Heim >Web-Frontend >js-Tutorial >Ein Artikel über die effiziente Entwicklung von Node.js-Anwendungen auf der Präsentationsebene
Ein Artikel über die effiziente Entwicklung von Node.js-Anwendungen auf der Präsentationsebene
- 青灯夜游nach vorne
- 2023-04-17 19:02:051373Durchsuche
Wie verwende ich Node.js für die Entwicklung von Front-End-Anwendungen? Im folgenden Artikel erfahren Sie, wie Sie Node.js-Anwendungen auf der Präsentationsebene effizient entwickeln, einschließlich der Entwicklung von Anwendungen auf der Präsentationsebene. Die Lösung, die ich heute geteilt habe, ist für einfache Szenarien gedacht und zielt darauf ab, Front-End-Entwicklern die Durchführung einiger einfacher serverseitiger Entwicklungsaufgaben zu ermöglichen, ohne zu viel Hintergrundwissen und Fachwissen über Node.js beherrschen zu müssen, selbst wenn sie keine Programmiererfahrung haben.

Viele kleine Unternehmen, mit denen ich konfrontiert bin, sind mit dieser Situation konfrontiert: Entwickler in großen Unternehmen konzentrieren sich lieber auf Professionalität und müssen Fachkenntnisse wie ORM, Server sowie Betrieb und Wartung beherrschen, aber in kleinen Unternehmen können wir direkt loslegen um die Entwicklungsaufgabe abzuschließen. Deshalb habe ich vor, eine Kombination von Tools vorzustellen, die ich in Startups ausprobiert habe, und möchte sie kurz mit Ihnen teilen.
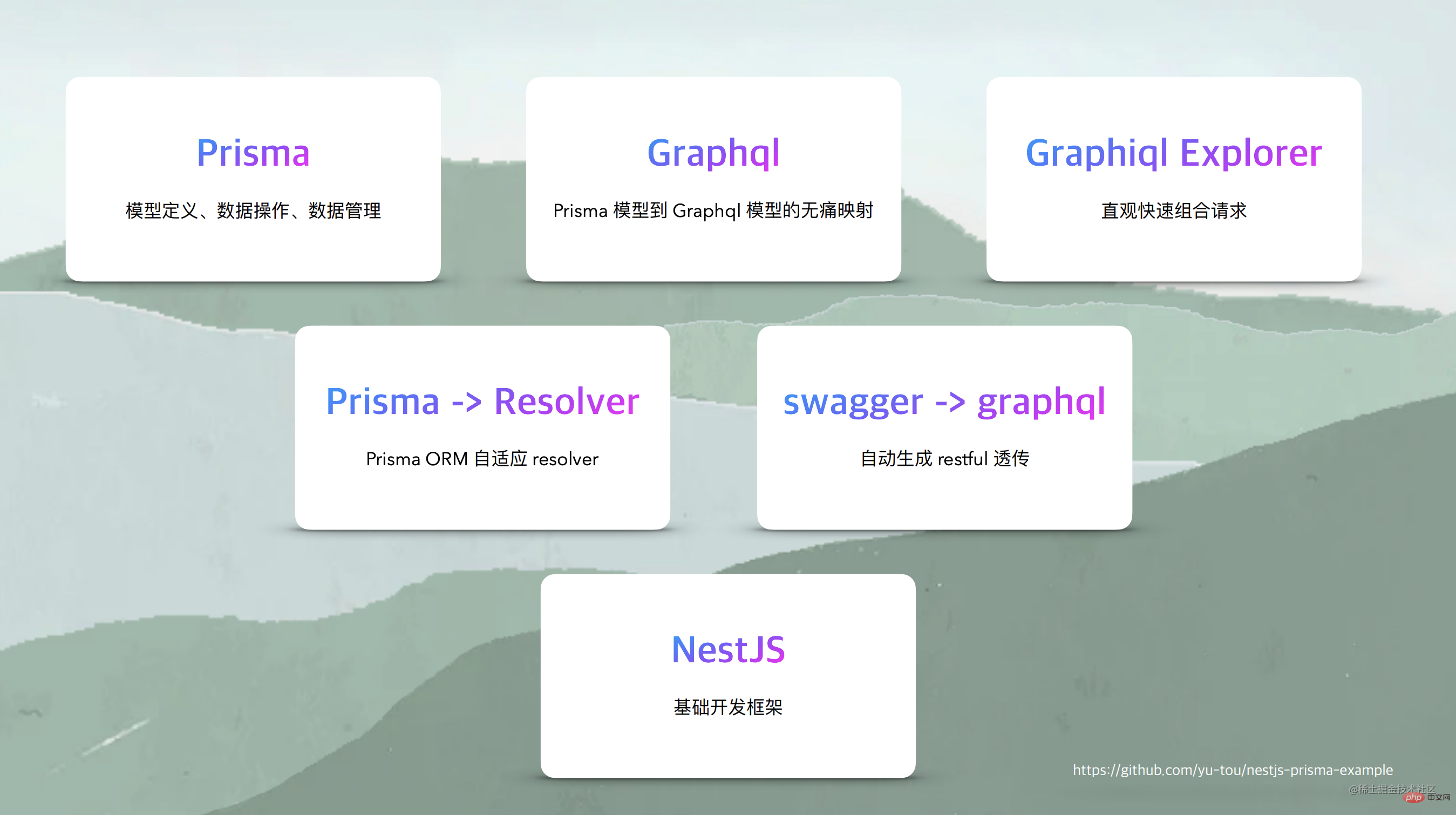
Der hier präsentierte Inhalt ist eigentlich alles, worüber ich heute sprechen möchte. [Verwandte Tutorial-Empfehlungen: nodejs-Video-Tutorial, Programmierunterricht]

Die unterste Ebene ist das Nest.js-Entwicklungsframework. Tatsächlich ist es nicht sehr wichtig, welches Framework verwendet wird, da es nur das bereitstellt Die meisten Grundfunktionen Diese Funktionen haben alle Frameworks. Nest.js kapselt die Netzwerkschicht und die Anwendungsschicht und wird im Ausland häufiger verwendet. Da seine Entwicklungsmethode Spring Boot ähnelt, ist es Personen bekannt, die mit Java vertraut sind.
Die obere Ebene verwendet einen ORM namens Prisma, einen speziellen ORM, einen relativ reinen ORM und einen ORM auf der Modellebene. Mein gesamter Plan besteht heute darin, alle Entwicklungsprozesse über Prisma zu verbinden und mehrere Tools miteinander zu verbinden. Grundsätzlich müssen Sie nur sehr wenig Code schreiben, um die Anwendungsentwicklungslösung von der zugrunde liegenden Datenschicht über die Steuerungsschicht der obersten Ebene bis hin zum gesamten API-Dokument zu vervollständigen.
Wem ich in letzter Zeit mehr Aufmerksamkeit schenke, ist diese „Progressive Enhancement“-Lösung. Viele ausländische Community-Lösungen konzentrieren sich darauf. Mit anderen Worten, diese Lösungen sind alle steckbar, auch das, worüber ich heute spreche. Sie können wählen, ob Sie sie verwenden möchten oder nicht, oder nur einen Teil davon, ohne dass dies Auswirkungen auf andere Entwicklungsarbeiten hat. Wenn Ihr Unternehmen also noch relativ klein ist und Sie möchten, dass das Frontend diesen Teil der Arbeit übernimmt, können Sie es diese Tools einfach nutzen lassen. Wenn Ihr Unternehmen oder Team jedoch wächst, benötigen Sie möglicherweise professionelle Node.js-Entwickler, die sich mit ORM, Datenbanken, Caching usw. auskennen. Zu diesem Zeitpunkt können Sie die Tools der oberen Ebene deinstallieren, Nest.js verwenden oder Nest.js sogar durch andere Frameworks ersetzen. Dies ist eine flexible Idee, und die Werkzeuge der oberen Schicht weisen einen geringen Kopplungsgrad auf und sind austauschbar. Dies sind die drei Kerntools, die ich heute vorstellen werde: Nest.js, Prisma und GraphQL. Alle drei sind sehr wichtig. Prisma
In Bezug auf die Verwendung von Prisma handelt es sich tatsächlich um ein ORM-Tool. Der Schwerpunkt liegt jedoch nicht darauf, dass Sie Modelle, Klassen usw. selbst definieren können, sondern bei der Eingabe der Verwendung zunächst eine Beschreibungsdatei definieren. Diese Beschreibungsdatei und mit GraphQL vertraute Studenten sollten alle wissen, dass GraphQL über zwei Entwicklungsmethoden verfügt, eine ist zuerst die Architektur und die andere ist zuerst der Code. Prisma ist als Komplettlösung eng mit GraphQL im Ausland verwandt, die Kopplung zwischen beiden ist jedoch nicht besonders streng, sondern relativ entspannt.
Daher müssen Sie bei der Entwicklung von Prisma zunächst eine Beschreibungsdatei definieren, die 
die Definition des Modells (Datenmodells) umfasst, was jedes ORM tun muss.
Definieren Sie DataSource. Dies liegt daran, dass diese Ebene in Prisma die Verbindung zur Datenbank übernimmt, sodass Sie nicht darauf achten müssen, wie Sie eine Verbindung zur Datenbank herstellen Datenbank intern. Verwaltung von Verbindungen.
Die Definition von Generator steht im Mittelpunkt von Prisma. Es definiert das Datenmodell und die Art und Weise, wie Datenverbindungen verwaltet werden. Generator definiert tatsächlich einige offizielle und Drittanbieter-Generierungstools, die JS-Pakete mit stark typisiertem GraphQL-Schema, typisierte DTO-Definitionen und GraphQL-Schemadefinitionen generieren können.
-
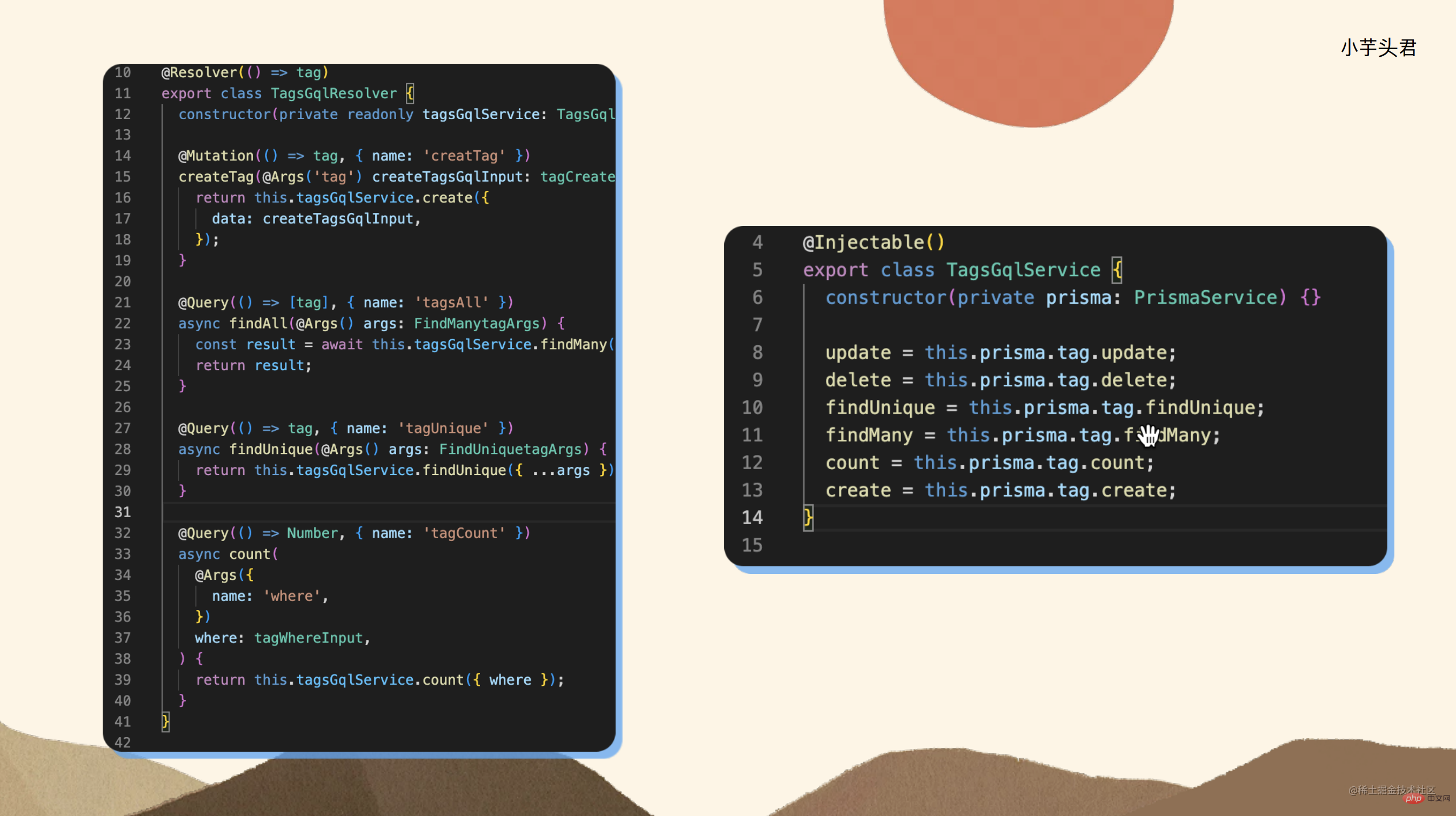
Wenn Sie also Prisma verwenden, ist die Verwendung möglicherweise etwas seltsam. Wenn Sie andere Bibliotheken verwenden, müssen Sie normalerweise nur direkt auf den Code des ORM in Knotenmodellen verweisen. Der Code für Knotenmodelle in Prisma wird jedoch zur Laufzeit dynamisch generiert und ist beim Herunterladen noch nicht vorhanden. Wenn Sie also Prisma verwenden, definieren Sie nicht wirklich ein Modell wie „this.prisma.tag“, das ich gerade im Code rechts geschrieben habe, sondern Sie können es als normales Objekt verwenden.
Natürlich hat Prisma noch viele andere Funktionen, ich habe nur einige davon aufgelistet.
Prisma bietet eine Reihe von Datenkorrekturtools. Tatsächlich nutzen viele ORMs diese Funktion bereits. Aber in einigen kleinen Unternehmen oder kleinen Produkten ist die Verwendung dieses Tools tatsächlich sehr praktisch. In einigen großen Teams kann die Verwendung dieses Datenkorrekturtools jedoch schwierig sein. Allerdings ist die Funktionalität von Prisma in diesem Bereich in dieser Hinsicht tatsächlich relativ ausgereift.
Wenn Sie Informationen in einem Modell ändern müssen, können Sie damit überarbeitete Aussagen erstellen und Vorhersagen treffen. Wenn Sie beispielsweise zuvor ein Feld gelöscht haben und in diesem Feld Informationen vorhanden sind, ist dies der Fall Erforderlich, und wenn Sie es jetzt in „Nicht erforderlich“ ändern, generiert das System eine sehr komplexe Korrekturanweisung, die Sie vorhersagt und Ihnen die Möglichkeit gibt, eine Auswahl zu treffen.
Daher ist dieses Datenkorrekturtool in einigen kleinen Szenarien sehr praktisch. Schließlich wird ein überarbeiteter Datensatz generiert und dieser überarbeitete Datensatz kann mit Ihrem Git synchronisiert werden. Auf die Frage, ob Sie diese Tools in einer Produktionsumgebung verwenden müssen, werde ich hier nicht näher eingehen.
Es gibt keinen Code und es gibt Code, alles hängt vom Ziehen ab. Lass uns mit Zaozao chatten, mit Low-Code spielen, klicke auf den Link: www.zaozao.run/conf/c63
Nest.js
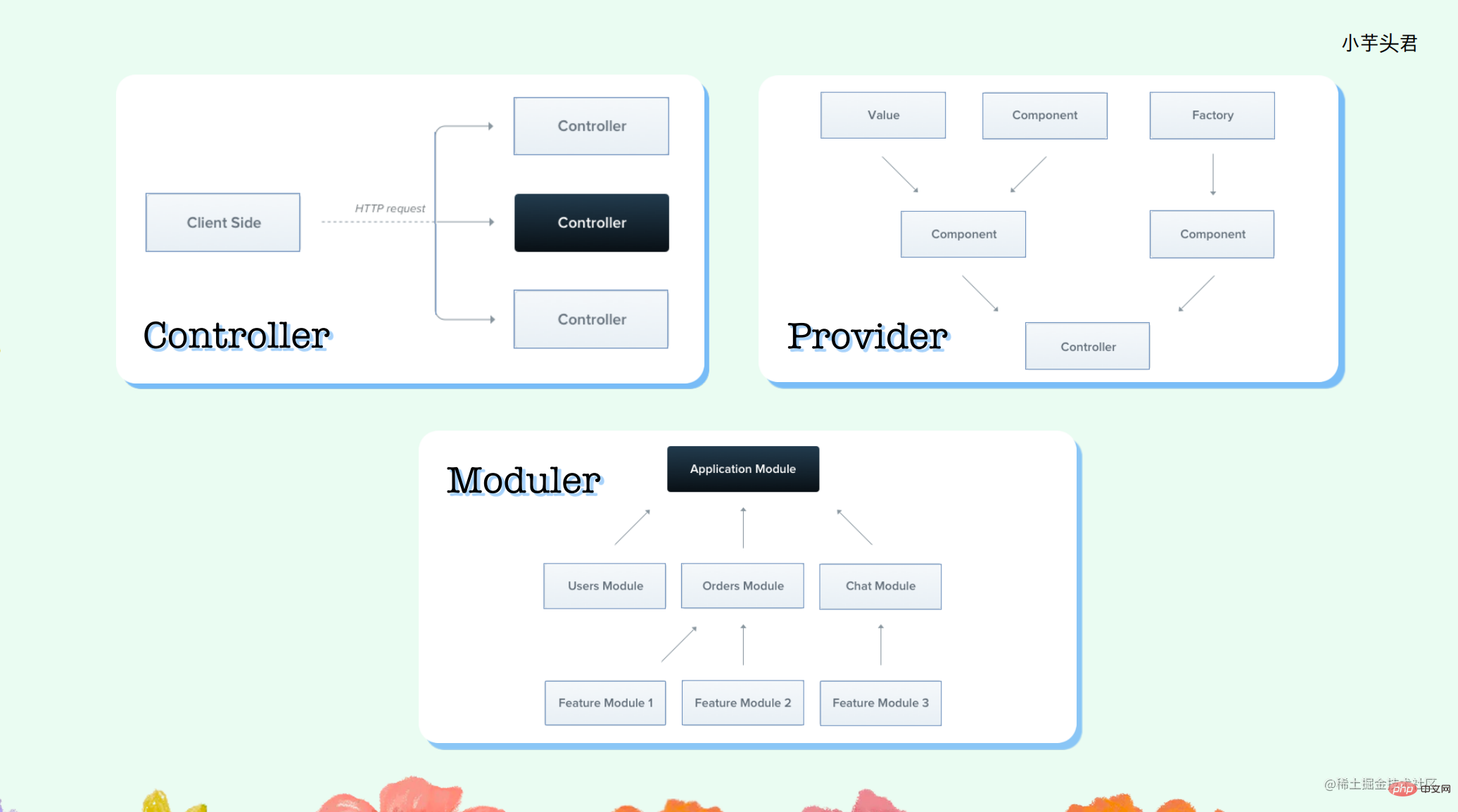
#🎜🎜 # Als nächstes folgt eine kurze Einführung in das Nest.js-Framework. Dieses Framework ist tatsächlich vielen anderen Frameworks sehr ähnlich. Es implementiert einige Mechanismen wie Layering und globale Hooks zur Kaskadierung verschiedener Entwicklungstools. Ich möchte die Menge an Logik, die ich in Nest.js schreibe, minimieren. Daher können Sie endlich sehen, dass auf der Nest.js-Seite ein vollständiger Hinzufügungs-, Lösch-, Änderungs- und Abfragevorgang implementiert ist, der sogar komplexe Vorgänge umfasst, und zwar praktisch ohne Code. Deshalb gebe ich Ihnen nur einen kurzen Überblick darüber, wie dieses Framework aussieht. Das Nest.js-Framework besteht eigentlich aus drei Kernkonzepten: Controller, Provider und Modul.
Das unterste und wichtigste Element ist Moduler, der allgemeine Eingang, mit dem alle Module in einer vollständigen Geschäftslogik organisiert werden. Jedes Modul hat eine vollständige Schicht, der Eingang ist der Controller, und alle Anforderungen gelangen zuerst in die Controller-Schicht. Anbieter ist die Serviceschicht, die hauptsächlich einige Funktionen bereitstellt, die der normalerweise geschriebenen Serviceschichtlogik ähneln. Wie Sie sehen, wird die Modellebene hier nicht explizit erwähnt. Obwohl es einige Definitionen in der Modellebene gibt, verwenden wir heute Prisma, das im Wesentlichen die Modellebene einnimmt. Daher ist der Prozess der Entwicklung von Nest.js eigentlich ein normaler Entwicklungsprozess, das heißt, wenn die Anwendung eintrifft, muss sie Controller und Dienste schreiben und DTO und VO definieren. Sobald wir Prisma haben, können wir Prisma verwenden, um eine ORM-Bibliothek zu generieren. Es wird uns auch dabei helfen, DTO- und VO-Code zu generieren, sodass wir uns nur auf den Controller und den Dienst konzentrieren müssen. Darüber hinaus bietet Nest.js auch ein Gerüst zum Hinzufügen, Löschen, Ändern und Abfragen. Nach der Ausführung dieses Befehls wird eine Dateistruktur ähnlich der folgenden generiert. Anschließend müssen Sie nur noch den Controller und den Dienst eingeben.
Es scheint einfach, Sie haben einfach einen Controller generiert und dann Code von Hand geschrieben, bei dem es sich um das CRUD-Tool handelt, aber tatsächlich sind diese sehr rudimentär . Ich kann Ihnen nicht helfen, Logikcode zu generieren. Sie müssen also die Parametertypen selbst definieren und die Serviceschicht aufrufen. Natürlich ist der Code dieser Controller-Schicht relativ einfach und erfordert nicht viel. Die gesamte Logik befindet sich in der Service-Schicht. Hier müssen Sie die Logik zum Hinzufügen, Löschen, Ändern und Überprüfen schreiben, z. B. grundlegende Paging- und bedingte Filtertechnologien sowie gemeinsame Abfragen usw. Ich möchte nicht, dass das Frontend zu einem serverseitigen Entwickler wird. Welche Bedeutung hat es, ein serverseitiges Frontend zu schreiben? Warum sollte man das insbesondere bei einem kleinen Team tun? Tatsächlich denke ich, dass die ursprüngliche Absicht dieses Frameworks nicht darin besteht, das Front-End in einen serverseitigen Entwickler umzuwandeln, und dies könnte von Back-End-Entwicklern, die gut mit Spring Boot schreiben, in Frage gestellt werden, warum ich Nest verwenden sollte .js? Hat es etwas grundsätzlich verändert? Nicht wirklich.
Warum sollte das Frontend also versuchen, eine serverseitige Entwicklung durchzuführen? Tatsächlich bestand meine ursprüngliche Absicht darin, die Effizienz zu verbessern. Angesichts einer kleinen Änderung an der normalen Benutzeroberfläche habe ich die Notwendigkeit vermieden, dass Front-End-Designer, Front-End-Entwickler und Serverentwickler an der Durchführung der Änderung beteiligt sind, wodurch Effizienzverluste reduziert werden. Ich hoffe, dass das Frontend den serverseitigen Code so wenig wie möglich berührt, gleichzeitig aber die Schnittstelle flexibel anpassen kann, um sich an die ständigen Änderungen im Frontend anzupassen. Daher möchte ich nicht, dass jeder Code wie Suchen, Wo, Auswählen, Zählen usw. schreibt, denn für Frontends, die mit diesen Konzepten nicht vertraut sind, ist es einfach, Probleme zu schreiben, und ich möchte keine Ausgaben tätigen Überwachen Sie, wie sie diese Dinge schreiben.

Ich werde es als nächstes weiterhin ausführlich vorstellen. Hier können Sie sehen, dass Prisma-Typen sehr leistungsstark sind, nicht nur hinsichtlich des Modelltyps, sondern auch der vom Modell generierten Operationsklassentypen sowie der Typen verschiedener Abfragebedingungen, die sehr detailliert sind. Tatsächlich sind die Typen aller verwendeten Elemente stark typisiert und aus der Modelldefinition abgeleitet. Daher heißt es in seiner Definition, dass es sich um ein ORM für TypeScript handelt, was eine seiner Stärken ist.
Wenn Sie Nest.js verwenden möchten, müssen Sie unabhängig vom verwendeten Framework einige andere Dinge tun, z. B. Authentifizierung, Ausnahmebehandlung, einheitliche Kapselung und Konfiguration von Anforderungsrückgaben usw.
Es gibt einige Informationen im Internet, aber manchmal ist die Beschreibung nicht vollständig. Deshalb habe ich ein Beispiel erstellt, das Sie aus meinem GitHub-Projekt klonen können, wodurch viele Fallstricke vermieden werden können.
Wir haben gerade die Entwicklung einer normalen Nest.js- und Prisma-Anwendung abgeschlossen. Tatsächlich ist die Codemenge nicht groß, was bei jemandem wie mir, der Node.js gemacht hat, nicht der Fall ist Serverseitige Entwicklung vorher. Aber wenn ich einem Front-End-Entwickler diese Dinge vorstelle, fällt es ihm möglicherweise schwer, sie zu akzeptieren. Ist es möglich, komplexe Abfragen durchzuführen, Logik einzufügen, zu aktualisieren und zu löschen, ohne Code schreiben zu müssen, und kann sie flexibel anpassen? Frontend? Schnittstelle?
Willkommen bei der Anmeldung zur 63. Morning Chat-Konferenz – Low Code No Code. Erfahren Sie, wie Sie die Produktivität durch Low-Code-Plattformen verbessern und Spaß mit Low-Code haben. Steigen Sie in den Bus: www.zaozao.run/conf/c63
GraphQL
Um das oben genannte Problem zu lösen, können wir GraphQL einführen, was Tatsächlich handelt es sich um eine Methode zum Öffnen der Front-End-Schnittstelle. GraphQL ist kein Allheilmittel. Das bedeutet nicht, dass die von GraphQL bereitgestellte Schnittstelle weiterentwickelt wird oder viele Probleme löst. Tatsächlich ist es nur für bestimmte Szenarien geeignet, insbesondere für die Baumdatenstruktur, für die es ursprünglich entwickelt wurde, und nicht für die Diagrammdatenstruktur. Es ist möglicherweise besser für das Szenario der Baumdatenstruktur geeignet.
Aber der Kern meines heutigen Themas ist tatsächlich die Zusammenarbeit zwischen Prisma und GraphQL. Obwohl dies in der offiziellen Definition von Prisma nicht erwähnt wird, finden Sie in der offiziellen Dokumentation ein Thema darüber, wie Prisma und GraphQL zusammen verwendet werden können.
Hier habe ich zwei Werkzeuge verwendet.
prisma-nestjs-graphql
Das erste Tool ist, dass ich Prismas Schema verwenden möchte, um ein GraphQL-Schema zu generieren. Ich verwende eine frühere Version davon, prisma-nestjs-graphql. Der Name dieser Bibliothek ist sehr einfach. Sie verbindet die drei und führt den Befehl „generate“ von Prisma aus, um Inhalte im Projekt zu generieren. Der generierte Inhalt umfasst nicht nur die Definition des Modells (z. B. Tags), sondern generiert auch einige Parameter, die diese Vorgänge definieren.

Meine Abfragevorgänge sind sehr flexibel, einschließlich der Angabe von Bedingungen, in, Sortieren nach, Gruppieren nach, Anzahl, Paging und anderen Vorgängen, und dieses Tool kann Generieren Sie die für diese Vorgänge erforderlichen Dateien. Nachdem ich diese Dateien generiert und das Plugin eingeführt hatte, änderte sich mein Code. Tatsächlich ist dies mein normaler Code zum Implementieren der Funktionen zum Hinzufügen, Löschen, Ändern und Überprüfen.
Der Resolver wird hier tatsächlich für die GraphQL-Entwicklung verwendet, ähnlich einer Ebene des Controllers. Tatsächlich hat sich an der Logik innerhalb des Resolvers nicht viel geändert. Obwohl es der Definition von Controller etwas ähnelt, werden Sie auf der Service-Ebene auf etwas Magisches stoßen, nämlich dass darin kein Code enthalten ist. Bei der normalen Entwicklung muss die Serviceschicht normalerweise Code schreiben, um den ORM aufzurufen. Hier wird er jedoch grundsätzlich transparent übertragen. Vorgänge wie Aktualisieren, Löschen und Zählen können direkt transparent übertragen werden. Natürlich können Sie hier auch normale Abfrageoperationen schreiben, aber unter normalen Umständen müssen Sie diese Operationen nur transparent an den Resolver übertragen, und der Resolver wird direkt transparent an das Front-End übertragen.

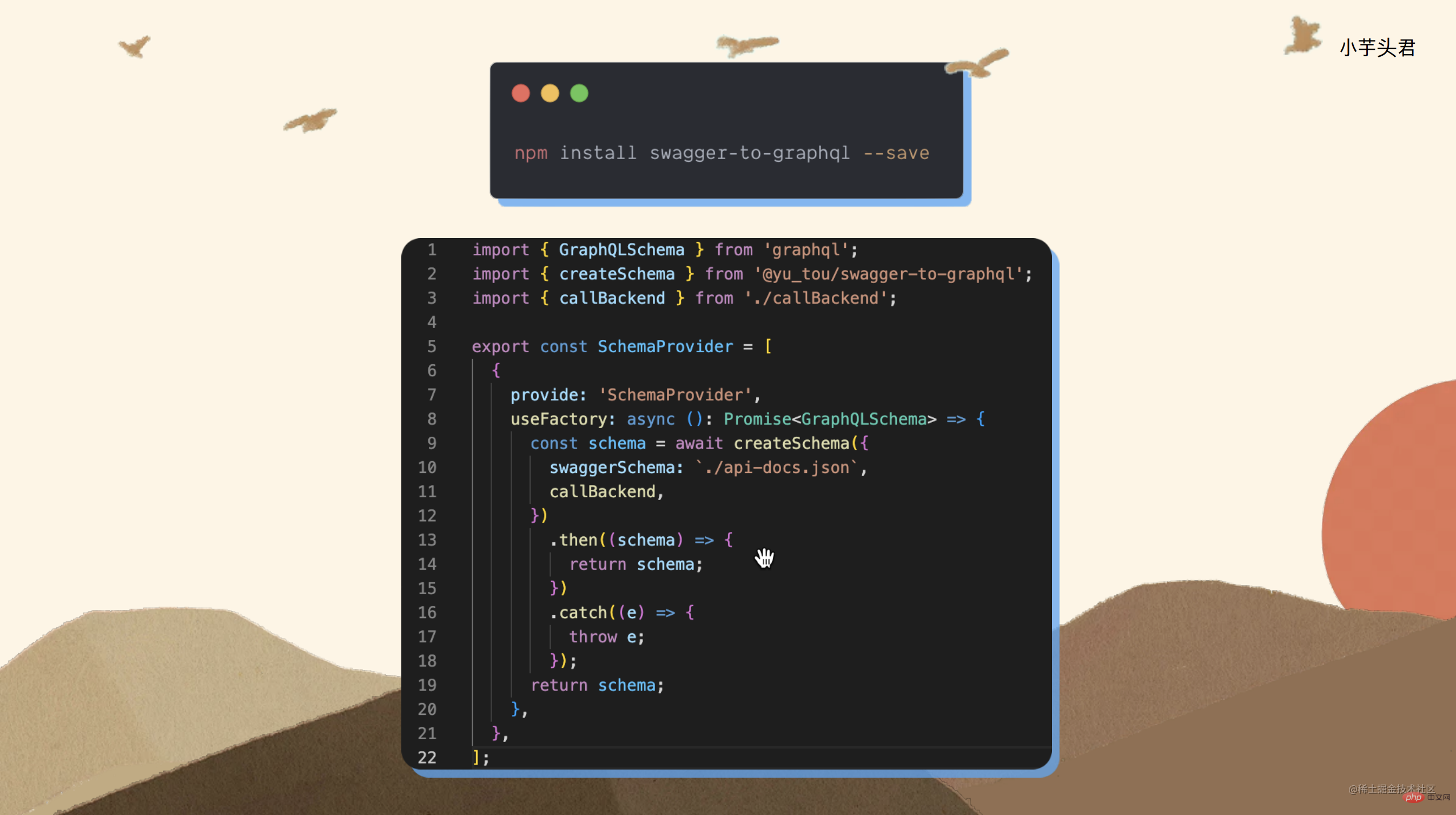
swagger-to-graphql
Im eigentlichen Entwicklungsprozess muss der Front-End-Code auch auf die zuvor entwickelte Schnittstelle auf der Serverseite zugreifen. Um diese Schnittstellen besser in den Datenzugriff des Front-End-Codes zu integrieren, müssen Sie das Swagger-to-graphql-Tool verwenden, das das Swagger-Format (das Standardformat der Open API) in die Graphql-Daten konvertieren kann Modell, sodass der Front-End-Code direkt auf die serverseitige Schnittstelle zugreifen kann. Die Verwendung dieser Bibliothek ist sehr einfach. Sie müssen lediglich ein Swagger-Dokument übergeben, einen Provider definieren, die Swagger-Daten übergeben und schon wird automatisch eine transparente GraphQL-Schnittstelle zur Verwendung generiert. Die vom Server definierte Schnittstelle und alle verfügbaren Abfrageparameter können Sie in der GraphQL-Ansicht sehen.

Die 63. Morning Chat Conference – Low Code, kein Code, viel Spaß mit Low Code. Steigen Sie in den Bus: www.zaozao.run/conf/c63
Schließlich
Das Obige ist mein gesamtes Teilen, nämlich Nest.js, Prisma und GraphQL, sowie die Dinge Ich benutze einige Werkzeuge.
Ich habe vorher nicht ausführlich erklärt, wie das Prisma-Framework den Status erreicht, ohne eine einzige Codezeile in den Dienst zu schreiben. Dies liegt daran, dass Prisma selbst sich an den Resolver von GraphQL anpassen kann, was mit gewöhnlichen ORM-Bibliotheken schwer zu erreichen ist. Darüber hinaus sind die Inhalte, die ich heute teilen werde, in meinem GitHub-Repository zu finden (github.com/0xYootou/Ne…). Wenn Sie sich für dieses Thema interessieren, können Sie mein Warehouse finden, das einige Kapselungen zur Authentifizierung, Fehlerbehandlung und Rückgabeergebnisse sowie einige Dinge zu Nest.js enthält, was für die Entwicklung kleiner Anwendungen sehr praktisch ist.
Weitere Informationen zu Knoten finden Sie unter: nodejs-Tutorial!
Das obige ist der detaillierte Inhalt vonEin Artikel über die effiziente Entwicklung von Node.js-Anwendungen auf der Präsentationsebene. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So implementieren Sie eine Suchfunktion in nodejs
- Erfordert ES6 die Installation von Node.js?
- So führen Sie das NodeJS-Projekt aus (detaillierte Schritte)
- So konfigurieren Sie einen Proxy mithilfe von Routing-Komponenten in Node.js
- So konvertieren Sie einen String im Knoten in eine Ganzzahl (drei Methoden)
- So installieren Sie NodeJS auf Raspbian (detaillierte Schritte)