
 1472
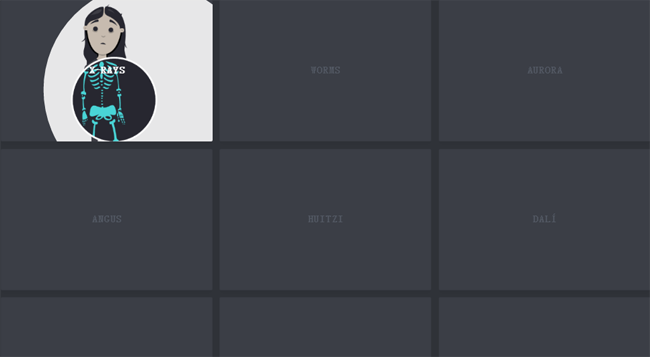
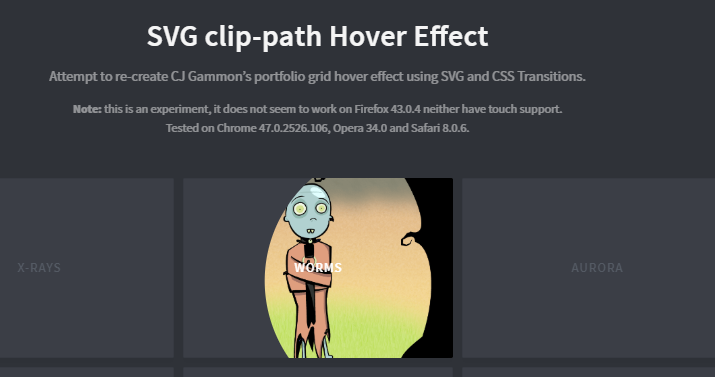
1472SVG-Bildbeschneidungspfad-Mouseover-Effekt

 932
932Versuchen Sie, den kombinierten Raster-Hover-Effekt mithilfe von SVG- und CSS-Transformationen nachzubilden.

 1037
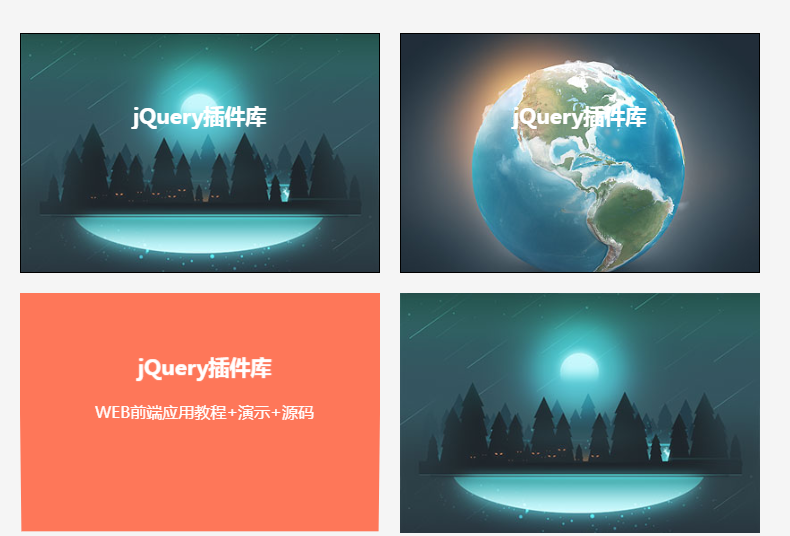
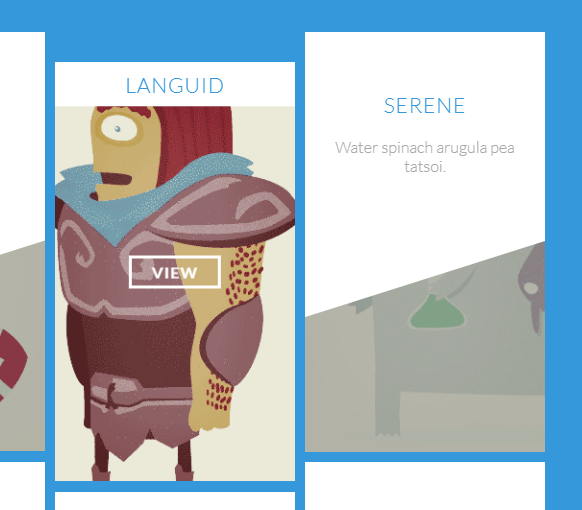
103717 Bild-Hover-Effekte CSS3-Spezialeffekte sind eine Art Bild-Hover-Effekt für Webseiten-Spezialeffekte.

 1431
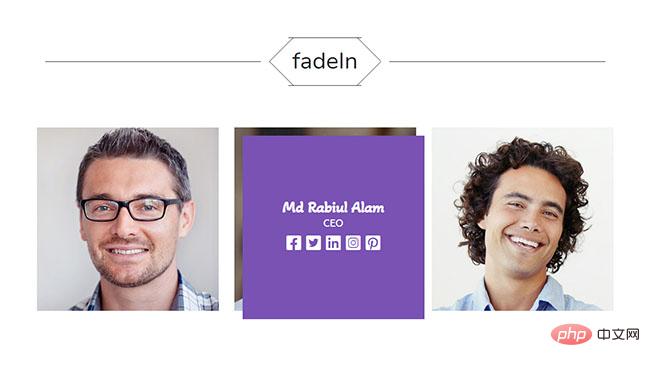
1431JQuery-Mouseover-Bild- und Textwechseleffekt

 1328
1328Das Plug-in basiert auf CSS3 und SVG und kann übersichtlich dargestellt werden, was eine benutzerfreundliche Oberfläche und Effekte bietet.

 1235
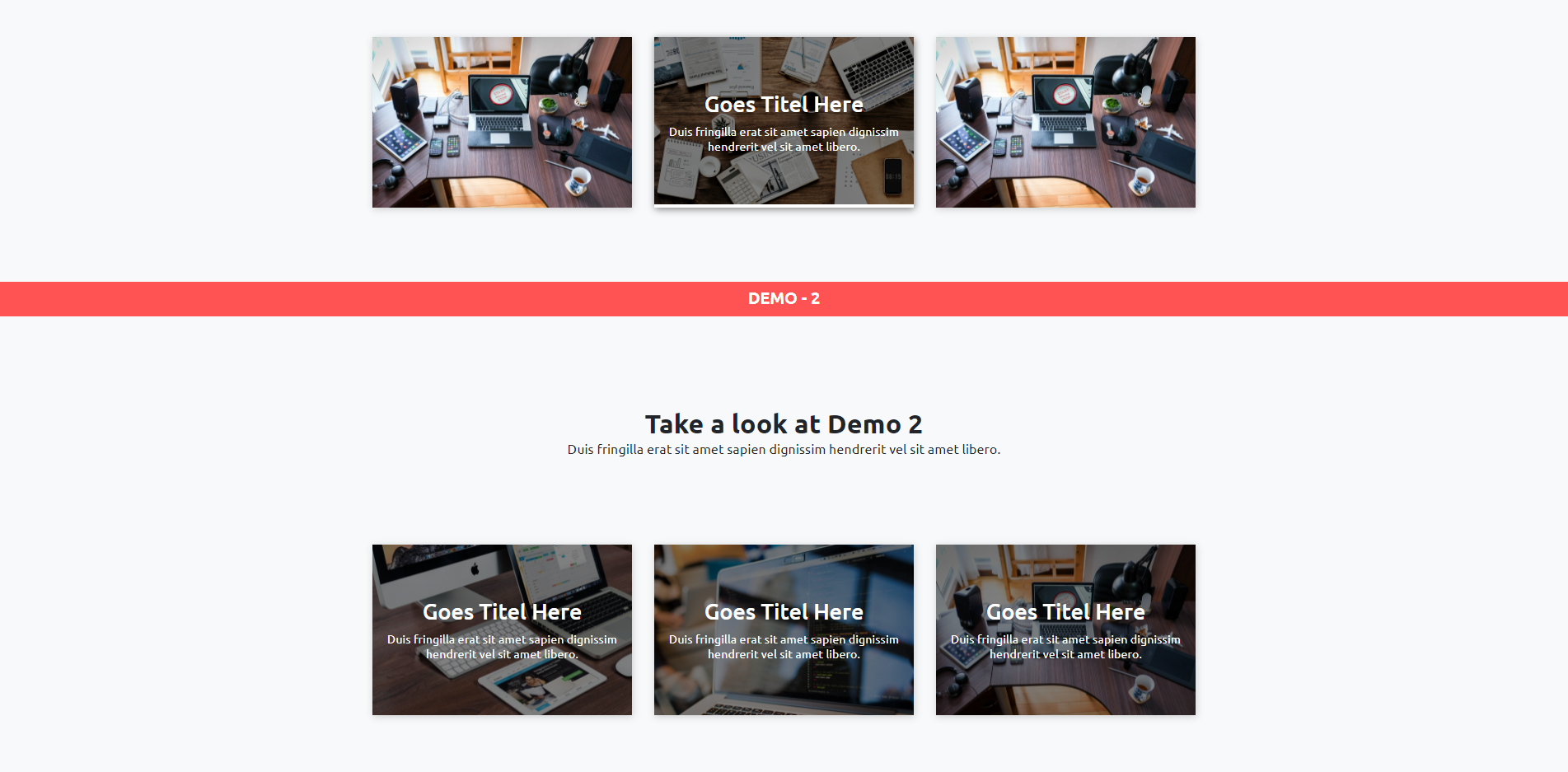
1235Plug-in für den Mouse-Hover-Effekt von Seiteninhalten, die mit jquery erstellt wurden

 829
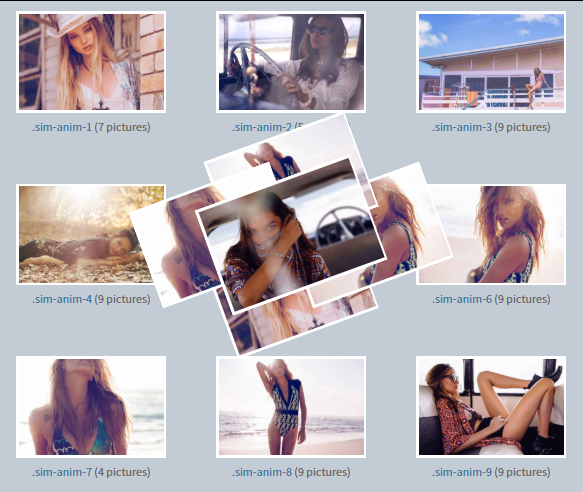
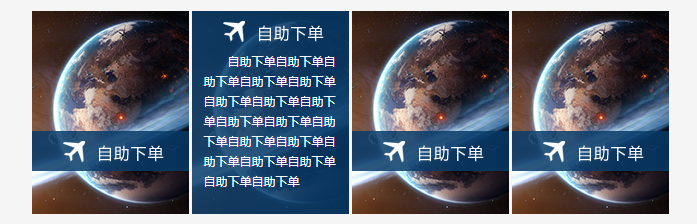
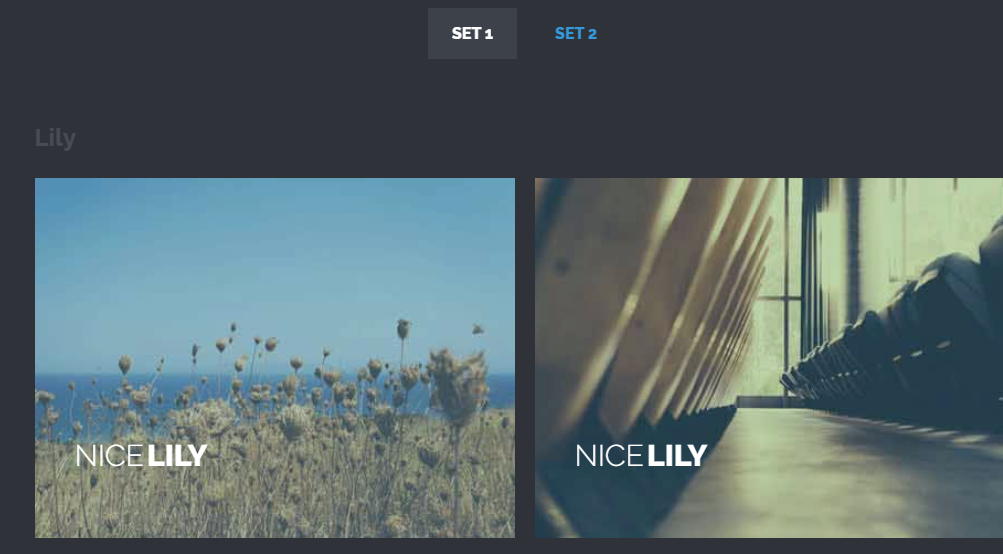
829HTML-Bild-Hover-Code-Effekt, das Bild auf dem Bildschirm hat einen Akkordeon-Effekt, jedes Kartenbild wird hervorgehoben, wenn die Maus darüber bewegt wird, es ist einfach zu verwenden.

 1162
1162Um einen Effekt zu verwenden, bewegen Sie den Mauszeiger mehrmals darüber und es erscheint eine kurze Einführung in das entsprechende Bild.

 1056
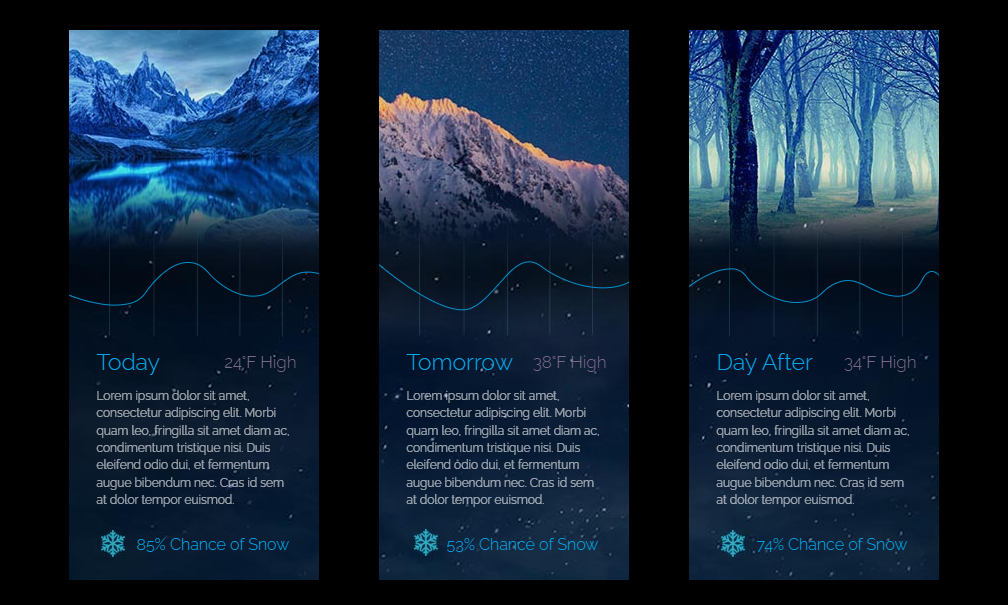
1056Eine Hover-Effekt-Vorlage für eine HTML-Wetterkarte