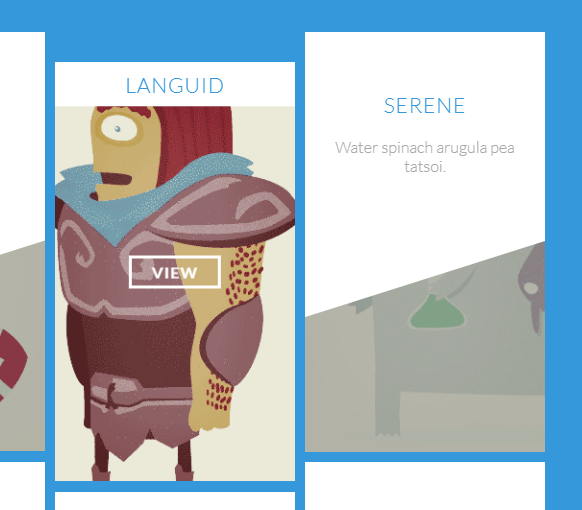
Form-Hover-Effekt mit SVG

Das Plug-in basiert auf CSS3 und SVG und kann übersichtlich dargestellt werden, was eine benutzerfreundliche Oberfläche und Effekte bietet.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Parallax-Hover-Effekt mit TailwindCSS
Parallax-Hover-Effekt mit TailwindCSS04Jan2025
Waren Sie schon einmal fasziniert von den atemberaubenden 3D-Parallaxen-Hover-Effekten auf Karten? Sie sehen komplex aus, oder? Nun, das dachte ich auch, bis ich auf eine einfache CodePen-Demo stieß, die zeigte, wie einfach es ist, eine zu erstellen. Willst du es auch lernen? Lassen
 Wie erstelle ich ein schaltflächenähnliches Kontrollkästchen mit Hover-Effekt?
Wie erstelle ich ein schaltflächenähnliches Kontrollkästchen mit Hover-Effekt?01Nov2024
Kontrollkästchen mit schaltflächenähnlichem Erscheinungsbild und Hover-Effekt gestaltenSie haben ein Kontrollkästchen erfolgreich so umgewandelt, dass es als Schaltfläche angezeigt wird. Nun, um es zu verbessern...
 Wie formatiere ich ein Kontrollkästchen als Schaltfläche mit Hover-Effekt?
Wie formatiere ich ein Kontrollkästchen als Schaltfläche mit Hover-Effekt?30Oct2024
Ein Kontrollkästchen mit Hover-Effekt so gestalten, dass es einer Schaltfläche ähneltWenn Sie ein Kontrollkästchen so anpassen, dass es wie eine Schaltfläche aussieht, verbessern Sie seine Interaktivität mit einem...
 Wie erstelle ich einen Hover-Effekt mit einem expandierenden unteren Rand?
Wie erstelle ich einen Hover-Effekt mit einem expandierenden unteren Rand?17Nov2024
Erweitern Sie den unteren Rand beim Hover. Bei dieser Frage besteht das Ziel darin, einen Hover-Effekt zu erzeugen, bei dem der untere Rand erweitert wird, wenn der Cursor darüber schwebt ...
 Erstellen wir einen Bild-Pop-out-Effekt mit SVG-Clip-Pfad
Erstellen wir einen Bild-Pop-out-Effekt mit SVG-Clip-Pfad25Mar2025
Vor einigen Wochen bin ich auf diesen coolen Pop-out-Effekt von Mikael Ainalem gestoßen. Es zeigt den Clip-Pfad: Path () in CSS, der in den meisten die richtige Unterstützung erhalten hat
 Wie erstelle ich mit CSS einen expandierenden Hover-Effekt für den unteren Rand?
Wie erstelle ich mit CSS einen expandierenden Hover-Effekt für den unteren Rand?19Nov2024
Hover-Effekt: Erweitern des unteren Randes beim HoverBeim Bestreben, eine visuell ansprechende Website zu erstellen, müssen Sie möglicherweise ... hinzufügen.
 Warum funktioniert mein Hover-Effekt nicht bei Elementen mit „Sichtbarkeit: versteckt' in CSS?
Warum funktioniert mein Hover-Effekt nicht bei Elementen mit „Sichtbarkeit: versteckt' in CSS?12Nov2024
Sichtbarkeit funktioniert in CSS nicht: Hier erfahren Sie, warum und wie Sie das Problem beheben können. Beim CSS-Stil können Mehrdeutigkeiten manchmal zu unerwarteten Ergebnissen führen. Lasst uns ein... erkunden.
 Wie kann ich SVG-Elemente mit CSS „:hover' formatieren?
Wie kann ich SVG-Elemente mit CSS „:hover' formatieren?28Nov2024
Probleme beim Stylen von über Tag eingebetteten SVG-Elementen mit CSS :hover PseudoclassStyling von über das Tag eingebetteten SVG-Elementen mit...


Heiße Werkzeuge

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.




