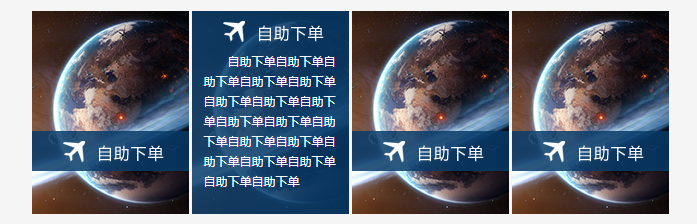
JQuery-Mouseover-Bild- und Textwechseleffekt
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie zeige ich Text auf Bild-Mouseover mit CSS und jQuery an?
Wie zeige ich Text auf Bild-Mouseover mit CSS und jQuery an?24Nov2024
Mouseover-Text auf einem BildBenutzer stoßen oft auf Schwierigkeiten, wenn sie versuchen, Text auf einem Bild anzuzeigen, wenn sie mit der Maus darüber fahren. Herkömmlicher Tooltip...
 5 Pixel- und Bild Blur JQuery -Plugins
5 Pixel- und Bild Blur JQuery -Plugins21Feb2025
Dieser Beitrag zeigt 5 JQuery -Plugins zum Erstellen pixeliger und verschwommener Bildeffekte. Diese leichten Plugins sind einfach zu integrieren und bieten verschiedene "verschwommene Linien" -ästhetik. Lassen Sie uns sie erkunden! pixelate.js: eine unkomplizierte Waage
 ## Was ist der Unterschied zwischen „mouseover'- und „mouseenter'-Ereignissen in jQuery?
## Was ist der Unterschied zwischen „mouseover'- und „mouseenter'-Ereignissen in jQuery?26Oct2024
Den Unterschied zwischen Mouseover und MouseEnter verstehen. EreignisseEinführungBei der Interaktion mit Webelementen kann es zu Situationen kommen...
 Warum hat mein Bild in Chrome und IE9 trotz Verwendung von CSS und jQuery immer noch einen Rand?
Warum hat mein Bild in Chrome und IE9 trotz Verwendung von CSS und jQuery immer noch einen Rand?02Nov2024
Behebung des Bildrandproblems in Chrome und IE9. Dieser Thread befasst sich mit einem Problem, bei dem ein auffälliger Rand um Bilder in Chrome und im Internet erscheint ...
 Wie finde ich Autos, die alle aufgeführten Tests bestanden haben?
Wie finde ich Autos, die alle aufgeführten Tests bestanden haben?14Jan2025
Suchen von Autos, die alle Tests in einer Liste bestanden haben. Die vorliegende Aufgabe besteht darin, Autos aus einer „Autos“-Tabelle zu identifizieren, die alle Tests erfolgreich bestanden haben ...
 Wie verwalten „Yield' und „Await' den Kontrollfluss und den Status in asynchronen .NET-Vorgängen?
Wie verwalten „Yield' und „Await' den Kontrollfluss und den Status in asynchronen .NET-Vorgängen?14Jan2025
Den Kontrollfluss in .NET mit Yield und Await verstehen: Yield und Await, eingeführt in .NET, bieten syntaktischen Zucker für die Steuerungsverwaltung ...
 Wie lege ich benutzerdefinierte Namen für Enum-Werte in System.Text.Json fest?
Wie lege ich benutzerdefinierte Namen für Enum-Werte in System.Text.Json fest?14Jan2025
System.Text.Json: Wie gebe ich einen benutzerdefinierten Namen für einen Enumerationswert an? Diese Funktion ist in .NET Core 3.0, .NET 5, .NET ... nicht sofort verfügbar.
 Warum kann ich in nachfolgenden SELECT-Ausdrücken keine Spaltenaliase verwenden und wie kann ich das Problem beheben?
Warum kann ich in nachfolgenden SELECT-Ausdrücken keine Spaltenaliase verwenden und wie kann ich das Problem beheben?14Jan2025
Spaltenaliase und SELECT-AusdrückeIn SQL werden Spaltenaliase verwendet, um temporäre Namen für Ergebnisspalten bereitzustellen und so deren Referenzierung zu ermöglichen ...


Hot Tools

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.