Heim >Web-Frontend >Front-End-Fragen und Antworten >So installieren Sie Abhängigkeiten in React
So installieren Sie Abhängigkeiten in React
- 藏色散人Original
- 2023-01-19 14:37:473513Durchsuche
So installieren Sie Abhängigkeiten für React: 1. Installieren Sie das React-Gerüst über „npm install -g create-react-app“. 2. Erstellen Sie ein neues React-Projekt. 3. Geben Sie das neu erstellte Projekt über „cd d:reactDemo my“ ein -new-app“ Dateipfad; 4. Installieren Sie die erforderlichen Abhängigkeiten über den Befehl „cnpm install --save reagieren-router-dom“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
React-Projektkonstruktion und Abhängigkeitsinstallation
1. Voraussetzungen
Stellen Sie zunächst sicher, dass node.js installiert wurde ...
Nach Abschluss der Installation öffnen Sie die cmd-Befehlszeile und geben Sie node ein -v und npm -v, um die Versionsnummer anzuzeigen. Wenn angezeigt, ist die Installation abgeschlossen.
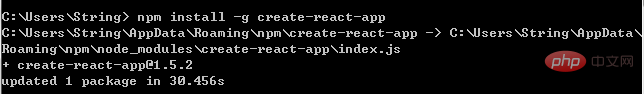
Zweitens installieren Sie das Reaktionsgerüst
Geben Sie in die cmd-Befehlszeile ein: npm install -g create-react-app. Warten Sie, bis es installiert ist
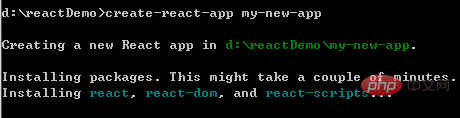
Drei 
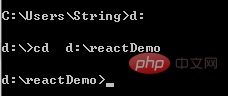
Das erstellte Projekt wird standardmäßig im Benutzerverzeichnis installiert. Wenn Sie das Verzeichnis ändern möchten, können Sie auf den folgenden Befehl zurückgreifen: Geben Sie in der cmd-Befehlszeile ein: d: (wählen Sie Laufwerk D)
Geben Sie in die cmd-Befehlszeile ein: cd d:reactDemo (Geben Sie den angegebenen Ordner in Laufwerk D ein) Stammverzeichnis-Ordnername)
Warten Sie weiterhin lange.... Denken Sie daran ... keine Panik

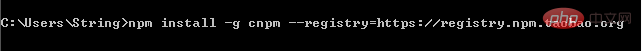
npm acquire Es ist etwas zeitaufwändig. Hier empfehlen wir Ihnen, den cnpm-Befehl des Taobao-Teams zu verwenden
Ob die Eingabe von cnpm -v normal ist, was darauf hinweist, dass die Die Installation war erfolgreich
5. Installieren Sie die erforderlichen Abhängigkeitspakete 
Geben Sie in der cmd-Befehlszeile ein: cd d: ReactDemo my-new-app (Geben Sie den Pfad zu Ihrem neuen Projekt ein Datei)

Fahren Sie mit cmd wie folgt fort: npm init (Dann drücken Sie die Eingabetaste ganz)
cnpm install -- save reagieren reagieren-dom (Verwenden Sie. Taobao cnpm-Befehl zum Importieren reagieren und reagieren-dom in diesem Verzeichnis)
 cnpm install --save reagieren-router-dom (Verwenden Sie den Taobao cnpm-Befehl „React Routing“, wird in Zukunft verwendet)
cnpm install --save reagieren-router-dom (Verwenden Sie den Taobao cnpm-Befehl „React Routing“, wird in Zukunft verwendet)
Warten Sie weiter ...
6. Starten Sie das Projekt
Stellen Sie sicher, dass sich das cmd-Verzeichnis im Stammverzeichnis Ihres Projekts befindet: d:reactDemo my-new-app
Starten Sie das Projekt: npm start Nach dem Start erscheint die Webseite Das Fenster von localhost:3000 wird automatisch angezeigt
Wenn Sie das Projekt schließen möchten, schließen Sie einfach das CMD-Fenster oder verwenden Sie Strg+C, geben Sie Y ein und beenden Sie das Programm
Empfohlenes Lernen: „Video-Tutorial reagieren 》
Das obige ist der detaillierte Inhalt vonSo installieren Sie Abhängigkeiten in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

