Heim >Web-Frontend >js-Tutorial >So laden Sie das js-Plug-in in vue.js
So laden Sie das js-Plug-in in vue.js
- coldplay.xixiOriginal
- 2020-11-27 11:41:152801Durchsuche
So laden Sie das js-Plug-in in vue.js: Installieren Sie zuerst das Abhängigkeitspaket Bootstrap und jQuery, importieren Sie dann die relevanten js und css und fügen Sie schließlich den Code ein und führen Sie das Projekt aus.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue Version 2.9.6. Diese Methode ist für alle Computermarken geeignet.
So lädt vue.js JS-Plug-Ins:
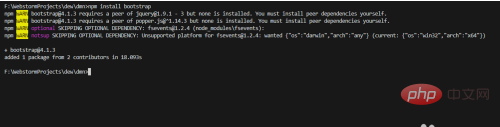
Im ersten Schritt müssen Sie im vue.js-Projekt zur Verwendung von Bootstrap dieses Abhängigkeitspaket installieren, wie unten gezeigt:

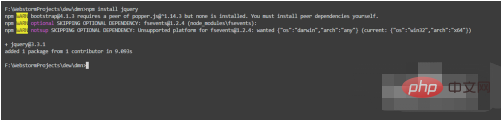
Der zweite Schritt: Vor der Verwendung von Bootstrap ist möglicherweise jQuery beteiligt, daher muss auch jQuery installiert werden, wie in der folgenden Abbildung gezeigt: Bootstrap之前,可能会涉及到jQuery,所以jQuery也要安装,如下图所示:

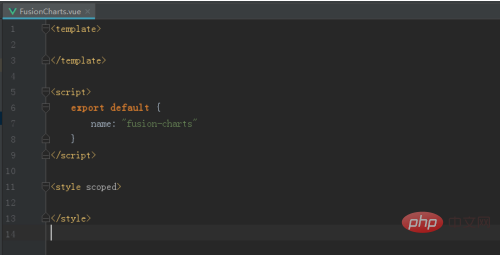
第三步,在新建的vue文件中的<script></script>

 Schritt drei: Importieren Sie in der neuen Vue-Datei / im neuen Skript> die relevanten js und css, wie in der folgenden Abbildung gezeigt:
Schritt drei: Importieren Sie in der neuen Vue-Datei / im neuen Skript> die relevanten js und css, wie in der folgenden Abbildung gezeigt:
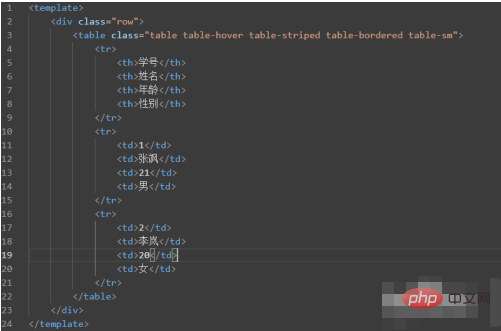
 Fügen Sie im vierten Schritt die relevanten DOM-Elemente in das Vorlagen-Tag ein und verwenden Sie hier eine Tabelle, wie in der folgenden Abbildung gezeigt:
Fügen Sie im vierten Schritt die relevanten DOM-Elemente in das Vorlagen-Tag ein und verwenden Sie hier eine Tabelle, wie in der folgenden Abbildung gezeigt:
 Der fünfte Schritt Speichern Sie den Code und verwenden Sie dann den Befehl npm tool, um das Projekt auszuführen und den Effekt im Browser anzuzeigen, wie unten gezeigt:
Der fünfte Schritt Speichern Sie den Code und verwenden Sie dann den Befehl npm tool, um das Projekt auszuführen und den Effekt im Browser anzuzeigen, wie unten gezeigt:
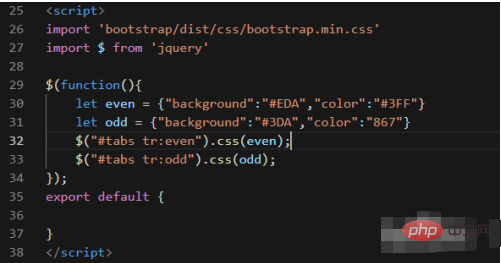
 Der sechste Schritt, um die ungeraden und geraden Zeilen der Tabelle anzuzeigen Anders, Verwenden Sie die Methode in jQuery, um die Hintergrundfarbe der Zeile festzulegen, wie in der folgenden Abbildung gezeigt:
Der sechste Schritt, um die ungeraden und geraden Zeilen der Tabelle anzuzeigen Anders, Verwenden Sie die Methode in jQuery, um die Hintergrundfarbe der Zeile festzulegen, wie in der folgenden Abbildung gezeigt:
Verwandte kostenlose Lernempfehlungen:Javascript🎜 (Video) 🎜🎜
Das obige ist der detaillierte Inhalt vonSo laden Sie das js-Plug-in in vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

