Heim >Web-Frontend >Front-End-Fragen und Antworten >So packen Sie eine Reaktionsanwendung und stellen sie für Tomcat bereit
So packen Sie eine Reaktionsanwendung und stellen sie für Tomcat bereit
- 藏色散人Original
- 2023-01-19 13:45:591935Durchsuche
So packen Sie React-Anwendungen und stellen sie in Tomcat bereit: 1. Verwenden Sie „npm run build“, um das Projekt zu packen. 2. Legen Sie den Inhalt des gepackten Ordners im Stammverzeichnis unter „Webapps“ in Tomcat ab. 3. Öffnen Sie den Server, um auf „ Der Port „localhost :8080“ reicht aus.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, React18.0.0, Dell G3-Computer.
Wie packe ich eine React-Anwendung und stelle sie für Tomcat bereit?
So stellen Sie das React-Projekt in Tomcat bereit
Der Blogger hat hart daran gearbeitet, den React-Code einzugeben, aber das Ergebnis wurde nie angezeigt, als er ihn in Tomcat bereitstellen wollte. Danach habe ich Baidu und Google besucht und schließlich den Grund gefunden, warum die Projektbereitstellung fehlgeschlagen ist. Ich werde ihn unten zusammenfassen.
Bereitstellungsmethode:
Verwenden Sie npm run build, um das Projekt zu packen
Legen Sie den Inhalt des gepackten Ordners im Stammverzeichnis unter „webapps“ in Tomcat ab
Öffnen Sie den Server, um auf den lokalen Host zuzugreifen: 8080 port Das heißt, Sie können den Inhalt Ihres Projekts sehen
Die Gefahr, es nicht im Stammverzeichnis abzulegen:
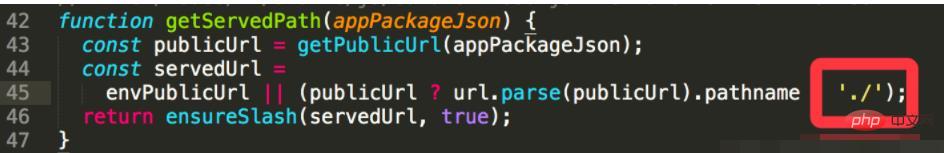
Da die Standardkonfiguration path.js [Pfad: Ihr Reaktionsprojektname node_modulesreact-scriptsconfigpath.js] ist „/“, d. (Der geänderte Code befindet sich in Zeile 45)

Zu diesem Zeitpunkt können Sie über localhost:8080/Projektname auf Ihr Reaktionsprojekt zugreifen.
Empfohlenes Lernen: „Video-Tutorial reagieren“
Das obige ist der detaillierte Inhalt vonSo packen Sie eine Reaktionsanwendung und stellen sie für Tomcat bereit. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

