Heim >Web-Frontend >js-Tutorial >Eine kurze Analyse des Abonnierens asynchroner Ereignisse bei der Winkeländerungserkennung
Eine kurze Analyse des Abonnierens asynchroner Ereignisse bei der Winkeländerungserkennung
- 青灯夜游nach vorne
- 2022-12-14 20:08:112505Durchsuche

Im vorherigen Artikel haben wir vorgestellt, was genau eine Änderungserkennung ist, haben ein natives JS-Beispiel verwendet, um die Änderungserkennung besser zu verstehen, und die Szenarien vorgestellt, in denen die Änderungserkennung ausgelöst wird. Der vorherige Artikel hat fünf gängige Arbeitsszenarien zusammengefasst, aber wir müssen zuerst darüber nachdenken. Unterstützt die Änderungserkennung von Angular alle asynchronen Ereignisse? Kann es aufgeführt werden, wenn es unterstützt wird? Wenn einige nicht unterstützt werden, welche werden dann nicht unterstützt? Diese Probleme werden in den folgenden Artikeln ausführlich erläutert. [Verwandte Tutorial-Empfehlungen: „Angular-Tutorial“]
So abonnieren Sie asynchrone Ereignisse
Solange ein asynchroner Vorgang stattfindet, führt Angular eine Änderungserkennung durch. Wie abonniert (nimmt) Angular asynchrone Ereignisse wahr? Mit anderen Worten: Woher weiß Angular, wann ein asynchrones Ereignis ausgeführt wird? Lassen Sie uns zunächst etwas über zone.js lernen.
zone.js
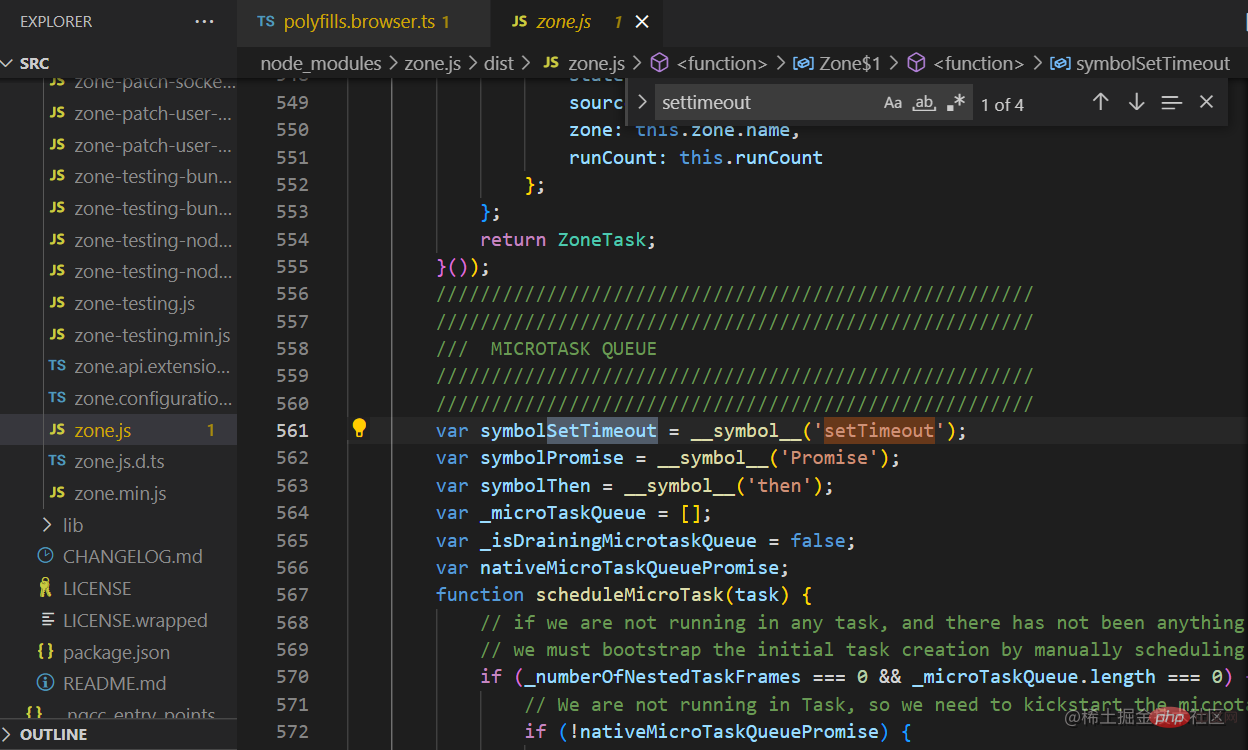
zone.js bietet einen Mechanismus namens Zone zum Kapseln und Abfangen asynchroner Aufgaben im Browser. Außerdem bietet es „asynchrone Lebenszyklus-Hooks“ und einen einheitlichen asynchronen Fehlerbehandlungsmechanismus. zone.js ist gepatcht, um gängige Methoden und Elemente in Browsern abzufangen, wie z. B.
setTimeoutund HTMLElement.prototype.onclick. Wenn Angular gestartet wird, wird es zone.js verwenden, um mehrere Browser-APIs zu patchen, um asynchrone Ereignisse zu erfassen und nach der Erfassung der Ereignisse die Änderungserkennung aufzurufen.
package.jsonDas folgende Beispiel: {
"dependencies": {
...
"zone.js": "~0.10.2"
}
}Sie können einen kurzen Blick auf zone.js werfen.
 Bei der Datenreaktionsfähigkeit in Vue2 wissen wir alle, dass es
Bei der Datenreaktionsfähigkeit in Vue2 wissen wir alle, dass es
verwendet, um Datenänderungen abzufangen, aber es gibt viele Probleme Es kann nur die Eigenschaftsänderungen des Objekts überwachen, aber dort Sie können nichts gegen Änderungen am Array tun. Es gibt 7 Methoden im Array-Prototyp, die zu Änderungen am Array führen können. Wie werden diese Methoden implementiert? Am Beispiel der Push-Methode müssen Sie die ursprüngliche Push-Methode überschreiben und eine neue Push-Methode implementieren. Die neue Push-Methode sollte die Funktionen der ursprünglichen Push-Methode beibehalten und auch Abhängigkeiten zur Aktualisierung benachrichtigen. Die Implementierung in zone.js ist die gleiche wie diese Idee. Schauen wir uns einen vereinfachten Code an, um den Patching-Prozess von
setTimeout zu simulieren: function setTimeoutPatch() {
// 存储原始的setTimeout
var originSetTimeout = window['setTimeout'];
// 对浏览器原生方法的包裹封装
window.setTimeout = function () {
return global['zone']['setTimeout'].apply(global.zone, arguments);
};
// 创建包裹方法,提供给上面重写后的setTimeout使用
Zone.prototype['setTimeout'] = function (fn, delay) {
// 先调用原始方法
originSetTimeout.apply(window, arguments);
// 执行完原始方法后就可以做其他拦截后需要进行的操作了
...
};
}Haben Sie ein Verständnis für die Grundprinzipien von zone.js?
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
ProgrammierunterrichtDas obige ist der detaillierte Inhalt vonEine kurze Analyse des Abonnierens asynchroner Ereignisse bei der Winkeländerungserkennung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lassen Sie uns über das verzögerte Laden von Modulen und die dynamische Anzeige ihrer Komponenten in Angular sprechen
- Eine kurze Analyse der Verwendung von SASS-Stilen in Angular-Projekten
- Angular Learning Vortrag über Routing (Routing)
- Angular Learning: Detaillierte Erläuterung der Verwendung der Stilbindung (ngClass und ngStyle)
- Angular-Entwicklungsproblemaufzeichnung: Komponentendaten können nicht in Echtzeit in der Ansicht aktualisiert werden

