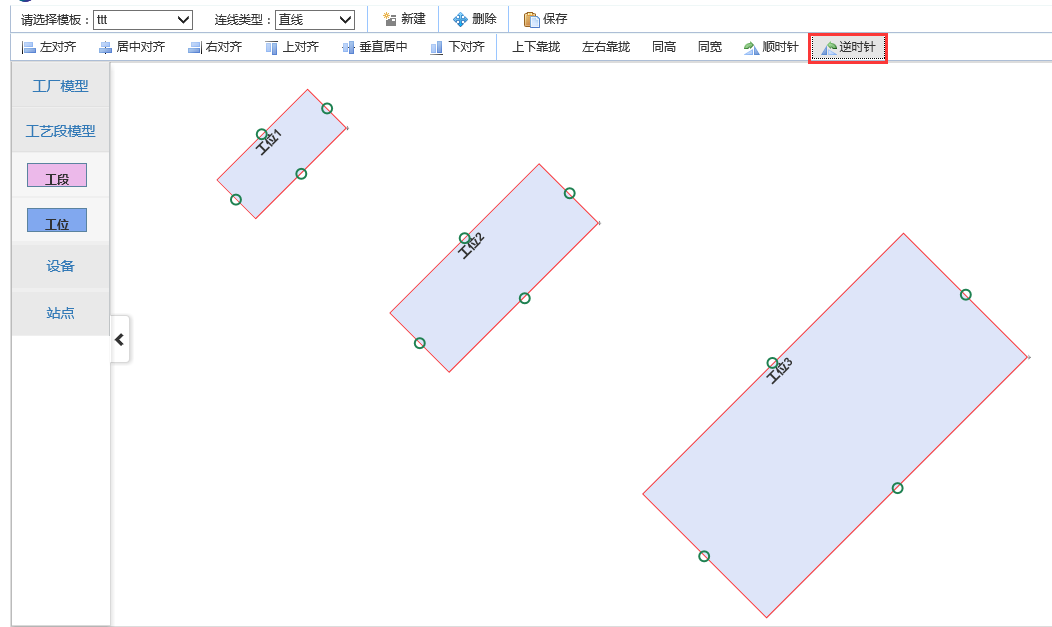
1. Rendering-Anzeige
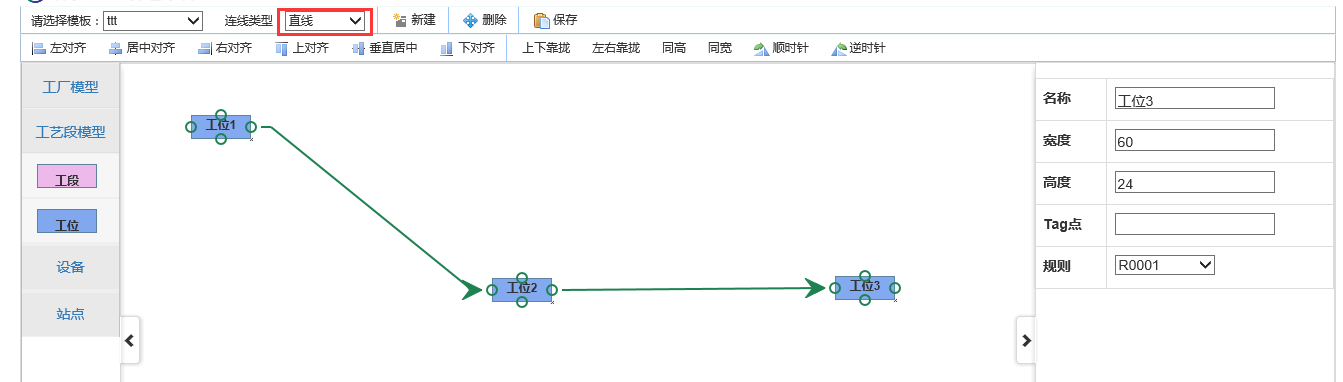
1. Ziehen Sie das Element von links in den mittleren Bereich und verbinden Sie dann die Linie

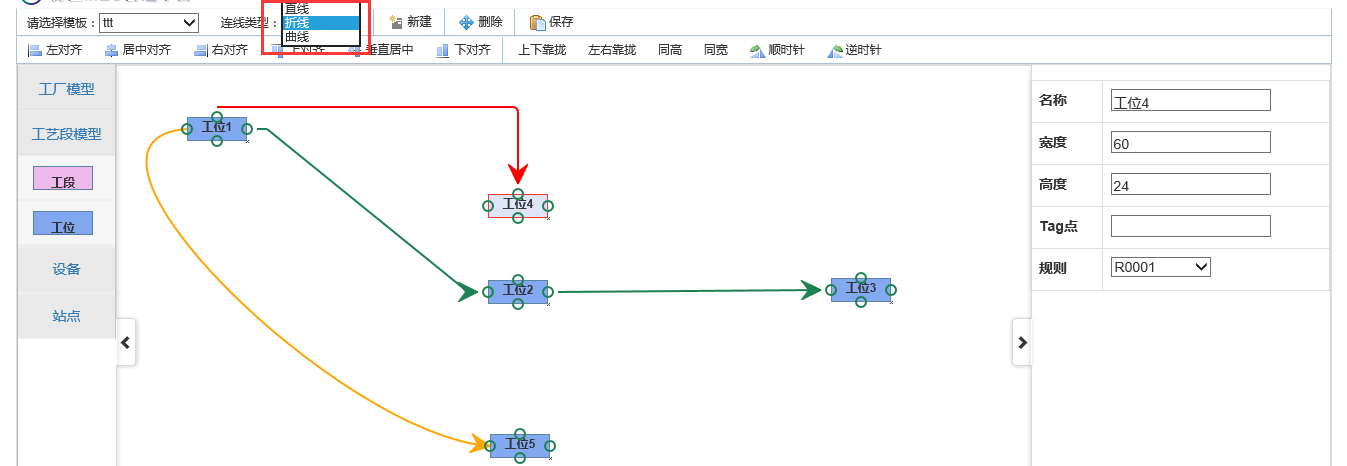
2. Der Verbindungstyp kann angepasst werden: Hier ist er als gerade Linie, Polylinie und Kurve definiert. Im eigentlichen Projekt definieren wir es je nach Unternehmen als Untermontagelinie, Untermontagezweiglinie, Endmontagelinie usw.

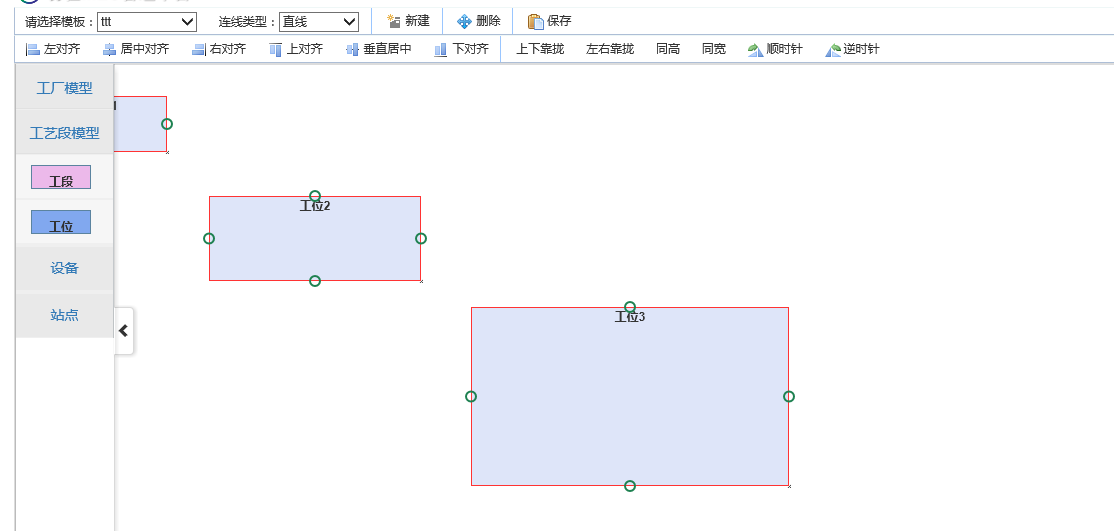
3. Ziehen Sie den Mausbereich, um Elemente auszuwählen, und die ausgewählten Elemente werden an dieselbe Position gezogen.



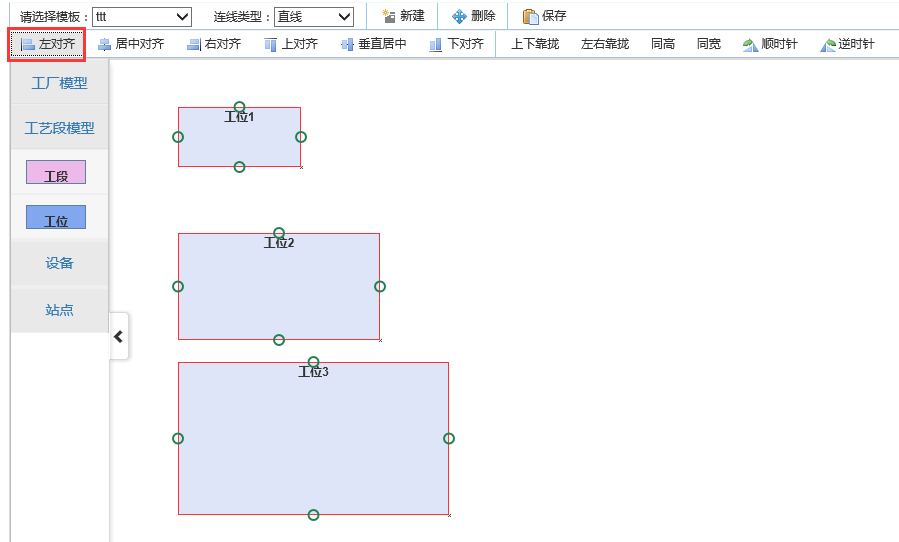
4. Richten Sie die ausgewählten Elemente links aus.

5. Richten Sie die ausgewählten Elemente zentriert aus

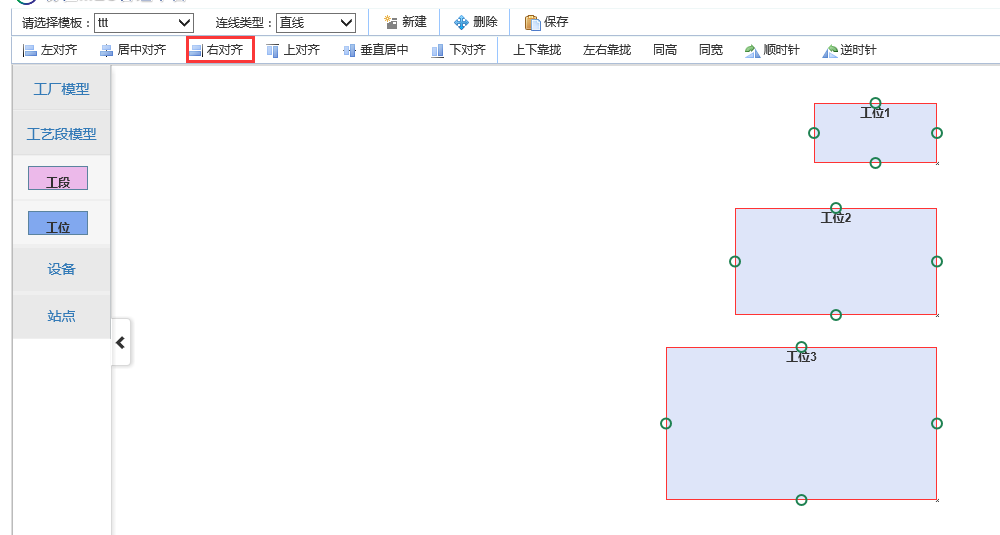
6. Richtige Ausrichtung

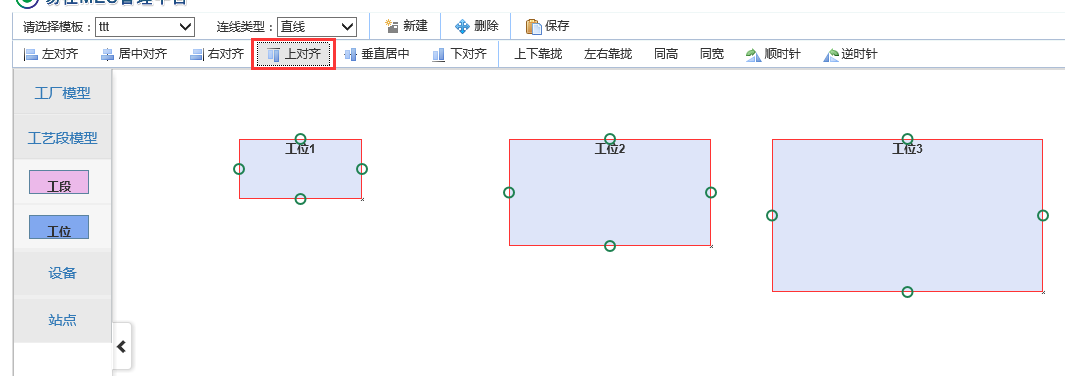
7. Top-Ausrichtung

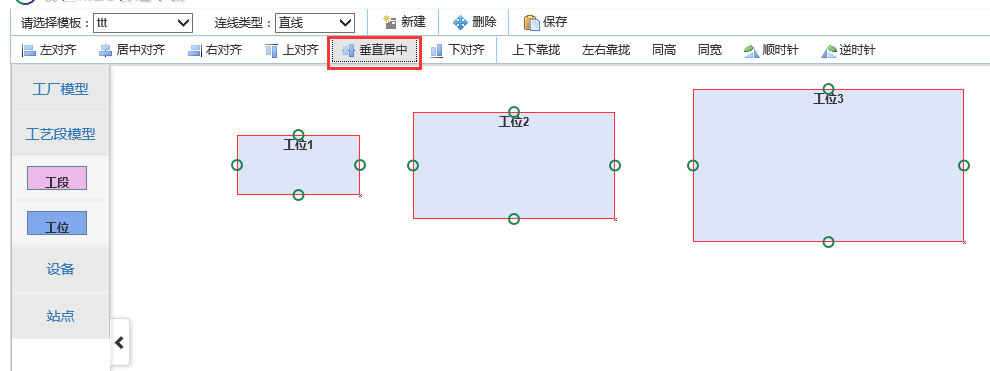
8. Vertikale Mittelausrichtung

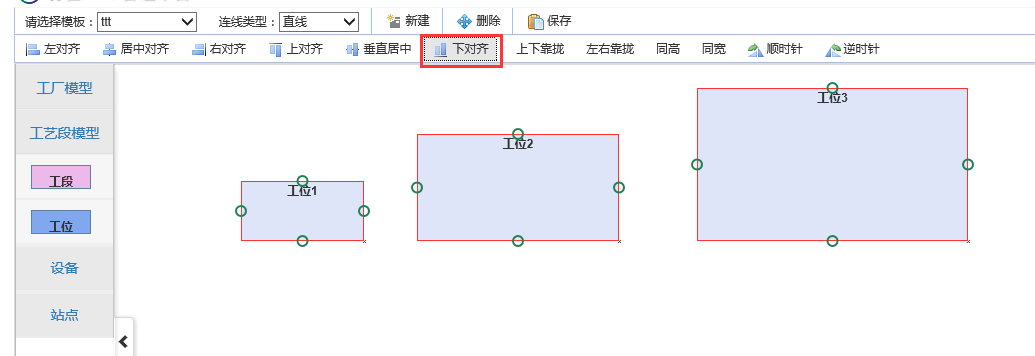
9. Untere Ausrichtung

10. Bewegen Sie sich basierend auf dem ersten ausgewählten Element nach oben und unten

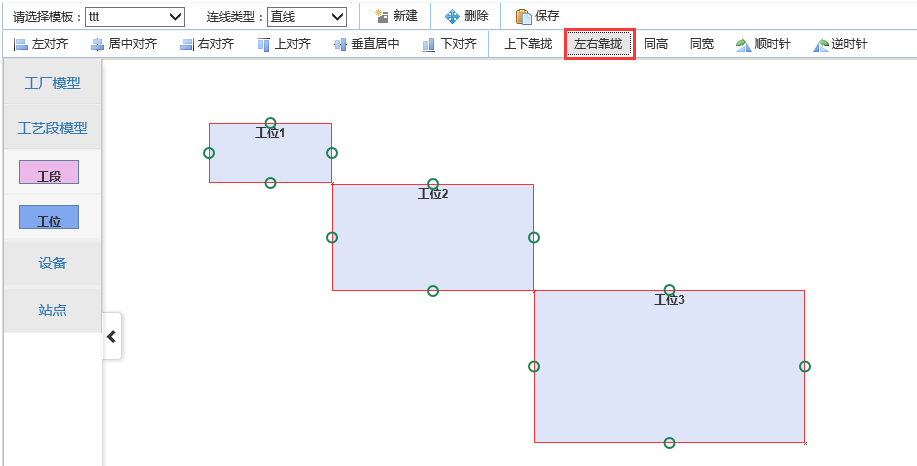
11. Bewegen Sie sich entsprechend dem ersten ausgewählten Element nach links und rechts

12. Die Höhe entspricht der des ersten ausgewählten Elements

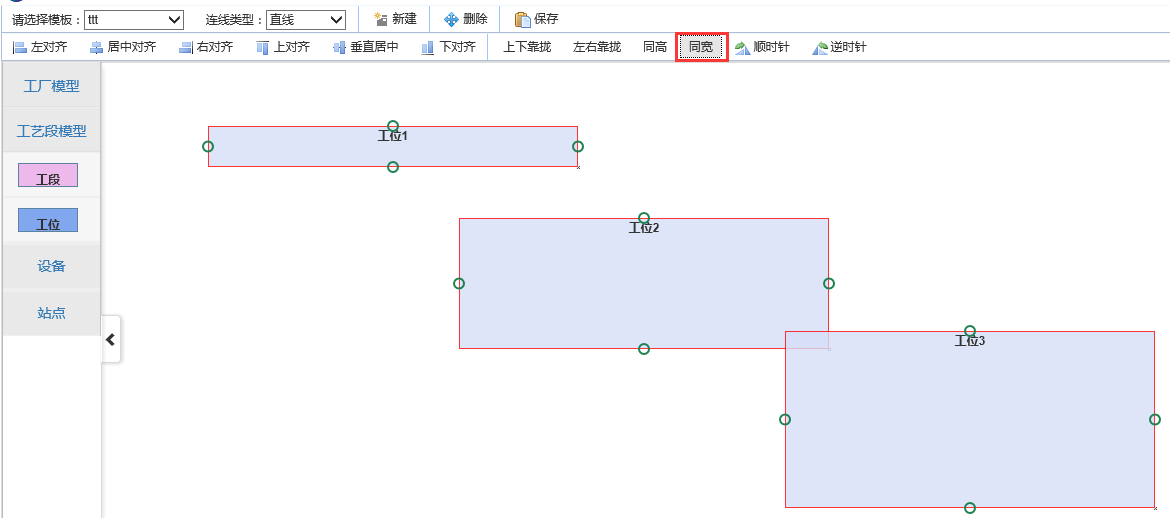
13. Gleiche Breite wie das erste ausgewählte Element

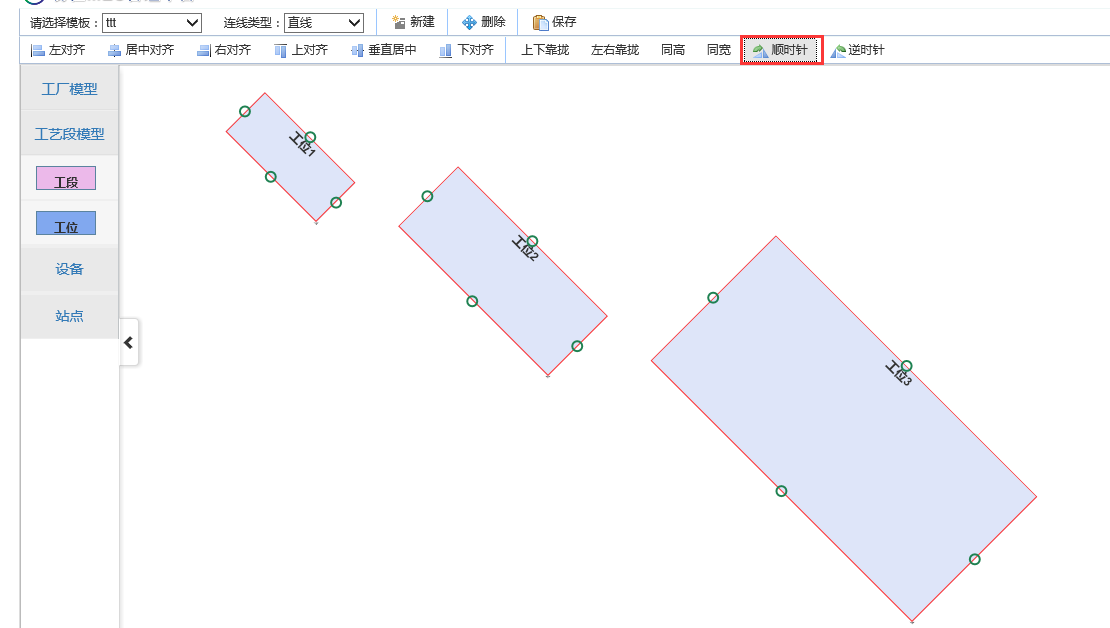
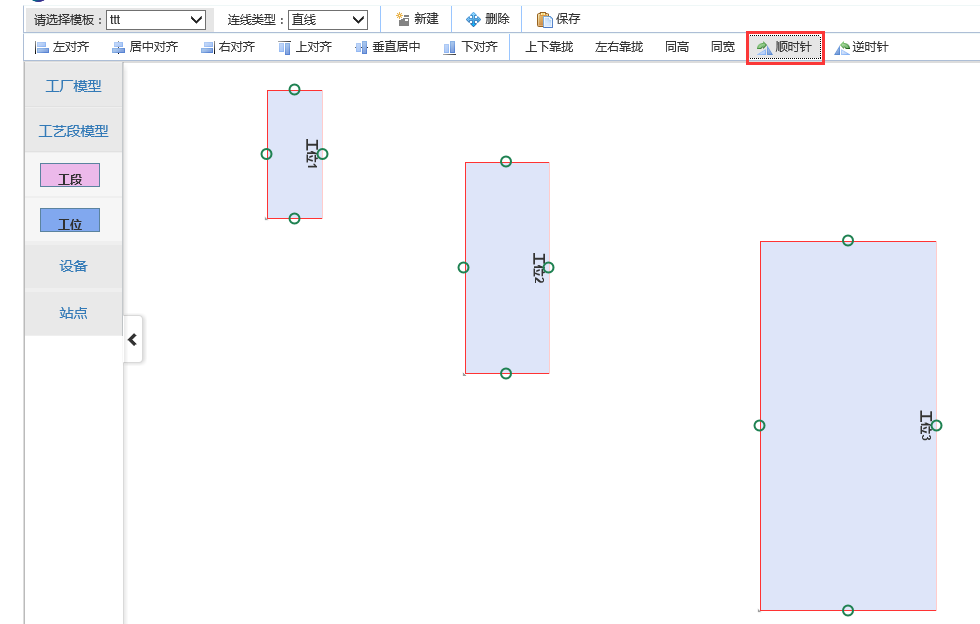
14. Drehen Sie das ausgewählte Element im Uhrzeigersinn und klicken Sie einmal, um es um 45 Grad zu drehen


15. Drehen Sie das ausgewählte Element gegen den Uhrzeigersinn.

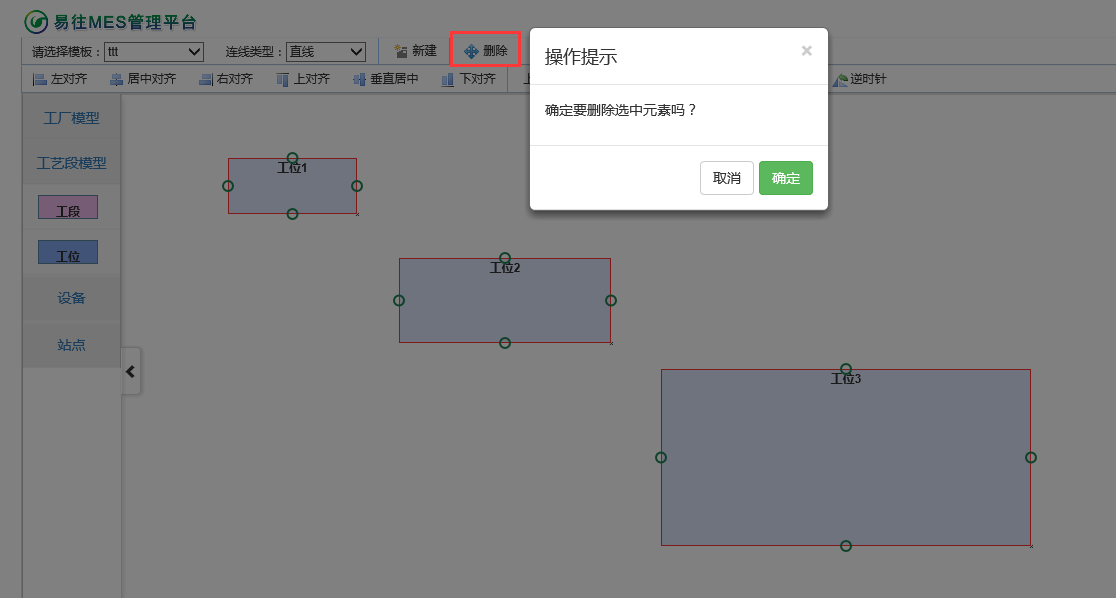
16. Wählen Sie diese Option, um Elemente und die darüber liegenden Verbindungen zu löschen

Viele der Effekte hier spielen im Projekt eigentlich keine große Rolle und viele davon dienen nur zur Darstellung.
2. Detaillierte Code-Erklärung
Hier sind viele Effekte beteiligt, die möglicherweise in mehreren Artikeln vorgestellt werden. In diesem Artikel werfen wir einen Blick auf die Kerntechnologie zum Erstellen von Flussdiagrammen: JsPlumb.
1. Übersicht
Lassen Sie uns den Inhalt von JsPlumb hier kurz erläutern. jsPlumb ist eine leistungsstarke JavaScript-Verbindungsbibliothek, die Elemente in HTML mit Pfeilen, Kurven, geraden Linien usw. verbinden kann. Sie eignet sich für die Entwicklung von Diagrammen, Modellierungstools usw. im Web. Es unterstützt drei JavaScript-Frameworks: jQuery, jQuery UI, MooTools und YUI3, das sehr leistungsfähig ist. In diesem Projekt werden wir es noch in Verbindung mit JQuery erklären, das jedem am besten bekannt ist. Zu beachten ist außerdem die Browserkompatibilität von JsPlumb. JsPlumb unterstützt IE 6 oder höher, Firefox, Google und andere Browser
2. Verwenden Sie
(1) JS-Datei importieren
Sie können direkt auf die offizielle Website gehen, um die neueste js-Bibliothek herunterzuladen. Da JsPlumb laut Internet die Unterstützung von JQuery erfordert, ist es nur mit jQuery 1.3.x und höher und mit jQuery UI 1.7.x kompatibel. 1.8.x und 1.9.x Der obige Test wurde bestanden. Daher müssen wir eine höhere Version von JQuery und JQuery UI herunterladen. Was den Inhalt von JsPlumb betrifft, müssen Sie nur einen Js zitieren. Ähnlich wie
<script src="~/Content/jquery-1.9.1.min.js"></script> <script src="~/Content/jquery-ui-1.11.4.custom/jquery-ui.js"></script> <link href="~/Content/jquery-ui-1.11.4.custom/jquery-ui.min.css" rel="stylesheet" /> <script src="~/Content/jsPlumb-master/dist/js/jquery.jsPlumb-1.7.5.js"></script>
(2)初始化
使用JsPlumb需要注意一点,JsPlumb的连线的样式是由点确定的,也就是说点的样式里面包含了相关的属性来说明当使用此点来连线的时候,连线的样式应该是什么样的。
在我们项目里面,左边的模型区域,中间才是设计区域。那么要将一个元素从模型区域创建出来,就要用到我们JQuery UI里面的draggable和droppable事件。首先我们注册左边模型的draggable和中间区域的droppable事件。
cshtml页面代码,b5bede2f1a11ddd318880267d8ccf85d这个是左边模型的容器,b0970a1dbc6f13230850edee7214d8fc16b28748ea4df4d9c2150843fecfba68表示中间区域容器。
<div id="divContentLeftMenu">
<div class="sidebar-menu" id="divSidebar">
<a href="#plantmodel" onclick="Resize()" class="nav-header menu-first collapsed" data-toggle="collapse">工厂模型</a>
<ul id="plantmodel" class="nav nav-list collapse menu-second">
</ul>
<a href="#artlinemodel" onclick="Resize()" class="nav-header menu-first collapsed" data-toggle="collapse">工艺段模型</a>
<ul id="artlinemodel" class="nav nav-list collapse menu-second">
<li>
<a href="#">
<div class="node radius" id="node4" dbtype="DTO_TM_ART_LINE">
<label>工段</label>
</div>
</a>
</li>
<li>
<a href="#">
<div class="node" id="node5" dbtype="DTO_TM_ULOC">
<label>工位</label>
</div>
</a>
</li>
</ul>
</div>
</div>
<div id="divCenter"></div>
Js代码:
首先我们定义几个点的样式的全局变量
//基本连接线样式
var connectorPaintStyle = {
strokeStyle: "#1e8151",
fillStyle: "transparent",
radius: 5,
lineWidth: 2
};
// 鼠标悬浮在连接线上的样式
var connectorHoverStyle = {
lineWidth: 3,
strokeStyle: "#216477",
outlineWidth: 2,
outlineColor: "white"
};
var endpointHoverStyle = {
fillStyle: "#216477",
strokeStyle: "#216477"
};
//空心圆端点样式设置
var hollowCircle = {
DragOptions: { cursor: 'pointer', zIndex: 2000 },
endpoint: ["Dot", { radius: 7 }], //端点的形状
connectorStyle: connectorPaintStyle,//连接线的颜色,大小样式
connectorHoverStyle: connectorHoverStyle,
paintStyle: {
strokeStyle: "#1e8151",
fillStyle: "transparent",
radius: 5,
lineWidth: 2
}, //端点的颜色样式
//anchor: "AutoDefault",
isSource: true, //是否可以拖动(作为连线起点)
connector: ["Straight", { stub: [0, 0], gap: 10, cornerRadius: 5, alwaysRespectStubs: true }], //连接线的样式种类有[Bezier],[Flowchart],[StateMachine ],[Straight ]
isTarget: true, //是否可以放置(连线终点)
maxConnections: -1, // 设置连接点最多可以连接几条线
connectorOverlays: [["Arrow", { width: 10, length: 10, location: 1 }]]
};
然后再页面初始化完成之后注册事件
$(function(){
//左边区域的draggable事件
$("#divContentLeftMenu .node").draggable({
helper: "clone",
scope: "plant"
});
//中间拖拽区的drop事件
$("#divCenter").droppable({
scope: "plant",
drop: function (event, ui) {
// 创建工厂模型到拖拽区
CreateModel(ui, $(this));
}
});
});
//1.创建模型(参数依次为:drop事件的ui、当前容器、id、当前样式)
function CreateModel(ui, selector) {
//1.1 添加html模型
var modelid = $(ui.draggable).attr("id");
i++;
var id = modelid + i;
var cur_css = modelid;
var type = $(ui.helper).attr("dbtype");
$(selector).append('<div class="node ' + cur_css + '" id="' + id + '" dbtype="' + type + '" parentid="' + $(selector).attr("id") + '" onclick="oInitElement.GetPropertiesByType(\'' + type + '\',this)" ondblclick="InitStation().DbClick(\'' + type + '\',this)" >' + $(ui.helper).html() + '</div>');
var left = parseInt(ui.offset.left - $(selector).offset().left);
var top = parseInt(ui.offset.top - $(selector).offset().top);
$("#" + id).css("left", left).css("top", top);
//jsPlumb.setContainer($("#divCenter"));
//1.2 添加连接点
jsPlumb.addEndpoint(id, { anchors: "RightMiddle" }, hollowCircle);
jsPlumb.addEndpoint(id, { anchors: "LeftMiddle" }, hollowCircle);
jsPlumb.addEndpoint(id, { anchors: "TopCenter" }, hollowCircle);
jsPlumb.addEndpoint(id, { anchors: "BottomCenter" }, hollowCircle);
jsPlumb.draggable(id);
//1.3 注册实体可draggable和resizable
$("#" + id).draggable({
containment: "parent",
start: function () {
startMove();
},
drag: function (event, ui) {
MoveSelectDiv(event, ui, id);
jsPlumb.repaintEverything();
},
stop: function () {
jsPlumb.repaintEverything();
}
});
$("#" + id).resizable({
resize: function () {
jsPlumb.repaintEverything();
},
stop: function () {
jsPlumb.repaintEverything();
//oInitElement.SendPropRequest("DTO_TM_PLANT", $(this));
}
});
return id;
};
重点来看看这一句:
jsPlumb.addEndpoint(id, { anchors: "RightMiddle" }, hollowCircle);
调用了JsPlumb里面的addEndpoint方法,第一个参数表示页面标签的id,第一个表示连线点的位置(RightMiddle、LeftMiddle、TopCenter、BottomCenter四个选项);第三参数表示点的样式以及连线的样式。没调用依次addEndpoint方法,元素上面就会多一个连线的节点。关于hollowCircle里面各个参数的意义,可以查看api。
还有一句多个地方都看到了:
jsPlumb.repaintEverything();
看字面意思大概能知道这句是干什么的,修复所有。当在中间区域拖动元素的时候,如果不带这一句,节点不会跟着元素一起移动。加上之后节点才会跟随标签移动。至此,最基础的JsPlumb连线就完成了。
以上就是本文的全部内容,希望能够帮助大家学习掌握流程图的核心技术JsPlumb。
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

