Heim >Web-Frontend >js-Tutorial >JS+CSS realisiert schnell den Anfängerführungseffekt
JS+CSS realisiert schnell den Anfängerführungseffekt
- 藏色散人nach vorne
- 2023-03-13 15:58:062830Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über JavaScript. Er stellt vor allem vor, wie Sie mit einfachem CSS und JS einen Blick darauf werfen können.
Beginnen Sie mit Unsinn: Verwenden Sie ein paar einfache CSS und JS, um den Anfängerführungseffekt zu erzielen
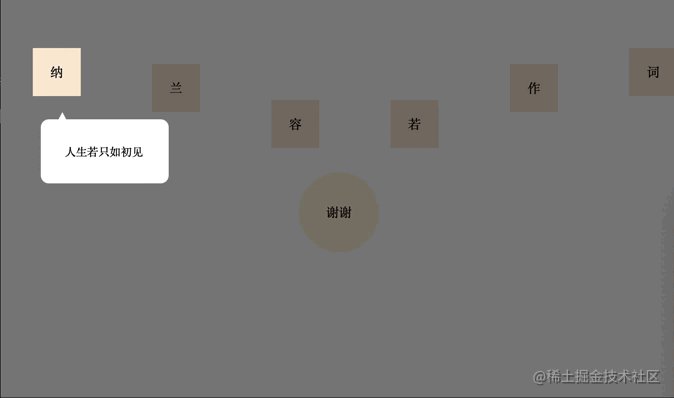
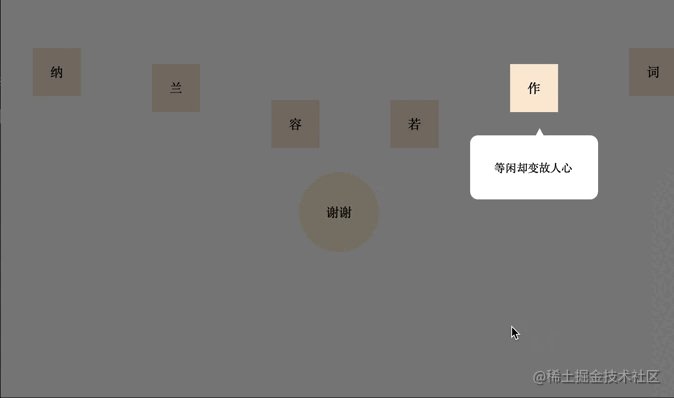
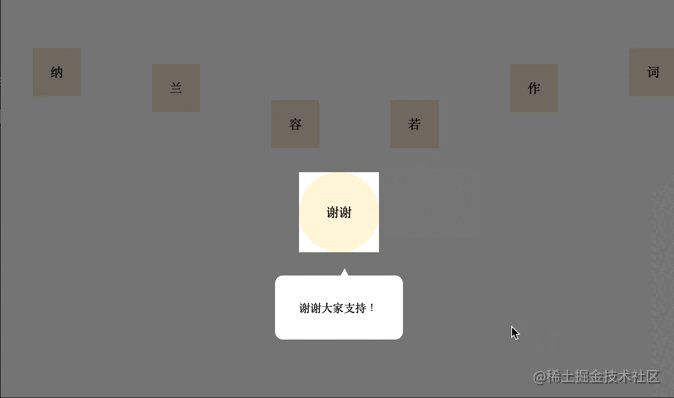
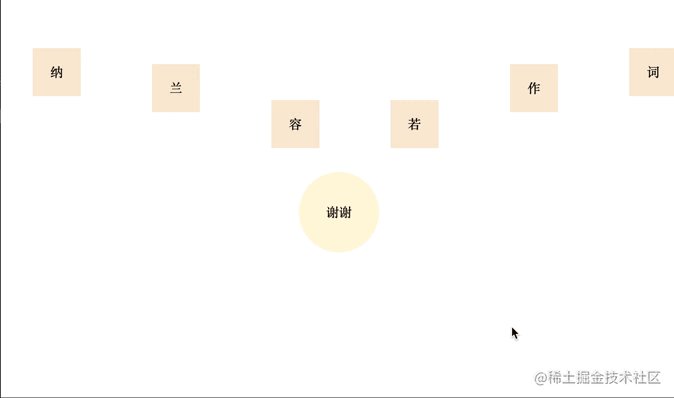
1. Implementieren Sie den Effekt

2. Implementieren Sie
Die Umsetzung ist tatsächlich Ganz einfach. Maske Maske besteht darin, einen ganzen Bildschirm div zu kacheln, die Hintergrundfarbe auf transparent transparent einzustellen, dann outline auf halbtransparent und breit genug zu setzen und dann einen Pfeil darin zu erstellen Folgen Sie dem Tag WARNUNG.
1. Ich denke, der Fasenwert des Hohlteils wird durch den borderRadius
des aktuellen Tags „needs Introduction“ festgelegt, aber die Hintergrundfarbe ist transparent, also ist sie festgelegt, was wirksam werden kann, aber keine Wirkung hat. Der Code ist schwerfällig, lachen Sie nicht über den Meister ~
Empfohlene Studie: „JavaScript-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonJS+CSS realisiert schnell den Anfängerführungseffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ein Artikel über den Ausführungskontext in Javascript
- Wie bestimmt JavaScript den Datentyp? 8 Möglichkeiten zum Teilen
- Lassen Sie uns über die Verwendungsfähigkeiten der bedingten Beurteilung von JavaScript sprechen
- Ein Artikel, der 5 Tipps zur JavaScript-Codeoptimierung zusammenfasst
- Werfen wir einen Blick auf die Objektdestrukturierung in JavaScript

