Heim >Web-Frontend >js-Tutorial >[Organisation und Freigabe] Einige nützliche React Native-Tools
[Organisation und Freigabe] Einige nützliche React Native-Tools
- 青灯夜游nach vorne
- 2023-04-17 19:11:391325Durchsuche
![[Organisation und Freigabe] Einige nützliche React Native-Tools](https://img.php.cn/upload/article/000/000/024/643d294a03098643.jpg)
Im Bereich der großen Front-End-Entwicklung haben sich in den letzten Jahren immer mehr Unternehmen und Abteilungen für Cross-End-Lösungen entschieden. Es gab einst nicht weniger als 10 Cross-End-Frameworks auf dem Markt, aber mit die Förderung der „biologischen Evolution“. Derzeit gibt es nur zwei Mainstream-Lösungen auf dem Markt, nämlich die oft gehörten React Native und Flutter. Letztes Jahr wurde endlich eine neue Version von React Native, 0.70.0, vorgestellt und die Entwickler waren sehr begeistert. Natürlich entstehen im Zuge der kontinuierlichen Weiterentwicklung ständig neue Technologien und Tools.
Als plattformübergreifendes Framework für die Entwicklung mobiler Anwendungen entwickelt sich React Native mit der Entstehung neuer Technologien und Tools ständig weiter. Diese neuen Technologien und Tools können nicht nur die Leistung und Entwicklungseffizienz von React Native-Anwendungen verbessern, sondern auch Entwicklern helfen, unterschiedliche Entwicklungsszenarien und -anforderungen besser zu bewältigen. In diesem Artikel werden einige neue Technologien und Tools in React Native vorgestellt.
1. Tool-Empfehlung
1. Hermes-Engine
Sie ist speziell für mobile Geräte optimiert und kann die Leistung und Startgeschwindigkeit von React Native-Anwendungen verbessern. In der neuesten Version 0.70.0 ist Hermes zur Standard-Engine geworden. Im Vergleich zur V8-Engine verfügt Hermes über eine schnellere Startzeit und einen geringeren Speicherbedarf, was die Anwendungsleistung erheblich verbessern kann. Die Verwendung der Hermes-Engine erfordert eine gewisse Konfiguration von React Native, aber ich glaube, dass dieser geringe Arbeitsaufwand zu einem reibungsloseren Benutzererlebnis führen wird.

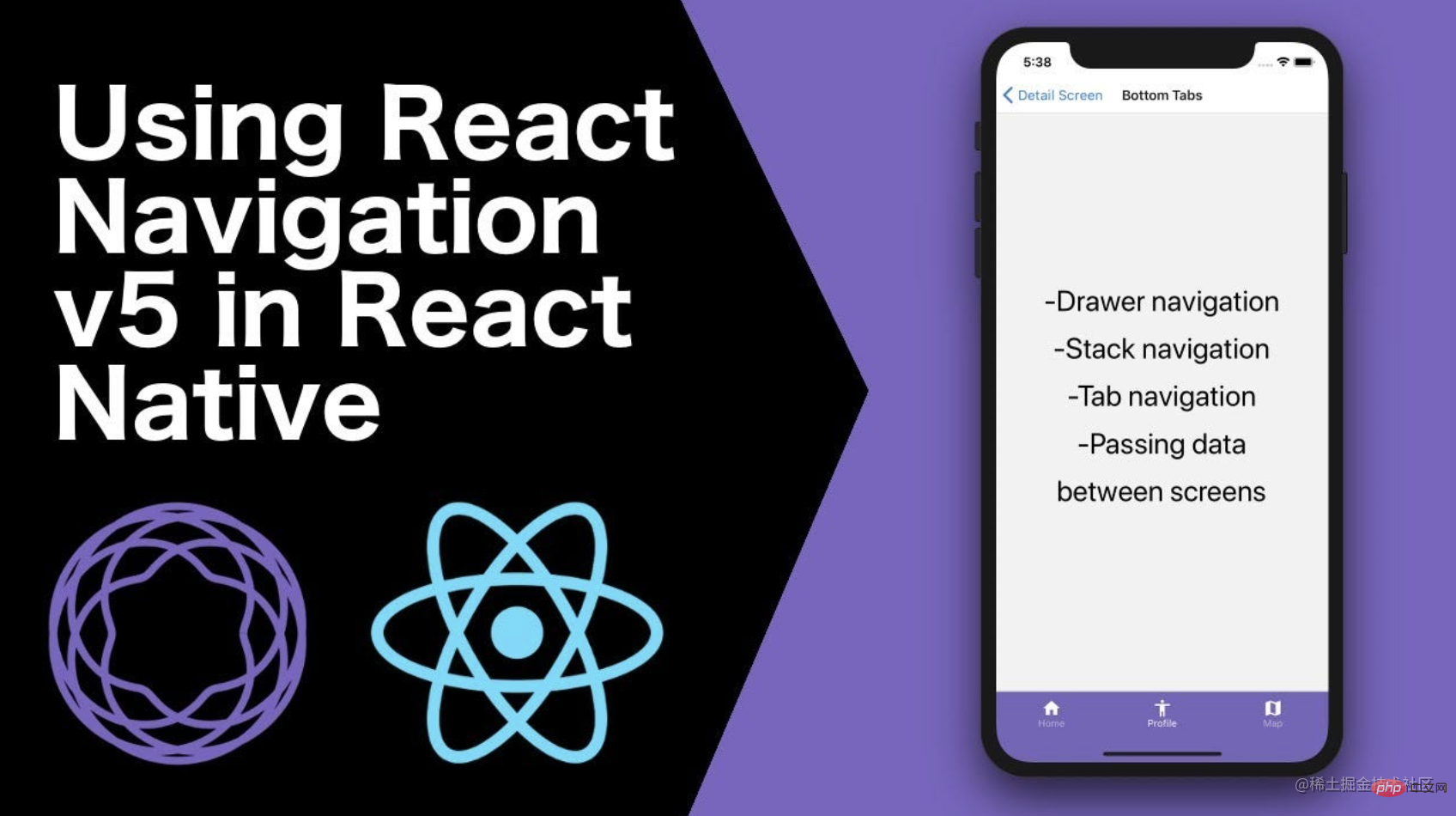
2. React Navigation
React Navigation ist eine Bibliothek für die React Native-Anwendungsnavigation. Sie bietet eine einfache und benutzerfreundliche API zur Implementierung von In-App-Navigationsfunktionen. Vor Kurzem hat React Navigation seine neueste Version, React Navigation 6, auf den Markt gebracht, die umfangreichere APIs und eine bessere Leistung als frühere Versionen bietet. Die wichtigste Änderung ist die Einführung einer neuen Navigator-Architektur, die die Erweiterung und Anpassung des Navigators erleichtert. Entwickler können React Navigation erlernen, um die Anwendungsnavigation komfortabler zu gestalten und die Benutzererfahrung der Anwendung zu verbessern.

3. React Native Code Push
React Native Code Push ist ein Dienst für Hot-Updates von React Native-Anwendungen, der Entwicklern helfen kann, React Native-Anwendungen schnell zu aktualisieren, ohne eine neue Version zu veröffentlichen Anwendungen werden auf Benutzergeräte übertragen. Dies macht es für Entwickler einfacher, Fehler in ihren Apps zu beheben, neue Funktionen hinzuzufügen oder das UI-Design anzupassen, ohne auf die Überprüfung im App Store warten zu müssen. React Native Code Push unterstützt verschiedene Plattformen und Umgebungen und bietet umfangreiche APIs und Dokumentation, sodass Entwickler Hot-Updates von Anwendungen flexibler konfigurieren und verwalten können.

4. Redux
Redux ist ein Statusverwaltungstool, das den Status in der Anwendung (z. B. Benutzerinformationen, Anwendungskonfiguration usw.) einfach zentral verwalten kann. Durch Redux können Entwickler Daten bequemer teilen und speichern und haben eine bessere Kontrolle über Änderungen des Anwendungsstatus. Zu den Kernkonzepten von Redux gehören Store, Action und Reducer. Der Store wird zum Speichern des Status der Anwendung verwendet, die Aktion wird zum Beschreiben der Statusänderungen verwendet und der Reducer ist für die Änderung des Status im Store basierend auf verantwortlich die Aktion. Redux bietet eine zuverlässige Zustandsverwaltungslösung für React Native-Anwendungen, die die Wartbarkeit und Testbarkeit des Codes verbessern kann.

5. React Native Debugger
React Native Debugger ist ein Debugging-Tool, das Entwicklern das Debuggen in Chrome DevTools ermöglicht. Im Vergleich zu nativen Debugging-Tools bietet React Native Debugger umfassendere Debugging-Funktionen, sodass der Status und die Aufrufstapelinformationen in der Anwendung einfacher angezeigt werden können. Darüber hinaus bietet React Native Debugger auch ein RNDebugger Chrome-Plug-in, mit dem Entwickler Anwendungen in Chrome DevTools bequemer debuggen können. Die Verwendung des React Native Debugger kann die Entwicklungseffizienz und Codequalität verbessern und wird Entwicklern zur Verwendung während des Entwicklungsprozesses empfohlen.

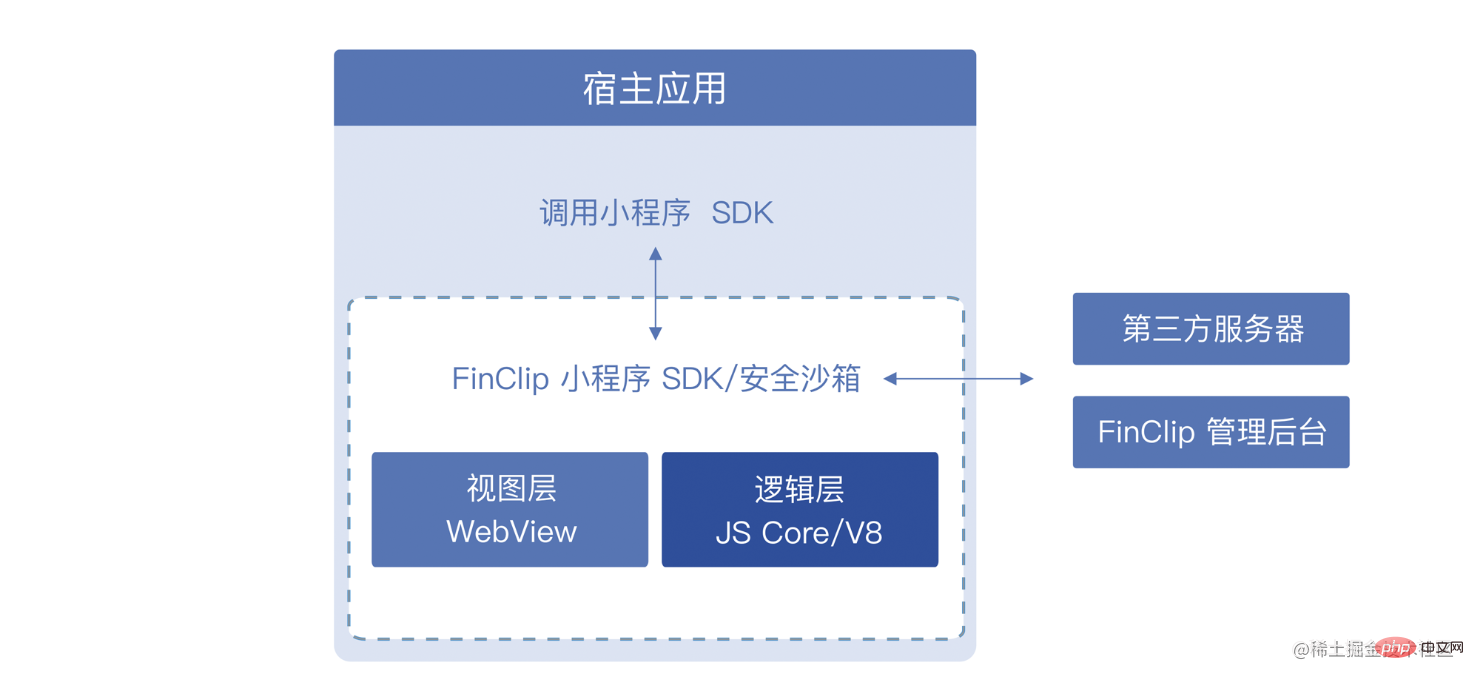
6、FinClip
FinClip ist eine kleine Programmcontainertechnologie, die hauptsächlich den Gewohnheiten inländischer Entwickler entspricht. Sie kann kleine Programme in React Native-Anwendungen ausführen. Durch die Integration des SDK können Entwickler WeChat-Miniprogramme, Alipay-Miniprogramme usw. schnell in React Native-Anwendungen ausführen und gleichzeitig die ökologischen Vorteile von Miniprogrammen nutzen, wie z. B. umfangreiche APIs und eine große Benutzerbasis. Darüber hinaus kann es auf diese Weise die vom ursprünglichen H5 bereitgestellten Dienste ersetzen und ein besseres Benutzererlebnis und bessere Funktionen erzielen.

Gleichzeitig besteht der Vorteil der Miniprogramm-Container-Technologie darin, dass sie die ökologische Umgebung von Miniprogrammen nutzen kann, wie z. B. die zugrunde liegenden Dienste, APIs, Benutzergruppen usw. von Miniprogrammen. Es kann auch die Kosten während der Entwicklung sowie des Betriebs und der Wartung senken und wiederholtes Schreiben und Warten von Code vermeiden. Für die Verwendung der Mini-Programm-Container-Technologie müssen Entwickler jedoch über bestimmte Erfahrungen und Fähigkeiten in der Entwicklung von Mini-Programmen verfügen und mit dem Lebenszyklus von Mini-Programmen, API-Aufrufmethoden, Komponenten und anderen Kenntnissen vertraut sein. Ihre technische Dokumentation ist auf Chinesisch und wird direkt hochgeladen. Wenn Sie interessiert sind, können Sie sie studieren.
7. Storybook
Storybook ist ein Tool zur Anzeige von UI-Komponenten, mit dem Entwickler UI-Komponenten unabhängig anzeigen und testen können. Mit Storybook können Entwickler die Benutzeroberfläche bequemer debuggen und entwerfen, und Komponenten in unterschiedlichen Zuständen können unabhängig voneinander angezeigt werden, um interaktive Tests und Stildesign zu erleichtern. Storybook unterstützt mehrere Entwicklungs-Frameworks und -Plattformen, darunter React, React Native, Vue, Angular und mehr. Die Verwendung von Storybook kann die Entwicklungseffizienz und Codequalität verbessern und wird Entwicklern zur Verwendung während des Entwicklungsprozesses empfohlen.

8. React Native CLI
React Native CLI ist ein Befehlszeilen-Toolset, das das Erstellen, Verpacken und Veröffentlichen von React Native-Anwendungen erleichtert. Über die React Native-CLI können Entwickler schnell eine auf React Native basierende Anwendung erstellen und diese problemlos debuggen und verpacken. Darüber hinaus bietet React Native CLI auch einige häufig verwendete Befehle wie run-ios, run-android usw., mit denen die Anwendung einfach gestartet und auf dem Simulator oder Gerät ausgeführt werden kann. React Native CLI ist ein sehr wichtiges Tool, dessen Verwendung Entwicklern während des Entwicklungsprozesses empfohlen wird.

9, Expo
Expo ist eine Entwicklungsplattform, die viele sofort einsatzbereite Komponenten und APIs bereitstellt, um Entwicklern dabei zu helfen, React Native-Anwendungen schneller zu entwickeln. Expo bietet viele praktische Funktionen wie Hot-Update, automatische Verpackung, Debugging-Tools usw., die die Entwicklungseffizienz erheblich verbessern können. Darüber hinaus bietet Expo auch einige häufig verwendete Komponenten und APIs wie Kamera, Standort, Push-Benachrichtigung usw. für eine einfache Entwicklung. Gleichzeitig bietet Expo auch ein Online-Entwicklungstool, Expo Snack, das einfach im Browser entwickelt und debuggt werden kann. Die Verwendung von Expo ist sehr einfach. Sie müssen lediglich die Expo-CLI installieren, um schnell eine Expo-basierte Anwendung zu erstellen und zu verpacken. Expo eignet sich für React Native-Anwendungen, die keine zugrunde liegende native Entwicklung erfordern, und kann die Entwicklungseffizienz und Codequalität erheblich verbessern.

2. Am Ende geschrieben
Gute Technologien und Tools können nicht nur die Anwendungsleistung und Entwicklungseffizienz verbessern, sondern es Entwicklern auch ermöglichen, besser mit unterschiedlichen Entwicklungsszenarien und -anforderungen umzugehen. Ich hoffe, mit Ihnen allen zusammenzuarbeiten Neue Technologien und Tools in React Native besser verstehen und nutzen.
Natürlich gibt es in der React Native-Community noch viele andere hervorragende Tools und Frameworks. Ich habe einige Tools und Technologien aufgelistet, mit denen ich relativ vertraut bin. Diese Tools und Technologien können eine wichtige Rolle im React Native-Anwendungsentwicklungsprozess spielen. Verbessern Sie die Entwicklungseffizienz und Codequalität.
(Teilen von Lernvideos: Grundlegendes Programmiervideo)
Das obige ist der detaillierte Inhalt von[Organisation und Freigabe] Einige nützliche React Native-Tools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was tun, wenn ein React-Null-Fehler gemeldet wird?
- So legen Sie das Stilattribut in React fest
- So konvertieren Sie den Zeitstempel in React in ein Datum
- Was soll ich tun, wenn der in React eingeführte Ant-Stil nicht angezeigt wird?
- Lassen Sie uns darüber sprechen, wie Sie Echarts zum Zeichnen von Diagrammen in React Native verwenden
- Eine kurze Analyse der Beziehung zwischen PHP, Vue und React, wie wählt man aus?
- Wie debugge ich den React-Quellcode? Einführung in Debugging-Methoden mit mehreren Tools

