Heim >Web-Frontend >js-Tutorial >js+canvas implementiert die Sliding-Puzzle-Bestätigungscode-Funktion
js+canvas implementiert die Sliding-Puzzle-Bestätigungscode-Funktion
- 亚连Original
- 2018-05-28 17:41:152936Durchsuche
In diesem Artikel wird hauptsächlich js+canvas zur Implementierung der Sliding-Puzzle-Code-Funktion vorgestellt. Dieser Artikel kombiniert den Beispielcode, um ihn Schritt für Schritt ausführlich vorzustellen

Das Bild oben zeigt den Schiebepuzzle-Bestätigungscode von NetEase Cloud Shield. Es sollte über eine eigene Bildbibliothek verfügen und die Zuschneideposition ist festgelegt. Meine Idee besteht darin, Bilder nach dem Zufallsprinzip zu generieren, Positionen nach dem Zufallsprinzip zu generieren und dann die Schieberegler und Hintergrundbilder mithilfe der Leinwand auszuschneiden. Die spezifischen Schritte werden unten beschrieben.
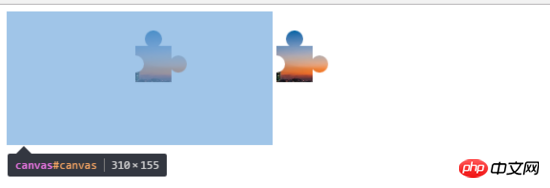
Suchen Sie zunächst ein zufälliges Bild und rendern Sie es auf der Leinwand. Hier wird #canvas als Leinwand und #block als zugeschnittener kleiner Schieberegler verwendet.
rrree
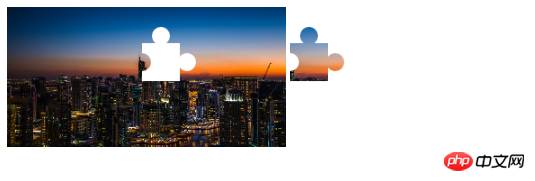
Überlegen wir uns zunächst, wie man die Form des Puzzles ausschneidet Wir zeichnen ein Quadrat und dann den oberen Code:
<canvas width="310" height="155" id="canvas"></canvas>
<canvas width="310" height="155" id="block"></canvas>
var canvas = document.getElementById('canvas')
var block = document.getElementById('block')
var canvas_ctx = canvas.getContext('2d')
var block_ctx = block.getContext('2d')
var img = document.createElement('img')
img.onload = function() {
canvas_ctx.drawImage(img, 0, 0, 310, 155)
block_ctx.drawImage(img, 0, 0, 310, 155)
};
img.src = 'img.jpg'
x, y sind die Koordinaten der oberen linken Ecke des Quadrats die bei der Generierung verwendete Zufallszahl, und w ist die Seitenlänge des Quadrats, r ist der Radius des Kreises, hinter dem die Kerbe gezeichnet wird. Wir kapseln den Zeichenvorgang zunächst mit einer Funktion, um später die gleichzeitige Bedienung von Hintergrund und Schieberegler zu ermöglichen. Verwenden Sie die Methode clip(), um das Bild zuzuschneiden und ein Quadrat zu erstellen.

Zeichnen Sie als nächstes die Kreise oben und rechts auf das Quadrat:
var x = 150, y = 40, w = 42, r = 10, PI = Math.PI
function draw(ctx) {
ctx.beginPath()
ctx.moveTo(x, y)
ctx.lineTo(x + w, y)
ctx.lineTo(x + w, y + w)
ctx.lineTo(x, y + w)
ctx.clip()
}
draw(canvas_ctx)
draw(block_ctx)

Die Position der beiden Anmerkungen verschiebt den Mittelpunkt des Kreises um 2 Pixel nach innen, um den Lückenstil zu erreichen. Dann ist da noch der hohle Teil auf der linken Seite. Da der Clip der Teil innerhalb des Beschneidungspfads ist, ist es nicht möglich, wie oben beschrieben, einen Kreis zu zeichnen. Wir öffnen einen neuen Pfad und zeichnen dann einen Kreis, um eine Lücke zu „decken“. Im Quadrat wird hier das Attribut „globalCompositeOperation“ verwendet, „xor“. Der Code wird von oben fortgesetzt:
function draw(ctx) {
ctx.beginPath()
ctx.moveTo(x,y)
+ ctx.lineTo(x+w/2,y)
+ ctx.arc(x+w/2,y-r+2, r,0,2*PI) //
+ ctx.lineTo(x+w/2,y)
ctx.lineTo(x+w,y)
+ ctx.lineTo(x+w,y+w/2)
+ ctx.arc(x+w+r-2,y+w/2,r,0,2*PI) //
+ ctx.lineTo(x+w,y+w/2)
ctx.lineTo(x+w,y+w)
ctx.lineTo(x,y+w)
ctx.lineTo(x,y)
ctx.clip()
}

Da wir nun eine grundlegende Puzzleform haben, passen wir die Größe von # an Blockieren und hinzufügen Platzieren Sie den beschnittenen Schieberegler im #Block:
function draw(ctx) {
ctx.beginPath()
...
ctx.lineTo(x,y)
ctx.clip()
+ ctx.beginPath()
+ ctx.arc(x,y+w/2, r,1.5*PI,0.5*PI) // 只需要画正方形内的半圆就行,方便背景图片的裁剪
+ ctx.globalCompositeOperation = "xor"
+ ctx.fill()
}

Jetzt müssen wir das Originalbild auf der linken Seite anzeigen Der Prozess des Zeichnens des Pfads ist hier derselbe. Der einzige Unterschied besteht darin, dass wir den Prozess des Zeichnens des Pfads in fill () gekapselt haben Nehmen Sie einfach Änderungen vor:
img.onload = function() {
ctx.drawImage(img, 0, 0, 310, 155)
block_ctx.drawImage(img, 0, 0, 310, 155)
+ var blockWidth = w + r * 2
+ var _y = y - r * 2 + 2 // 滑块实际的y坐标
+ var ImageData = block_ctx.getImageData(x, _y, blockWidth, blockWidth)
+ block.width = blockWidth
+ block_ctx.putImageData(ImageData, 0, _y)
}
Die nächste Der Schritt besteht darin, den Stil zu schreiben. Ok, überspringen Sie ihn:

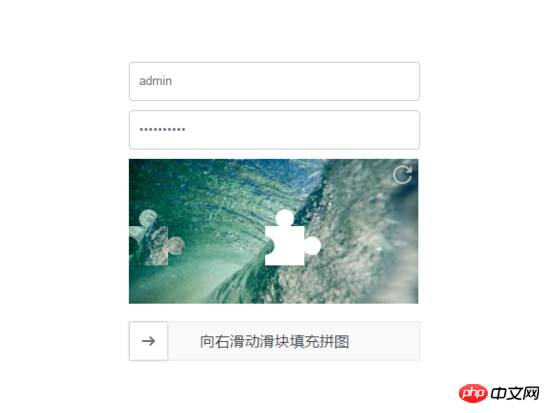
Dann schreiben wir das Drag-Ereignis, wenn die Maus gedrückt wird, und dann Stellen Sie den Schieberegler beim Ziehen nach links ein. Wenn Sie schließlich die Maustaste loslassen, bestimmen Sie den linken Wert des Schiebereglers zu diesem Zeitpunkt und den x-Wert, als der Schieberegler zum ersten Mal zugeschnitten wurde. Wenn er innerhalb eines bestimmten Bereichs liegt, ist die Überprüfung bestanden, andernfalls schlägt die Überprüfung fehl.
Fügen Sie zum Schluss zufällige Bilder und zufällige Schnittpositionen hinzu, und schon ist es im Grunde in Ordnung. Darüber hinaus können Sie anhand der Änderung der y-Achse feststellen, ob die Maus von einem „Menschen“ bedient wird. Natürlich ist die Websicherheit so ein Durcheinander, deshalb werde ich nicht auf Details eingehen ein einfaches Urteil.
Da am Rand des Slice kein Rand oder Schatten hinzugefügt wird, ist der Schieberegler einiger Bilder nicht gut erkennbar und muss später verbessert werden (eigentlich habe ich noch nicht damit herumgespielt – -), ich hoffe, jemand, der das versteht, kann mir helfen, es zu verbessern //

Der Code dahinter ist etwas chaotisch, daher werde ich ihn hier nicht veröffentlichen . Um den vollständigen Code anzuzeigen, klicken Sie hier für die Demo-Adresse und klicken Sie hier
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
SSH+Jquery+Ajax-Framework-Integration
Die Gemeinsamkeiten und Unterschiede zwischen Ajax und traditioneller Webentwicklung
Das obige ist der detaillierte Inhalt vonjs+canvas implementiert die Sliding-Puzzle-Bestätigungscode-Funktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

