Heim > Artikel > Web-Frontend > Detaillierte Erläuterung der ControlValueAccessor-Schnittstelle von Angular Learning
Detaillierte Erläuterung der ControlValueAccessor-Schnittstelle von Angular Learning
- 青灯夜游nach vorne
- 2023-03-10 20:03:232006Durchsuche
Was ist ControlValueAccessor? Warum müssen Sie verwenden? Der folgende Artikel stellt Ihnen die ControlValueAccessor-Komponentenschnittstelle in Angular vor. Ich hoffe, er wird Ihnen hilfreich sein!

ControlValueAccessor Was ist ?
Einfach ausgedrückt ist ControlValueAccessor eine Schnittstelle, die zum Erstellen einer Brücke zwischen der FormControl-Instanz von Angular und nativen DOM-Elementen verwendet wird. Seine Verwendung ähnelt OnInit und erfordert, dass Programmierer entsprechende Methoden in benutzerdefinierten Komponenten implementieren.
import {
ControlValueAccessor,
NG_VALUE_ACCESSOR
} from '@angular/forms';
@Component({
selector: 'custom',
templateUrl: './custom.component.html',
styleUrls: ['./custom.component.less'],
providers: [
{
provide: NG_VALUE_ACCESSOR,
useExisting: forwardRef(() => CustomComponent),
multi: true
}
]
})
export class CustomComponent implements ControlValueAccessor, OnInit, {…
Warum Sie ControlValueAccessor verwenden müssen
Manchmal müssen Sie möglicherweise ein benutzerdefiniertes Formularelement erstellen und hoffen, dass es erfolgreich mit Angulars FormControl kommunizieren kann. Zu diesem Zeitpunkt benötigen Sie ControlValueAccessor, um diesen Zweck zu erreichen.
Zum Beispiel:
this.myForm = new FormGroup({
userName: new FormControl({value: '', disabled: false})
});
Umfassendes Verständnis von
Die Verwendung von ControlValueAccessor wurde auf der offiziellen Website von Angular und in vielen Artikeln vorgestellt, aber wie funktioniert es konkret?
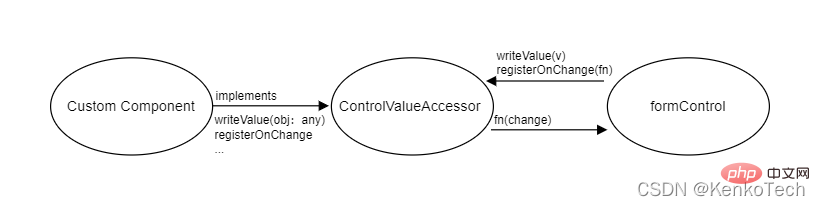
Angular benötigt einen gemeinsamen Mechanismus, um native/benutzerdefinierte Formularsteuerelemente und formControl-Direktiven zu überbrücken, und genau das macht ControlValueAccessor. Dieses Objekt verbindet native Formularsteuerelemente und formControl-Direktiven und synchronisiert deren Werte. Jede Komponente oder Direktive kann in ein Objekt vom Typ ControlValueAccessor umgewandelt werden, indem die ControlValueAccessor-Schnittstelle implementiert und als NG_VALUE_ACCESSOR registriert wird.
Tatsächlich verfügen native Formularsteuerelemente auch über ähnliche Schnittstellen wie ControlValueAccessor. Wenn Angular beispielsweise in einer Komponentenvorlage auf ein natives Eingabe- oder Textbereichs-DOM-Steuerelement stößt, verwendet es die DefaultValueAccessor-Direktive
Accessor | ?? ControlValueAccessorinput[type=checkbox] |
| NumberValueAccessor.
|
input[type=number]
|
| input[type=radio] | |
| Ran geValueAccessor
|
input[type =range] OnSelectControlValueAccessor select |
| SelectableControlValueAccessor | |
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der ControlValueAccessor-Schnittstelle von Angular Learning. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Analyse der Verwendung von FormArray und Modalboxen in Angular
- Was soll ich tun, wenn der Angular13+-Entwicklungsmodus zu langsam ist? Ursachen und Lösungen
- Ein Artikel über Pipelines (PIPE) in Angular
- [Zusammenfassung] 5 beste Tipps für die Verwaltung von Angular-Projekten
- Ein Artikel über die Abhängigkeitsinjektion in Angular
- Angular Learning spricht über den Lebenszyklus