Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie die Version von React Native
So ändern Sie die Version von React Native
- 藏色散人Original
- 2023-01-19 14:31:191915Durchsuche
So ändern Sie die Version von React Native: 1. Geben Sie das React Native-Projektverzeichnis ein und geben Sie „react-native --version“ in die Befehlszeile ein. 2. Überprüfen Sie die von npm verwaltete React Native-Version „package.json“ in der Projektdatei, ändern Sie das Abhängigkeitsfeld und ändern Sie die „react-native“-Version in die Zielversion.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Wie ändere ich die Version von React Native?
Upgrade und Downgrade der React Native-Version
Ändern Sie die Konfigurationsdatei manuell, um sie zu aktualisieren
1. Überprüfen Sie die lokale React Native-Version
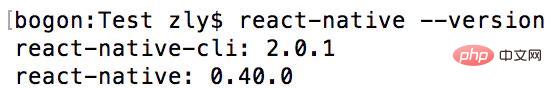
Geben Sie das React Native-Projektverzeichnis ein und geben Sie
react-native --versionin die Befehlszeile ein 2. Überprüfen Sie die vom NPM-Paket verwaltete React Native-Version
 Methode 1. Die von NPM verwaltete React Native-Paketadresse lautet: https://www.npmjs.com/package/react-native
Methode 1. Die von NPM verwaltete React Native-Paketadresse lautet: https://www.npmjs.com/package/react-native
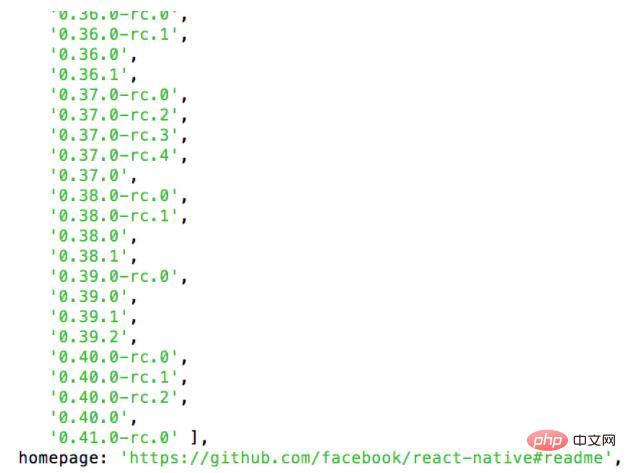
Methode 2. Geben Sie die NPM-Informationen zur Reaktion ein. native auf der Befehlszeile
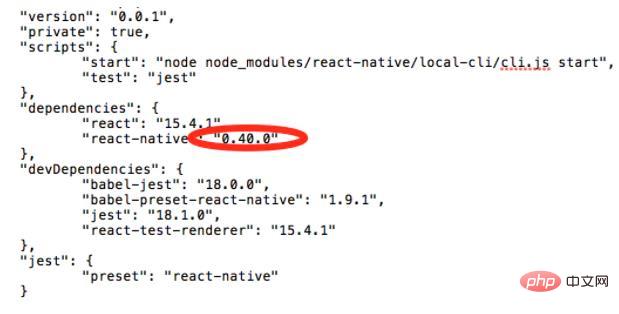
3. Ändern Sie die package.json-Konfiguration Öffnen Sie die package.json-Datei im Projekt, ändern Sie das Abhängigkeitsfeld und ändern Sie die React-Native-Version in die Zielversion
Öffnen Sie die package.json-Datei im Projekt, ändern Sie das Abhängigkeitsfeld und ändern Sie die React-Native-Version in die Zielversion
4. Wechseln Sie das Home-Verzeichnis des Projekts
npm install
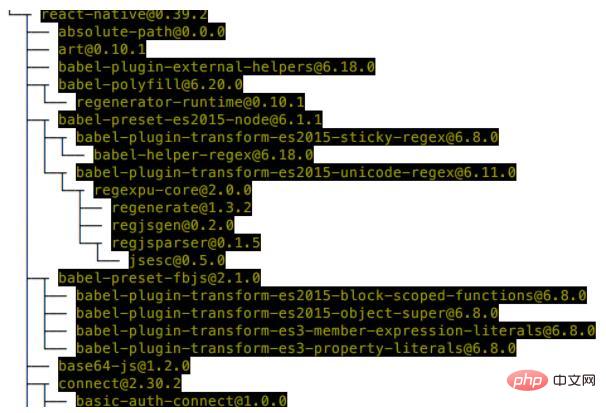
 Die Versionsänderung war erfolgreich Versionen ändert sich auch die Build-Projektvorlage. Führen Sie den folgenden Befehl aus, um die Projektvorlagen zu aktualisieren
Die Versionsänderung war erfolgreich Versionen ändert sich auch die Build-Projektvorlage. Führen Sie den folgenden Befehl aus, um die Projektvorlagen zu aktualisierennpm install --save react-native@版本号
 Empfohlenes Lernen: „Video-Tutorial reagieren
Empfohlenes Lernen: „Video-Tutorial reagieren“
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Version von React Native. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

