Heim >Web-Frontend >js-Tutorial >Eine kurze Analyse der Verwendung von FormArray und Modalboxen in Angular
Eine kurze Analyse der Verwendung von FormArray und Modalboxen in Angular
- 青灯夜游nach vorne
- 2022-12-20 21:23:062147Durchsuche
Wie verwende ich FormArray und Modal Box zusammen? Im folgenden Artikel erfahren Sie, wie Sie das FormArray und die Modalbox von Angular gemeinsam verwenden. Ich hoffe, dass er Ihnen weiterhilft!

Geschäftsszenario
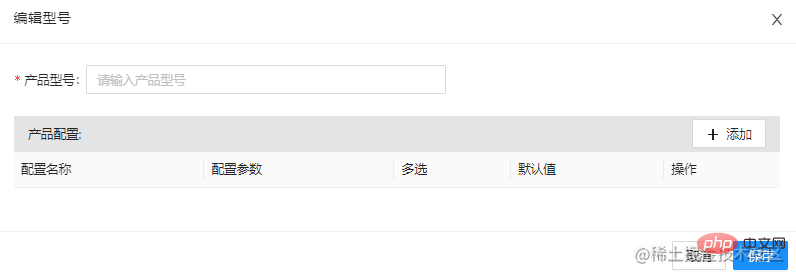
Verwenden Sie FormArray, um dynamische Formulare zu erstellen. Jedes Mal, wenn ein Formular erstellt wird, wird der Seite eine neue Eingabe hinzugefügt, um den Titel des Formulars anzuzeigen. Klicken Sie auf „Bearbeiten“ und klicken Sie auf den auszufüllenden Inhalt des Formulars. [Empfohlene verwandte Tutorials: „Angular Tutorial“]
// 封装获取modelList
get modelList() {
return this.formGroup.get('modelList') as FormArray
}
constructor(private fb: FormBuilder) {}
ngOnInit() {
// 一开始初始化arr为空数组
this.formGroup = this.fb.group({
// 内部嵌套FormControl、FormArray、FormGroup
modelList: this.fb.array([])
})
}
// 模态框构造内部的表单
function newModel() {
return this.fb.group({
modelName: [''],
// 可以继续嵌套下去,根据业务需求
})
}
// 省略模态框部分代码
// 传递到模态框的FormArray
selectedType: FormArrayFormularliste

Formulardetails [Modalbox]

<form [FormGroup]="formGroup">
<div FormArrayName="modelList">
<ng-container *nfFor="let item of modelList.controls;let i = index" [FormGroupName]="i">
<nz-input-group
[nzSuffix]="suffixIconSearch"
>
<input type="text" nz-input formControlName="modelName"/>
</nz-input-group>
<ng-template #suffixIconSearch>
<span
nz-icon
nzType="edit"
class="hover"
(click)="showModal(i)"
></span>
</ng-template>
</ng-container>
</div>
</form>
<nz-modal
[(nzVisible)]="isVisible"
nzTitle="Model"
[nzFooter]="modalFooter"
(nzOnCancel)="handleCancel()"
(nzOnOk)="handleOk()"
>
<ng-container *nzModalContent>
<form nz-form [formGroup]="selectedType">
<nz-form-item>
<nz-form-label nzRequired>Model Test</nz-form-label>
<nz-form-control>
<input
type="text"
nz-input
placeholder="请输入ModelName"
formControlName="modelName"
/>
</nz-form-control>
</nz-form-item>
<nz-form-item>
<nz-form-control>
<product-config></product-config>
</nz-form-control>
</nz-form-item>
</form>
</ng-container>
<ng-template #modalFooter>
<button *ngIf="!isNewModel" nzDanger nz-button nzType="default" (click)="handleDelete()">删除</button>
<button *ngIf="isNewModel" nz-button nzType="default" (click)="handleCancel()">取消</button>
<button nz-button nzType="primary" (click)="handleOk()">保存</button>
</ng-template>
</nz-modal>Weil diese Art von Modalbox etwas Besonderes ist und geteilt ist Die Beziehung Zwischen der FormGroup des Formulars müssen Sie Parameter an das Modalfeld übergeben, um einen Teil des Werts anzuzeigen. Wenn Sie einfach Parameter übergeben, verwenden Sie this.modelList.at(index) Nachdem Sie die Zuweisung geändert und im Modalfeld auf Speichern geklickt haben, werden Sie feststellen, dass der geänderte Wert im Formular nicht aktualisiert wird und eine Änderung des Eingabewerts im Formular Auswirkungen auf den Inhalt des Modalfelds hat. this.modelList.at(index)获取实体到模态框上进行赋值修改,在模态框点击保存后会发现修改的值没有在表单更新,而表单上对input值修改发现可以影响到模态框的内容。
但是模态框新增的表单却可以响应到页面中去。
原错误代码思路
-
点击编辑后,将点击的FormArray的元素传递给一个临时变量
Aber das im Modalfeld hinzugefügte Formular kann auf der Seite beantwortet werden.this.selectedType = <formgroup>this.modelList.at(index);</formgroup> - Ursprüngliche Fehlercode-Idee
Übergeben Sie nach dem Klicken auf Bearbeiten das angeklickte FormArray-Element an eine temporäre Variable
this.selectedType = <formgroup>this .modelList .at(index);</formgroup> und übergeben Sie den Wert an das modale Boxformular. - Klicken Sie im modalen Feld auf „Speichern“ und ersetzen Sie den Wert des ursprünglichen FormArrays
this.modelList.removeAt(this.modelIndex) this.modelList.insert(this.modelIndex, this.selectedType)
Klicken Sie auf „Hinzufügen“, um ein neues FormGroup-Objekt zu erstellen
Speichern und fügen Sie Push zum FormArray der Originalseite hinzu
newModelType(): FormGroup {
return this.fb.group({
modelName: ['', Validators.required],
configList: this.fb.array([]),
});
}
// ...省略
// 模态框显示
show() {
this.isVisible = true
this.selectedType = this.newModelType();
}
// 保存
save() {
this.isVisible = false
// 原页面FormArray
this.modelList.push(this.selectedType);
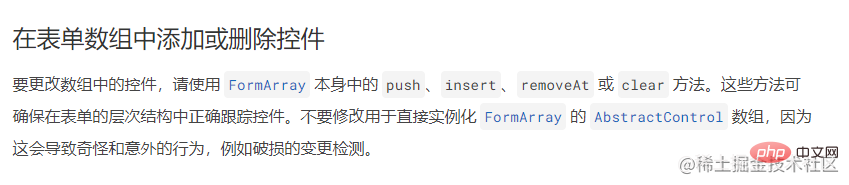
}Schließlich habe ich festgestellt, dass sich diese Schreibmethode nur in eine Richtung ändern kann. Das Ändern des Eingabewerts außerhalb der Seite wirkt sich auf das Modalfeld aus, der Wert des Modalfelds wird jedoch geändert und gespeichert, die Außenseite jedoch nicht aktualisiert. Bei der Überprüfung der internen FormArray-Parameter der Seite über die Konsolenmethode wurde festgestellt, dass es tatsächlich Änderungen gab, Angular diese jedoch nicht erkannte. Derzeit wird davon ausgegangen, dass der Grund dafür, dass keine Reaktion erfolgt, im Allgemeinen darin liegt, dass der Winkelerkennungsmechanismus nicht ausgelöst wurde. Nach sorgfältiger Prüfung des Dokuments habe ich festgestellt, dass unten eine sehr wichtige Zeile (Winkeldokument) geschrieben ist 
Als ich es zum ersten Mal las, hatte ich das Gefühl, dass ich diesem Prinzip entsprach, da ich mich beim Bearbeiten dafür entschieden habe, das ursprüngliche FormArray zu manipulieren, um Elemente zu löschen und einzufügen Als ich der Modalbox Werte zuwies, nahm ich die Elementinstanz von FormArray und wies sie der temporären Variablen der Modalbox zu, änderte dann den Wert der Instanz und löschte die Einfügung im Wesentlichen wieder betrieb dieselbe Instanz, sodass Angular die Änderung nicht erkannte [obwohl sich der Wert änderte]
Was ist also der richtige Ansatz? ?
Seien Sie nicht faul, wenn Sie Werte zuweisen. Sie müssen immer noch ein neues Objekt erstellen und dann den zugewiesenen Wert des ursprünglichen Objekts erhalten. [Entspricht Deep Copy] this.selectedType = this.newModelType();
const old = this.modelList.at(index);
this.selectedType.setValue({
'modelName': old.get('modelName').value
})
Sie können zu diesem Zeitpunkt normal aktualisieren.
Tatsächlich war es im Wesentlichen eine Rückkehr zur Dokumentation. Es gibt auch viele Fallstricke bei der Fehlerbehebung, und in China gibt es im Grunde keine Winkelartikel, sodass wir uns auf externe Foren verlassen müssen, um Probleme zu finden. 🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Programmierlehre🎜! ! 🎜Das obige ist der detaillierte Inhalt vonEine kurze Analyse der Verwendung von FormArray und Modalboxen in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Erfahren Sie mehr über Angular (ein Leitfaden für Einsteiger)
- Eine kurze Analyse des DOM-Aktualisierungsmechanismus bei der Erkennung von Winkeländerungen
- Eine kurze Analyse des Abonnierens asynchroner Ereignisse bei der Winkeländerungserkennung
- Eine kurze Analyse des Änderungserkennungsmechanismus in Angular
- Angular Learning Chat Http (Fehlerbehandlung/Abfangen von Anfragen)

