js Sliding-Bestätigungscode-Plug-in
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 So implementieren Sie ein Sliding-Plug-In in js
So implementieren Sie ein Sliding-Plug-In in js19Mar2020
In diesem Artikel wird die Methode zum Implementieren von Sliding-Plug-Ins in js vorgestellt. Sie hat einen gewissen Referenzwert und ich hoffe, dass sie jedem helfen kann. Slider.prototype (in der Prototypenkette) verfügt über eine Methode zum Implementieren von Gleitbewegungen, um den Gleiteffekt zu erzielen.
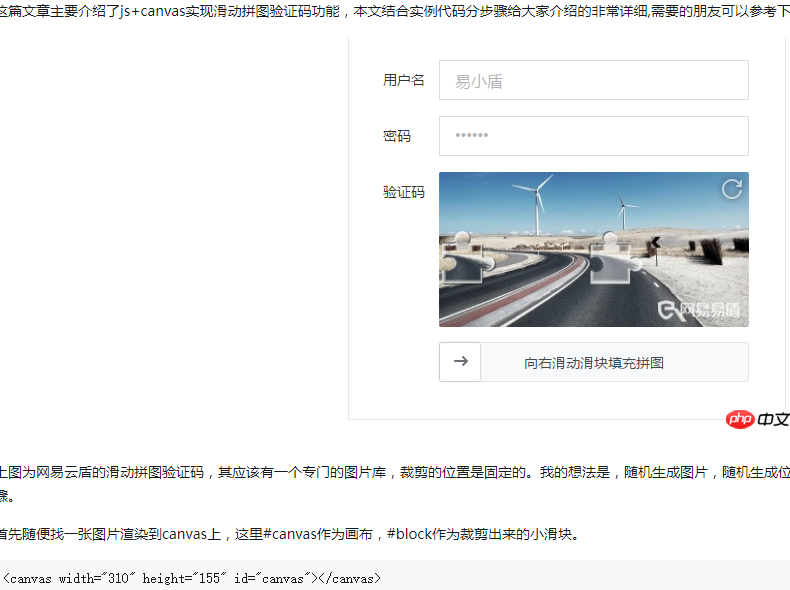
 js+canvas implementiert die Sliding-Puzzle-Bestätigungscode-Funktion
js+canvas implementiert die Sliding-Puzzle-Bestätigungscode-Funktion28May2018
In diesem Artikel wird hauptsächlich js+canvas zur Implementierung der Sliding-Puzzle-Code-Funktion vorgestellt. In diesem Artikel wird der Beispielcode Schritt für Schritt vorgestellt. Freunde, die ihn benötigen, können darauf zurückgreifen.
16May2016
In diesem Artikel erfahren Sie, wie Sie mit dem jQuery-Plug-in animateSlide Multi-Point-Slide-Slide-Effekte erstellen. Freunde in Not können sich darauf beziehen.
10May2018
Die Logik des Verifizierungscodes für das Schieben von Bildern besteht darin, anhand der Schiebebahn der Maus, der Koordinatenposition, der Berechnung der Ziehgeschwindigkeit usw. zu bestimmen, ob es sich um eine menschliche Operation handelt. Natürlich implementiert der folgende Code nur den Front-End-Teil und zeichnet nur auf die Schleppkoordinaten. Dieser Artikel stellt hauptsächlich das js-Plug-in zur Implementierung des Bild-Slide-Verifizierungscodes und des Sliding-Moduls zur Realisierung der Verifizierungsfunktion vor. Ich hoffe, es kann jedem helfen.
 hwSlider-Content-Slide-Switching-Effekt (3): jquery.hwSlide.js Plug-in-Kapselung
hwSlider-Content-Slide-Switching-Effekt (3): jquery.hwSlide.js Plug-in-Kapselung24Feb2017
Nach den Erläuterungen in den ersten beiden Teilen kennen wir grob die grundlegenden Entwicklungsideen und Techniken des Content-Sliding-Switching. Im dritten Teil optimieren wir nun den Code in den ersten beiden Teilen und kapseln ihn in ein jQuery-Plug-in: jquery. hwSlide.js. Entwickler können problemlos verschiedene Bildkarusselleffekte, Fokusbildeffekte sowie gemischte Grafik- und Textgleiteffekte erstellen. Demo-Download ansehen
 40个有创意的jQuery图片、内容滑动及弹出插件收藏集之一_jquery
40个有创意的jQuery图片、内容滑动及弹出插件收藏集之一_jquery16May2016
在网页的首页或图片专题页面很多地方都会用到图片滑动插件来循环切换多张图片,并且用户可以点击左右按钮来切换图片。相信大家都知道jQuery是最优秀的Javascript框架之一
16May2016
Dies ist ein Effekt zum Umschalten mehrerer Schieberegler, der auf dem Plug-In jquery.pogo-slider basiert. In diesem Artikel stellen wir Ihnen das Jquery-Plug-In zum Schieben nach links und rechts vor, um supercoole Animationseffekte zu erzielen. Freunde, die sich für die relevanten Kenntnisse des Plug-Ins zum Schieben nach links und rechts von JQuery interessieren, können darauf verweisen.
 So laden Sie das js-Plug-in in vue.js
So laden Sie das js-Plug-in in vue.js27Nov2020
Die Methode für vue.js zum Laden des js-Plugins: Installieren Sie zuerst die abhängigen Pakete Bootstrap und jQuery, importieren Sie dann die relevanten js und css und fügen Sie schließlich den Code ein und führen Sie das Projekt aus.


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER