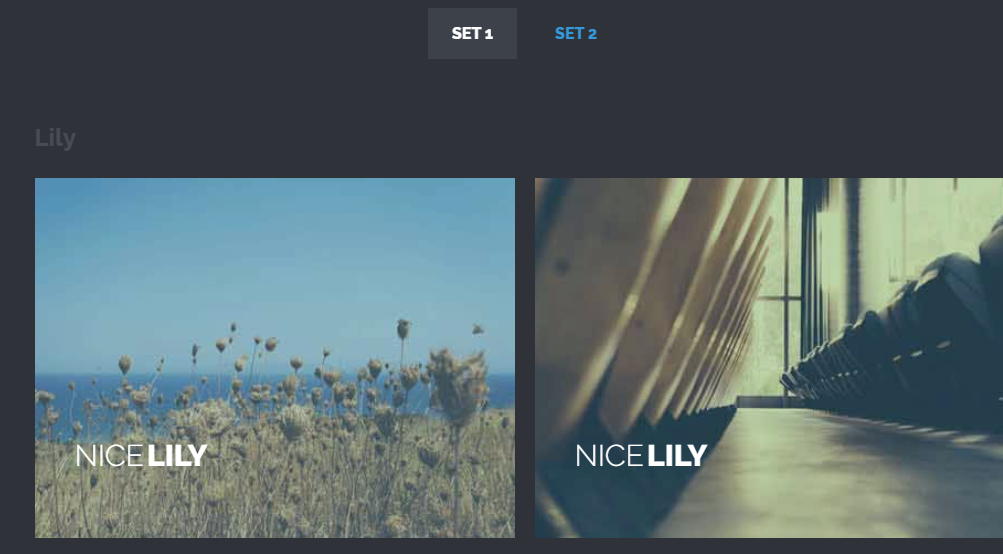
CSS3-Mouseover-Effekt

Um einen Effekt zu verwenden, bewegen Sie den Mauszeiger mehrmals darüber und es erscheint eine kurze Einführung in das entsprechende Bild.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie erstelle ich einen Responsive Marquee-Effekt mit CSS3-Animation?
Wie erstelle ich einen Responsive Marquee-Effekt mit CSS3-Animation?07Dec2024
Wie kann ich mit CSS3-Animationen einen responsiven Marquee-Effekt erstellen? CSS3-Animationen bieten eine leistungsstarke Möglichkeit, Ihren Website-Elementen Bewegung zu verleihen....
 Wie kann ich den „Tag-Effekt' nur mit CSS3-Animationen nachbilden?
Wie kann ich den „Tag-Effekt' nur mit CSS3-Animationen nachbilden?28Nov2024
So simulieren Sie das Tag mithilfe von CSS3-Animationen. Im Bereich der Webentwicklung war das Tag früher ein beliebtes Werkzeug für ...
 Wie kann ich mit CSS3 einen „Umkehrkreis'- oder „Ausschneidekreis'-Effekt erstellen?
Wie kann ich mit CSS3 einen „Umkehrkreis'- oder „Ausschneidekreis'-Effekt erstellen?06Dec2024
CSS 3-Form: „Umgekehrter Kreis“ oder „ausgeschnittener Kreis“ Das Erstellen von Formen, die in CSS einem „umgekehrten Kreis“ oder einem „ausgeschnittenen Kreis“ ähneln, ist ein gängiges Design ...
 Wie kann ich mit CSS3-Animation einen Responsive Marquee-Effekt erstellen?
Wie kann ich mit CSS3-Animation einen Responsive Marquee-Effekt erstellen?04Dec2024
Implementieren eines Responsive Marquee-Effekts In diesem Artikel befassen wir uns mit der Erstellung eines Responsive Marquee-Effekts mithilfe von CSS3-Animationen....
 Wie kann ich den Effekt des „Tags' nur mithilfe von CSS3-Animationen wiederherstellen?
Wie kann ich den Effekt des „Tags' nur mithilfe von CSS3-Animationen wiederherstellen?30Nov2024
Emulieren des Tags mit CSS3-Animationen Das Erstellen eines blinkenden Texteffekts ohne JavaScript kann mithilfe von CSS3-Animationen erreicht werden. Das...
 Wie kann ich einen responsiven CSS3-Marquee-Effekt ohne fest codierte Werte erstellen?
Wie kann ich einen responsiven CSS3-Marquee-Effekt ohne fest codierte Werte erstellen?06Dec2024
Marquee-Effekt in CSS3: Vermeiden spezifischer Werte für die TextanpassungIn CSS3-Animationen ist es oft wünschenswert, einen Marquee-Effekt zu erzeugen, bei dem Text...
 Wie erreicht man einen Fade-Out-Effekt in CSS3: Keyframe-Animationen vs. Übergänge?
Wie erreicht man einen Fade-Out-Effekt in CSS3: Keyframe-Animationen vs. Übergänge?27Oct2024
CSS3-Übergang – Ausblendeffekt In CSS3 kann ein Ausblendeffekt durch die Verwendung von Keyframe-Animationen erreicht werden. Allerdings ist es...


Hot Tools

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.





