Heim >Web-Frontend >js-Tutorial >Lassen Sie uns darüber sprechen, wie Sie Echarts zum Zeichnen von Diagrammen in React Native verwenden
Lassen Sie uns darüber sprechen, wie Sie Echarts zum Zeichnen von Diagrammen in React Native verwenden
- 青灯夜游nach vorne
- 2023-03-16 19:58:012476Durchsuche
Wie zeichne ich Diagramme in React Native? Im folgenden Artikel erfahren Sie, wie Sie mit React Native+Echarts eine echte E-Commerce-Datenstatistikseite entwickeln.

Für tägliche Diagrammanforderungen ist echarts die am häufigsten verwendete Diagrammbibliothek. Die Leistung von Echarts auf der Website ist recht ausgereift, und die offizielle Lösung wird auch für die Miniprogrammseite bereitgestellt, es gibt jedoch keine entsprechende Unterstützung für RN. Die meisten auf dem Markt erhältlichen Lösungen basieren im Wesentlichen auf Webview, und ich bevorzuge Lösungen, die auf RN basieren. Schließlich ist das native Erlebnis besser als das Web-Erlebnis.
Also haben wir @wuba/react-native-echarts veröffentlicht, um der Nachfrage gerecht zu werden. Wer sich für das Umsetzungsprinzip interessiert, kann hier nachlesen.
Als nächstes werde ich @wuba/react-native-echarts verwenden, um eine Anwendung in einem tatsächlichen Projekt zu erstellen. Der Screenshot sieht wie folgt aus:

Tipps
- Wenn Sie bereits ein APP-Paket haben, können Sie das ignorieren Vorheriger Verpackungsprozess, springen Sie direkt zu Schritt 4.
- Der vollständige Code für die Testversion befindet sich auf Github, Adresse: github.com/iambool/Tes...
Der detaillierte Nutzungsprozess ist wie folgt
1. Einrichtung der Entwicklungsumgebung
Richten Sie die RN-Entwicklung ein Umgebung lokal und der Einrichtungsprozess erfolgt online. Sobald Sie sich eine Handvoll gesichert haben, werde ich nicht auf Details eingehen.
2. Bereiten Sie das RN-Projekt vor
Da es sich um eine Testversion handelt, habe ich expo verwendet, um ein RN-Projekt namens TestApp neu zu initialisieren.
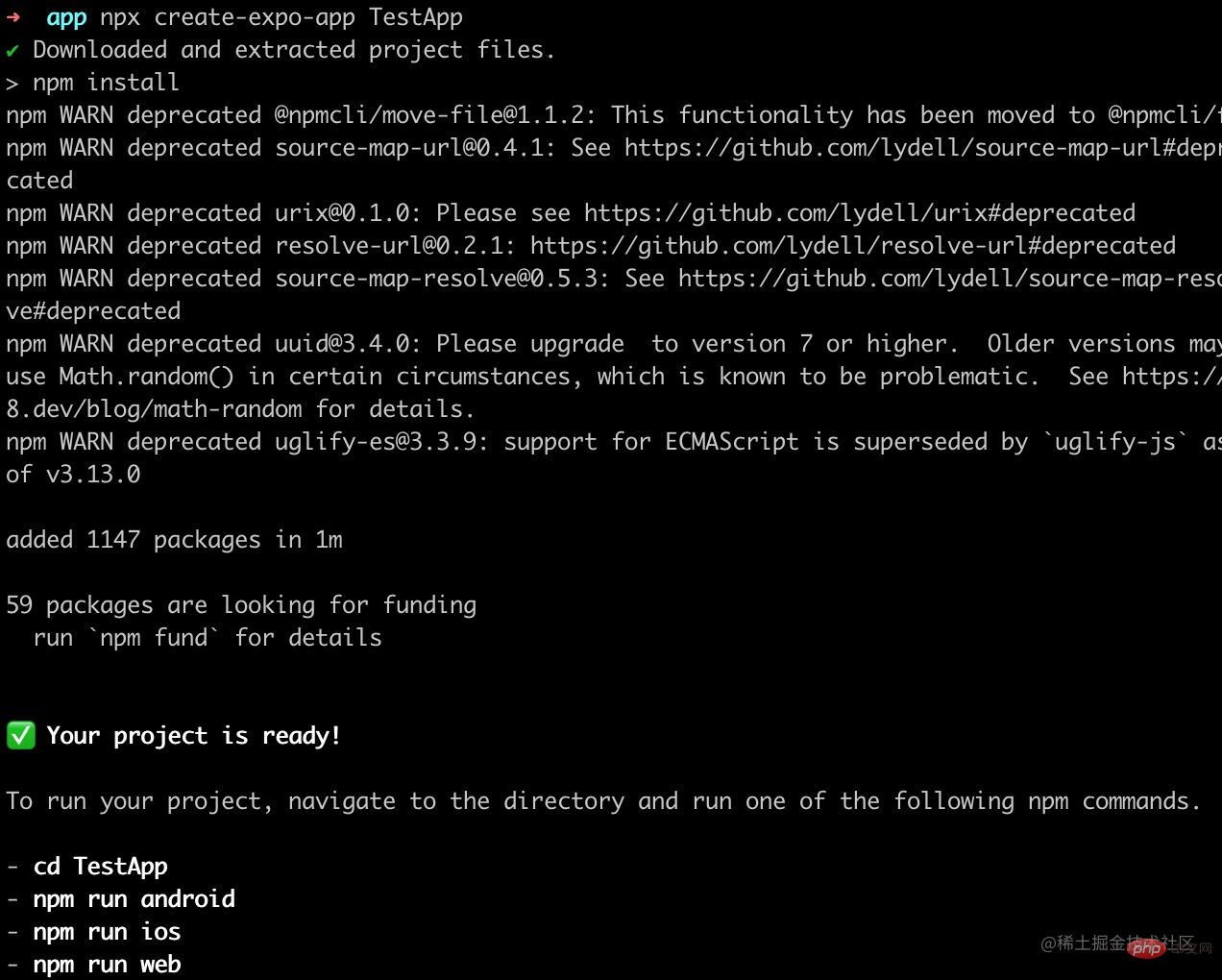
npx create-expo-app TestApp

3. App-Paket erstellen
Verwenden Sie die Befehlszeile, um das iOS-Android-App-Paket zu generieren. Hier wird empfohlen, einen Simulator für iOS zu verwenden (für Android ist kein Zertifikat erforderlich).
yarn android yarn ios
Wenn das Telefon nach dem Generieren des Pakets erkennt, dass die Anwendung installiert wurde, bedeutet dies Erfolg.

4. Installieren Sie zugehörige Abhängigkeiten
yarn add @wuba/react-native-echarts echarts yarn add @shopify/react-native-skia yarn add react-native-svg
Beachten Sie, dass Sie nach Abschluss der Installation ein neues Paket erstellen müssen, da sonst aufgrund fehlender nativer Abhängigkeiten ein Fehler gemeldet wird.
5. Probieren Sie den Skia-Modus aus
@wuba/react-native-echarts unterstütztzwei Rendering-Modi (Skia und SVG) Versuchen wir zunächst ein einfaches Diagramm mit Skia. Es ist grob in diese kleinen Schritte unterteilt:
- Echarts, Diagrammkomponenten und andere Abhängigkeiten einführen
- Diagrammkomponenten registrieren
- Diagramminstanzen erstellen und Diagrammkonfiguration festlegen (Option)
- Denken Sie daran, die Diagramminstanzen synchron zu zerstören, wenn die Seite geöffnet wird wird zerstört
import { useRef, useEffect } from 'react';
import { View } from 'react-native';
/**
* 一、引入echarts依赖,这里先试下折线图
*/
import * as echarts from 'echarts/core';
import { LineChart } from 'echarts/charts';
import { GridComponent } from 'echarts/components';
import { SVGRenderer, SkiaChart } from '@wuba/react-native-echarts';
/**
* 二、注册需要用到的组件
* SVGRenderer: 是必须注册的
* LineChart: 因为用的折线图,所以要引入LineChart(如果不知道该引入哪些组件,就直接看报错,报错说缺什么就加什么)
* GridComponent: 这个就是报错的时候提示,然后我加的hhh
*/
echarts.use([SVGRenderer, LineChart, GridComponent]);
export default () => {
const skiaRef = useRef(null); // Ref用于保存图表实例
useEffect(() => {
/**
* 四、图表配置
*/
const option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
},
yAxis: {
type: 'value',
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line',
},
],
};
let chart;
if (skiaRef.current) {
/**
* 五、初始化图表,指定下宽高
*/
chart = echarts.init(skiaRef.current, 'light', {
renderer: 'svg',
width: 400,
height: 400,
});
chart.setOption(option);
}
/**
* 六、页面关闭后要销毁图表实例
*/
return () => chart?.dispose();
}, []);
return (
<View className='index'>
<SkiaChart ref={skiaRef} />
</View>
);
};Nachdem ich geschrieben habe, habe ich mein Telefon geschüttelt und beim Neuladen des Bundles ist ein Fehler aufgetreten:
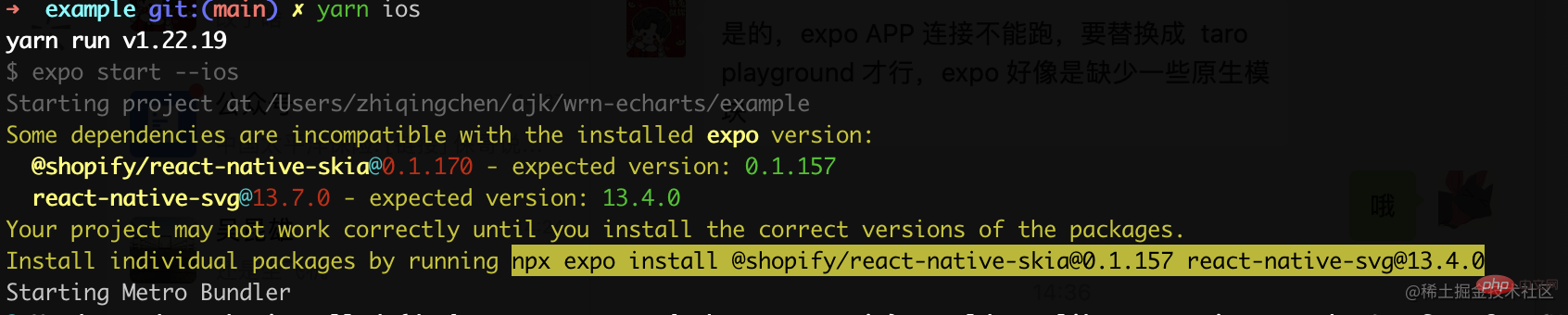
ERROR Invariant Violation: requireNativeComponent: „SkiaDomView“ wurde im UIManager nicht gefunden.Google es. Sagte, es müsse durch
@shopify/react-native-skia@0.1.157 react-native-svg@13.4.0Erstellen Sie die App neu und laden Sie es heraus. Nein, die Nadel sticht nicht; (Android deckt ein wenig ab, es scheint, dass es sich an die Bildschirmbreite anpassen sollte)

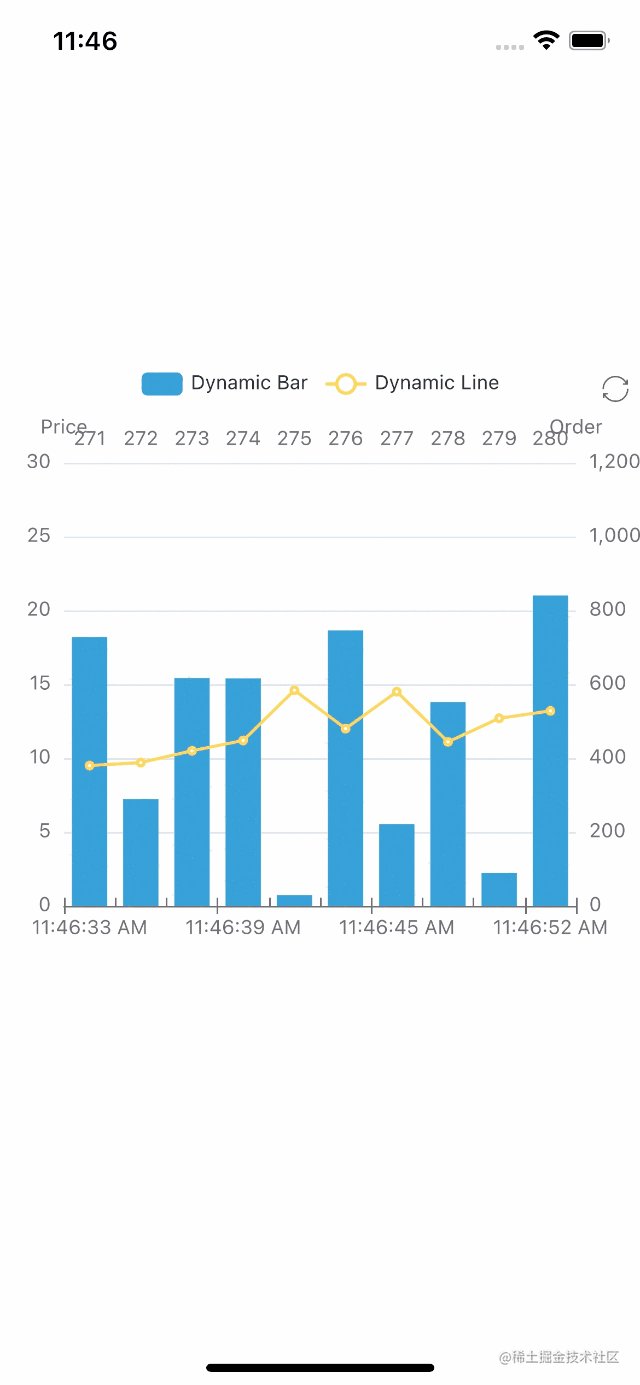
6、试用 Svg 模式
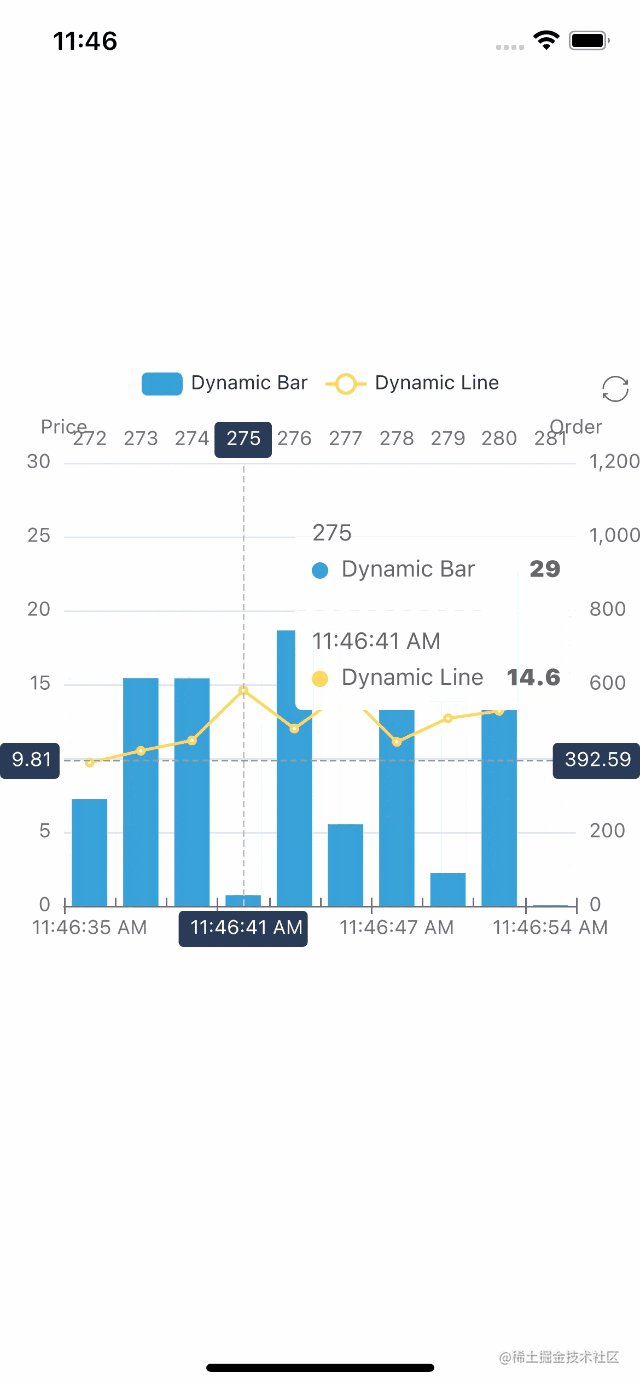
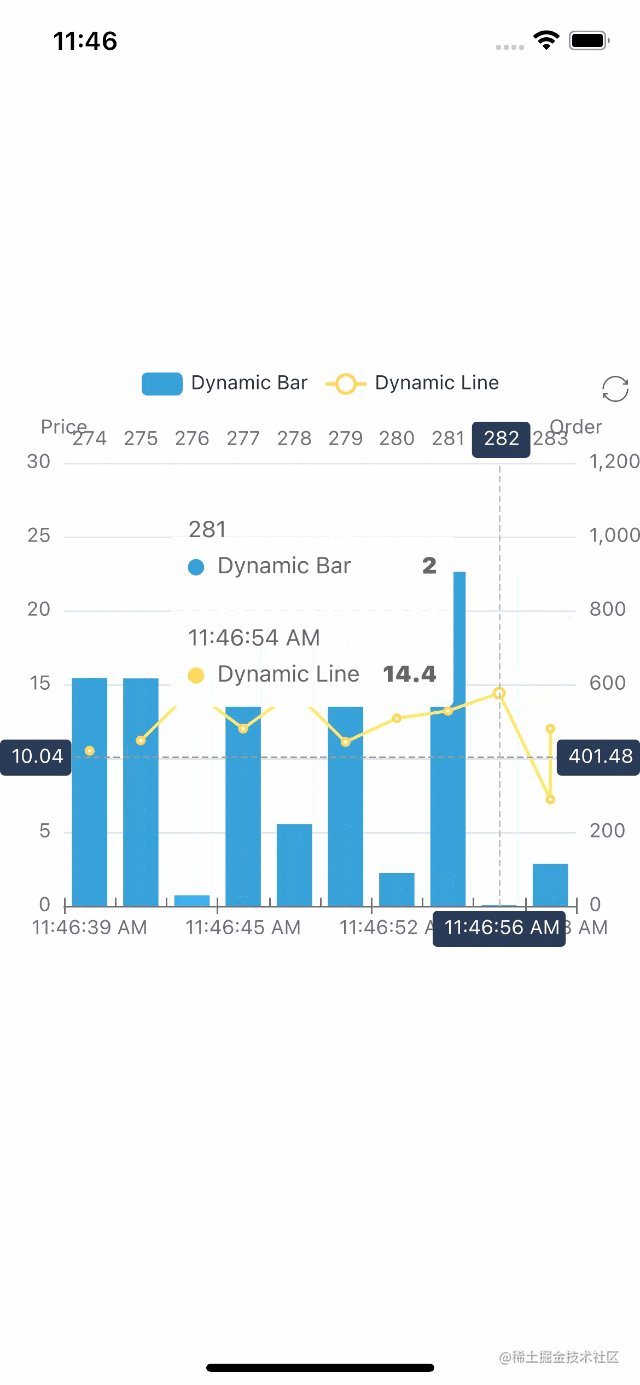
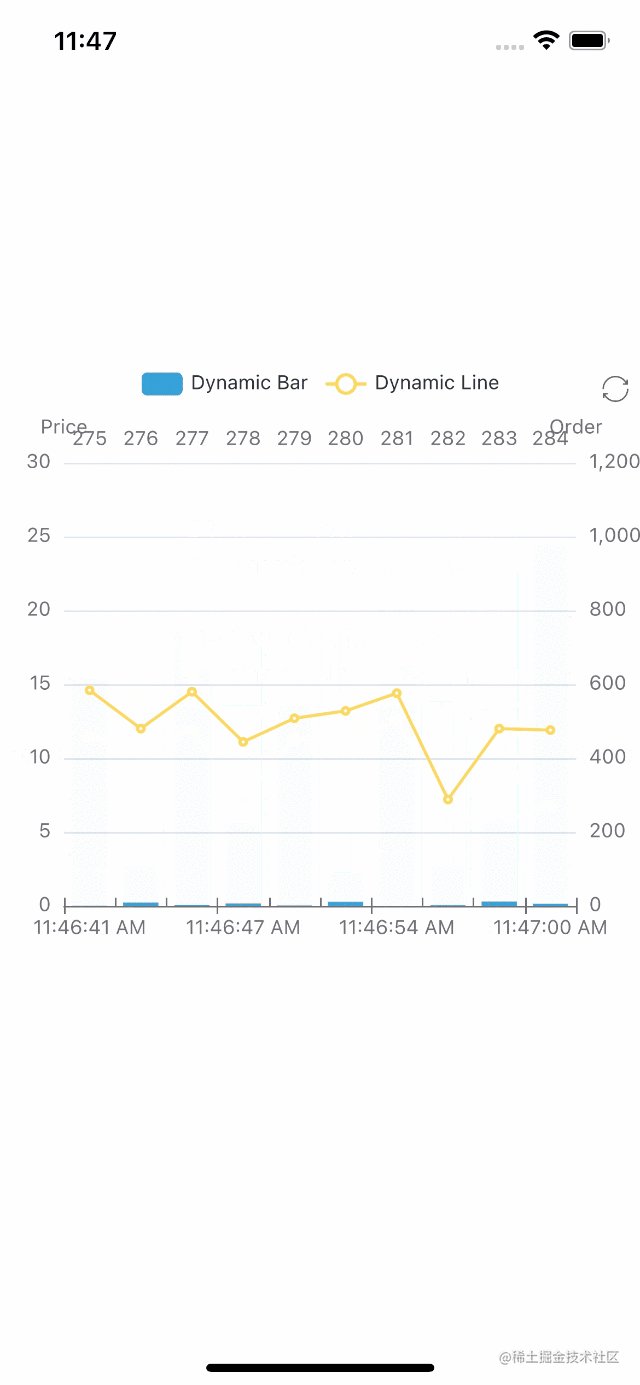
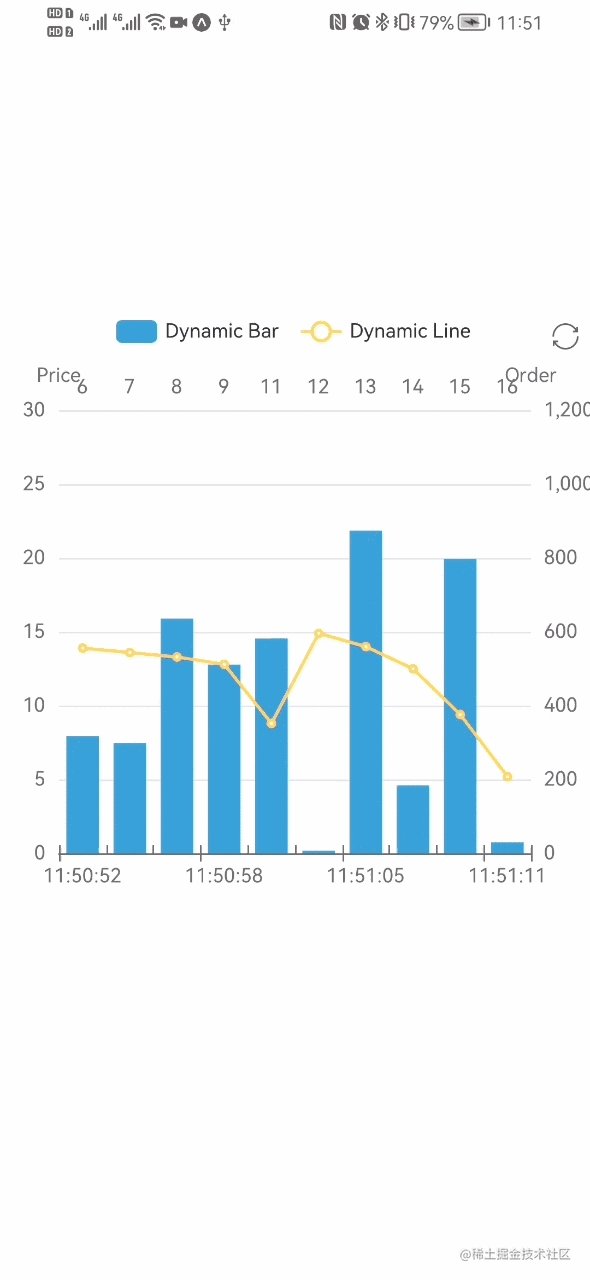
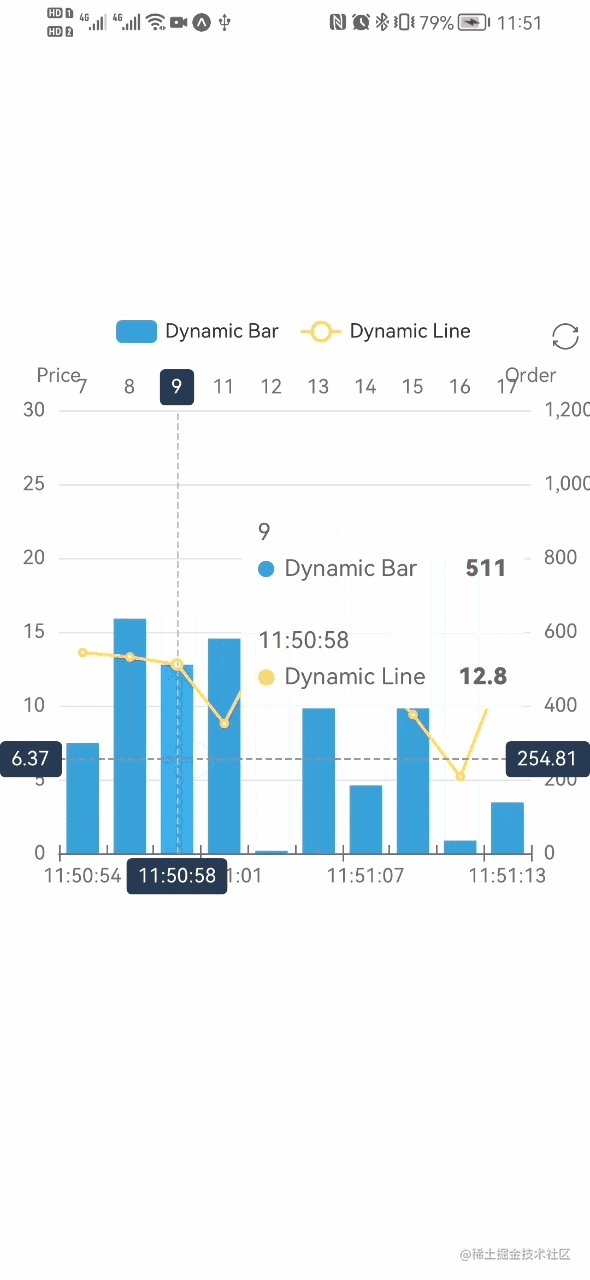
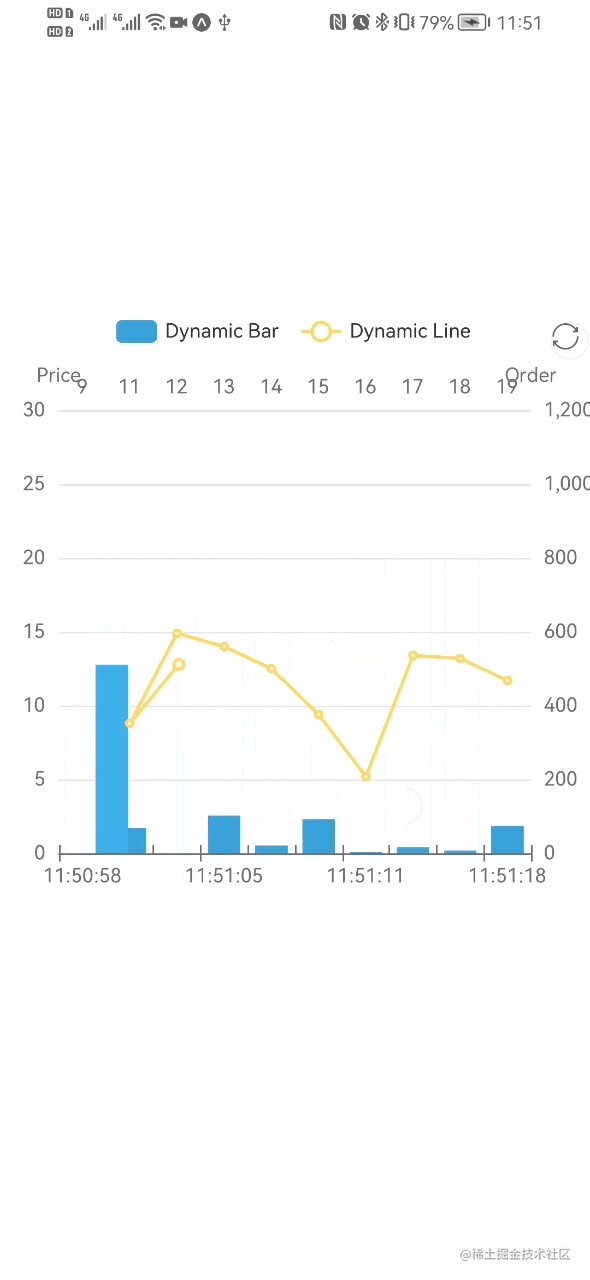
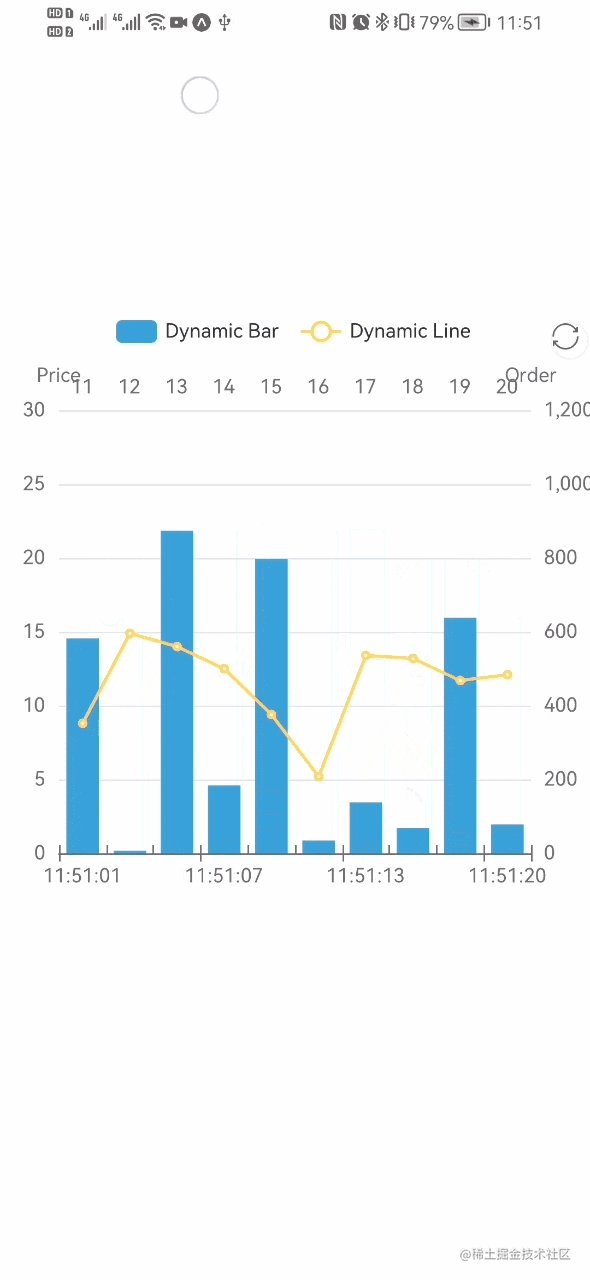
写个复杂点的动态排序柱状图,试试 Svg 模式,给 Svg 和 Skia 做个对比,完整代码看这里。
// ...此处省略一些不重要的代码
// 注册需要用到的组件,BarChart-柱状图 LegendComponent-图例
echarts.use([SVGRenderer, BarChart, LegendComponent, GridComponent]);
export default () => {
const skiaRef = useRef(null);
const svgRef = useRef(null);
useEffect(() => {
// Skia模式
const skiaChartData = getData(); // 生成图表柱状图数据
let skiaChart;
let skiaInter;
if (skiaRef.current) {
skiaChart = echarts.init(skiaRef.current, 'light', {
renderer: 'svg',
width: 300,
height: 300,
});
skiaChart.setOption(getDefaultOption(skiaChartData));
setTimeout(function () {
run(skiaChart, skiaChartData);
}, 0);
skiaInter = setInterval(function () {
run(skiaChart, skiaChartData);
}, 3000);
}
// Svg模式
const svgChartData = getData();
let svgChart;
let svgInter;
if (svgRef.current) {
svgChart = echarts.init(svgRef.current, 'light', {
renderer: 'svg',
width: 300,
height: 300,
});
svgChart.setOption(getDefaultOption(svgChartData));
setTimeout(function () {
run(svgChart, svgChartData);
}, 0);
svgInter = setInterval(function () {
run(svgChart, svgChartData);
}, 3000);
}
return () => {
skiaChart?.dispose();
svgChart?.dispose();
// 定时器得清理掉,不然退出页面后还会运行
clearInterval(skiaInter);
clearInterval(svgInter);
};
}, []);
return (
<View>
<Text>skia如下</Text>
<SkiaChart ref={skiaRef} />
<Text>svg如下</Text>
<SvgChart ref={svgRef} />
</View>
);
};Skia 和 Svg 模式,肉眼看不出明显差别
| iOS | Android |
|---|---|
 |
 |
7、封装 Chart 组件
效果不错,不过每次使用都要把一堆东西引进去好烦,先简单封装下吧
import { useRef, useEffect } from 'react';
import * as echarts from 'echarts/core';
import { BarChart, LineChart, PieChart } from 'echarts/charts';
import {
DataZoomComponent,
GridComponent,
LegendComponent,
TitleComponent,
ToolboxComponent,
TooltipComponent,
} from 'echarts/components';
import {
SVGRenderer,
SvgChart as _SvgChart,
SkiaChart as _SkiaChart,
} from '@wuba/react-native-echarts';
import { Dimensions } from 'react-native';
// 注册需要用到的组件
echarts.use([
DataZoomComponent,
SVGRenderer,
BarChart,
GridComponent,
LegendComponent,
ToolboxComponent,
TooltipComponent,
TitleComponent,
PieChart,
LineChart,
]);
// 图表默认宽高
const CHART_WIDTH = Dimensions.get('screen').width; // 默认用手机屏幕宽度
const CHART_HEIGHT = 300;
const Chart = ({
option,
onInit,
width = CHART_WIDTH,
height = CHART_HEIGHT,
ChartComponent,
}) => {
const chartRef = useRef(null);
useEffect(() => {
let chart;
if (chartRef.current) {
chart = echarts.init(chartRef.current, 'light', {
renderer: 'svg',
width,
height,
});
option && chart.setOption(option);
onInit?.(chart);
}
return () => chart?.dispose();
}, [option]);
return <ChartComponent ref={chartRef} />;
};
const SkiaChart = (props) => <Chart {...props} ChartComponent={_SkiaChart} />;
const SvgChart = (props) => <Chart {...props} ChartComponent={_SvgChart} />;
// 对外只暴露这哥俩就行
export { SkiaChart, SvgChart };8、多个图表使用
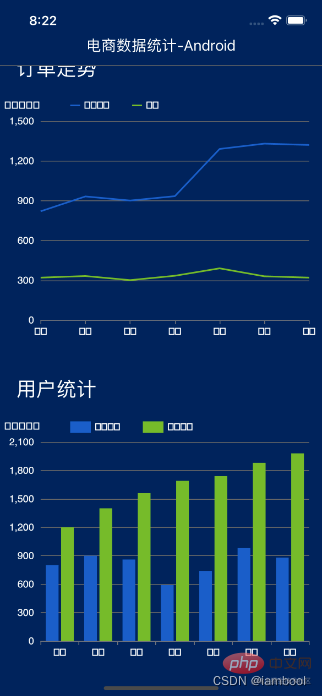
封装好了,咱就写个多图表同时使用的页面看看效果。这里写了个“电商数据分析”页面,分别有折线图、柱状图、饼图。下方是主要代码,用的 svg 模式,详细代码见这里。
// 页面代码
import { SkiaChart } from '../../components/Chart';
import { ScrollView, Text, View } from 'react-native';
import { StatusBar } from 'expo-status-bar';
import { useCallback, useEffect, useState } from 'react';
import {
defaultActual,
lineOption,
salesStatus,
salesVolume,
userAnaly,
getLineData,
} from './contants';
import styles from './styles';
// 开启图表loading
const showChartLoading = (chart) =>
chart.showLoading('default', {
maskColor: '#305d9e',
});
// 关闭图表loading
const hideChartLoading = (chart) => chart.hideLoading();
export default () => {
const [actual, setActual] = useState(defaultActual); // 记录实时数据
useEffect(() => {
// 假设循环请求数据
const interv = setInterval(() => {
const newActual = [];
for (let it of actual) {
newActual.push({
...it,
num: it.num + Math.floor((Math.random() * it.num) / 100),
});
}
setActual(newActual);
}, 200);
return () => clearInterval(interv);
}, [actual]);
const onInitLineChart = useCallback((myChart) => {
showChartLoading(myChart);
// 模拟数据请求
setTimeout(() => {
myChart.setOption({
series: getLineData,
});
hideChartLoading(myChart);
}, 1000);
}, []);
const onInitUserChart = useCallback((myChart) => {
// 模拟数据请求,跟onInitLineChart类似
}, []);
const onInitSaleChart = useCallback((myChart) => {
// 模拟数据请求,跟onInitLineChart类似
}, []);
const onInitStatusChart = useCallback((myChart) => {
// 模拟数据请求,跟onInitLineChart类似
}, []);
const chartList = [
['订单走势', lineOption, onInitLineChart],
['用户统计', userAnaly, onInitUserChart],
['各品类销售统计', salesVolume, onInitSaleChart],
['订单状态统计', salesStatus, onInitStatusChart],
];
return (
<ScrollView style={styles.index}>
<StatusBar style='light' />
<View>
<View style={styles.index_panel_header}>
<Text style={styles.index_panel_title}>实时数据</Text>
</View>
<View style={styles.index_panel_content}>
{actual.map(({ title, num, unit }) => (
<View key={title} style={styles.sale_item}>
<View style={styles.sale_item_cell}>
<Text style={styles.sale_item_text}>{title}</Text>
</View>
<View style={[styles.sale_item_cell, styles.num]}>
<Text style={styles.sale_item_num}>{num}</Text>
</View>
<View style={[styles.sale_item_cell, styles.unit]}>
<Text style={styles.sale_item_text}>{unit}</Text>
</View>
</View>
))}
</View>
</View>
{chartList.map(([title, data, callback]) => (
<View key={title}>
<View style={styles.index_panel_header}>
<Text style={styles.index_panel_title}>{title}</Text>
</View>
<View style={styles.index_panel_content}>
<SkiaChart option={data} onInit={callback} />
</View>
</View>
))}
</ScrollView>
);
};重新加载 bundle,看看效果图
| iOS | Android |
|---|---|
 |
渲染出来后,iOS 上交互很丝滑,安卓上交互时感觉偶尔会有卡顿(不会是因为我手机太差吧…)。
再换 Skia 模式看看

emmm 虽然可以,但是好像中文不能正常显示,安卓上中文都没有显示,iOS 则是乱码。看了下文档,目前 skia 在安卓端还不支持中文,在 iOS 端可以通过设置字体为 'PingFang SC'显示中文,比如:
const option = {
title: {
text: '我是中文',
textStyle: {
fontFamily: 'PingFang SC', // 指定字体类型
},
},
};但是每个显示中文的地方都要设置字体……那还是先用 svg 吧,我懒。
总结
使用了一段时间后,我总结了下:
- 支持度上,@wuba/react-native-echarts 除了 GL 系列、地图类图表还不支持外,其余类型的图表都支持,对于日常业务来说已经非常 enough 了。echarts 各种类型的图表实现,都可以在taro-playground上找到;
- 交互上,iOS 很丝滑,安卓有时会出现掉帧的情况;
- 性能上,还挺好的。
- 个人试了下,不是超大数据量就不会有什么问题,但是数据量太大的时候(比如画大数据量的热力图),渲染速度明显下降了很多,这是一个等待官方去优化的点。
- 另外页面内图表多的话,真机调试时加载速度会变慢,建议先用模拟器。
- 中文支持,Svg 模式支持中文,但 Skia 模式目前还不可以。
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Sie Echarts zum Zeichnen von Diagrammen in React Native verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So implementieren Sie die Bildauswahl in React
- So ändern Sie die Version von React Native
- So installieren Sie Abhängigkeiten in React
- Was soll ich tun, wenn der in React eingeführte Ant-Stil nicht angezeigt wird?
- So implementieren Sie Ampeln in React
- So implementieren Sie eine modale Popup-Box in React
- Warum React Vite nicht als erste Wahl zum Erstellen von Apps verwendet

