Heim >Entwicklungswerkzeuge >VSCode >Wie debugge ich den React-Quellcode? Einführung in Debugging-Methoden mit mehreren Tools
Wie debugge ich den React-Quellcode? Einführung in Debugging-Methoden mit mehreren Tools
- 青灯夜游nach vorne
- 2023-03-31 18:54:513211Durchsuche
Wie debugge ich den React-Quellcode? Der folgende Artikel befasst sich mit dem Debuggen des React-Quellcodes unter verschiedenen Tools und stellt vor, wie der echte Quellcode von React in Mitwirkenden-, Create-React-App- und Vite-Projekten debuggt wird. Ich hoffe, dass er für alle hilfreich ist!
React klonen
Klonen Reagierenlokal klonen und Abhängigkeiten installieren.
git clone https://github.com/facebook/react.git
Kompilieren Sie das Projekt
Wenn Sie nur einen einfachen Garnaufbau durchführen, wird die Quellkarte nicht generiert . Das ist nicht das, was wir wollen. Wir müssen die von modernen Editoren benötigte sourcemap kompilieren, um sie zum Debuggen dem tatsächlichen Quellcode zuzuordnen. yarn build,并不会生成sourcemap, 这不是我们想要的,我们需要编译出现代编辑器所需的sourcemap进行映射到实际源码进行调试。
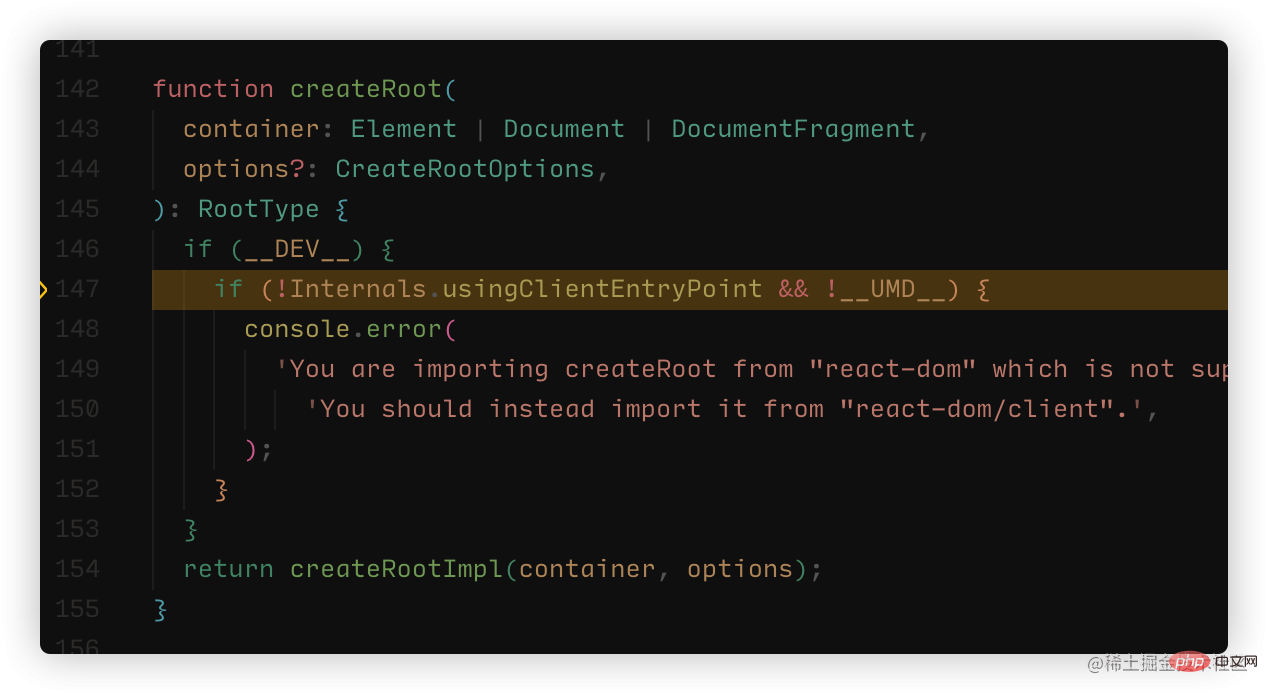
当前react项目并无法通过简单增加参数生成sourcemap,我们需要修改scripts/rollup/build.js下的部分配置 【推荐学习:vscode教程、编程教学】
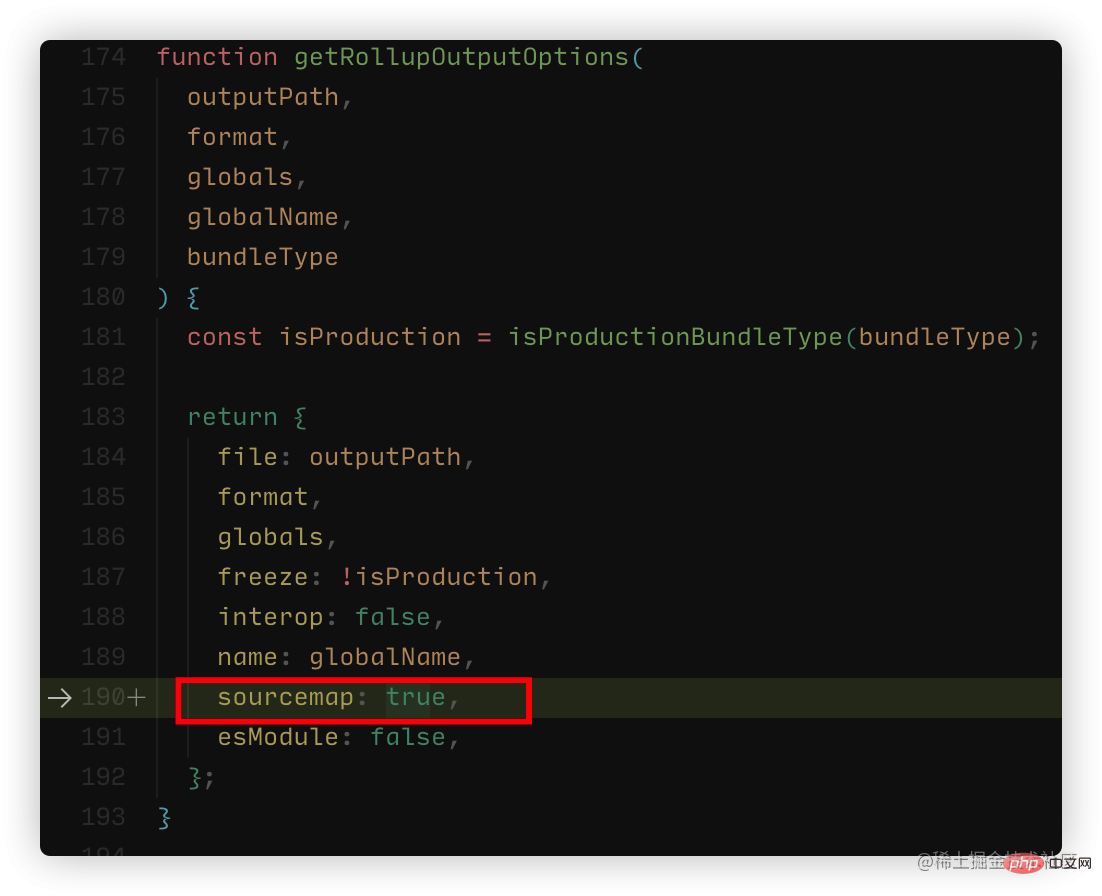
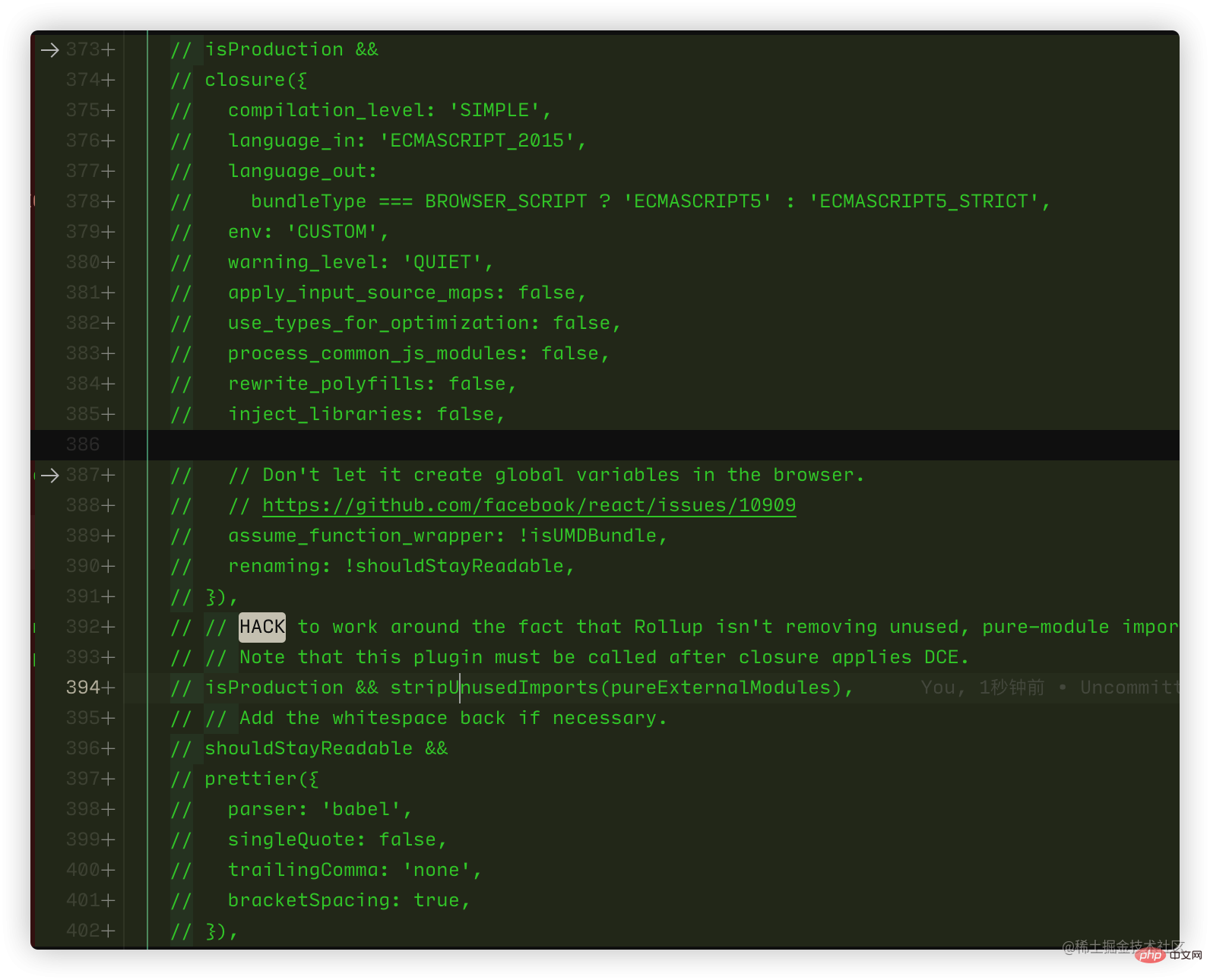
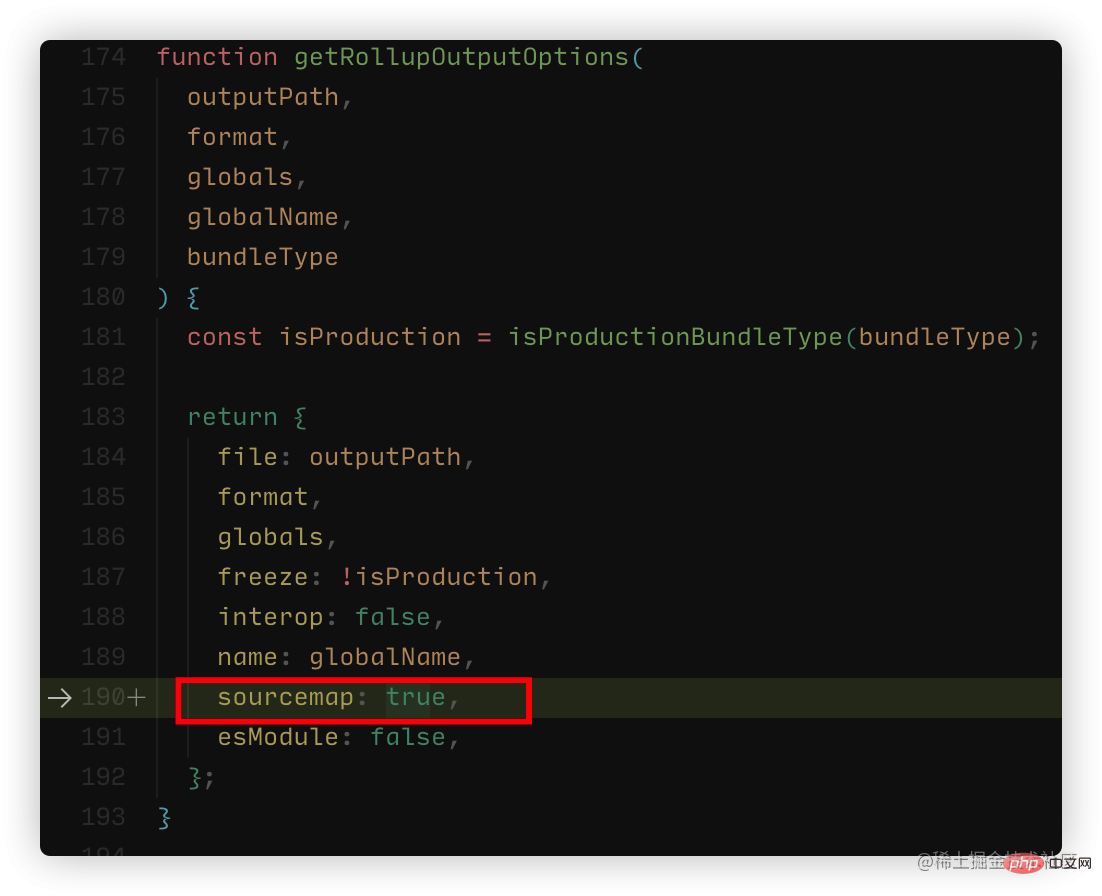
①: 修改 sourcemap 为 true ②:注释部分无法生成sourcemap的插件
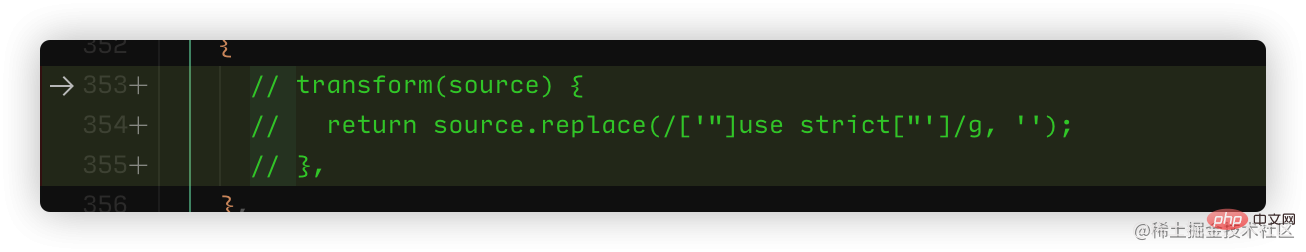
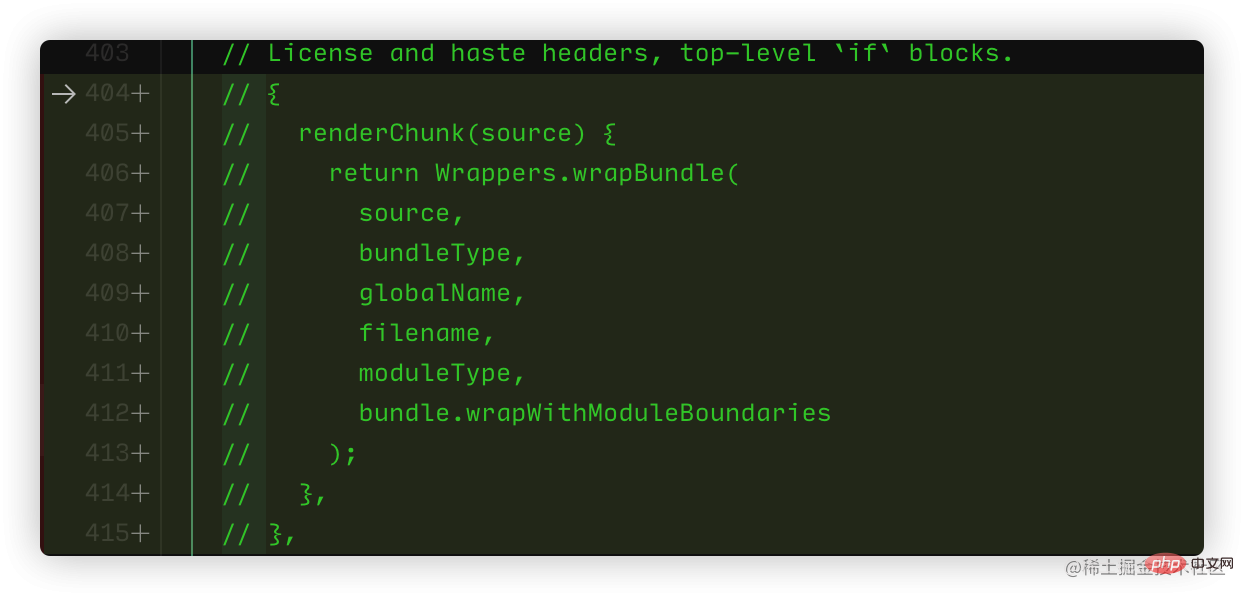
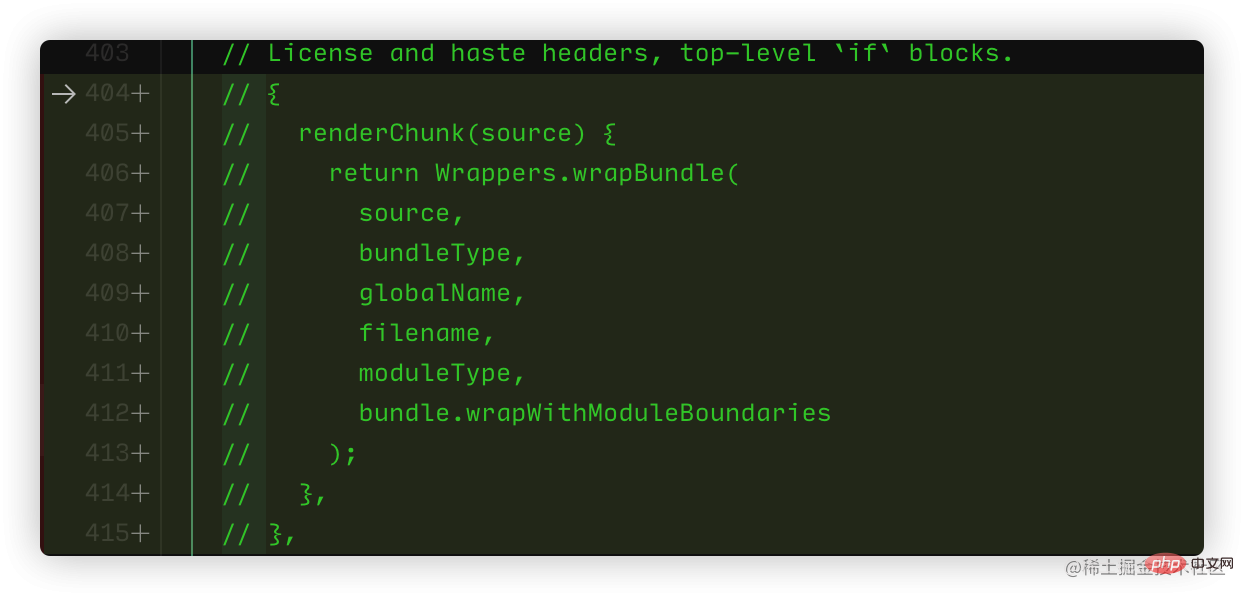
②:注释部分无法生成sourcemap的插件


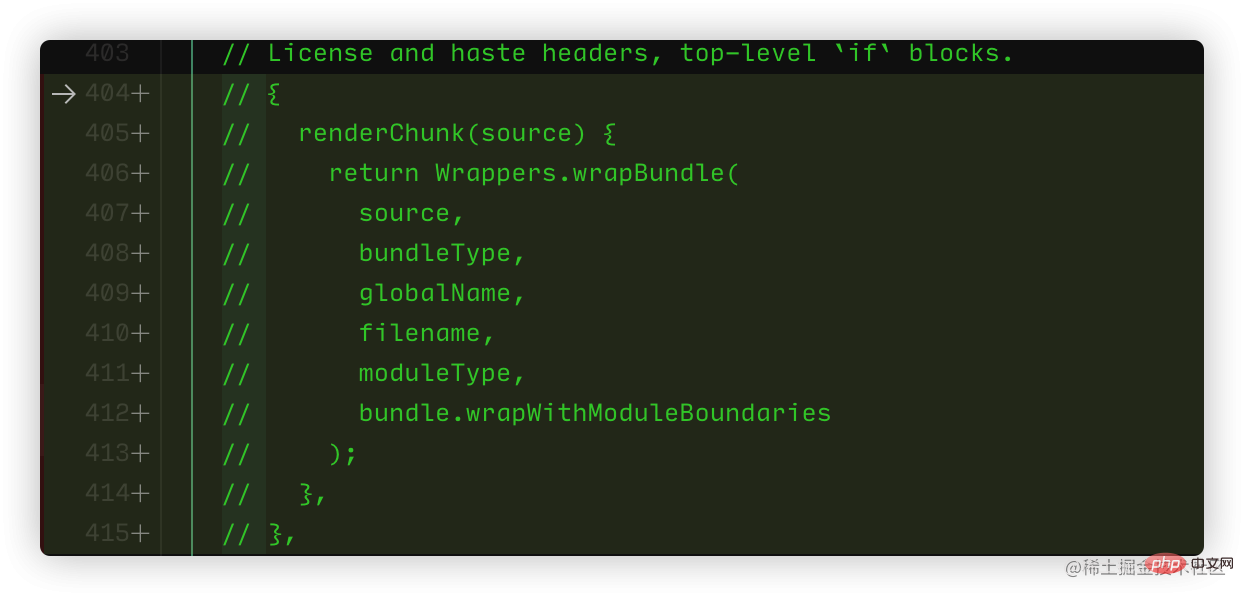
 ok,看起来很多,但其实大致都连在一起(353-355, 387-415), 注释掉了几个插件,此时我们可以进行build了
ok,看起来很多,但其实大致都连在一起(353-355, 387-415), 注释掉了几个插件,此时我们可以进行build了
yarn build
注意: 如果build失败,提示你需要安装jdk,根据报错安装即可。
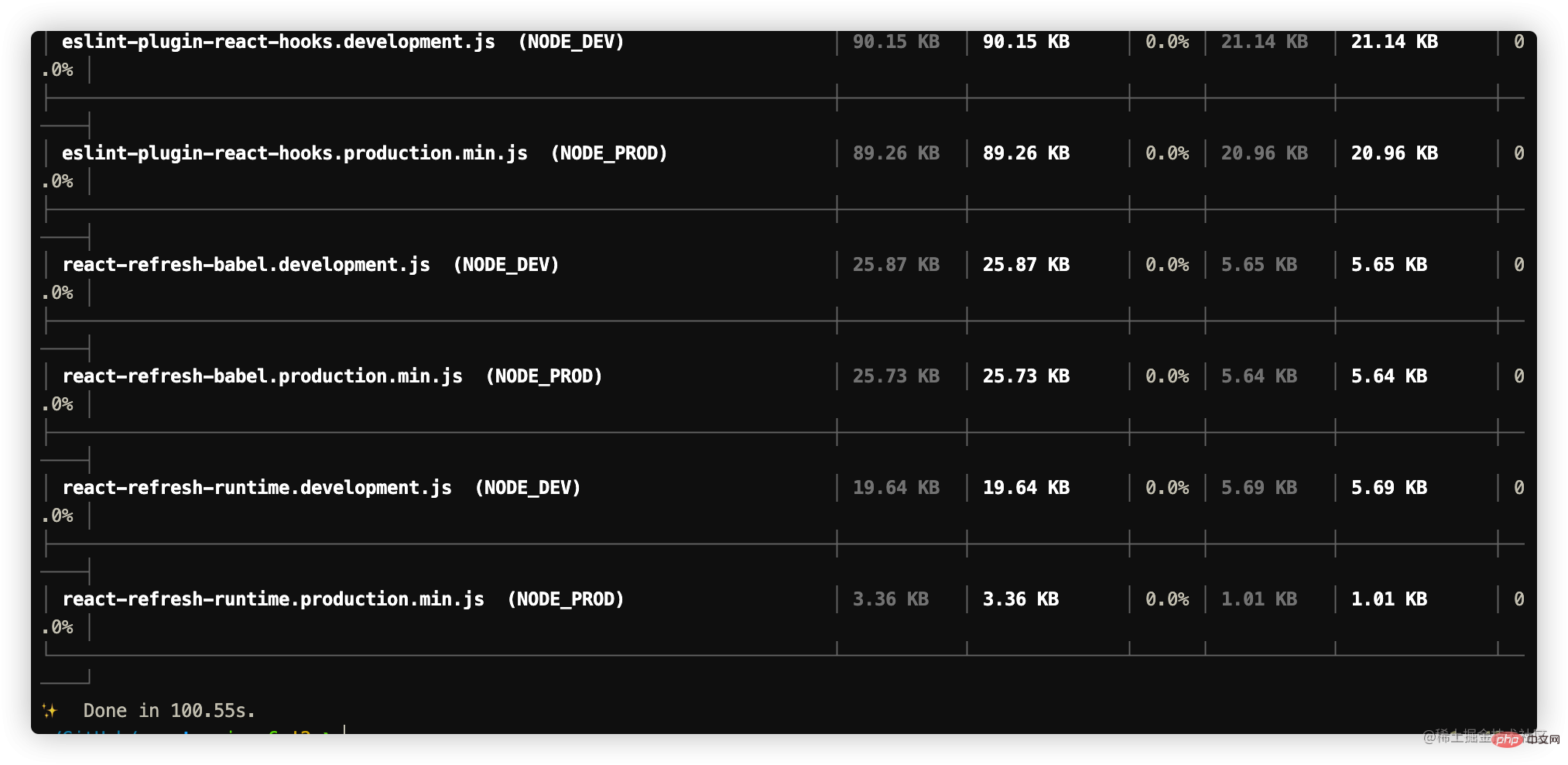
成功效果如下:

进行debugger
我们根据官方文档得知基础开发文件目录在 /fixtures/packaging/babel-standalone/dev.html中,于是我们根据该html先进行简单的debug配置。
vscode
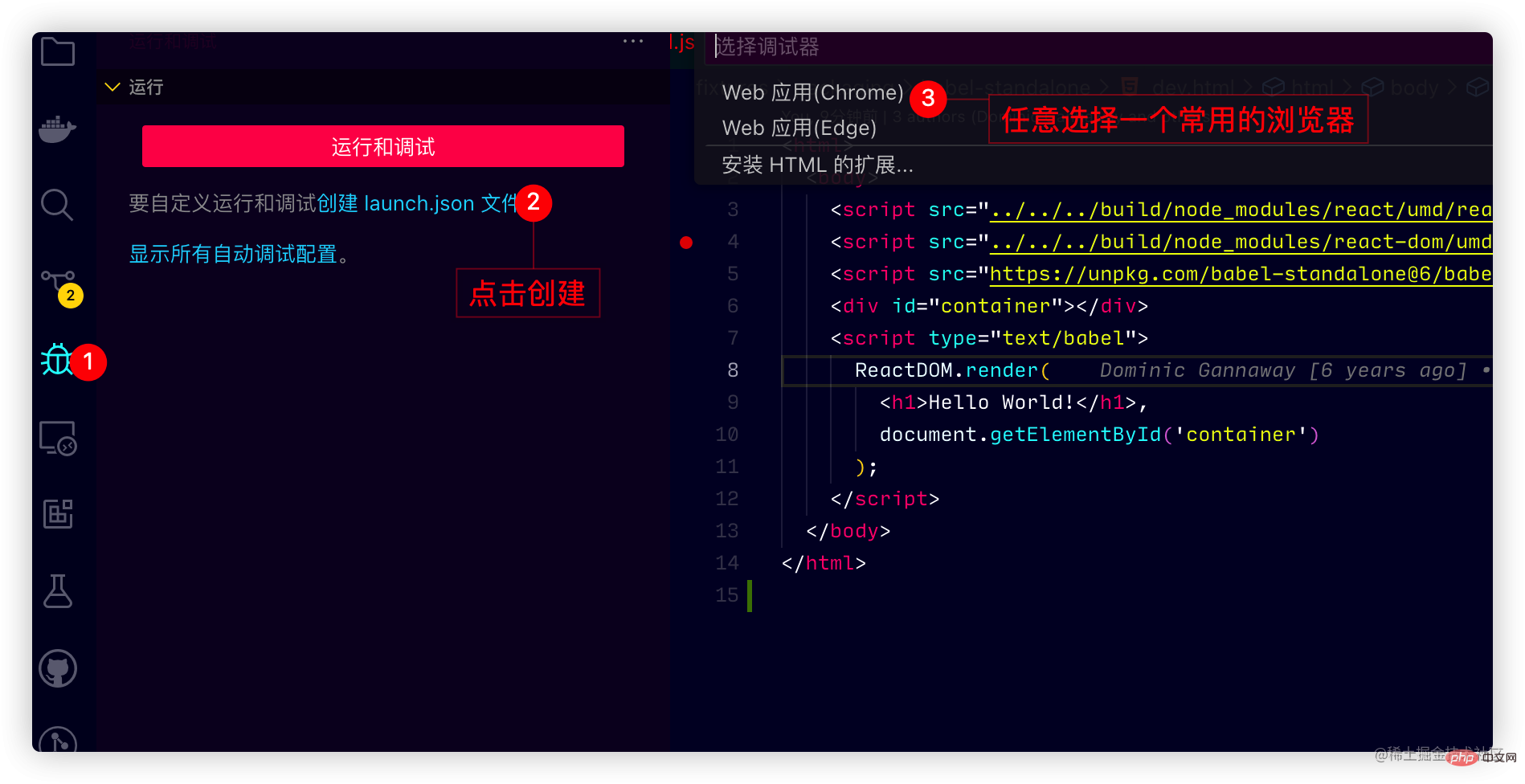
1、创建一个launch.json
2、修改launch.json配置
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Open dev.html",
// 这里路径可能不一样 做统一调整 修改为如下
"file": "${workspaceFolder}/fixtures/packaging/babel-standalone/dev.html"
}
]
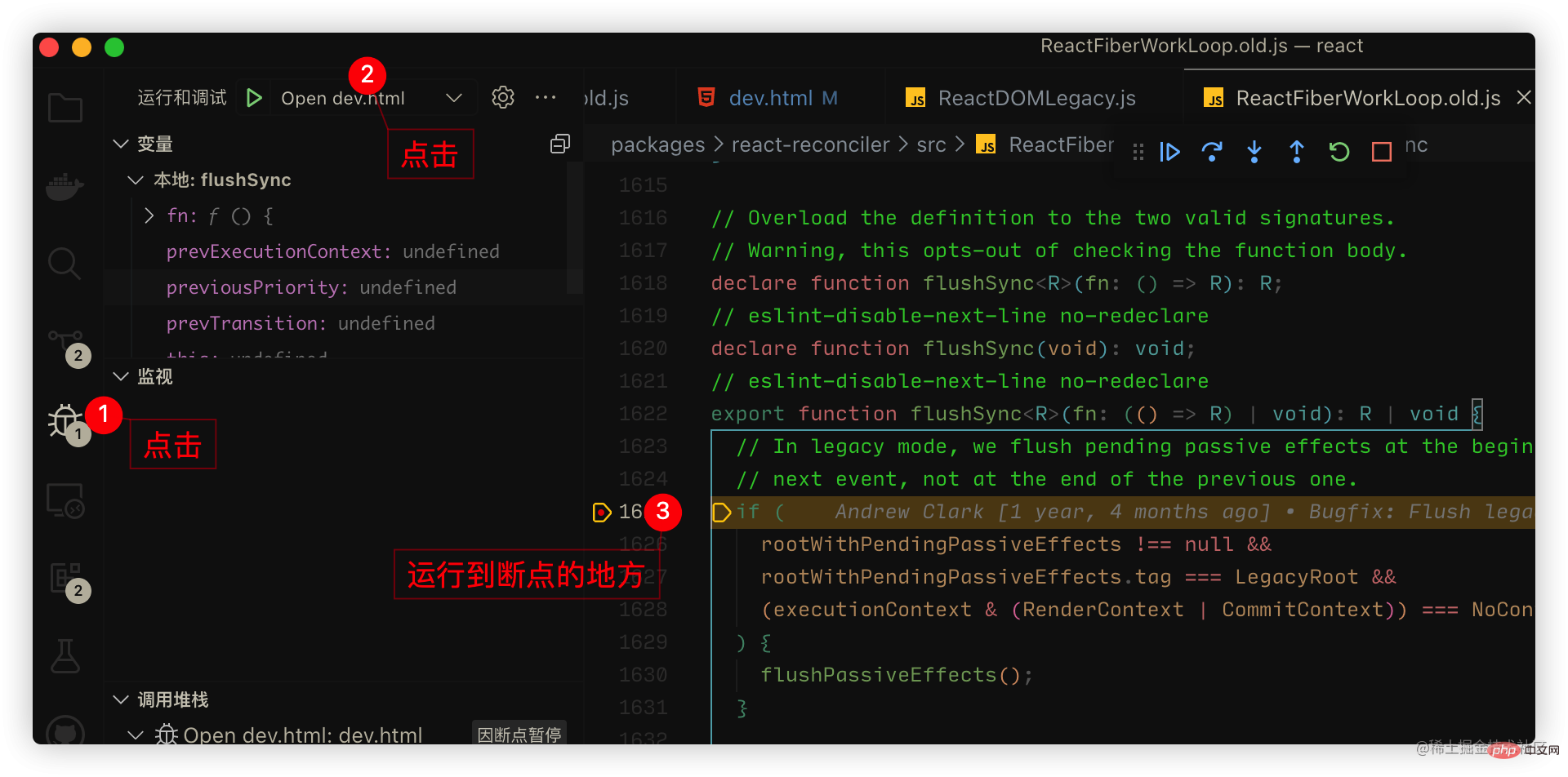
}然后在源码打上断点,点击打开debug即可看到运行到源码成功.
注意:此时我们已经有了sourcemap,直接在
/packages/react-dom或者/packages/react会运行到代码打上断点

webstrom
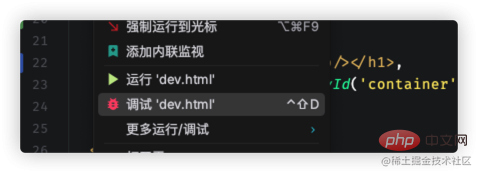
webstrom的十分简单,在dev.html右键进行调试dev.html即可:
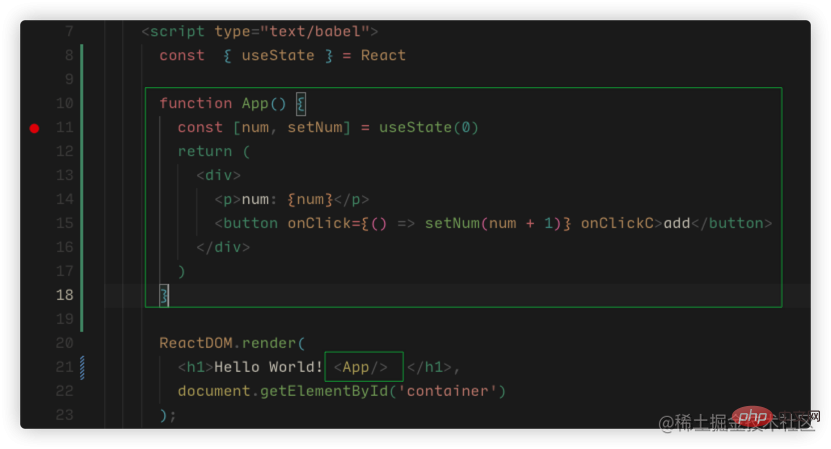
如上面的案例已经满足你的大部分的源码调试需求,并且我们也可以通过增加一些组件或者hook来进行调试:

如果你实在想在真实项目中进行源码阅读,可以继续往下阅读。
在create-react-app中debug
我们平时大多都基于create-react-app或者vite来运行项目,我们可以通过npm link来进行对源码的链接。
上面的案例适合react开发者使用并且已经满足你的小部分需求,但是我们平时大多都基于create-react-app或者vite来运行项目,我们可以通过npm link来链接一下即可。
①: 创建一个create-react-app项目
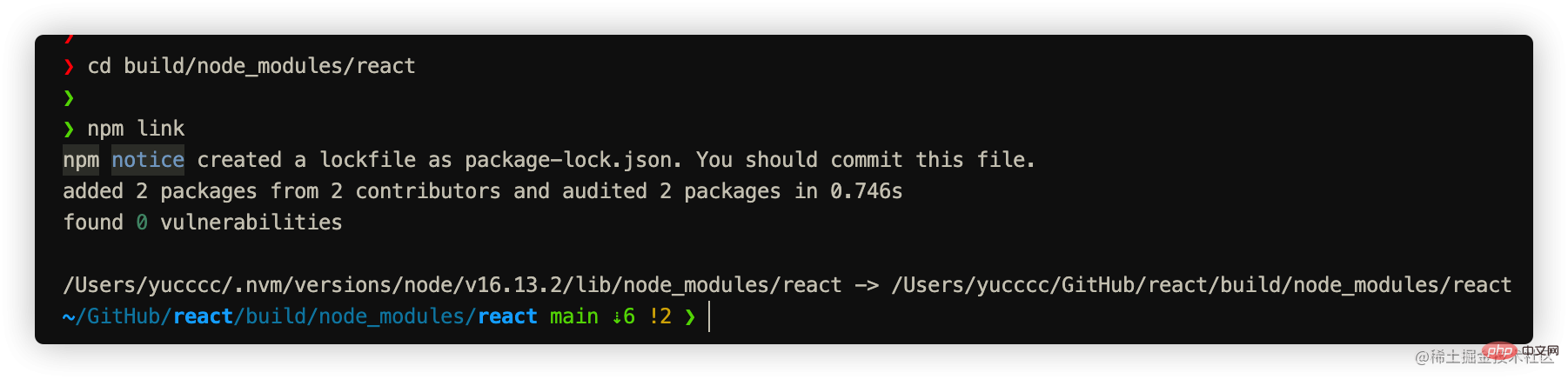
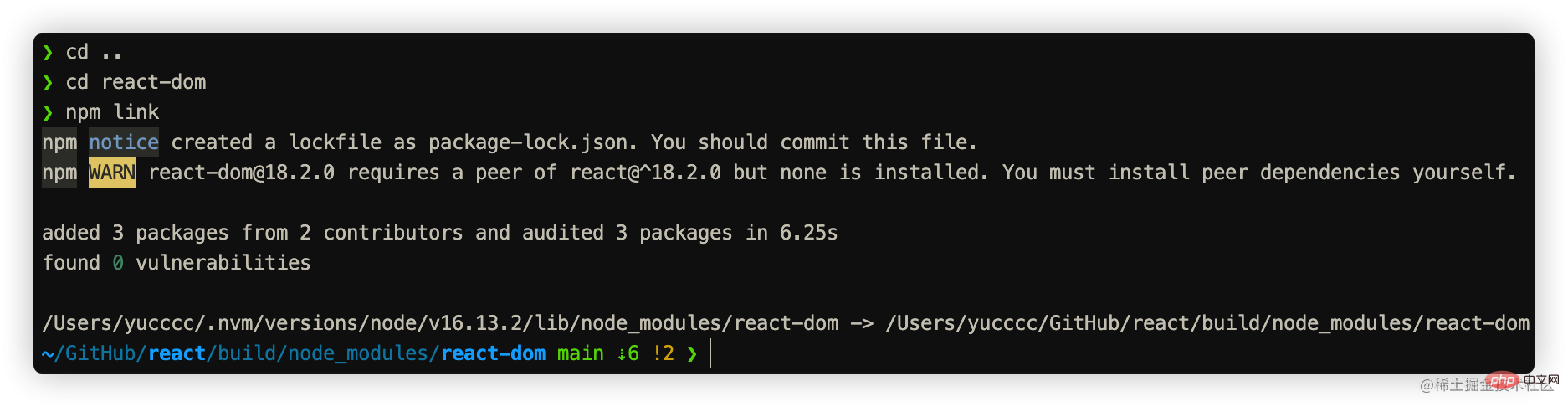
②: 在React项目中将 react,react-dom链接到全局.
、Programmierunterricht注意: 需要根据你实际当前处于的位置去执行,总而言之就是到
Das aktuelle React-Projekt kann keine Sourcemap durch einfaches Hinzufügen von Parametern generieren. Wir müssen einige Konfigurationen unterbuild/node_modules/react和build/node_modules/react-dom分别执行npm linkscripts/rollup/build.jsändern. [Empfohlenes Lernen: vscode Tutorial
】
 ②: Das Plug-in für Sourcemap kann nicht im Kommentarbereich generiert werden
②: Das Plug-in für Sourcemap kann nicht im Kommentarbereich generiert werden

 ok, schauen Sie, es gibt viele davon, aber sie sind alle grob miteinander verbunden (353-355, 387-415). Nachdem wir ein paar Plug-Ins auskommentiert haben, können wir jetzt bauen
ok, schauen Sie, es gibt viele davon, aber sie sind alle grob miteinander verbunden (353-355, 387-415). Nachdem wir ein paar Plug-Ins auskommentiert haben, können wir jetzt bauencd build/node_modules/react && npm link
Hinweis : Wenn der Build fehlschlägt, werden Sie aufgefordert, das JDK zu installieren. Installieren Sie es einfach gemäß dem Fehlerbericht. 🎜🎜Die erfolgreichen Ergebnisse sind wie folgt: 🎜🎜
🎜
🎜Debugger🎜🎜🎜Wir basieren auf Offizielles Dokument🎜Es ist bekannt, dass sich das grundlegende Entwicklungsdateiverzeichnis in
/ befindet Fixtures/Packaging/Babel-Standalone /dev.html, daher führen wir zunächst eine einfache Debug-Konfiguration basierend auf dem HTML durch. 🎜🎜vscode🎜
🎜1 Erstellen Sie einelaunch.json🎜🎜2. Ändern Sie die
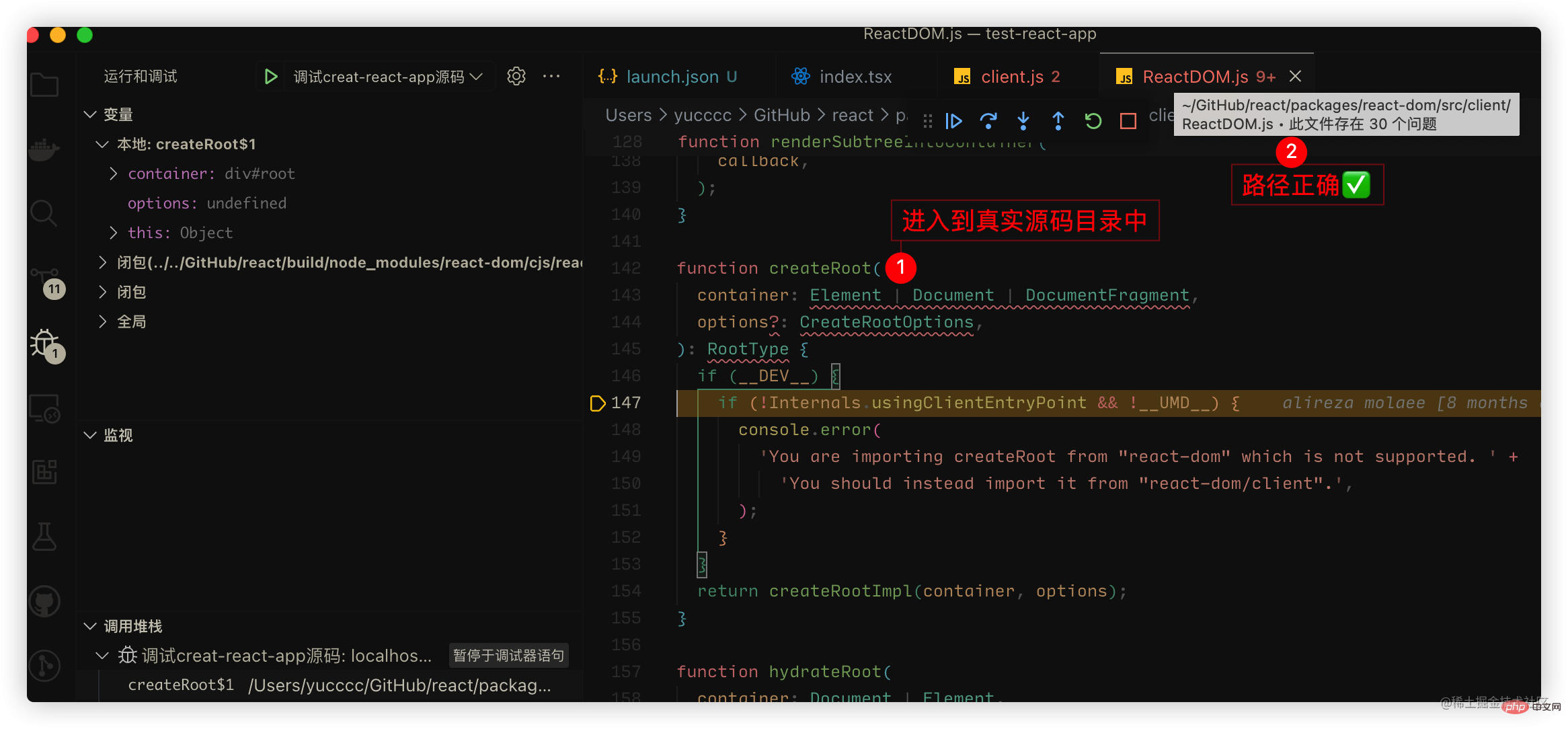
launch.json-Konfiguration 🎜cd .. && cd react-dom && npm link🎜 und geben Sie dann ein Klicken Sie im Quellcode-Haltepunkt, um das Debug zu öffnen, und Sie werden sehen, dass der Quellcode erfolgreich ausgeführt wurde 🎜🎜Hinweis: Zu diesem Zeitpunkt haben wir bereits die Quellzuordnung direkt in/packages/react-dom oder <code>/ packets/reactwerden ausgeführt, bis der Code auf einen Haltepunkt gesetzt ist🎜🎜🎜🎜
🎜webstrom🎜
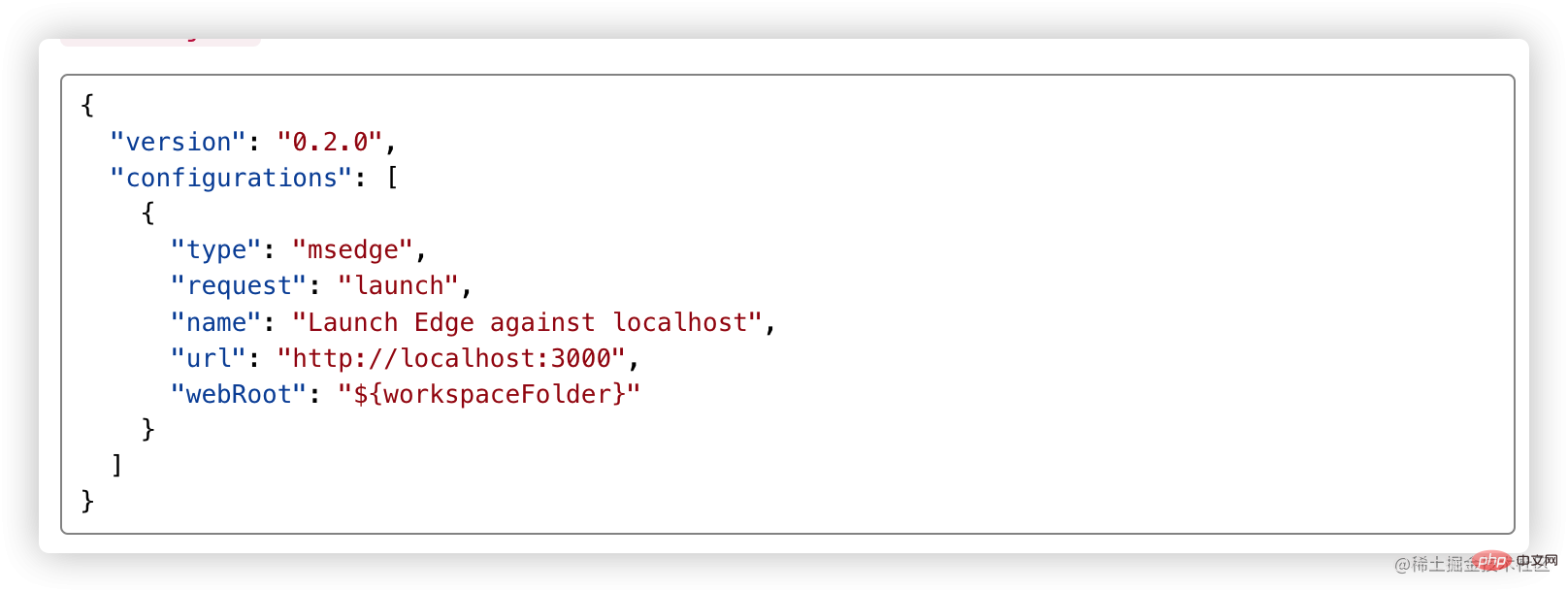
🎜webstrom ist sehr einfach, klicken Sie mit der rechten Maustaste darauf dev.html zum Debuggen vondev.html code>Das ist es:<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/188df9c1520d662f3f146400990a4db9-7.png" class="lazy" alt="" loading="lazy">🎜🎜so wie Der obige Fall hat die meisten Ihrer Quellcode-Debugging-Anforderungen erfüllt, und wir können auch debuggen, indem wir einige Komponenten oder Hooks hinzufügen: 🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/b0a3ec39b500e084899f77c4428cd2df-11.png" class="lazy" alt="" loading="lazy">🎜🎜Wenn Sie den Quellcode wirklich in einem echten Projekt lesen möchten, dann kann weiterlesen. 🎜<h2 data-id="heading-6">🎜Debuggen in der Create-React-App🎜🎜🎜Die meisten von uns führen normalerweise Projekte aus, die auf Create-React-App oder Vite basieren. Wir können den NPM-Link verwenden, um den Quellcode zu debuggen Link. 🎜🎜Der obige Fall ist für React-Entwickler geeignet und hat einen kleinen Teil Ihrer Anforderungen erfüllt. Die meisten von uns führen jedoch normalerweise Projekte aus, die auf Create-React-App oder Vite basieren. Wir können es über den NPM-Link verknüpfen. 🎜🎜①: Erstellen Sie ein Create-React-App-Projekt 🎜🎜②: Verknüpfen Sie <code>react,react-dommit dem Globalen im React-Projekt 🎜🎜Hinweis : Sie müssen es entsprechend Ihrem aktuellen Standort ausführen. Kurz gesagt, gehen Sie zubuild/node_modules/reactundbuild/node_modules/react-domund führen Sieaus npm linkDas ist es.🎜🎜<pre class="brush:js;toolbar:false;"> npm link react react-dom</pre>🎜Das Folgende ist erfolgreich:🎜🎜🎜Link React-Dom schon wieder.🎜<pre class="brush:js;toolbar:false;">{ "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "调试creat-react-app源码", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}" } ] }</pre>🎜🎜🎜<p>③: 在create-react-app的项目中link react与react-dom</p><pre class="brush:js;toolbar:false;"> npm link react react-dom</pre><p>大功小成,接下来开始正式的debugger.</p> <h3 data-id="heading-7"><strong>vscode如何debugger</strong></h3> <p>官方已经给出部分文档, 参考文档: <a href="https://www.php.cn/link/c665761dd3d358f5bbb09f6fca4c13ae" target="_blank" title="https://code.visualstudio.com/docs/nodejs/reactjs-tutorial" ref="nofollow noopener noreferrer">文档</a></p> <ul> <li>先启动项目 <code>yarn start增加launch.json配置: 文档
注意:
1、如果你项目端口进行了修改,需要把上方的端口也做修改.
2、官方提供的是edge浏览器,如果你想改谷歌浏览器只需要把type修改为chrome笔者的配置如下:
{ "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "调试creat-react-app源码", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}" } ] }
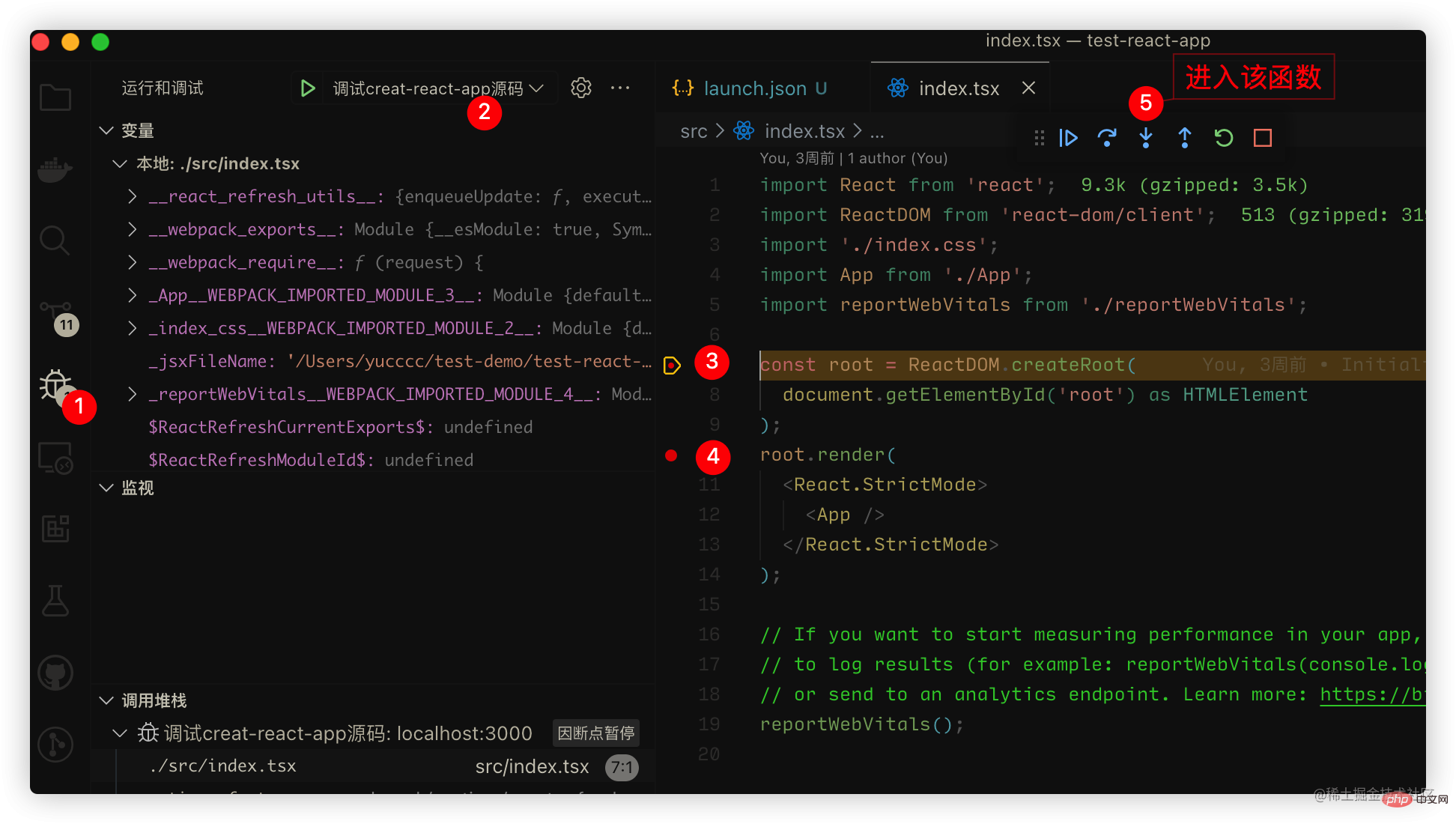
- 找个位置打上断点进行调试
③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)

至此:我们已经大功告成,可以进行源码调试。
webstrom如何debugger
webstorm就显得十分简单,参考官方文档: 文档
- 打上断点
- 启动项目 yarn start
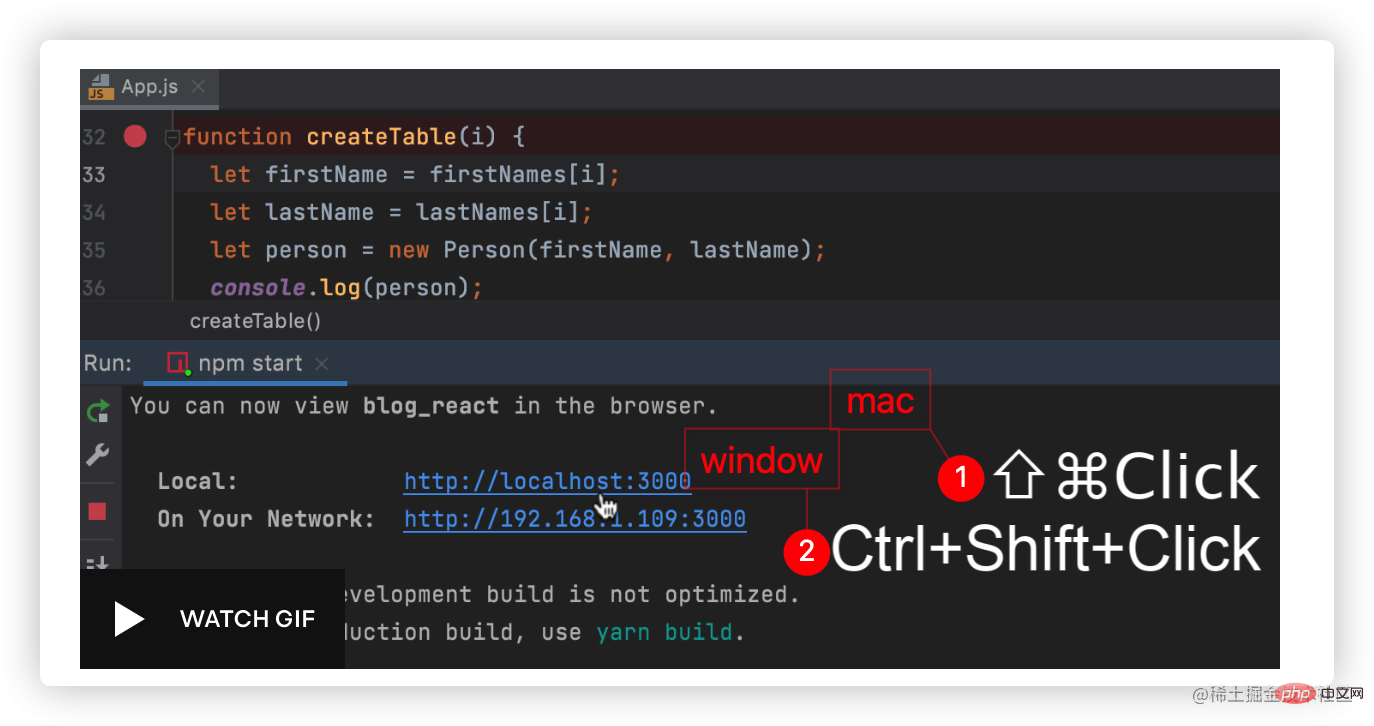
- 使用按键打开调试面板, 文档

调试React vite项目
和上方一致,也是通过link
总结:
调试源码的逻辑核心在于sourcemap,但是我们不难发现其中存在一些问题:
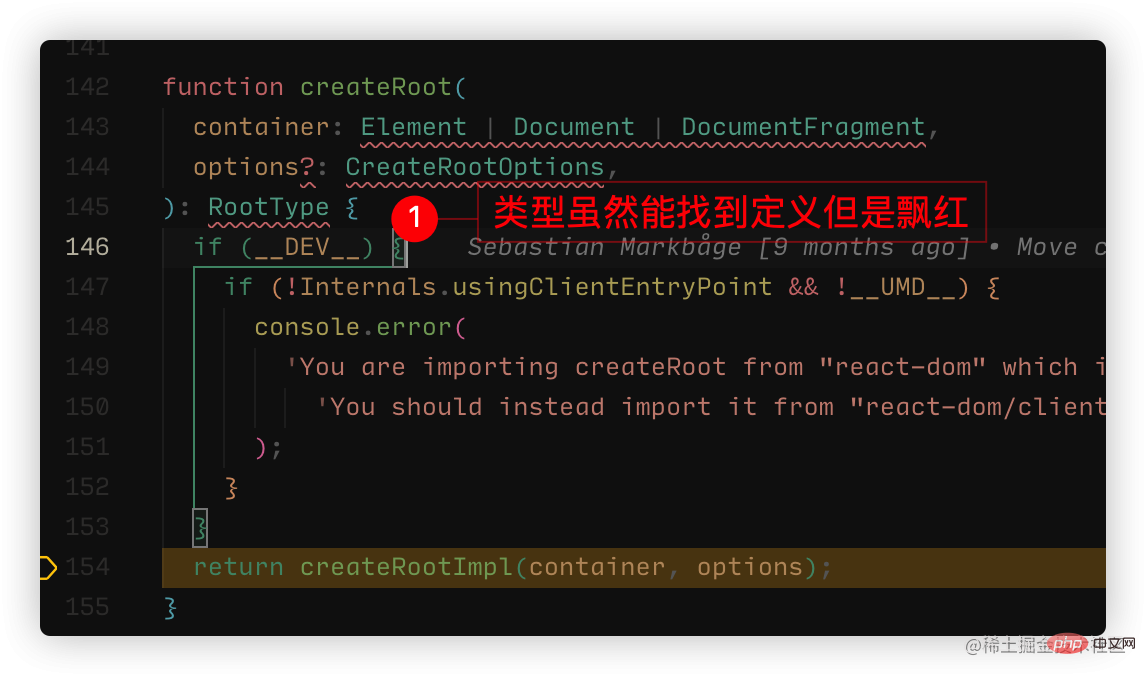
1、当前我们跨项目进行调试(源码在react项目中,我们的项目在另外一个文件中),导致类型管理出现问题, 这是基于开发项目的定义管理,不同编辑器表现不同.
- vscode
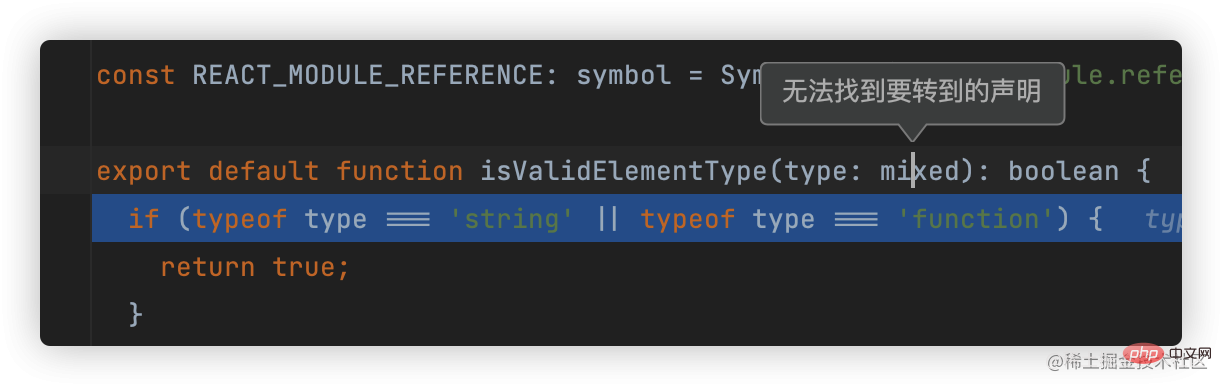
这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加
.vscode/settings.json增加配置:{ "javascript.validate.enable": false }即表现正常,不再报错:
- webstorm
webstrom则是无法找到定义
更多关于VSCode的相关知识,请访问:vscode基础教程!
Das obige ist der detaillierte Inhalt vonWie debugge ich den React-Quellcode? Einführung in Debugging-Methoden mit mehreren Tools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Die neuesten und umfassendsten VScode-Plug-in-Empfehlungen im Jahr 2023
- Wie führe ich PHP in vscode aus? (Tutorial zur Umgebungskonfiguration)
- In einem Artikel wird die Vscode-Konfiguration der C/C++-Laufumgebung ausführlich erläutert [Unterricht auf Kindermädchenniveau]
- Empfehlung für das VSCode-Plugin: ChatGPT Plus chinesische Version, die die Entwicklereffizienz erheblich verbessert!
- [Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind


 Hinweis : Wenn der Build fehlschlägt, werden Sie aufgefordert, das JDK zu installieren. Installieren Sie es einfach gemäß dem Fehlerbericht. 🎜🎜Die erfolgreichen Ergebnisse sind wie folgt: 🎜🎜
Hinweis : Wenn der Build fehlschlägt, werden Sie aufgefordert, das JDK zu installieren. Installieren Sie es einfach gemäß dem Fehlerbericht. 🎜🎜Die erfolgreichen Ergebnisse sind wie folgt: 🎜🎜
 ③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)
③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)

 这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加
这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加